Práctica 3 -Photoshop Ministerio de Educación Pública IPEC de Santa Bárbara
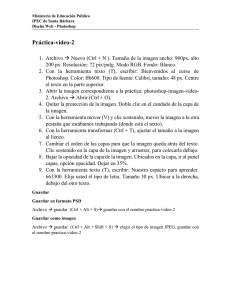
Anuncio

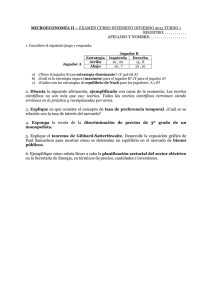
Ministerio de Educación Pública IPEC de Santa Bárbara Diseño Web - Photoshop Práctica 3 -Photoshop Creación de Banner 1. Crear un archivo de 460 px x 120 px. 72 px/pul, RGB, fondo blanco. 2. Rellenar la capa de color negro. 3. Abrir la imagen del jugador. 4. Quitar la protección de la capa (doble clic en el candado). 5. Duplicar la capa de la imagen (Ctrl + J). 6. Invisibilizar la primer capa (clic en el “ojo”). 7. Ampliar la imagen (Ctrl ++). 8. Con la herramienta, borrador (E), lazo (L) o utilizar otras herramientas hasta extraer la figura del jugador. 9. Agregar la imagen del jugador al banner, con la herramienta de mover (V). Ajustarle el tamaño en Edición, trasformar libremente (Ctrl + T). Colocar la imagen a la derecha. 10. Ubicarse en la capa del jugador, cambiar el nombre por imagen (doble clic en el nombre) 11. Crear una nueva capa, llamarla superior, ubicarla arriba de todas. Con la herramienta selección Marco rectangular (M). Crear una selección de tamaño fijo de 460 px X 30 px, ubicar la selección en la parte inferior. Sobre la misma selección rellenarla de color blanco. 12. Quitar la selección en Selección Deseleccionar ( Ctrl + D). 13. En la capa selección, bajarle la opacidad a un 50%. 14. Ir a Edición Preferencias Unidades y reglas. Cambiar la unidad de medida de la regla y el texto a píxeles. 15. Con la herramienta texto (T) a. Fuente: Goudy Stout. b. Tamaño: 18 c. Color: 000066 d. Escribir: Duelo de titanes 16. Guardar las capas (Archivo, guardar), con el nombre practica3 17. Guardar como imagen (Archivo, guardar para web), en formato JPEG, con el nombre practica3 1