Ejemplo de cuadros de texto
Anuncio

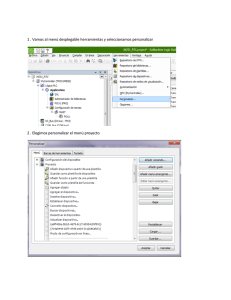
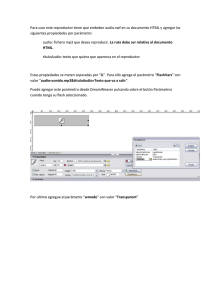
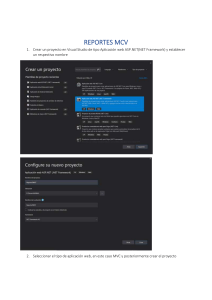
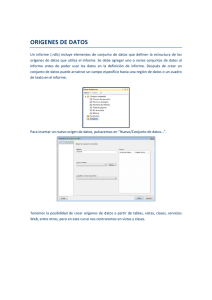
EJEMPLO 1. CUADROS DE TEXTO En este ejemplo vamos a ver la forma de crear cuadros de texto con los datos de vistas Para ello disponemos de una vista con los datos de los alumnos. En el formulario principal vamos a crear un desplegable donde elegiremos el usuario del cual vamos a sacar los datos en el informe. Empezamos creando un nuevo elemento “Web Form” llamado ejer1.aspx. CREAR UN DESPLEGABLE FILTRAR LOS DATOS En el formulario anterior, arrastramos el componente DropDownList para crear el desplegable. Esto es necesario para que, al elegir un elemento del desplegable, muestre en el informe los datos de esa persona. A ese componente, le tendremos que marcar la opción “Habilitar AutoPostBack” para que recargue la página en cada cambio de selección. Ahora es el momento de cargar los elementos del desplegable. Esta vez, vamos a cargar los datos, tanto del desplegable como del informe, mediante objetos SqlDataSources. Pulsamos sobre la pestañita superior derecha del DropDownList en modo diseño y elegimos “Elegir origen de datos”. El nuevo origen de datos va a ser de tipo “Base de datos”. Creamos una nueva conexión si no la tenemos creada. Le damos nombre a la nueva conexión. Elegimos la sentencia que queremos ejecutar. En nuestro caso seleccionaremos que nos saque todos los datos de alumnos que hay en la vista VREPORT_DATOSALU ordenados por nombre. Y, finalmente, los campos de texto y valor del desplegable. REPORTVIEWER A continuación del desplegable, arrastraremos un nuevo componente ReportViewer con su ScriptManager que será donde mostremos los datos. Seleccionando sobre el objeto ReportViewer y viendo sus propiedades, cambiamos la llamada “SizeToReportContent” a True. Esto hará que el ReportViewer se ajuste al tamaño que tenga el informe. INFORME Ahora es el momento de crear el informe. Pulsamos con el botón derecho en el proyecto y agregamos un nuevo elemento de tipo informe. Lo primero que debemos hacer con el informe es crear el nuevo conjunto de datos. Para ello, seleccionamos “nuevo/conjunto de datos…”. Como “origen de datos” seleccionamos el botón nuevo y, dentro de él, escogemos la cadena de conexión creada anteriormente. Y seleccionamos la vista VREPORT_DATOSALU. ENLAZAR REPORT CON EL INFORME Ahora es el momento de informar al ReportViewer de que datos va a pasarle al informe. Al elegir el informe deseado, vemos que ya se nos crea un ObjectDataSource. Este objeto ha sido creado automáticamente cuando le hemos asignado al informe un origen de datos. El objeto hace uso del fichero xsd creado automáticamente en app_code. Podríamos crear este objeto y crear un nuevo SqlDataSource como hemos hecho con el desplegable, pero para ver todas las posibilidades vamos a utilizar este nuevo objeto. Si probásemos el formulario ya nos devolvería resultados, pero al informe le llegarían todos los datos sin filtrar. Para ello, primero deberemos de cambiar la función del fichero xsd para que recoja un parámetro y nos filtre los datos. Abriendo el fichero DataSet.xsd y seleccionando el método GetData, nos aparecerán las propiedades de esa función. Pulsando sobre el valor de “CommandText” vamos a cambiar su valor. Agregamos un filtro en NIF llamado “:pNIF”. Podremos probar el resultado ejecutando la consulta. Ahora, para hacer que el método filtre el valor del desplegable, deberíamos ir a las propiedades del objeto y pulsar sobre “SelectParameters”. Agregamos un nuevo parámetro con nombre “pNIF” y que recoja los datos del DropDownList. Los datos ya son filtrados, pero nuestro problema ahora es que el ReportViewer no refresca los datos. Para ello solo es necesario colocar el siguiente código en el evento SelectedChanged del DropDownList. ReportViewer1.LocalReport.Refresh(); La sentencia hará que el ReportViewer se recargue cada vez que seleccionemos un elemento del desplegable. CUADROS DE TEXTO En este ejemplo, solamente vamos a utilizar cuadros de texto, para ver la multitud de opciones que posee. El cuadro de texto es uno de los elementos más útiles que poseen los informes. Para utilizarlo, solamente tendremos que ir arrastrando el elemento a la zona de trabajo. TEXTO ESTÁTICO Para escribir cualquier texto estático, arrastraremos un elemento campo de texto y, haciendo doble Click sobre él, escribiremos el texto que deseamos que tenga. A este cuadro de texto podremos darle el tamaño que queremos que tenga arrastrando los ejes del mismo desde el menú de propiedades. En este menú podremos asignarle el formato que queremos que tenga. TEXTO DINÁMICO Para agregar texto dinámico tendremos dos posibilidades: - Arrastrando uno de los datos del origen de datos sobre el informe, se creará un cuadro de texto con la expresión necesaria para mostrar el dato. - Arrastrando uno de los datos de origen sobre un cuadro de texto. TEXTO ESTATICO Y TEXTO DINÁMICO Al arrastrar un cuadro de texto y escribir texto estático, podremos arrastrar un elemento del origen de datos entre el texto y, de esa forma, el texto se adaptará al valor del dato. EXPRESIONES Para escribir una expresión o función en un cuadro de texto, tendremos que pulsar con el botón derecho sobre el cuadro y seleccionar “Expresión…”. Aquí podremos escribir multitud de expresiones ayudados por su asistente. Como ejemplo vamos a crear una expresión para que el cuadro de texto muestre el nombre y el apellido separados por un espacio. Si seleccionamos conjunto de datos, veremos todos los datos disponibles, y pulsando doble Click en el deseado, se nos colocará en el valor de la expresión. Para concatenar, en “Operadores/Concatenación”, veremos que existen dos posibilidades, las cuales son idénticas para cadenas. Completando la expresión quedará de la siguiente forma: Este tipo de expresión no tienen mucho sentido porque se puede hacer lo mismo arrastrando los elementos. Vamos a ver un ejemplo en el que tenga sentido. Tenemos el siguiente cuadro de texto y deseamos que, si el usuario no tiene valor en la base de datos, no se escriba el texto “APELLIDO2”. La expresión resultante quedará de la siguiente forma: ¿Qué pasaría ahora si quisiéramos poner en negrita el valor de los datos? No podríamos seleccionar el texto deseado y darle formato porque en el cuadro de texto aparece “<<expr>>”. Existe la posibilidad de escribir el valor del cuadro de texto en HTML. Para ello debemos de seleccionar sobre la expresión y, posteriormente, volver a pulsar encima. Al hacerlo, aparecerá la propiedad “MarkupType”, la cual pondremos a HTML. Al hacer esto tendremos que modificar la expresión de la siguiente forma: NOTA: Los retorno de carro podríamos dejarlos como “Chr(10)”. PASO DE PARÁMETROS Hay veces que necesitamos pasar parámetros al informe que no vienen dados desde base de datos. Por esa razón existe la posibilidad de crear Parámetros de entrada. Para ello iremos al menú de “Datos de informe” y elegiremos “Nuevo/Parámetro”. Al crear el parámetro podremos elegir el nombre y el tipo de dato, así como los valores disponibles y predeterminados. En nuestro ejemplo le daremos el nombre “Parametro1” de tipo texto y dejaremos el resto por defecto. El nuevo parámetro se nos creará en el informe como un dato más, y podremos hacer con él lo mismo que con los datos del DataSet (arrastrar al informe, utilizarlo en las expresiones,…). Para pasar el parámetro desde el ReportViewer tendremos que utilizar código. En el método de SelectedChanged del desplegable utilizaremos las siguientes instrucciones: //Será el valor del parámetro (podemos pasar lo que queramos) int valor = DropDownList1.SelectedIndex + 1; //Array que contendrá los parámetros ReportParameter[] parameters = new ReportParameter[1]; //Establecemos el valor de los parámetros parameters[0] = new ReportParameter("Parametro1", valor.ToString()); //Pasamos el array de los parámetros al ReportViewer ReportViewer1.LocalReport.SetParameters(parameters); //Refrescamos el ReportViewer ReportViewer1.LocalReport.Refresh(); Para probarlo vamos a arrastrar el parámetro al informe y ver su valor. Podemos apreciar que la primera vez que lanzamos la página el informe no se crea. Esto es debido a que la primera vez no estamos pasando ningún parámetro. Para corregir este error tendremos que poner también el anterior código en un evento del DropDownList que se ejecute después de haber cargado sus datos, como por ejemplo el evento DataBound. OCULTAR ELEMENTOS Tal como hemos hecho anteriormente con una parte de un cuadro de texto, vamos a hacer que un elemento (cuadro de texto, imagen,…) se oculte para unos usuarios y se muestre para otros. Vamos a hacerlo mediante el valor del parámetro. Si el parámetro vale 1 mostraremos un cuadro de texto que pondrá “Eres el primero de la lista”, si el parámetro vale 4 mostraremos otro cuadro diferente que ponga “Eres el último de la lista” y, para los otros dos casos, mostraremos una imagen. Creamos los dos cuadros. Se podría hacer con uno y utilizar expresiones, pero vamos a aprender a ocultar los cuadros de texto de otra forma diferente. Ahora, arrastramos la imagen y la importamos el informe. Más adelante, en otro ejemplo, veremos todo lo que nos permite este elemento. Pulsando con el botón derecho sobre la imagen y seleccionando la pestaña “Visibilidad”, tenemos la posibilidad de mostrar u ocultar en función de una expresión. Para este ejemplo utilizaremos la expresión: Para los cuadros haremos lo mismo pero modificando la expresión: HACER QUE LOS CUADROS DE TEXTO NO CAMBIEN DE TAMAÑO Hay veces que necesitamos mantener los cuadros de texto fijos y, que su tamaño no varíe en función del valor de las variables de su interior. Esto puede ocasionar más de un quebradero de cabeza, ya que en informes donde se necesita un cierto diseño, puede ocasionar desplazamientos inoportunos. Para ello utilizaremos dos características de los cuadros de texto: -“CanGrow”: Indica si el elemento del informe aumenta automáticamente de tamaño para alojar un valor largo. -“CanShrink”: Indica si el elemento del informe disminuye automáticamente de tamaño para alojar un valor corto.