I.E.S. Suárez de Figueroa @vanza C.F.G.S. Administración de Sistemas Informáticos en Red
Anuncio

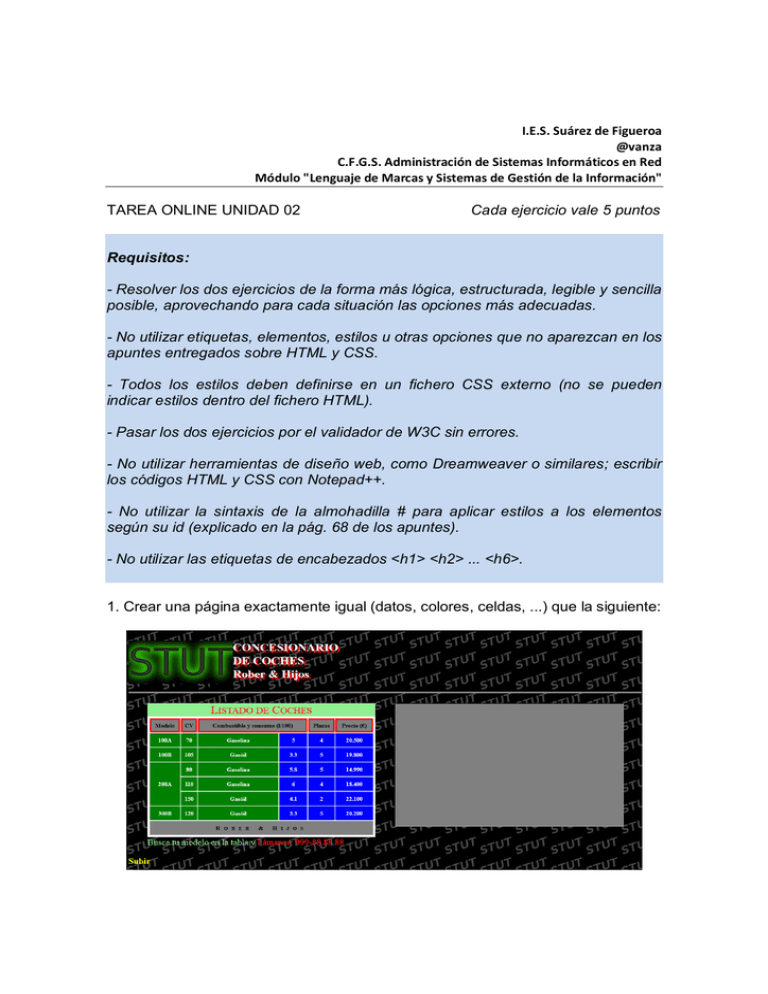
I.E.S. Suárez de Figueroa @vanza C.F.G.S. Administración de Sistemas Informáticos en Red Módulo "Lenguaje de Marcas y Sistemas de Gestión de la Información" TAREA ONLINE UNIDAD 02 Cada ejercicio vale 5 puntos Requisitos: - Resolver los dos ejercicios de la forma más lógica, estructurada, legible y sencilla posible, aprovechando para cada situación las opciones más adecuadas. - No utilizar etiquetas, elementos, estilos u otras opciones que no aparezcan en los apuntes entregados sobre HTML y CSS. - Todos los estilos deben definirse en un fichero CSS externo (no se pueden indicar estilos dentro del fichero HTML). - Pasar los dos ejercicios por el validador de W3C sin errores. - No utilizar herramientas de diseño web, como Dreamweaver o similares; escribir los códigos HTML y CSS con Notepad++. - No utilizar la sintaxis de la almohadilla # para aplicar estilos a los elementos según su id (explicado en la pág. 68 de los apuntes). - No utilizar las etiquetas de encabezados <h1> <h2> ... <h6>. 1. Crear una página exactamente igual (datos, colores, celdas, ...) que la siguiente: Debes utilizar las 2 imágenes siguientes: Requerimientos: - Al hacer click sobre el logo "STUT" (arriba a la derecha) debe mostrarse en el rectángulo gris de la derecha el enlace: https://www.bing.com/search?q=STUT - Al dejar el ratón sobre las palabras en rojo "llámanos: 999-88.88.88", éstas deberán mostrarse en amarillo y con mayor tamaño. Algo como: - Al pulsar en "Subir" (abajo a la izquierda, en amarillo) debe saltarse al inicio de la página. Es decir, se supone que el listado de coches es mucho más largo del que ahí se expone; al hacer click en "Subir" se salta directamente al comienzo. 2. Crear una página exactamente igual que la siguiente: Requerimientos: - El campo "input" en el que se sitúe el cursor para teclear un dato debe mostrarse con fondo amarillo. Por ejemplo, si colocamos el cursor para teclear el nombre, debe aparecer como sigue: - En el campo "Potencia CV:" la lista desplegable debe tener los valores: 70, 80, 105, 110, 120 y 150, es decir: - Los enlaces (Google, Yahoo, Hotmail y Youtube) deben abrirse en una nueva ventana del navegador web. - Los enlaces no visitados se deben mostrar en blanco; una vez visitados deben mostrarse en verde. Por ejemplo, si sólo hemos visitado Yahoo, se debería ver: