Estimados amigos ya estoy de vuelta con otro sensacional tutorial
Anuncio

Estimados amigos ya estoy de vuelta con otro sensacional tutorial. Nuevamente
complaciendo sus necesidades e encontrado una forma más rápida y sencilla de crear un
cargador de películas flash (preloader).Este cargador es tan difícil o laborioso hasta
el punto que decidan agregarle más o menos diseño. ¿Comenzamos?.
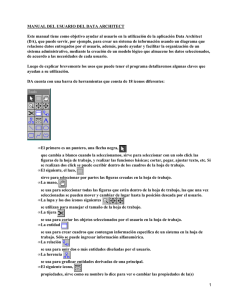
Iniciar creando un documento de tamaño 350*265 píxeles. Se preguntaran por que esta
medida, la respuesta es por que es la mediada que posee la imagen a cargarse.
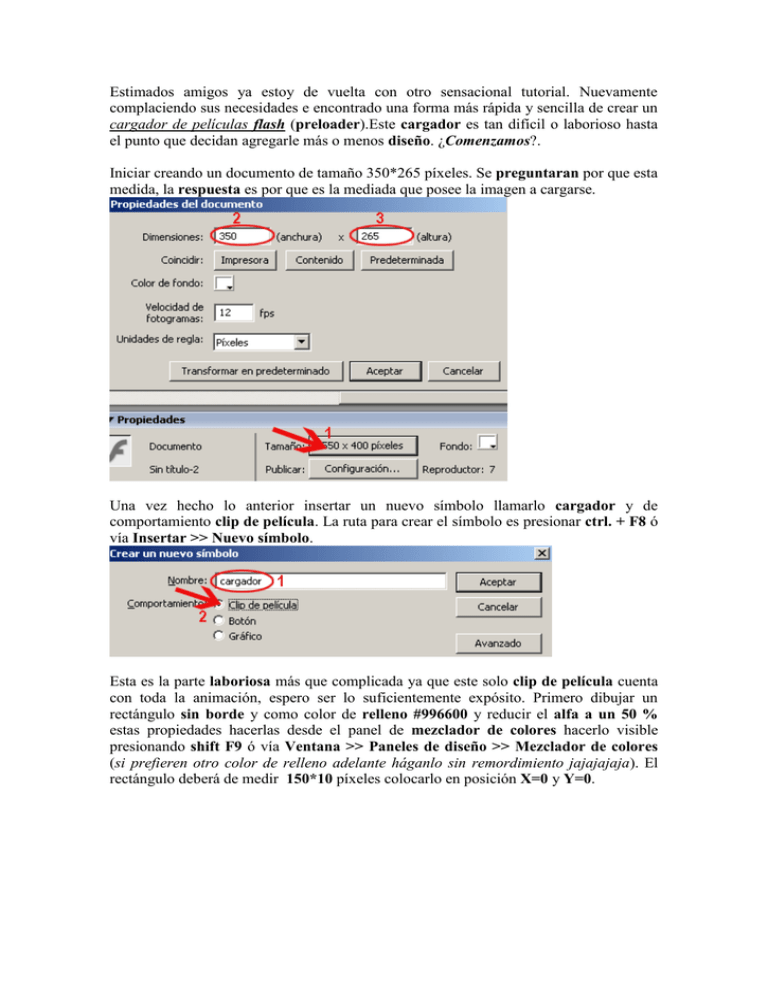
Una vez hecho lo anterior insertar un nuevo símbolo llamarlo cargador y de
comportamiento clip de película. La ruta para crear el símbolo es presionar ctrl. + F8 ó
vía Insertar >> Nuevo símbolo.
Esta es la parte laboriosa más que complicada ya que este solo clip de película cuenta
con toda la animación, espero ser lo suficientemente expósito. Primero dibujar un
rectángulo sin borde y como color de relleno #996600 y reducir el alfa a un 50 %
estas propiedades hacerlas desde el panel de mezclador de colores hacerlo visible
presionando shift F9 ó vía Ventana >> Paneles de diseño >> Mezclador de colores
(si prefieren otro color de relleno adelante háganlo sin remordimiento jajajajaja). El
rectángulo deberá de medir 150*10 píxeles colocarlo en posición X=0 y Y=0.
En la misma Capa 1 colocarse en el frame 100 e insertar un fotograma presionando F5.
Ahora insertar una segunda capa y ocultar la Capa 1. Copiar o dibujar nuevamente el
rectángulo, pero esta vez colocar el dibujo en coordenadas X=0 y Y=-150. Importante
recordar que el rectángulo deberá de medir 150*10 píxeles.
Seleccionar el frame 100 de la Capa 2 e insertar un fotograma clave. Este fotograma
colocarlo en coordenadas X=0 y Y=0. La ruta para insertar el fotograma es presionar F6
ó Insertar >> Linea de tiempo >> Fotograma clave.
En este paso seleccionar la Caspa 2 hacer clic en el botón derecho del ratón y
seleccionar la opción Máscara.
Seleccionar el fotograma 1 de la Capa 2 y crear una animación de forma, tal como se
muestra en la imagen.
Insertar una tercera capa y ocultar la Capa 2. En la Capa 3 dibujar un rectángulo sin
relleno o sea el puro borde, el cual mediara 150*10 píxeles, colocarlo en X=0 y Y=0.
En la misma Capa 3 insertar un campo de Texto estático con la palabra CARGANDO,
en el Espacio entre caracteres dar el valor de 10, el texto devera de cubrir por lo
menos el rectángulo dibujado.
Seleccionar el frame # 10 e insertar un fotograma clave en este frame presionando F6.
Ahora insertar un fotograma clave en el frame # 5, y borrar el texto de cargando.
Realizar la misma operación hasta terminar con la línea de tiempo de la Capa 3. Esto es
en los fotogramas claves 5, 15, 25, 35, 45, 55, 65, 75, 85 y 95 borrar el texto cargando.
El resto de los fotogramas 10, 20, 30, 40, 50, 60, 70, 80 y 90 si llevan texto y borde.
Primero insertar el fotograma clave en los frames pares y luego en los frames nones
Insertar una cuarta capa y en esta dibujar un triangulo de borde negro y color de relleno
#996600 reducido el alfa a un 50 %. Colocar el triangulo al inicio, si dibujan la forma
de 20*17.3 píxeles las coordenadas para colocarla será X= -10 y Y=10. Espero que no
haya confusión en esta parte.
Seleccionar el frame 100 de la Capa 4 e insertar un fotograma clave la ruta es presionar
F6, colocar la forma en coordenadas X=140 y Y=10.
Seleccionar el fotograma 1 de la Capa 4 y dar una animación de forma.
Y para finalizar con las animaciones del cargador, insertar una quinta capa y ocultar la
Capa 4. En la Capa 5 insertar un capo de texto dinámico, colocar este campo de texto a
lado derecho del triangulo el cual fue dibujado en la Capa 4. En la opción Var:
(variable) escribir txt
Seccionar el frame 100 de la Capa 5 e insertar un fotograma clave (F6), colocar el
campo de texto en coordenadas X=160 y Y=7.7.
Por ultimo seleccionar el fotograma 1 de la Capa 5 y dar una animación de
Movimiento.
Regresar a la escena para terminar con el trabajo empezado. Arrastrar desde la
biblioteca el clip película cargador, luego abrir el panel de acciones e insertar el
siguiente código.
onClipEvent (load) {
total = _root.getBytesTotal();
}
onClipEvent (enterFrame) {
loaded = _root.getBytesLoaded();
percent = int(loaded/total*100);
txt = percent+" %";
gotoAndStop(percent);
if (loaded == total) {
_root.gotoAndPlay(2);
}
}
Insertar un fotograma clave vacío en el frame 2 y en este importar una imagen (ctrl.+R)
de las mismas dimensiones que el documento esto es 350*265 píxeles. Colocar la
imagen en coordenadas X=0 y Y=0.
Seleccionar el fotograma 2 y en el panel de acciones escribir
stop();
Con esto doy por concluido el tutorial nombrado cargador_animado. Es de gran
importancia que la animación en el clip de película sea llevada hasta el frame 100, si no
es realizada de esta forma la animación el cargador no funcionara a la perfección.
P.D. Presionar dos veces ctrl. + enter para poder visualizar el cargador. Si quieren
ahorrarse pasos pueden evitar los pasos 11, 12 y 13, ¡¡¡¡¡que gran ayuda les acabo de dar
jajajaj!!!!!. A continuaciones muestra una simulación del preloader, en la realidad la
animación solamente corre una sola vez.
Les recuerdo que este espacio es suyo sigan lo apoyando con sus visitas. ¿Hasta muy
pronto?