2325 TECNOLOGIES DE LA INFORMACIÓ (6 crèdits)
Anuncio

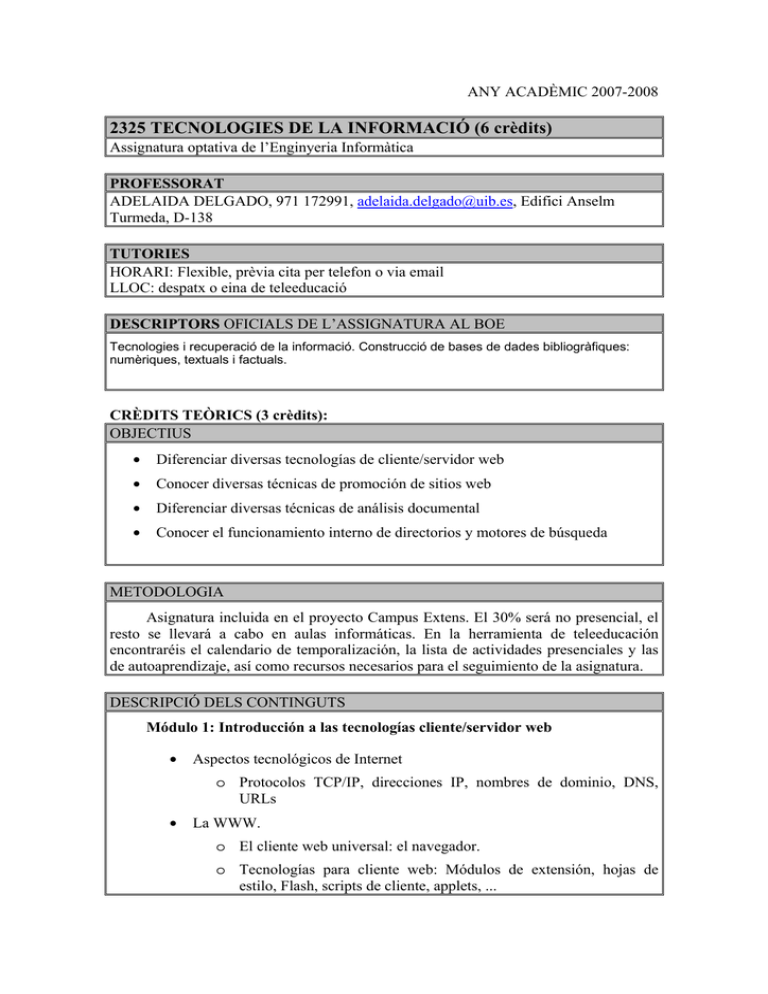
ANY ACADÈMIC 2007-2008 2325 TECNOLOGIES DE LA INFORMACIÓ (6 crèdits) Assignatura optativa de l’Enginyeria Informàtica PROFESSORAT ADELAIDA DELGADO, 971 172991, adelaida.delgado@uib.es, Edifici Anselm Turmeda, D-138 TUTORIES HORARI: Flexible, prèvia cita per telefon o via email LLOC: despatx o eina de teleeducació DESCRIPTORS OFICIALS DE L’ASSIGNATURA AL BOE Tecnologies i recuperació de la informació. Construcció de bases de dades bibliogràfiques: numèriques, textuals i factuals. CRÈDITS TEÒRICS (3 crèdits): OBJECTIUS • Diferenciar diversas tecnologías de cliente/servidor web • Conocer diversas técnicas de promoción de sitios web • Diferenciar diversas técnicas de análisis documental • Conocer el funcionamiento interno de directorios y motores de búsqueda METODOLOGIA Asignatura incluida en el proyecto Campus Extens. El 30% será no presencial, el resto se llevará a cabo en aulas informáticas. En la herramienta de teleeducación encontraréis el calendario de temporalización, la lista de actividades presenciales y las de autoaprendizaje, así como recursos necesarios para el seguimiento de la asignatura. DESCRIPCIÓ DELS CONTINGUTS Módulo 1: Introducción a las tecnologías cliente/servidor web • Aspectos tecnológicos de Internet o Protocolos TCP/IP, direcciones IP, nombres de dominio, DNS, URLs • La WWW. o El cliente web universal: el navegador. o Tecnologías para cliente web: Módulos de extensión, hojas de estilo, Flash, scripts de cliente, applets, ... o Servidores web o Tecnologías para servidor web: cgis, scripts de servidor, servlets Módulo 2: Diseño de una sede web y creación de páginas estáticas • Bases previas al diseño de una sede web • El modelo conceptual de hipertexto. • Los lenguajes de codificación HTML y XHTML. Editores • Plantillas y bibliotecas de diseño Hojas de estilo CSS • Publicación, estrategias de promoción y seguimiento de la efectividad de la sede web Módulo 3: Scripts de cliente / Scripts y extensiones de servidor • Javascript/VBScript. Ajax • Servidor web Apache. • PHP • Acceso nativo a MySQL, y a otras bases de datos a través de ODBC Módulo 4: Modelos y técnicas de análisis y recuperación de información documental. • Fundamentos de recuperación de información • Modelos de recuperación de información • Preprocesamiento de los documentos • Técnicas de indexación automática y algoritmos de búsqueda • Interfaces de usuario y visualización de los resultados Módulo 5: Búsqueda documental en la web • Características documentales de la Web. • Búsqueda retrospectiva multibuscadores. de información: directorios, buscadores, o Cómo se realiza el descubrimiento y la selección de recursos o Cómo se identifica y se representa el conocimiento contenido en las páginas web Indización, Clasificación, Metadatos o Cómo se identifican y representan las necesidades de información del usuario o Cómo se seleccionan los documentos más relevantes o Cómo se visualizan los resultados de una búsqueda Módulo 6: XML y tecnologías asociadas: hacia la Web semántica • Características de XML • Documentos bien formados/válidos • Estructura de un documento XML • Islas de datos XML • Accediendo a los elementos: El modelo de objetos (DOM) XML • Proporcionando modularidad y reutilización de documentos XML: Espacios de Nombres • Creando documentos XML válidos: las DTDs • Una alternativa a las DTDs: XML Schemas • Dando formato al contenido: CSS y XSL • Referenciando las partes que componen un documento XML: XPath • Enlazando recursos: XPointer y Xlink • Proporcionando metadatos: RDF • La Web 2.0 CRÈDITS PRÀCTICS (3 crèdits): OBJECTIUS • Diseñar un sitio web utilizando hojas de estilo • Utilizar tecnologías de cliente y de servidor para crear páginas web, tanto de contenido estático como de contenido dinámico (extraído de bases de datos) • Aplicar estrategias de promoción para un sitio web • Incorporar un buscador para su sitio web METODOLOGIA Asignatura incluida en el proyecto Campus Extens. El 30% será no presencial, el resto se llevará a cabo en aulas informáticas. En la herramienta de teleeducación encontraréis el calendario de temporalización, la lista de actividades presenciales y las de autoaprendizaje, así como recursos necesarios para el seguimiento de la asignatura. DESCRIPCIÓ DELS CONTINGUTS Módulo 1: Introducción a las tecnologías cliente/servidor web • Exploración y análisis de webs creadas con diferentes tecnologías Módulo 2: Diseño de una sede web y creación de páginas estáticas • Realizar un estudio previo al diseño de vuestra web (objetivos, destinatarios, url, webs de la competencia, estructuración de los contenidos, títulos, metadatos, ...) • Realizar un listado de las estrategias de promoción y seguimiento que se llevarán a cabo • Crear las hojas de estilo CSS para que vuestra web tenga un diseño homogéneo • Creación de las páginas estáticas con Dreamweaver (tablas, mapas, formularios, ...) Módulo 3: Scripts de cliente / Scripts y extensiones de servidor • Creación de scripts de cliente en JavaScript • Programación en PHP • Acceso a bases de datos relacionales Módulo 4: Modelos y técnicas de análisis y recuperación de información documental. • Indexación automática de los documentos de (preprocesamiento de los textos y creación del índice) • Creación de un motor de búsqueda, basado en el modelo vectorial de recuperación de información, que acceda al índice creado anteriormente para recuperar los documentos expresados en la consulta, y muestre los resultados paginados una sede web Módulo 5: Búsqueda documental en la web • Utilización y comparación del funcionamiento de directorios, buscadores y metabuscadores Módulo 6: XML y tecnologías asociadas: hacia la Web semántica • Creación de documentos XML • Creación de DTDs y Schemas • Creación de Hojas de Estilos para XML • Creación de descripciones de los documentos en RDF BIBLIOGRAFIA BÀSICA • (Documentos electrónicos proporcionados a través de la herramienta de teleeducación) ELEMENTS D’AVALUACIÓ i pes específic de cada element en l’avaluació final Créditos teóricos (30%) Prueba escrita Créditos prácticos (70%) Diseñar y crear una sede web con páginas de contenido estático y dinámico y aplicarle estrategias de promoción FASES: • Diseño de la sede web y creación de las páginas de contenido estático. Listado de las estrategias de promoción y seguimiento de la sede web. Incorporación de scripts creados con javascript. (Esta fase se corresponde con los módulos 1, 2 y parte del 3 de la asignatura) • Creación de las páginas de contenido dinámico utilizando programación php, plantillas php, mysql u otra base de datos con ODBC. (Esta fase se corresponde con el módulo 3 de la asignatura) • Incorporación de un buscador para vuestra web basado en el modelo vectorial de recuperación de información. (Esta fase se corresponde con los módulos 4 y 5 de la asignatura) Se proporcionará un guión a cumplimentar RECOMANACIONS EN QUANT A CONEIXEMENTS PREVIS 4505 - Fonaments de la Programació 1671 - Estructures de la Informació 2472 - Tecnologia de la Programació 2729 - Xarxes de Computadors 2721 - Llenguatges de Programació ALTRA INFORMACIÓ Es conveniente poseer un ordenador propio, con el paquete EasyPHP http://www.easyphp.org/?lang=es instalado para dessarrollar las prácticas que requieran disponer de un servidor web, librerías PHP y gestor MySQL