la imagen digital
Anuncio

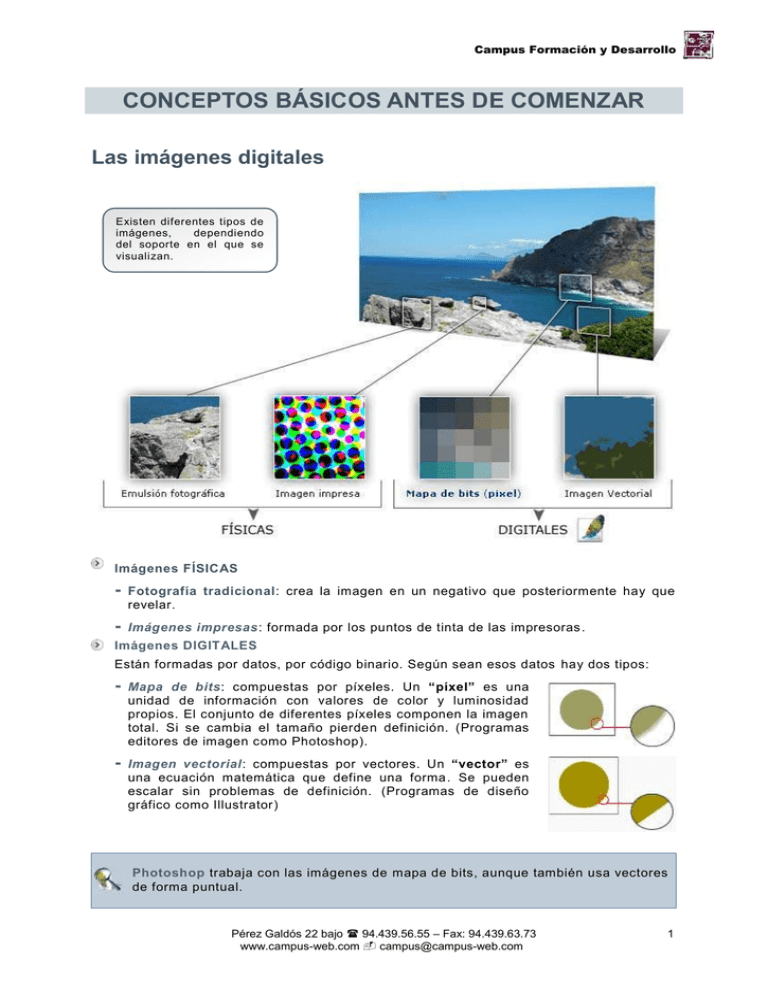
Campus Formación y Desarrollo CONCEPTOS BÁSICOS ANTES DE COMENZAR Las imágenes digitales Existen diferentes tipos de imágenes, dependiendo del soporte en el que se visualizan. Imágenes FÍSICAS - Fotografía tradicional: crea la imagen en un negativo que posteriormente hay que revelar. - Imágenes impresas: formada por los puntos de tinta de las impresoras . Imágenes DIGITALES Están formadas por datos, por código binario. Según sean esos datos hay dos tipos: - Mapa de bits: compuestas por píxeles. Un “píxel” es una unidad de información con valores de color y luminosidad propios. El conjunto de diferentes píxeles componen la imagen total. Si se cambia el tamaño pierden definición. (Programas editores de imagen como Photoshop). - Imagen vectorial: compuestas por vectores. Un “vector” es una ecuación matemática que define una forma . Se pueden escalar sin problemas de definición. (Programas de diseño gráfico como Illustrator) Photoshop trabaja con las imágenes de mapa de bits, aunque también usa vectores de forma puntual. Pérez Galdós 22 bajo 94.439.56.55 – Fax: 94.439.63.73 www.campus-web.com campus@campus-web.com 1 Campus Formación y Desarrollo Las imágenes digitales pueden ser procesadas por varios dispositivos (cámaras digitales, escáneres, impresoras, teléfonos móviles, etc), manipuladas por varios programas (editores de imágenes, programas de maquetación y diseño gráfico, etc), para, finalmente, imprimirlas en casa, mandarlas a la imprenta, colocarlas en una página Web, etc. En fin, es fácil darse cuenta de que una misma imagen no puede satisfacer todos estos objetivos. Así pues las imágenes digitales tienen diferentes características que varían según sea su origen y según vaya a ser su destino. Son: El tamaño y la resolución El modo de color y la profundidad de bits Tamaño y resolución de las imágenes digitales El tamaño en píxeles, está dirigido al resultado en pantalla. Un píxel no tiene una medida fija. Una imagen de 3x3 píxeles puede medir 1 cm ó 10 m. El tamaño en centímetros, está dirigido al resultado en papel. Dependiendo de cual vaya a ser el objetivo final de la imagen (salida en papel o verla en pantalla) tomarás como referencia una dimensión u otra. La resolución, determina la densidad de píxeles de la imagen. Se mide en píxeles por pulgada (ppp), Es el número de píxeles que hay por pulgada de imagen (1 pulgada = 2,54 cm), - Resolución alta: Píxeles pequeños y numerosos. Mayor definición, mayor calidad. Resolución baja: Píxeles grandes y escasos. Peor definición, peor calidad. Cambio de Resolución y Tamaño de una imagen digital A la hora de cambiar la resolución y el tamaño de una imagen debe s de tener siempre presente cual va a ser el objetivo final (pantalla, impresión común, de calidad, etc). Pero recuerda que al manipular el tamaño y, sobre todo la resolución, estas jugando con la cantidad y densidad de los píxeles de la imagen. Es decir, estas tocando lo más importante... su calidad. Existen 2 posibles manipulaciones del tamaño y resolución de la imagen, las dos se diferencian en cómo actúan sobre la cuadrícula de píxeles que ya tiene la imagen, es decir, sobre la información original. Son: 2 Pérez Galdós 22 bajo 94.439.56.55 – Fax: 94.439.63.73 www.campus-web.com campus@campus-web.com Campus Formación y Desarrollo Remuestreo (casilla Remuestrear activada) Al aumentar el tamaño o la resolución de la imagen, Photoshop estará creando nuevos píxeles donde antes no los había o reduciendo el nº de píxeles obligando a decidir cuales elimina. En resumen, al remuestrear Photoshop manipula el número de píxeles de la imagen, su información... luego la calidad de la imagen . El remuestreo interpola o elimina píxeles cuando es necesario con lo que la imagen pierde nitidez y calidad. Redimensionado (casilla Remuestrear desactivada) En este caso se bloquea el número de píxeles de la imagen. La información no varía. Tiene el mismo nº de píxeles luego el archivo pesa lo mismo (ni elimina ni crea "falsos" nuevos píxeles). El redimensionado mantiene toda la información de la imagen al cambiar la resolución, por lo que no pierde calidad. Una imagen de 6x6 px a una resolución de 6ppp ocupa 1 pulgada. Si aumentas la resolución a 10ppp sin remuestrear, es decir sin añadir píxeles sigue teniendo el mismo nº de píxeles (6x6), la información no ha sigo dañada pero su tamaño en pulgadas será menor Si haces lo mismo, pero remuestreando, se interpolarán nuevos píxeles. El tamaño en píxeles aumenta, el tamaño en pulgadas también pero la información está dañada y pierde calidad Consejos al remuestrear - No remuestrees una imagen más de una vez, si lo haces obtendrás una pérdida exponencial de la calidad de la imagen. - Conserva siempre una copia de la imagen con su calidad original y remuestrea las copias, por si cambias de parecer. - Nunca aumentes la resolución más del doble, sólo conseguirás desvelar muchos errores visuales como los bordes dentados. - Siempre que sea posible no remuestrees una imagen, intenta redimensionarla para conservar su calidad. Tu objetivo al manipular una imagen a de ser siempre MANTENER LA CALIDAD, por lo que es fácil comprender lo importante que es trabajar con imágenes que ya tengan una buena calidad desde el origen. Pérez Galdós 22 bajo 94.439.56.55 – Fax: 94.439.63.73 www.campus-web.com campus@campus-web.com 3 Campus Formación y Desarrollo Pero ¿cuál debe de ser la resolución óptima para tus trabajos? La resolución necesaria para una imagen digital de calidad va a depender siempre del destino de la imagen. Estas pautas te servirán: 72 ppp Monitor Web, multimedia, presentaciones de PowerPoint, etc 150 / 200 ppp Impresión en general imágenes para impresoras domésticas y otros trabajos en los que la calidad de imagen no es vital 300 ppp Impresión profesional trabajos en los que se necesita m uy buena calidad 600 ppp o más Impresión profesional de calidad optima y Dibujo lineal en blanco y negro. Consulta siempre previamente al impresor y haz que realice pruebas de impresión. Modos de color El modo de color de una imagen digital determinará el método específico que se usará para colorear los píxeles en la imagen. Los diferentes modos de color son: Color RGB (Red-Green-Blue) o en castellano RVA (Rojo-Verde-Azul) Es el Modo de color común en todos los dispositivos de entrada y visualización de imagen (escáneres, vídeo, cámaras, monitores, proyectores, etc.) Para trabajar con las imágenes en Photoshop , trataremos de usa r siempre este modo. Color CMYK (Cian-magenta-Yellow-Black) 4 Pérez Galdós 22 bajo 94.439.56.55 – Fax: 94.439.63.73 www.campus-web.com campus@campus-web.com Campus Formación y Desarrollo No es el Modo de color que se usa para la impresión. Se recomienda no trabajar en este modo. Lo convertiremos al final, cuando el trabajo se dirija a impresión. Color LAB Crea colores coherentes con independencia de los dispositivos concretos . Este modo de color es el que tiene el espacio de color más grande. Es decir, es el que puede producir más número de colores. Lo utiliza Photoshop para pasar de un modo a otro sin perder información. Escala de grises Este modo usa un espacio de colores limitado a 256 porcentajes de negro. Un gris medio, por ejemplo, es 50% negro. Crea imágenes en blanco y negro. Mapa de bits La información de color se restringe sólo a dos colores: blanco y negro. Es ideal para archivos con ilustraciones lineales en blanco y negro. Existen además los modos: Indexado, Duotono y Multicanal. No son modos de creación de documento y por lo tanto no los veremos. Cada modo de color utiliza diferentes canales para crear la información de color de la imagen. Lo que añade peso a la imagen. Cambiar el modo de color de una imagen A veces, sucede que creas un documento con una idea en mente (una ilustración a todo color, por ejemplo) y luego decid es qué quieres usar la ilustración en otro lugar. Las únicas razones que justifican el cambio de modos de color, son las siguientes: Antes de comenzar a trabajar con una imagen si está en cualquier modo de color que no sea RGB, deberás de cambiarla a RGB por que es el modo d e trabajo de Photoshop. Preparar un documento para la impresión. Deberás de cambiarlo al modo CMYK ya que es el modo con el que trabajan las impresoras. Siempre lo harás al final. Cuando quieras convertir una imagen a Blanco y Negro. Deberás elegir el modo de color escala de grises. Nunca conviertas una imagen de RGB a CMYK y luego vuelvas a convertirla a RGB; perderás información de color y puedes destruir colores. Cuando cambies de modo de color haz siempre un duplicado de la imagen. RGB es el modo de color para el trabajo en pantalla y el CMYK para llevarlo a imprimir. Pérez Galdós 22 bajo 94.439.56.55 – Fax: 94.439.63.73 www.campus-web.com campus@campus-web.com 5 Campus Formación y Desarrollo Profundidad de bits Es la capacidad de cada píxel para almacenar color, que se expresa en bits (la mínima unidad de información digital, es decir, dígitos del código binario: 1 / 0). La profundidad de bits de una imagen está íntimamente ligada al Modo de color, ya que la profundidad se ha de aplicar a cada uno de los canales que producen el color Ejemplos: Imagen es Escala de grises de 8 bits/canal Combinaciones de 8 dígitos con dos valores posibles (0 y 1). 2 8 256 colores Imagen RGB de 8bits/canal Combinaciones de 24 dígitos con dos valores posibles (0 y 1). 2 24 16.777.216 colores Imagen RGB de 16 bits/canal Combinaciones de 48 dígitos con dos valores posibles (0 y 1). 2 48 16.777.216 colores Este es el umbral de nº de colores que es capaz de percibir el ojo humano. Los que hace de este modo y esta profundidad de bits la común en el trabajo de imagen digital En modo CMYK habría que añadir un canal más con sus 8 bits que aumentarían las posibilidades... y el peso. ¡ATENCIÓN! A efectos del trabajo cotidiano con Photoshop siempre utilizarás imágenes en: Modo de color RGB y 8 bits/canal 6 Pérez Galdós 22 bajo 94.439.56.55 – Fax: 94.439.63.73 www.campus-web.com campus@campus-web.com