Tutorial para manejar el encendido y apagado de LEDS
Anuncio

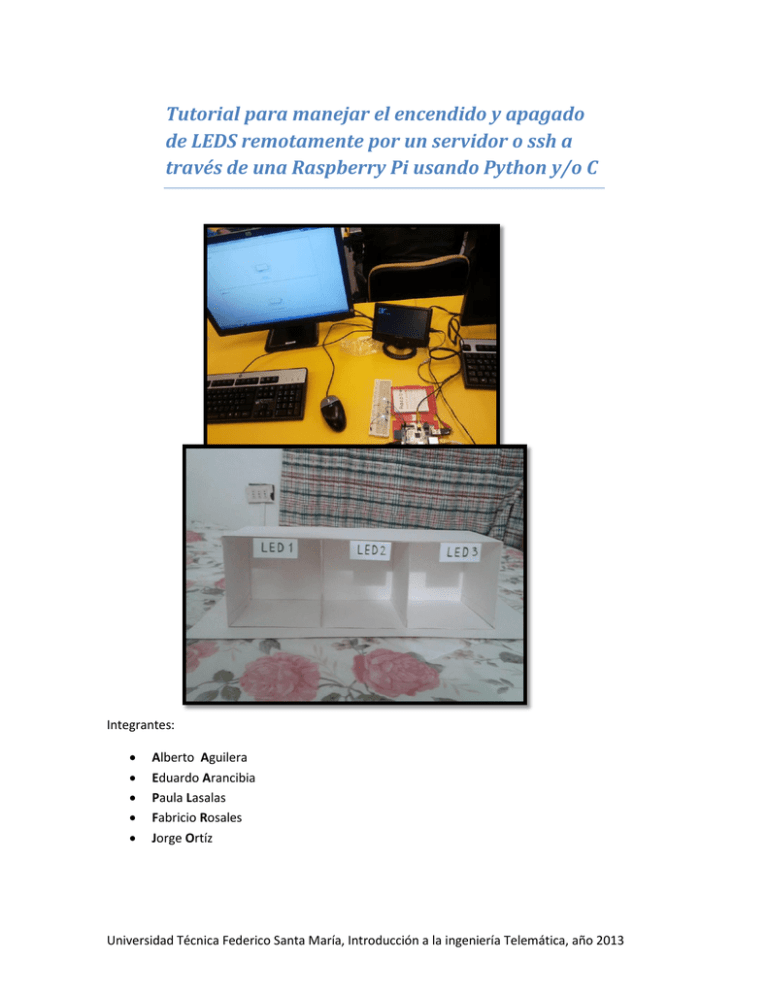
Tutorial para manejar el encendido y apagado
de LEDS remotamente por un servidor o ssh a
través de una Raspberry Pi usando Python y/o C
Integrantes:
Alberto Aguilera
Eduardo Arancibia
Paula Lasalas
Fabricio Rosales
Jorge Ortíz
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
La GPIO (General Purpose Input Output) de la raspberry pi posee pines con distintas funciones, los
cuales pueden ser manejados con software y a su vez conectarse a otros hardwares como arduino.
En nuestro caso gestionaremos la GPIO mediante lenguajes de programación como C y Python,
montaremos un servidor web y lo usaremos como estación remota para encender luces led a
distancia dentro de una misma red. Luego haremos un proceso parecido para controlar las luces
directamente en la raspberry Pi.
Para el siguiente tutorial se recomienda tener conocimientos previos sobre Python y C.
¡Comencemos!
Materiales que necesitaremos
1 Raspberry Pi (con conexión a internet, de preferencia modelo B)
1 Protoboard
3 LED
3 resistencias de 330 [ohm]
1 Cable UTP
4 Jumpers
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
Paso 1: Armar el circuito
En la imagen se pueden apreciar las
distintas distribuciones que poseen los pin
de la GPIO, nosotros en este proyecto
usaremos solo el de poder 3V3(3,3 volts)
y para los 3 LED el GPIO7, GPIO8 y
GPIO10.
La estructura del circuito la definiremos
como la siguiente:
Siendo r una resistencia de 330 [Ohm]
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
Paso 2: manejar la GPIO para encender o apagar un LED
Para manejar las luces como si la raspberry fuese un interruptor los pin de la GPIO poseen dos
estados: Low (“0” o False) y High (“1” o True), los cuales respectivamente los asociaremos con el
encendido y apagado de estas.
Primero necesitaremos instalar un modulo en python llamado “RPI.GPIO” que nos dejará controlar
la GPIO, para ello abrimos una terminal y ponemos:
sudo apt-get install python-rpi.gpio
Ahora que tenemos el modulo instalado podremos hacer funcionar los
led, probemos:
Tenemos conectado un led al GPIO10(pin 10), entonces para
encenderlo ponemos:
sudo python
#llamamos al modulo y lo importamos.
import RPi.GPIO as GPIO
#Fijamos los parámetros indicando el numero del pin (ver imagen con
los números por si no esta claro) y si es entrada o salida.
GPIO.setup(10, GPIO.OUT)
#Ahora iniciamos el pin a False para que se encienda el led (Si ponemos
True estaría apagado).
GPIO.output(10, False)
Y listo, hemos controlado un led usando python y la raspberry pi.
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
Paso 3: Instalar y configurar servidor
Instalaremos un servidor APACHE con PHP y MSQL, luego lo configuraremos para usarlo mas
adelante.
Antes de empezar debemos asegurar que nuestro sistema este actualizado poniendo en la
terminal:
sudo apt-get update
sudo apt-get upgrade
Luego de haber hecho esto instalamos Apache y PHP:
sudo apt-get install apache2 php5 libapache2-mod-php5
Luego reiniciamos Apache:
sudo /etc/init.d/apache2 restart
Y ya tenemos nuestro servidor listo, ahora hay que otorgar permisos.
Los directorios típicamente utilizados por un servidor web en linux se sitúan en /var/www, y el
usuario típico para dicho entorno suele ser www-data. Ahora vamos a crear el grupo y usuario
estándar para nuestro servidor, a la par que otorgamos los permisos pertinentes y añadimos a
nuestro usuario por defecto (pi) al grupo comentado. De esta forma no será preciso que el usuario
root (su) sea siempre el que pueda operar en /var/www.
Comenzamos cambiando el usuario y el grupo al directorio:
sudo chown www-data:www-data /var/www/
Damos los permisos a la carpeta www/:
sudo chmod 775 /var/www/
Agregamos el usuario pi al grupo www-data:
sudo usermod -a -G www-data pi
Ahora ponemos:
sudo visudo
Agregamos el siguiente código al final:
www-data ALL=(root) NOPASSWD:ALL
Reiniciamos el Servidor:
sudo /etc/init.d/apache2 restart
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
Luego podremos entrar al servidor ya
creado colocando nuestra ip (en este
caso es 192.168.0.178) en un
navegador y apreciaremos que aparece
la típica imagen de apache diciéndonos
que funciona. It Works!
Ahora produciremos un archivo de prueba, Hola mundo en PHP.
Para ello creamos un archivo con nano:
sudo nano /var/www/hola_mundo.php
Luego dentro del archivo escribimos:
<?php
echo “HOLA MUNDO DESDE RASPBIAN”;
?>
Aquí unas imágenes de ejemplo de esto
llevado a cabo y su resultado.
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
Paso 4: Sistema de encendido y apagado vía web.
Hasta el momento poseemos el circuito armado, hemos visto como manejar un led con python y
como montar un servidor web. Ahora lo que haremos será juntar ambas cosas y hacerlas trabajar
en conjunto.
En PHP existe una función llamada exec, la cual puede ejecutar un programa externo como puede
ser Python. Funciona de la siguiente manera:
<?php
echo exec(“programa”);
?>
Nosotros ejecutaremos un script de python como por ejemplo:
<?php
$a=exec('sudo python /var/www/pi/leds/prende.py');
echo $a;
?>
Ubicado en /var/www/pi/leds , el script prende.py contiene:
import RPi.GPIO as GPIO
GPIO.setup(10, GPIO.OUT)
GPIO.output(10, False)
También podemos probar ejecutándolo en la consola:
sudo php /var/www/pi/leds/prende.php
Y listo, ahora solo falta un último paso en lo que es vía web que es descargarse una aplicación que
nos hará el trabajo un poco más fácil.
http://jeffersonrivera.com/pi/led.zip
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
Carpeta css ->Contiene los archivos de estilos, entre estos, el modelo del interruptor
Carpeta js -> Contiene el script de jQuery 1.9
Carpeta images-> Contiene la imagen de fondo
La web que pondremos será en código html, el que viene listo y solo hay que modificar para
agregarle las otras 2 luces (y así podemos hacerlo también si ponemos mas de 3 luces).
Index.html parte 1:
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
Index.html parte 2:
Originalmente ese es el código para 1 led, pero nosotros lo que haremos será encender 3 luces,
por lo que modificaremos este código de la siguiente manera:
Para agregar un interruptor nuevo que vaya dirigido a otra luz distinta no es necesario escribir un
tremendo código de nuevo, solo basta con duplicar (o vale decir copiar y pegar) desde la línea 13
hasta la 64, es decir:
<div class="container">
<header><br>
<h4>CONTROL REMOTO DE UN LED CON RASPBERRY PI</h4>
.
(Hasta)
.
//alert("Salida: "+response );
}
});
}
});
</script>
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
Además de ello, también se deben modificar las variables independientes, de otro modo,
podríamos terminar usando dos interruptores diferentes para un mismo led, o provocar un
malfuncionamiento en el código.
He aquí una comparación de la página original y la modificada para 3 leds.
Ahora continuamos con los otros archivos encontrados en la carpeta.
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
El siguiente es procesa.php:
En la línea 2, recibimos la variable valor_estado, por el método POST, y la guardamos en
$valor_estado, luego preguntamos si es igual a 1, si es cierto, ejecutamos apaga.py, si no
ejecutamos prende.py
prende.py
apaga.py
Como se puede apreciar, debemos modificar según nos convenga el archivo prende.py y apaga.py.
En nuestro caso usaremos 3 leds, en las cuales usaremos 3 GPIO distintas, lo que significa que
tendremos que modificar el código y/o agregar líneas en el caso de la página web(como quedo
demostrado anteriormente), hacer un procesa2.php, procesa3.php y que para cada led debe
haber un archivo prende.py y apaga.py, lo cual nos deja por ejemplo con:
Led 1 GPIO10
prende.py y apaga.py
Led 2 GPIO8
prende2.py y apaga2.py
Todo lo último que estamos viendo
solo es relacionar lo que hemos
visto en los pasos 2 y 3.
Led 3 GPIO7
prende3.py y apaga3.py
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
Y con una carpeta como la siguiente:
Con ello nuestra web estaría funcional.
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
Paso 5: Instalación de WiringPi para controlar directamente con C
Ya hemos acabado con el servidor web, el php, html y python, ahora continuaremos con
implementar un programa en C que nos ayude a encender y apagar las luces directamente desde
la raspberry, para ello necesitaremos primero instalar la librería WiringPi para el control de la GPIO
mediante este lenguaje de programación.
Antes que todo, debemos tener instalado GIT en nuestra Raspberry pi, en caso de no tenerlo,
desde la terminal ingresamos la siguiente línea:
sudo apt-get install git-core
Nota: hay una posibilidad de que esto nos lance algún error, y esto se debe a que nuestra
raspberry no esta actualizada, pero como ello lo hemos hecho en el paso 3 no debiera pasar.
Ahora debemos obtener WiringPi mediante GIT:
sudo git clone git://git.drogon.net/wiringPi
Si es la primera vez que utilizas la función clone, debes hacer lo siguiente:
cd wiringPi
git pull origin
Finalmente, para instalar la librería debemos ingresar a la carpeta wiringPi y ejecutar build:
cd wiringPi
sudo ./build
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
Paso 6: Utilizando C para el control de los leds
La esencia es la misma que cuando utilizamos Python, solo que acá abrimos un editor de texto
(nano, gedit, etc) y lo primero que debemos hacer es incluir la librería wiringpi a nuestro
programa:
#include <wiringPi.h>
Luego utilizamos las funciones de esta librería para el control de los leds:
wiringPiSetup(): Esta función inicia el sistema wiringPi y asume que será usado el esquema
de pines wiringpi.
pinMode (int pin, int mode): configura los pines para que sean de entrada o salida (INPUT,
OUTPUT), en este caso en particular usaremos OUTPUT.
digitalRead(int pin): Lee en que estado se encuentra el pin HIGH o LOW (1, 0),
dependiendo de su estado lógico.
digitalWrite(int pin, int estado_logico): Le asigna un estado al pin, sea HIGH o LOW.
Ejemplo:
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
En nuestro caso usando 3 luces led nuestro código quedaría así (fragmento):
En un archivo “leds.C”
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
Por lo que queda listo para usarse directo en la raspberry pi:
./leds
Es importante señalar que al momento de compilar el programa escrito en C se debe hacer de la
siguiente manera:
Tenemos un archivo no compilado “leds.c”
sudo gcc leds.c -o 1 –lwiringPi
ya que estamos trabajando con la librería wiringPi y con el hardware, por lo que necesitamos
permisos del root.
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013
Bibliografía:
https://projects.drogon.net/raspberry-pi/wiringpi/download-and-install/
https://projects.drogon.net/raspberry-pi/wiringpi/functions/
http://riverajefer.blogspot.com/2013/06/control-remoto-de-un-led-con-raspberry.html
http://www.cl.cam.ac.uk/projects/raspberrypi/tutorials/turing-machine/two.html
http://es.wikihow.com/hacer-un-servidor-web-Raspberry-Pi
http://jeffersonrivera.com/pi/Proyecto_raspberry_pi.pdf
Agradecimientos especiales al trabajo de Jefferson Rivera:
WEB: http://jeffersonrivera.com/
BLOG: http://riverajefer.blogspot.com/
YOUTUBE: https://www.youtube.com/user/riverajefer
Universidad Técnica Federico Santa María, Introducción a la ingeniería Telemática, año 2013