HACER UNA WEB DE 4 PÁGINAS
Anuncio

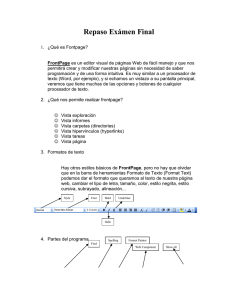
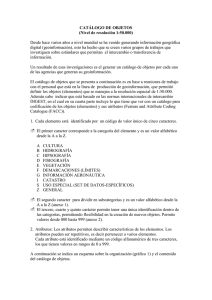
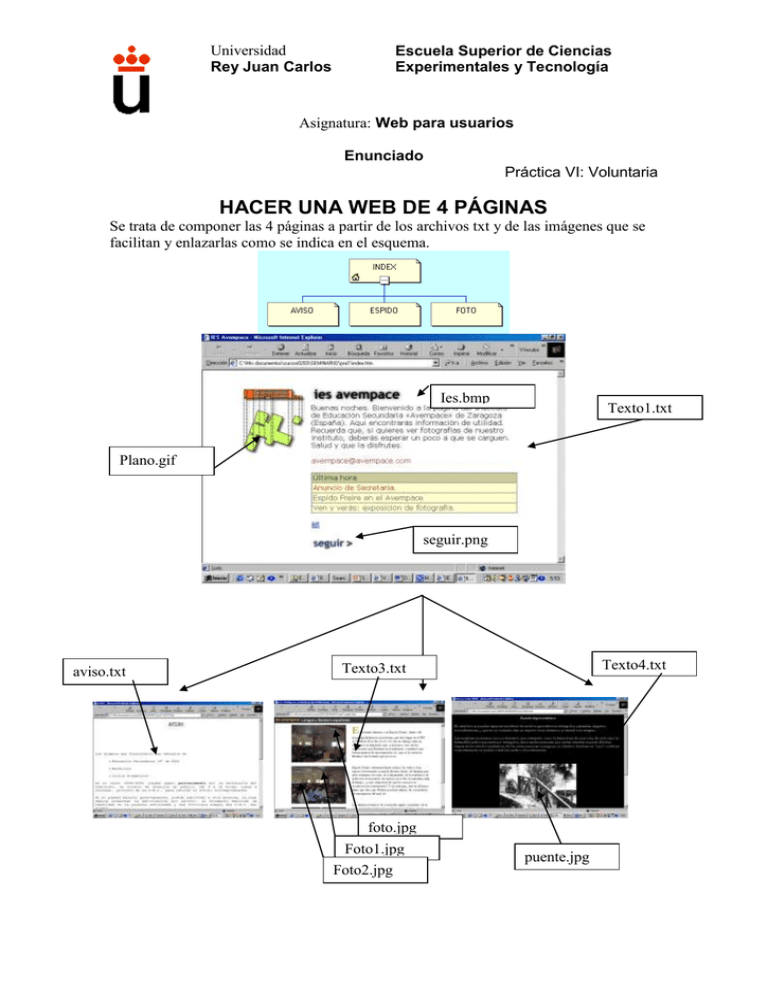
Universidad Rey Juan Carlos Escuela Superior de Ciencias Experimentales y Tecnología Asignatura: Web para usuarios Enunciado Práctica VI: Voluntaria HACER UNA WEB DE 4 PÁGINAS Se trata de componer las 4 páginas a partir de los archivos txt y de las imágenes que se facilitan y enlazarlas como se indica en el esquema. Ies.bmp Texto1.txt Plano.gif seguir.png aviso.txt Texto4.txt Texto3.txt foto.jpg Foto1.jpg Foto2.jpg puente.jpg SOLUCIÓN: Abrir Frontpage, es una de las herramientas Office. Hay que abrir una nueva web en el directorio que hayas creado para contener todos los elementos de la web, p.e. webde4. Selecciona “web de una página” y pulsando el botón examinar localiza el directorio en que quieres almacenar la web. Automáticamente la página de entrada a la web, index.htm, estará creada. Ahora hay que crear 3 páginas nuevas y guardarlas en la carpeta de la web con los nombres: aviso.htm, espido.htm y fotos.htm. Ahora hay que componer las páginas con los elementos que podrás encontrar en \pra1\trozos. Para la página de entrada, index.htm, haz doble clic sobre ella para abrirla y ve insertando los gráficos con el menú Insertar/Imagen/Desde Archivo. Aquí busca los archivos de imagen, que encontrarás en \pra1\trozos\index. Para insertar texto utiliza la opción Insertar/Archivo, y selecciona el archivo txt que contiene el texto. Previamente habremos colocado el cursor en la posición en que queremos insertar el texto. 2 Se debe indicar “Párrafos normales”, para que Frontpage le de formato al texto. Al final del texto1.txt aparece una dirección de correo electrónico. Para crear el enlace a la cuenta de correo es necesario seleccionar la dirección de correo y pulsar sobre la selección con el botón derecho para elegir Hipervínculo. Luego hay que indicar que se trata de una dirección de correo en la ventana de Hipervínculos: Debajo de la dirección de correo hay que crear una tabla para incluir los enlaces a las 3 páginas contenidas en la web. Es igual que en Word, Tabla/Insertar. Luego en cada celda de la tabla escribiremos el texto y crearemos los hipervínculos a las páginas ya creadas. El resto de las páginas se crean de la misma forma. Una vez establecidos todos los vínculos probar el sitio web usando el menú Archivo/Vista previa en el explorador. 3 Práctica de HTML Generalmente la edición de documentos HTML se realiza mediante la ayuda de alguna herramienta como Frontpage, Dreamweaver, HotMetal, etc. Sin embargo, en ocasiones es necesario editar partes del código a mano. En esta práctica se realizará el diseño de una página web sin ayuda de herramientas, usando como editor el bloc de notas de Windows. El objetivo es familiarizarse con el formato de un documento HTML. La práctica consiste en diseñar una página personal que contenga los siguientes elementos: Un título. Debe ser descriptivo de la página. Un color de fondo o una imagen para el cuerpo del documento. Una descripción sobre algún tema de interés. Utilizar los encabezados de HTML (<h1>, ...) para los títulos y enfatizar aspectos de especial interés mediante texto en negrita, cursiva, etc. Introducir algún hipervínculo hacia otras páginas que traten el mismo tema. Una tabla con el horario de clases del alumno. Una enumeración de actividades preferidas. Emplear listas anidadas, por ejemplo: o Deportes o Fútbol o Esquí o Música donde fútbol y esquí son ítems de una lista no numerada dentro de la lista numerada externa. Separar cada una de las secciones anteriores mediante líneas horizontales (etiqueta <HR>) y darles un título. Establecer un ancla al principio del documento e incluir enlaces al final de cada sección hacia ella. Al final de la página incluir nombre y dirección de correo electrónico (esta última debe ser un hipervínculo.) Guardar el fichero como index.html. Se recomienda al alumno practicar con los atributos de las etiquetas. Estos atributos pueden encontrarse en el documento Etiquetas y sus atributos en la página web de la asignatura. En concreto es interersante el atributo target de la etiqueta <A>, o los atributos de <IMG> como width y height. La forma de usar estos atributos puede encontrarse en los manuales de HTML de la página de la asignatura. 4