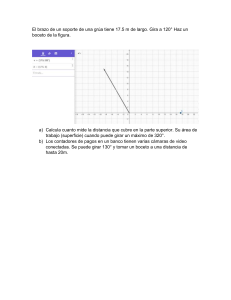
Briefing. Diseño Web 01 - Cliente
Anuncio

Briefing. Diseño Web 01 - Cliente 02 - Proyecto 03 – Objetivo Definición, orientación sobre el uso que se le va a dar al proyecto: presencial, ofrecer información valiosa, escaparate de produtos, realización de ventas directas ... 04 – Usuario Definir el público al que va destinada la web ... 05 – Estudio Competencia Estudio de sites existentes que se dirigan al mismo tipo de público, será fuente de ideas y mejoras ... URLs : 06 – Identidad Corporativa En caso de contar con una Identidad Corporativa, facilitar el material que nos permita respetar las carácterísticas de la empresa: Logotipo vectorizado o en su defecto con buena calidad, material publicitario, ..) Indicar si se quiere crear/mejorar el mismo. Crea3b. Grupo Creativo - Crea3b@ono.com 07 - Línea Cromática Colores de referencia, principales y predominantes en el diseño de la web 08 - Línea Creativa Definición, orientación sobre la línea creativa del proyecto: Línea Sencilla, ModernaVanguardista, Seria-Formal. Orientación de páginas web de referencia : URLs : 09 – Boceto/ Estructura web Elaborar un boceto con los componentes y enlaces que contendrá ( importante la elección de palabras y frases cortas para titular las opciones, facilitará su comprensión) La estructura de la web será definida por el diseñador en función a la complejidad de el número /tipo de componentes de los que conste el boceto. La manera de diseñar y organizar la información no sólo estará condicionada por el tipo de contenidos sino también por el tipo de usuario al que van dedicados. 10 – Contenido Debe generar el interés de los usuarios.: Va a depender de la temática y objetivos que se planteen. Aquella información que sospechemos que los lectores van a preferir leer en forma impresa : intentar que toda la información vaya en un mismo documento para que pueda descargarse o imprimirse desde la propia web. Evitar: no abusar de contenidos textuales ( páginas aburridas), no abusar de contenidos gráficos (carga lenta páginas) Crea3b. Grupo Creativo - Crea3b@ono.com 11 – Galería de Imágenes Sólo deberemos publicar en Internet material que sea propio o de libre uso. En caso contrario deberemos disponer del permiso de autor. Definición de imágenes y fotografías clave que ayuden a orientar el diseño Posibilidad de contratar Galerías de imágenes que ofrecen material gráfico de alta calidad que influirán en la estética y navegabilidad de la página. Imágenes Clave : 12 – Resoluciones Pantalla Definir la resolución a tomar en cuenta : adaptar las páginas a cualquier monitor o tomar en cuenta la resolución promedio de los visitantes . 13 – Otros Si hubiera alguna información relevante que no perteneciera a alguno de los epígrafes anteriores no dude en recogerla Recogida Material : - Identidad Corporativa Boceto con los distintos componentes y enlaces . Contenido textual en soporte magnético ( Contenidos) Contenido gráfico ( necesario cuente con un mínimo de calidad para formato web) Nota : Toda página web conforme a las últimas tecnologías de diseño web debe poder ser visualizada con las más recientes versiones de Internet Explorer y Firefox. Eso sí cuanto más simple sea nuestra página más posibilidades hay de que sea correctamente visualizada en un número mayor de navegadores. Crea3b. Grupo Creativo - Crea3b@ono.com