Tema 1 - Representación de la Información
Anuncio

Informática
E.P.S. Universidad de Sevilla
TEMA 1:
REPRESENTACIÓN DE LA INFORMACIÓN
1
2
ÍNDICE
1.
2.
3.
4.
5.
6.
NÚMEROS
TEXTO
SEÑALES ANALÓGICAS
AUDIO
IMÁGENES
VÍDEO
3
1. NÚMEROS (1): Binario (1)
Representación de los números, ejemplos:
Números Romanos: I, II, III, IV, V, VI, VII, VIII, IX, X, ...
Sistema decimal: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, ...
Un mismo número puede representarse de forma diferente en cada sistema de
numeración. Ejemplos: III y 3, X y 10, XXI y 21…
¿Y un Computador?
Sistema de numeración binario: 0 y 1
Porque todos sus componentes se comunican utilizando señales que admiten dos niveles de
voltaje, por lo cual su sistema de numeración natural es el sistema binario.
Base de numeración: Nº de símbolos diferentes utilizados por el Sistema de
Numeración para representar los números.
Cada símbolo se denomina dígito.
Sistema de
numeración
Base de
numeración
Nº de
dígitos
Dígitos usados
Decimal
Base 10
10
0, 1, 2, 3, 4, 5, 6, 7, 8, 9
Binario
Base 2
2
0, 1
Hexadecimal
Base 16
16
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F
Para indicar la base:
Decimal
23(10
110(10
5(10
Binario
101(2
110(2
1(2
Hexadecimal
23(16
110(16
A3F0(16
4
1. NÚMEROS (1): Binario (2)
Base 10 (10 dígitos): 0, 1, 2, 3, 4, 5, 6, 7, 8, 9
Cada dígito tiene un valor diferente (peso) según su posición:
...
...
...
Centenas Decenas Unidades
100
10
1
2
1
10
10
100
Más significativo
Potencias de 10
Menos significativo
Ejemplo: 324 = 3×102 + 2×101 + 4×100 = 300 + 20 + 4
Operaciones aritméticas: fáciles de realizar siguiendo unas reglas
Base 2 (2 dígitos): 0, 1
Binario
Decimal
0
0
1
1
10
2
11
3
100
4
101
5
110
6
111
7
...
...
Cada dígito tiene un valor diferente (peso) según su posición:
...
...
23
8
Más significativo
22
4
21
2
20
1
Potencias de 2
Menos significativo
Ejemplo (de Binario a Decimal): 10110(2 = 1×24 + 0×23 + 1×22 + 1×21 + 0×20 = 16 + 4 + 2 = 22(10
5
1. NÚMEROS (1): Binario (3)
¿De Decimal a Binario?
divisiones sucesivas entre dos
18 2
0 9 2
18(10 = 10010(2
1 4 2
0 2 2
0 1
Dígito menos
significativo
Suma:
y
Dígito más
significativo
Producto:
0×0=0
0×1=0
1×1=1
0+0=0
0+1=1
1 + 1 = 10
Operaciones aritméticas binarias
1
similares a las del sistema decimal
1 1 0
1
Acarreo
× 1 1
1 0 0 1 0 1 1
1 1 0
+ 1 1 0 0 0 1 0
1 1 0
1 0 1 0 1 1 0 1
1 0 0 1 0
6
1. NÚMEROS (2): Hexadecimal
Representar un número en binario es tedioso
¿Algo más compacto?
HEXADECIMAL (Base 16):
Hexadecimal
Binario
Decimal
Hexadecimal
Binario
Decimal
0
0000
0
8
1000
8
1
0001
1
9
1001
9
2
0010
2
A
1010
10
3
0011
3
B
1011
11
4
0100
4
C
1100
12
5
0101
5
D
1101
13
6
0110
6
E
1110
14
7
0111
7
F
1111
15
Conversión hexadecimal-binario: 1 dígito hexadecimal
247(10 = 1111 0111(2 = F7(16
4 dígitos binarios
7
1. NÚMEROS (3): Unidades
Computador
uso de número fijo de bits para representar valores.
Con N bits se pueden representar 2N números naturales: de 0 a 2N-1
1 bit, 21 valores: 0 y 1
2 bits, 22 = 4 valores: 00, 01, 10, 11
3 bits, 23 = 8 valores: 000, 001, 010, 011, 100, 101, 110, 111
0 0 0 0
0 0 1 1
2
0 1 0 2
4
0 1 1 3
1 byte
1 0 0 4
8 bits
8
1 0 1 5
1 1 0 6
Números binarios “grandes”:
1 1 1 7
Kilo
K = 210 = 1024
Kilo bits
Kb = 210 bits
Kilo bytes
KB = 210 bytes
Mega
M = 220 = 1024K
Mega bits
Mb = 220 bits = 1024Kb
Mega bytes
MB = 220 bytes = 1024KB
Giga
G=
= 1024M
Giga bits
Gb = 230 bits = 1024Mb
Giga bytes
GB =
bytes = 1024MB
230
230
8
1. NÚMEROS (4): Signo (1)
Introducción
En el sistema decimal se añade los símbolos + y – para expresar el signo.
Binario: no existen los símbolos + y -.
Puesto que el computador sólo puede almacenar 0 y 1, no puede utilizar un
símbolo nuevo para los nº negativos
Para representar números negativos se utilizan diferentes codificaciones que
permiten indicar el signo del número.
Signo magnitud
Complemento a dos
NOTA: los números hexadecimales se utilizan para representar números
binarios naturales de forma compacta; por lo tanto, no tienen signo.
Se interpretaría el número en S-M o Ca2 como si fuera una sucesión de bits
(binario natural) y se convertiría a hexadecimal.
9
1. NÚMEROS (4): Signo (2)
¿Cómo representamos el signo?
S-M y Ca2
Representación Signo-Magnitud: se añade un bit de signo (0:+, 1: -)
N bits
Signo
Magnitud
1 bit
N-1 bits
Ejemplos:
-3
1011
-4
1100
-7
1111
+3
0011
+4
0100
+7
0111
Existen dos representaciones del cero: +0 y –0:
Rango de valores:
2N−1
+0
0 00 ... 0
–0
1 00 ... 0
2N−1
Podemos representar
positivos y
negativos
Positivos de +0 hasta 2N−1–1; Negativos de –0 hasta –(2N−1–1)
El rango de valores que podemos representar con N bits es: [ –(2N−1–1), 2N−1–1 ]
Ejemplo: Con 8 bits podemos representar [–(27–1), 27–1]
[–127,127]
Ventaja
Representación intuitiva y fácil
Inconvenientes:
Existen dos representaciones del 0
El signo se trata de un modo diferente en las sumas y restas
Hardware del ordenador
Mayor complejidad del
10
1. NÚMEROS (4): Signo (3)
Representación Complemento a 2 (Ca2):
Bit más significativo indica signo: 0 para positivos y 1 para negativos
Existe una sola representación del cero
Si es positivo
Idéntico a Signo-Magnitud
Si es negativo
Requiere una conversión
2 Procedimientos de conversión:
A. Fórmula matemática
Sea k el valor que queremos convertir a Ca2, utilizando N bits
k ≥ 0: su representación en Ca2 es equivalente a Signo-Magnitud
Ejemplo: 3 en Ca2 con 5 bits es 00011
k < 0: su representación en Ca2 es la representación en binario natural de 2N–|k|
Ejemplos:
–3 en C2 con 5 bits es la representación en binario natural de 25 – 3=32 – 3=29
11101
–16 en C2 con 5 bits es la representación en binario natural de 25 – 16=32 –
16=16 10000
11
1. NÚMEROS (4): Signo (4)
B. Inversión:
Sea k el valor que queremos convertir a Ca2, utilizando N bits
Si k ≥ 0, su representación en Ca2 es equivalente a Signo-Magnitud
Si k < 0, realizamos los siguientes pasos:
Convertimos |k| en binario natural con N bits
Invertimos el número: cambiamos los unos por ceros y viceversa
Sumamos 1 y nos quedamos con los N bits menos significativos (no tomamos acarreo)
Ejemplo: –3 en Ca2 con 5 bits
–3
3
00011
11100
11100
+
1
Resultado
11101
Rango de valores:
Podemos representar 2N−1 valores positivos y 2N−1 valores negativos
Los valores positivos van de +0 hasta 2N−1-1
Los valores negativos van de –1 hasta –2N−1
El rango de valores que podemos representar con N bits es: [–2N−1, 2N−1–1]
Ejemplo: Con 8 bits podemos representar [–27, 27–1]
[-128,127]
12
1. NÚMEROS (4): Signo (5)
¿Conversión de Ca2 a decimal?
Positivo (bit más significativo=0): igual que si fuera binario natural (o S-M).
Ejemplo: 00101
5
Negativo (bit más significativo=1):
Inversión: cambiamos los unos por ceros y viceversa
Sumamos 1 al resultado y nos quedamos con los N bits menos significativos
Convertimos a decimal como si fuera binario natural y negamos el valor obtenido
Ejemplo: Conversión a decimal del nº 11011
11011
00100
00100
+
1
00101
5
–5
Ventajas de la representación Ca2
Existe una sola representación del cero
Sumas y Restas se realizan como sumas
menor complejidad de HW
13
1. NÚMEROS (5): Reales (1)
¿Representación de la coma/punto decimal?
2 posibilidades: coma/punto fijo y coma/punto flotante.
A. Punto Fijo:
El número de decimales es fijo.
La parte entera se trabaja de igual forma a lo visto hasta ahora.
La parte decimal se trata de forma parecida pero las potencias de 2 adquieren
exponentes negativos.
Binario en Punto Fijo a Decimal: uso de potencias de 2 negativas.
Ejemplo: ¿10.011 en decimal?
10.011 = 1x21 + 0x20 + 0x2−1 + 1x2−2 + 1x2−3 = 2 + 0 + 0 + 0.25 + 0.125 = 2.375
Decimal a Binario en Punto Fijo:
Parte entera: conversión conocida de decimal a binario natural
Parte decimal: Multiplicaciones sucesivas por 2 y cogemos, en cada paso, la parte entera.
Ejemplo: ¿2.375 en Binario con Punto Fijo?
Parte entera: 2
10 en binario natural
0.75x2 = 1.5
Parte decimal: 0.375x2 = 0.75
Total: 10.011
0.5x2 = 1. Resultado: .011
14
1. NÚMEROS (5): Reales (2)
B. Punto Flotante:
Número de decimales variable
mayor rango y flexibilidad
El valor se representa como: (–1) signo × mantisa × 2 exponente
Por ejemplo:
2.375(10 = 10.011(2
se representa como (−1)0 × 1.0011 × 21
−0.59375(10 = −0.10011(2 se representa como (−1)1 × 1.0011 × 2−1
Tres campos: signo (1 bit), mantisa y exponente
Signo: 0 positivo y 1 negativo.
Mantisa: Se normaliza de forma que obtengamos un número en coma fija de la
forma 1.XXXXX y se almacena solamente la parte fraccionaria
Exponente: Puede ser un valor positivo o negativo que se codifica de forma
parecida a Ca2. Con N bits, el exponente se codifica convirtiendo a binario natural
el valor resultante de la siguiente expresión (codificación exceso 2N−1 – 1):
nuevo_valor = valor + (2N−1 – 1)
Por ejemplo: para 8 bits, se utilizaría exceso 127 (28−1 – 1 = 127) y, teniendo como
valor de exponente el -100, se haría lo siguiente:
-100 + 127 = +27
+27 en binario natural con 8 bits
00011011
Valor a almacenar
15
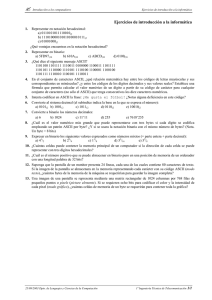
2. TEXTO (1)
Se asigna a cada carácter un valor numérico (o código) que lo identifica.
Código ASCII (American Standard Code for Information Interchange)
128 elementos (7 bits): letras, números y caracteres especiales (puntuación, etc.)
ASCII extendido utiliza 8 bits para codificar 256 elementos: ñ, á, é, í, ó, ú…
Por ejemplo, la palabra
“Hola” se representa con la
secuencia de valores:
{72(10, 111(10, 108(10, 97(10}
En binario natural:
{01001000(2, 01101111(2,
01101100(2, 01100001(2}
16
2. TEXTO (2)
Los caracteres del código ASCII están ordenados:
Las letras aparecen en orden alfabético
Ejemplos:
El código ASCII de la ‘a’ (97) más 1 es el código ASCII de la ‘b’ (98):
ASCII(‘a’) + 1
97 + 1
98
ASCII(‘b’)
El código ASCII de la ‘d’ (100) menos el código ASCII de la ‘a’ (97) nos da la
distancia que hay entre las letras ‘a’ y ‘d’:
ASCII(‘d’) – ASCII(‘a’)
100 – 97
3
Las letras mayúsculas aparecen antes que las letras minúsculas (sus códigos
ASCII son menores)
Los dígitos del 0 al 9 aparecen en orden creciente
Ejemplos:
El código ASCII del carácter ‘0’ + 3 es el código ASCII del carácter ‘3’:
ASCII(‘0’) + 3
48 + 3
51
ASCII(‘3’)
El código ASCII de cualquier dígito menos el del ‘0’ nos da el valor al que
representa dicho dígito:
ASCII(‘2’) – ASCII(‘0’)
50 – 48
2
ASCII(‘7’) – ASCII(‘0’)
55 – 48
7
17
2. TEXTO (3)
¿No son 256 caracteres muy pocos? … Pues sí.
UNICODE: 2 Bytes por carácter
216 = 65536 posibles caracteres!!
Alfabetos de todas las leguas vivas… y de las muertas!!, Números, …
Incluso…entre 1997 y 2001 incluyó el Klingon!! … desapareció por derechos de autor.
Comienzo de la tabla UTF-8/Unicode:
¡¡El comienzo es idéntico con la tabla ASCII!!
COMPATIBILIDAD
18
3. SEÑALES ANALÓGICAS
Señal (analógica) A(t): conjunto infinito de valores A y tiempo continuo t
Dos pasos para digitalizar:
DISCRETIZACIÓN o MUESTREADO: Frecuencia de muestreo f=1/T: t
CUANTIZACIÓN: rango de valores 2num_bits : A
Ak∈[0, 2num_bits-1]
A(k∆T)
A(t)
Discretización
t
k∆T
An(k∆T)
Cuantización
k∆ T
A12
A11
A10
A9
A8
A7
A6
A5
A4
A3
A2
A1
A0
k∆ T
Ejemplo:
Señal analógica que abarca valores entre 0 y 10 voltios (unidades enteras).
Muestreo a 50 Hz (50 muestras por segundo)
Duración de 2 minutos
Esto es: 4 bits por muestra (24
[0, 15]) y 50 muestras por segundo
4 x 50 x 2 x
60 = 24000 bits en total.
19
4. AUDIO
Muestreo de valores de amplitud de onda a intervalos regulares (frec. muestreo)
Comunicaciones telefónicas:
Uso de 8000 muestras por segundo (8KHz de muestreo).
Voz codificada con valores numéricos (amplitud de onda)
Sonido de calidad (estándar de calidad CD):
Muestreo de 44100 muestras por segundo (44.1KHz)
Una muestra: codificada con 16 bits por canal.
Estéreo: 32 bits por muestra.
Cada segundo…más de 1 millón de bits!! (sin comprimir)
Sistema de codificación alternativo: MIDI
En sintetizadores electrónicos, videojuegos…
Codifica instrumento, tono y tiempo.
Ej: un clarinete tocando la nota ‘Sol’ durante 2 segundos
MIDI: 3Bytes
Sonido estándar: más de 2 millones de bits
Ejemplo:
Pista de 2 min. de duración, 2 canales, frecuencia de 44.1KHz y muestras de 5 bits.
2x60x2x5x44100 = 52920000 bits = 6’308 MBytes
20
5. IMÁGENES (1)
Imagen:
Matriz de píxeles con un nº de filas y un nº de columnas
Cada píxel:
Valor/es numérico/s que representa/n su información
¿Qué se almacena en un píxel?
Tipos de Imágenes:
Binarias:
Cada píxel es blanco o negro, no hay otra posibilidad.
Un solo bit.
En escala de grises:
Los píxeles poseen colores en una escala de grises.
Dependiendo del número de bits utilizados para dicho rango de grises
nos indicará lo que ocupa un píxel.
Ej.: 256 valores en la escala de grises (8 bits).
Color:
Varios sistemas
Digitalización de imágenes (II)
22
Digitalización de imágenes (III)
Imágenes a Color:
RGB:
Rojo (R), Verde (G) y Azul (B).
Representación digital en monitores y
proyectores.
Exploración de imágenes.
Codificación habitual en ficheros de
imágenes
Color base del medio: NEGRO
Se busca aumentar la claridad (se
tiende al blanco).
La combinación de las tres
componentes en su mayor valor da
como resultado el blanco
23
Digitalización de imágenes (IV)
24
Digitalización de imágenes (V)
0
255
25
Digitalización de imágenes (VI)
CMY(K):
Cyan (C), Magenta (M) y Amarillo
(Y)
Usado en reproducción impresa
(cuatricomía).
Color base del medio: BLANCO.
Se busca oscurecer/tintar el papel
(se tiende al negro).
La combinación de las tres
componentes en su mayor valor da
como resultado el negro
En la práctica no ocurre así, por
tanto se “refuerza” con un color
extra: el negro (K)
26
Digitalización de imágenes (VII)
27
Digitalización de imágenes (VIII)
YUV
Fotografía y televisión analógicas.
Originalmente usado en el sistema
PAL y NTSC para transmisión de TV en
color.
Transmisión de video por cable: YCbCr
Transmisión de video digital: YPbPr
Y (luminancia), U (diferencia de azul),
V (diferencia de rojo)
Base de los sistemas de compresión
de imagen y video más usuales (JPG,
H264)
Y contiene casi toda la “energía” de la
imagen
U (Cb) y V (Cr) aportan muy poca
información
Por tanto se comprimen más
aunque se pierda información en la
compresión.
28
Digitalización de imágenes (IX)
29
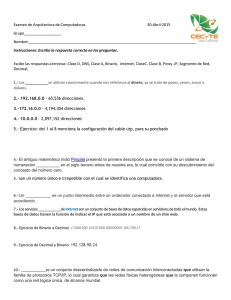
5. IMÁGENES (7)
En fotografía:
Resolución de imagen en cámaras digitales
Medida en Megapíxeles
Algunas equivalencias:
1 megapíxel hace referencia a 1 millón de píxeles
Megapíxeles Tamaño imagen 3:2 (Píxeles) Tamaño imagen 4:3 (Píxeles)
0,3
1
2
3
4
5
6
8
10
12
14
16
18
20
671x447
1224x816
1733x1155
2121x1414
2450x1633
2739x1826
3000x2000
3464x2309
3873x2582
4242x2828
4583x3055
4899x3266
5196x3464
5477x3651
Modelo de color comúnmente utilizado
Almacenamiento
Sin compresión
Con compresión
632x474
1155x866
1633x1225
2000x1500
2309x1732
2581x1936
2828x2121
3265x2449
3652x2739
4000x3000
4320x3240
4619x3464
4899x3674
5164x3873
Modelo RGB
TIFF o RAW
JPEG
30
6. VÍDEO
Aproximación:
Secuencia de frames (imágenes)
Cada frame tiene una resolución y una codificación (según tipo de imagen)
Podríamos determinar el tamaño de un frame de igual forma que una imagen.
“Novedad”: frecuencia de muestreo y duración
Similar a una señal analógica en las que cada muestra es un frame.
Ejemplo:
1 minuto a 25Hz
Resolución: 320x240
RGB de 24 bits
¿Cuánto ocupa?
320x240x24x1x60x25 = 329,59 Mbytes
31
6. VÍDEO
¿No ocupan demasiado?
Igual que con imágenes, lo normal es emplear formatos comprimidos para su
almacenamiento.
Además, la mayoría de los formatos no almacenan la información completa de cada frame,
sino únicamente las modificaciones con respecto al frame anterior.
Algunos formatos:
Sin compresión: para tareas de edición (se pierde eficiencia en almacenamiento
ganándose en eficiencia de computación).
Con compresión: lo más común en un medio digital
Cambios en macrobloques.
MPEG, DiVX, XVID…
Formatos contenedores (pueden estar comprimidos o no): avi, mkv, mpg…