Tema 1: Patrones Arquitectónicos - Departamento de Lenguajes y
Anuncio

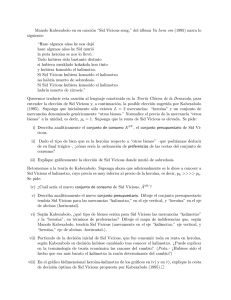
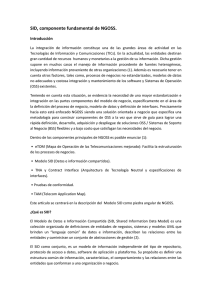
escuela técnica superior de ingeniería informática Tema 1: Patrones Arquitectónicos Departamento de Lenguajes y Sistemas Informáticos Ingeniería del Software de Gestión III Índice • • • • • • • Definiciones ¿Qué es un SID? Aplicación de ejemplo Diseño de un SID Arquitectura de un SID Patrón MVC Bibliografía Definiciones "Software architecture is the set of design decisions which, if made incorrectly, may cause your project to be cancelled."– Eoin Woods En [Buschmann96] se definen tres tipos de patrones • Patrones arquitectónicos sobre aspectos fundamentales de la estructura de un sistema software. Especifican un conjunto predefinido de subsistemas con sus responsabilidades y una serie de recomendaciones para organizar los distintos componentes • Patrones de diseño sobre aspectos relacionados con el diseño de los subsistemas. Por tanto se centran en aspectos más específicos • Un Idiom que es un patrón de bajo nivel específico de un lenguaje de programación o entrono de desarrollo ¿Qué es un SID? Dominio del problema Cliente Visitante Administrador Vendedor SID: Sistema de Información Distribuido Aplicación de ejemplo USVirtual Identificarse Consultar Productos Añadir Productos Cliente Sistema Eliminar Productos Confirmar Compra Aplicación de ejemplo Consultar Productos Seguir Compra Añadir Añadir Productos Cliente Eliminar Productos Confirmar Compra Visualizar Carrito Eliminar Acabar Compra Diseño de un SID • Se pueden distinguir varios aspectos comunes en el diseño de un SID • Diseño en capas • Diseño arriba-abajo (“top-down”) • Diseño abajo-arriba (“bottom-up”) Diseño: Concepción original de un objeto u obra destinados a la producción en serie. Diseño gráfico, de modas, industrial Design: a mental project or scheme in which means to an end are laid down Diseño en Capas de un SID Capa de Presentación Capa de Lógica de aplicación Capa de Acceso a Datos /Recursos Sistema de Información Cliente Sólo son conceptuales: No tienen por qué corresponderse con la estructura de la implementación. También conocida como vista lógica de la arquitectura. Capa (Layer), Nivel (Tier) Capa de presentación Cliente SID Presentación Responsable de: (1) presentar información e (2) interactuar con la capa inferior externas A veces también se le llama CLIENTE pero da lugar a confusiones ¿Cuál es la diferencia entre cliente y la capa de presentación? Capa de lógica de aplicación Presentación Lógica de aplicación Responsable de: implementar las operaciones solicitadas por los clientes a través de la capa de presentación. Ej: el componente encargado de ver si un cliente está o no logado Datos/ Recursos Dependiendo de la complejidad y de la técnica de implementación empleada, también se le conoce como: proceso/lógica/reglas de negocio o simplemente servidor Capa de acceso a datos/recursos Presentación Lógica de aplicación Datos/ Recursos Responsable de: gestionar todos los elementos de información del SID; ficheros planos, XML, SGBD, etcétera También conocida como capa de gestión de recursos ¿Qué otros elementos pueden proporcionar información? En algunas arquitecturas se considera como parte integrante de esta capa aquellos sistemas externos que proporcionan información. Es el eslabón necesario para componer SID a partir de otros SID. Denominar a esta capa como ‘capa de datos’ no es del todo riguroso, ¿por qué? Diseño arriba-abajo (“top-down”) • Desde el principio se tienen claras las funcionalidades y se dirige el desarrollo sobre ellas • Desventaja: • Sólo es posible aplicarlo a sistemas desarrollados desde cero • Los componentes por lo general son fuertemente acoplados pues se usan en entornos homogéneos. Cliente Capa de Presentación Capa de Lógica de aplicación Capa de Acceso a Datos /Recursos Sistema de Información • Definir la funcionalidad del sistema desde el punto de vista del cliente • Ir propagando por las capas según las necesidades identificadas en las capas anteriores • Ventajas: Diseño abajo-arriba (“bottom-up”) Gestión de TIC 3% Automatización Suministros CIO Magazine Survey, Febrero 2002 4% Gestión de Conocimiento 7% Atención Usuarios 12% Convergencia entre TIC y Negocios 14% Seguridad y Privacidad 14% Mejora Procesos de Desarrollo 18% Comercio Electrónico 21% Reducción de Costes 22% Gestión de Relaciones con Clientes 24% Recursos Humanos 25% Nuevas Tecnologías 26% Integración de Sistemas 36% 0% 5% 10% 15% 20% 25% 30% 35% 40% Diseño abajo-arriba (“bottom-up”) • • • • Suele surgir por necesidad más que por elección Muchos de los sistemas de hoy en día se basan en la integración de productos existentes (legancy systems: sistemas heredados) Sistema heredado: aquel que es utilizado en un contexto distinto del que en principio fue concebido. La mayoría de SID se convierten en sistemas heredados Si tenemos que integrar sistemas heredados no podemos seguir un diseño arriba-abajo ¿Definimos por tanto la funcionalidad del sistema al final? Cliente Capa de Presentación Capa de Lógica de aplicación Capa de Acceso a Datos /Recursos Sistema de Información • Diseño abajo-arriba (“bottom-up”) • Los componentes por lo general son poco acoplados y pueden ser reutilizados • Desventaja: • Viene impuesto por necesidades existentes Cliente Capa de Presentación Capa de Lógica de aplicación Capa de Acceso a Datos /Recursos Sistema de Información • Definir la funcionalidad desde el punto de vista del cliente • Examinar recursos existentes y la funcionalidad que ofrecen • Encapsular la funcionalidad existente • Adaptar la salida de la aplicación a las necesidades del cliente • Ventaja: Arquitectura de un SID Arquitectura: Arte de proyectar y construir (edificios) Architecture: the art or science of building • A la hora de implementar un SID las capas (layer) conceptuales pueden quedarse en uno o más niveles (tier) • Existen 4 tipos básicos de arquitecturas: 1-tier, 2-tier, 3-niveles, N-niveles Arquitectura 1-tier Cliente Capa de Presentación Capa de Lógica de aplicación Capa de Acceso a Datos /Recursos Sistema de Información • Aplicaciones monolíticas • Las capas de presentación, lógica y datos se mezclan en una mismo nivel • Suelen ser cerrados y no presentan ningún tipo de interfaz • Son un ejemplo claro de sistemas heredados • ¿qué hacemos si tenemos que integrarlo? • ¿tienen alguna ventaja? Arquitectura 2-tier • • • • • Surge con la aparición de los PCs Se vio la posibilidad de sacar la capa de presentación a otro nivel Ventajas: • Se pude aprovechar las capacidad de computo del cliente • Permite personalizar la capa de presentación para distintos fines y portarla a distintos entornos Un caso particular son las arquitecturas cliente/servidor Surgieron los RPC (Remote Procedure Call) lo que motivó para la creación de APIs Si el cliente es independiente del servidor, ¿qué puede suceder? Desventaja: • Cuando hay que hacer una integración real de más de un dos sistemas resulta poco mantenible y escalable (¿?) Cliente Capa de Presentación Capa de Lógica de aplicación Capa de Acceso a Datos /Recursos Sistema de Información • • Arquitectura 2-tier Cliente Lógica de la aplicación Presentación 1 Presentación 2 Servidor 2 Servidor 1 Lógica de aplicación Lógica de aplicación Gestión de Recursos Gestión de Recursos Arquitectura 3-tier Debido al problema de integración de varios sistemas aparece un nuevo nivel (middleware, nivel intermedio) • La capa presentación reside en el cliente, la capa lógica reside en el nivel intermedio, y la capa de datos reside en el nivel de recursos que está compuesto por tantos recursos como el sistema pretende integrar • La responsabilidad de integrar pasa al middleware (CORBA, DCOM), que también se encarga de: • Transacciones • Balanceo de carga • Replicación • 2-tier tiene ventajas y desventajas desde el punto de vista del rendimiento • 3-tier separa el nivel lógico de datos (recursos) por lo que es más fácilmente escalable. Es la opción a seguir si se pretende hacer una integración de sistemas, ¿por qué? Cliente Presentación Lógica de aplicación middleware Gestión de Recursos SID • Arquitectura N-tier • Es la arquitectura n-tier escalada tantas veces como sea necesario • La capa de recursos (datos) puede ser otro sistema n-tier Presentación SID Lógica de aplicación middleware Gestión de Recursos 1-tier 3-tier Patrón MVC Modelo Vista Controlador (MVC): es un patrón de diseño de software …. • Modelo: Esta es la representación específica de la información con la cual el sistema opera. La lógica de datos asegura la integridad de estos y permite derivar nuevos datos; por ejemplo, no permitiendo comprar un número de unidades negativo, calculando si hoy es el cumpleaños del usuario o los totales, impuestos o portes en un carrito de la compra. • Vista: Este presenta el modelo en un formato adecuado para interactuar, usualmente un elemento de interfaz de usuario. • Controlador: Este responde a eventos, usualmente acciones del usuario e invoca cambios en el modelo y probablemente en la vista. • Muchas aplicaciones utilizan un mecanismo de almacenamiento persistente (como puede ser una base de datos) para almacenar los datos. MVC no menciona específicamente esta capa de acceso a datos. Frameworks comunes: • Jakarta Struts • Velocity Arquitecturas SOA Internet SO AP L XM HTTP SO AP SO AP XM L AP O S • SOA: Service Oriented Architecture L XM XM L Bibliografía • Web Services Concepts, Architectures and Applications Alonso, G., Casati, F., Kuno, H., Machiraju, V. 2004, Springer ISBN: 3-540-44008-9 • Pattern-Oriented Software Architecture Buschmann, F. et. al 1996, John Wiley & Sons ISBN: 0471958697 !Gracias! ♦ ¿Podemos mejorar esta lección? ♦ Mándanos un email a benavides@us.es ♦ Visite la web de la asignatura www.lsi.us.es