1 Creación de un mapa de imágenes con GIMP 1. Abrir la imagen
Anuncio

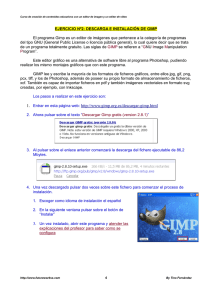
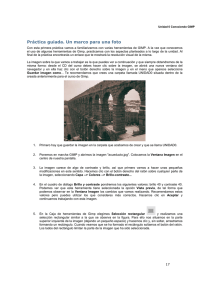
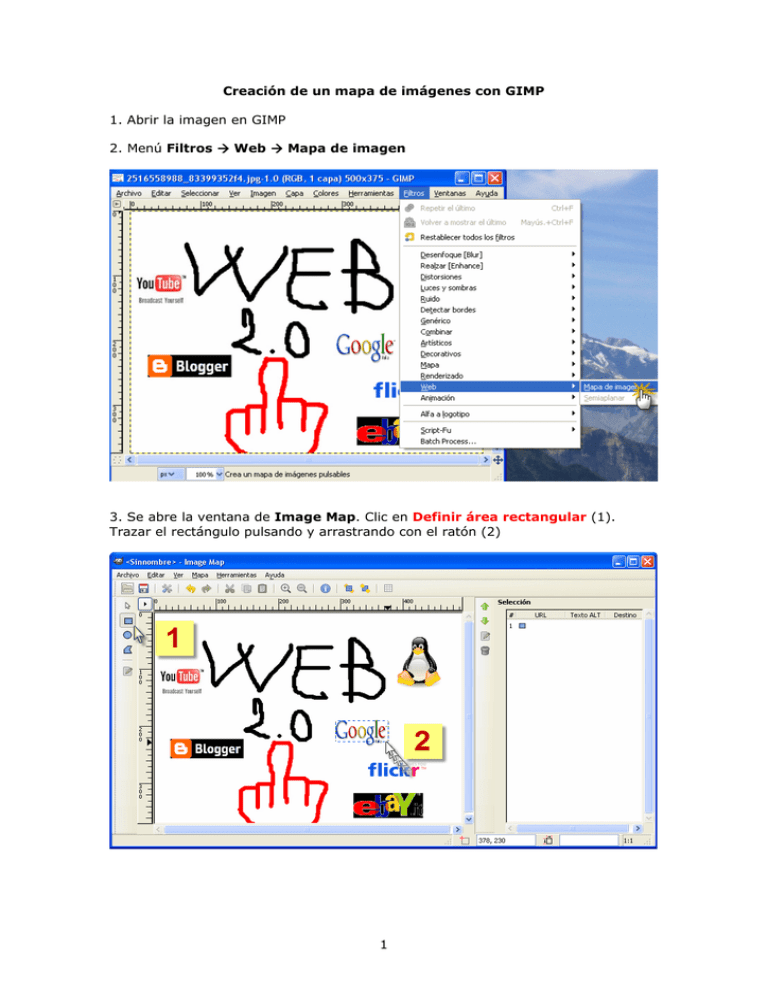
Creación de un mapa de imágenes con GIMP 1. Abrir la imagen en GIMP 2. Menú Filtros Æ Web Æ Mapa de imagen 3. Se abre la ventana de Image Map. Clic en Definir área rectangular (1). Trazar el rectángulo pulsando y arrastrando con el ratón (2) 1 4. Al terminar se abre la ventana Configuración de Área nº 1 en la que se escribe la URL de la página de destino. Si es una dirección externa a nuestra web desmarcamos Enlace relativo. Si pertenece a nuestro sitio web se marca en Enlace relativo. 5. Podemos modificar el área seleccionada haciendo Clic en la flecha (1) y arrastrando los puntos rojos del área (2). También es posible modificar la URL haciendo doble clic en la zona de Selección (3). 2 6. Repetimos la operación hasta completar todas las áreas interactivas y pulsamos en Guardar. 7. Al Guardar, escribimos el nombre de la imagen cambiando la extensión que nos da por defecto por txt. De esta forma, en un archivo de texto nos guarda el código que deberemos insertar en el código fuente de nuestra página. 3 8. Abrir Kompozer y ubicarse en la página en que queremos insertar la imagen mapeada. Dicha imagen está previamente guardada en la carpeta imagenes de nuestro sitio web. 9. Insertar la imagen en la página web. 10. Abrir el archivo de texto creado anteriormente con GIMP y copiar el código creado. 11. Volver a Kompozer y pulsar en la pestaña Código fuente. Nos ubicamos en el lugar en el que está situada la imagen. Seleccionar la etiqueta que contiene el código de la imagen 4 12. Pegar encima con el botón derecho el código que copiamos del documento txt con lo que tenemos 5 13. Solo queda ajustar la dirección de la imagen por lo que debemos escribir la ruta de la imagen en su lugar correspondiente. Debemos teclear imagenes/ justo antes del nombre de la imagen. 14. Volver a la vista Normal, Guardar los cambios y comprobar el resultado en el navegador. Chema Vitaller 6