DISEÑO DE PÁGINAS WEB
Anuncio

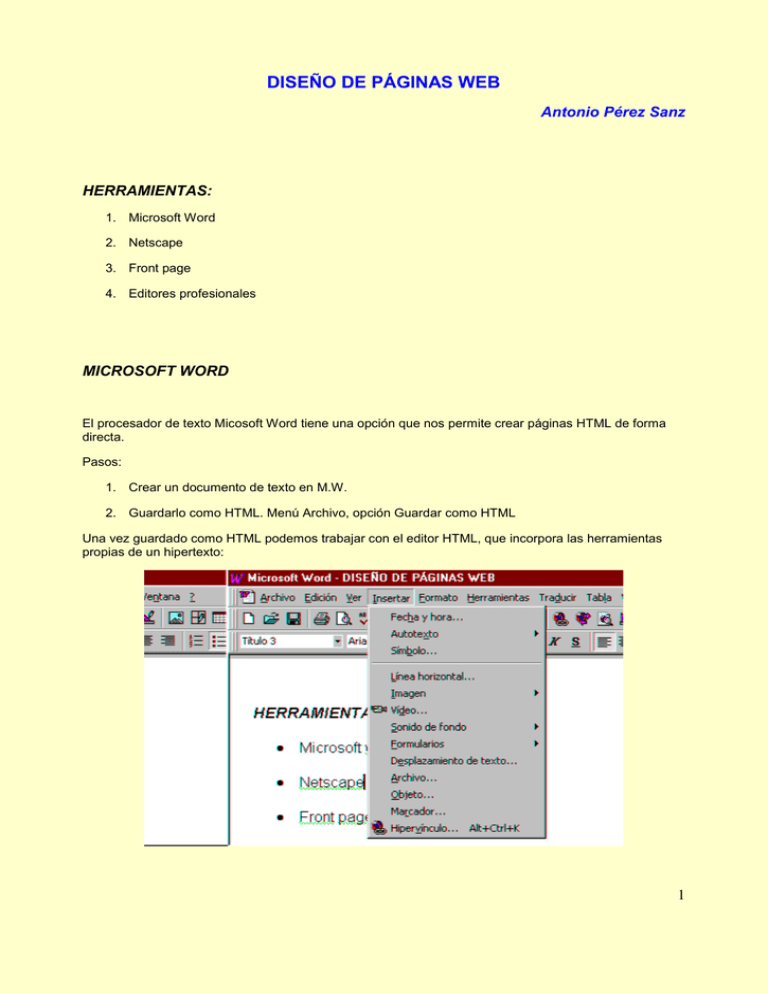
DISEÑO DE PÁGINAS WEB Antonio Pérez Sanz HERRAMIENTAS: 1. Microsoft Word 2. Netscape 3. Front page 4. Editores profesionales MICROSOFT WORD El procesador de texto Micosoft Word tiene una opción que nos permite crear páginas HTML de forma directa. Pasos: 1. Crear un documento de texto en M.W. 2. Guardarlo como HTML. Menú Archivo, opción Guardar como HTML Una vez guardado como HTML podemos trabajar con el editor HTML, que incorpora las herramientas propias de un hipertexto: 1 Estas herramientas nos van a permitir insertar los elementos característicos de una página web: colores e imagen de fondo, maracadors, enlaces internos y externos, enlaces a páginas de internet, gráficos, enlaces a correo electrónico... TRABAJO PRÁCTICO: Crear una página similar a ésta. Elementos fundamentales: Fondo Título Texto Líneas Tablas Gráficos Enlaces Enlace a correo Color del fondo Se aconseja dar un color que facilite la lectura. Para ello en el menú Formato seleccionamos la opción 2 Fondo. Se nos abre una ventana como ésta Seleccionamos un color y aceptamos. Si elegimos Efectos de relleno tendremos fondos con gráficos. Quedan más lúcidos pero dificultan la lectura. Título y texto Se seleccionan sus características con la opción Fuente de Formato 3 Líneas: Se insertan con el botón Línea horizontal de la barra de formato Tablas 1º ESO 3º ESO CONTENIDOS 2º ESO 4º ESO Se insertan con el botón Tablas de la barra estándar. En la ventana que se abre se seleccionan el número de filas, columnas y características de la tabla, como se hace en trabajando con el el procesador de textos. 4 Gráficos Se insertan con la opción Imagen del menú Insertar. La imagen la tenemos diseñada previamente y guardada en la carpeta de trabajo del lugar en el que estamos trabajando. Si la traemos de otro sitio del disco duro y luego queremos pasar nuestra página a un disquete o a un servidor el navegador no la encontrará en el lugar especificado y nos dará un mensaje de error y no aparecerá. Enlaces Constituyen la diferencia sustancial entre un texto y un hipertexto. Nos permiten saltar a otro lugar de la página, a otra página propia, a una página de Internet o a una aplicación o programa. Para crear un enlace es preciso marcar un texto o una imagen. Una vez marcado se pulsa el botón de Insertar hipervínculo de la barra standar Se nos abre una nueva ventana en cuya parte superior tenemos que incluir la dirección de internet o la dirección local en la que se encuantra el fichero al que queremos llegar. Por ejemplo este es un enlace a la página local sevillaweb.html 5 Los enlaces también pueden dirigirse a una región concreta de la propia página o de otra página. Para conseguirlo se utiliza la segunda ventana, la de ubicación dentro del archivo. Esto exige que previamente se haya definido un marcador en la misma. MARCADOR Se inserta marcando un punto o un texto de la página y activando en el menú Insertar, la opción Marcador. Hay que asignarle un nombre, que habitualmente coincide con el texto seleccionado. A partir de aquí se pueden crear enlaces que vayan directamente a esta región de la página. Se utilizan cuando la página es muy extensa y no aparece entera en pantalla, para evitar las búsquedas con la barra de ascensor. Enlaces a correo Se puede crear un enlace que nos abra el programa de correo electrónico y nos dirija un mensaje a una dirección determinada Para ello se opera como para crear un enlace norma, pero en lugar de una dirección se teclea: mailto:nombre@direccion 6 Para practicar Intenta crear una página similar a esta: 7 Educación Matemática e Internet. Una introducción para profesores Creación de páginas web Antonio Pérez Sanz Correo: aperez4@platea.pntic.mec.es Página web: http://platea.pntic.mec.es/~aperez4 Vídeo y Matemáticas Fibonacci Páginas web Gimnasia mental Si quieres pasar un rato entretenido, intenta iluminar todas las casillas del tablero. Al pulsar sobre una casilla cambian de estado las que están en contacto mediante un lado con ella. Suerte 8