Etiquetas META (XHTML)
Anuncio

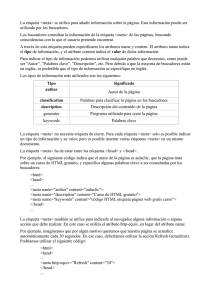
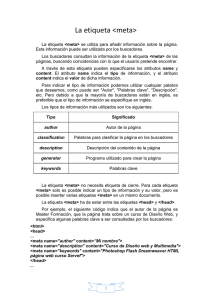
Etiquetas META (XHTML) La etiqueta META es un elemento que permite especificar información variada sobre el documento,esta información se conoce con el nombre de metainformación ,como por ejemplo el autor,fecha de creacion de documento,actulizaciones,etc. Permite incluir informacion de interés para el correcto indexado del documento por parte de los programas de búsqueda automática. Se usa también esta etiqueta también para indicarle al navegador alguna información o alguna acción que debe realizar. En este caso se utiliza el atributo http-equiv, en lugar del atributo name. El elemento encargado de esta misión es <META>.Cada elemento <META> especifica un par de propiedad-valor,siendo el atributo name quien identifica a la propiedad y content el valor de la misma. La etiqueta META tiene tres atributos HTTP-EQUIV, NAME y CONTENT. Normalmente se pone una de las dos primeras para indicar el nombre de la información que vamos a incluir y siempre se usa CONTENT para insertar dicha información. El atributo HTTP-EQUIV sirve para insertar información relacionada con el protocolo HTTP. Un ejemplo de su uso puede ser el de la redirección que permite acceder de forma automática a otra página transcurridos unos segundos. Otro posible ejemplo sería indicar una fecha a partir de la cual la página no debe ser servida. El atributo NAME tiene un significado mucho más general y puede ser usado con multitud de propósitos. Ya hemos visto que puede servir para mandar información a los buscadores y también suelen ser usados por los editores HTML que generan el código HTML automáticamente para incluir información específica. Ejemplos 1/3 Etiquetas META (XHTML) 1.Especificacion del autor. <meta name="Autor" content="sera"> 2.Descripcion breve del documento. <meta name="Description" content="pagina de muestra para bachillerato"> 3.Inclusion de palabras claves para agilizar busquedas de los indexadores o buscadores . <meta name="Deywords" content="bachillerato,html,dhtml,css,webs,webmaster,webmasters"> 4.Impedir la indexacion de la pagina por parte de los robots de los buscadores. <meta name="Robots" CONTENT="no index,no follow"> 5.Identificacion de las herramientas utilizadas en la creacion del documento. <meta name="GENERATOR" content="Scintilla"> <meta name="ProgId" content="Scintilla.Editor.Document"> El atributo name puede ser sustituido por el atributo http-equiv cuando queremos incluir informacion relacionada con el protocolo HTTP.Los usos principales de este atributo son: 2/3 Etiquetas META (XHTML) 1.Recargas automaticas de pagina (Redireccionamientos). <meta http-equiv="Refresh" content="12;URL=http://www.terra.es/index.html"> (muestra la página de terra a los 12 segundos) 2.Evitar el almacenamiento en la cache. <meta http-equiv="Expires" content="0"> <meta http-equiv="Pragma" content="no-cache"> 3.Especificar el sistema de codificacion <meta http-equiv="Content-Type" content="text/html;charset=iso-8859-1"> 4. Se pueden obtener efectos de transicion al entrar(page-enter) o salir de la pagina o site(pa ge-exit) mediante etiqueta meta Existen varios generadores de etiquetas meta en internet para que no tengas nada mas que cortar/ copiar : Aquí o aquí también 3/3