La legibilidad no sólo depende de la tipografía y su uso
Anuncio

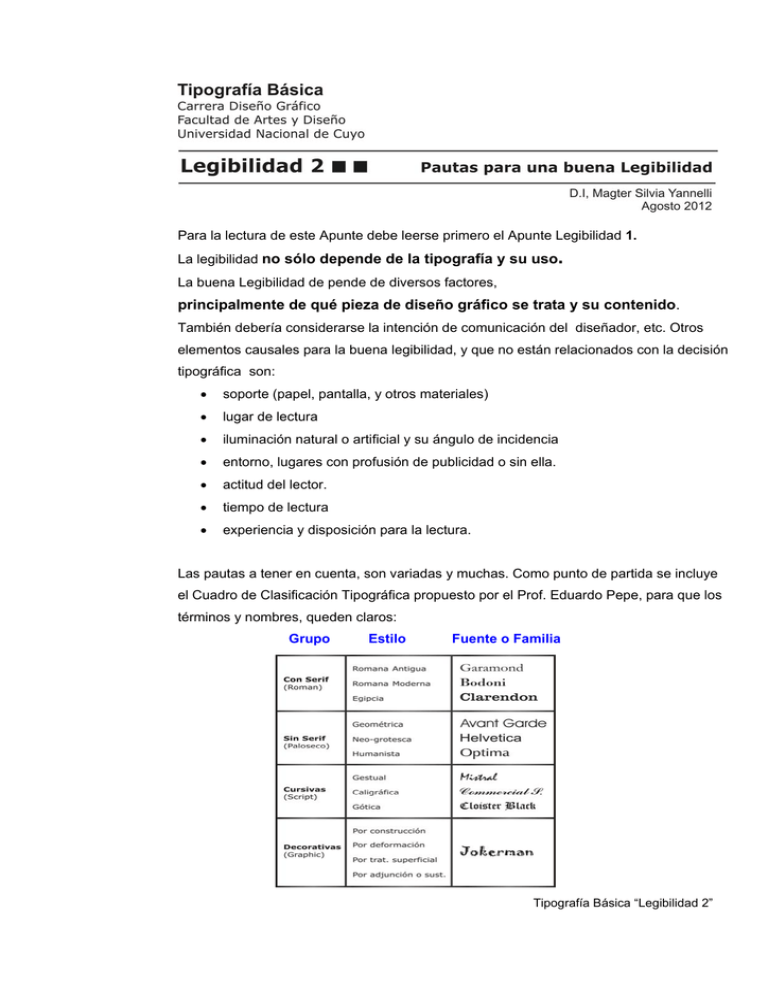
Para la lectura de este Apunte debe leerse primero el Apunte Legibilidad 1. La legibilidad no sólo depende de la tipografía y su uso. La buena Legibilidad de pende de diversos factores, principalmente de qué pieza de diseño gráfico se trata y su contenido. También debería considerarse la intención de comunicación del diseñador, etc. Otros elementos causales para la buena legibilidad, y que no están relacionados con la decisión tipográfica son: • soporte (papel, pantalla, y otros materiales) • lugar de lectura • iluminación natural o artificial y su ángulo de incidencia • entorno, lugares con profusión de publicidad o sin ella. • actitud del lector. • tiempo de lectura • experiencia y disposición para la lectura. Las pautas a tener en cuenta, son variadas y muchas. Como punto de partida se incluye el Cuadro de Clasificación Tipográfica propuesto por el Prof. Eduardo Pepe, para que los términos y nombres, queden claros: Grupo Estilo Fuente o Familia Tipografía Básica “Legibilidad 2” Las fuentes que se muestran a continuación son 18, de las primeras 38 consideradas “ clásicas y eternas”. Estas fueron seleccioadas por más de 100 diseñadores de renombre internacional. Se observa que pertenecen a los estilos con y sin serif. Estos ejemplos ya han sido ajustados para su uso en pantalla. La versiones mostradas pertenecen a la normal, redonda o regular. Su uso garantiza una buna legibilidad teniendo en cuenta factores que se describirán más adelante. Poor la presencia del serif, no se juntan entre ellas . Son las más usadas en textos continuos Los estilos Cursivas y Decorativas en su gran mayoría no son adecuadas para una buena legibilidad. Partiendo del estilo tenemos las variantes o variables de familia o fuente Variable de Tono, Color o Grueso • Normal, Regular o Redonda • Blanca, de trazo finio (light) • Negrita, de trazo grueso (bold) 2/10 Las exageraciones de esta variable aumentándole grueso, por ejemplo, cierra los blancos internos de la letra, haciéndola ilegible. Variable de proporción en el ancho 5 5 4 normal 5 4 condensada 4 expandida En los casos de condensación o expansión, dificultan la lectura por lo que deben usarse en textos cortos o controlar la exageración en la proporción. Variable de inclinación La variable inclinada retarda la lectura. Generalmente se usa para diferenciar texto. Tipografía Básica “Legibilidad 2” 3/10 Interletrado Normal Forzado a más Forzado a menos Interpalabra El espacio interpalabra nunca debe ser menor que el espacio interletra. Ejemplo de este erroren el texto de una revista. La línea debe estar entre los 60 y 70 caracteres, y esta lectura depende del interlineado. y también del largo de la línea si es demasiado corta el lector se cansa al cambiar de línea frecuentemente. En el caso de ser muy larga, el lector debe buscar el comienzo de la línea siguiente. 4/10 Interlineado Es la separación entre líneas tipográficas, se mide de la base de una línea a la base de la siguiente, un interlineado demasiado amplio o estrecho, reduce la legibilidad, porque dificulta la continuación fluida de la lectura. Al leer debemos poder pasar a la línea que le sigue sin dificultad, se considera que el interlineado menor debe ser de 2 puntos. Destacar texto Hay varias posibilidades: • Aumentar el cuerpo de la tipografía que estamos usando. • Cambiar el estilo de la fuente, siempre que no sean muchos estilos diferentes. • Cambiar a una variable, si hablamos de inclinación se debe recordar que ésta retarda la velocidad de lectura. Estos son algunos casos, que no deben ser usados en gran cantidad y/o diversidad. Uso de Mayúsculas / Minúsculas En la fluidez de lectura, en un texto las letras de caja baja o minúsculas son más legibles que las de caja alta o mayúsculas. Tipografía Básica “Legibilidad 2” 5/10 El uso de Mayúsculas en el estilo Cursivas (Script) pueden ser ilegibles : Separación de párrafos Siendo estos una unidad de pensamiento deben estar claramente separados, si esta separación es muy marcada afecta la integridad del texto en su secuencia de lectura. En el primero entre párrafos hay blanco, en el segundo sangría. Se desarrollará en profundidad en el apunte especial del tema. Alineación de la base del texto En un texto como en el ejemplo de arriba el texto está apoyado sobre la línea base. Se dan casos por distintas razones, en las que esta línea cambia. Ejemplos: 6/10 Estos casos se observan en la vía pública y se deben posiblemente a cuestiones de espacio y presupuestarias. En el segundo caso coincide con la normativa de la dirección de cotas y especificaciones en planos de arquitectura y agrimensura. Desde el punto de la legibilidad, estos casos sólo deben usarse con palabras cortas y también en palabras conocidas. Subrayado Es común subrayar sin observar, por ejemplo que en palabras que aunque comiencen con mayúscula, sigan con minúsculas letras con descendentes estas son “tachadas” por el subrayado, dificultando la correcta legibilidad, esto no ocurre con algunas fuentes en mayúscula Apagar Espejo APAGAR ESPEJO Estos son ejemplos realizados en forma automática por la computadora. En el diseño de una pieza gráfica se deberá cuidar la distancia entre la palabra y la línea de subrayado, o cortarla bajo las letras con descendentes. En textos continuos esto casi no lo percibimos Pero en el caso de un afiche o etiqueta de vino u otra pieza que es percibida de otra manera, es un detalle a tener en cuenta. Tipografía Básica “Legibilidad 2” 7/10 Justificaciones o alineaciones de texto La justificación es uno de los elementos fundamentales de la composición de texto y títulos, saber su conformación correcta es uno de los factores más importante para una buena legibilidad- Formas de justificación: 4 En bandera, son dos las formas: justificación a la derecha y a la izquierda. 4 Epigráfica, la justificación es central. 4 En bloque, está justificada a la derecha e izquierda. La necesidad de dar precisión al mensaje nos conduce a la necesidad de profundizar en la tipografía como una herramienta. La palabra ha quedado ligada a su forma como la tipografía a la comunicación. La necesidad de dar precisión al mensaje nos conduce a la necesidad de profundizar en la tipografía como una herramienta. La palabra ha quedado ligada a su forma como la tipografía a la comunicación. La necesidad de dar precisión al mensaje nos conduce a la necesidad de profundizar en la tipografía como una herramienta. La palabra ha quedado ligada a su forma como la tipografía a la comunicación. En los tres casos anteriores, también importa para una buena legibilidad que las líneas de texto sean de un ancho similar La necesidad de dar precisión al mensaje nos conduce a la necesidad de profundizar en la tipografía como una herramienta. La palabra ha quedado ligada a su forma como la tipografía a la comunicación. Algunas cosas de lo desarrollado en este Apunte irá cambiando, debido a la informática, y especialmente al cambio de soporte y a la educación que reciba el preceptor. Contraste: texto y color En papel, la combinación de texto sobre blanco es la más legible. En otros casos, como en señales viales, la mejor legibilidad es considerada amarillo/negro. 8/10 Estas pautas son algunos ejemplos, como ya dijimos al principio, todo depende de la pieza gráfica a realizar y a otros factores, como diseñadores, si las conocemos podemos “romperlas”, con el fin de mejorar la legibilidad y sobre todo la COMUNICACIÓN. Tipografía Básica “Legibilidad 2” 9/10 BIBLIOGRAFÍA • BAINES, P Y HASLAM, A. "TIPOGRAFÍA, función, forma y diseño" Ed. Gili 2002 • CARTER, R. "Tipografía Experimental" Documenta 1999 • GALVEZ PIZARRO, F. “Educación Tipográfica” Un. Diego Portales Chile 2005 • KANE, J. “Manual de Tipografía” Ed. G.Gili 2004 • LUIDL, P. “Tipografía básica” Campgraphic 2005 • MARTIN, J. "Guía completa de Caligrafía" Ed. H. Blumme 1986 • PEPE, E. “Apunte Normas de Legibilidad” Instituto Manuel Belgrano 10/10