Definición de Portal: - Facultad de Ingeniería
Anuncio

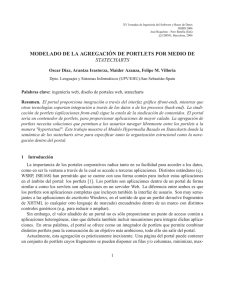
Portal de Aplicaciones Médicas Ing. Javier A. Voos1 - Ing. Eduardo Gonzalez2 - Ing. Fernando Cagnolo2 1 2 Ingeniero en Sistemas de Información – U.T.N. – Facultad Regional Córdoba - Argentina Ingeniero Electrónico – U.T.N. – Facultad Regional Córdoba - Argentina Autor: Ing. Javier A. Voos Grupo de Ingeniería Clínica Universidad Tecnológica Nacional Facultad Regional Córdoba Maestro M. López esq. Cruz Roja Argentina Ciudad Universitaria - C.P. (X5016ZAA) Córdoba - República Argentina. Teléfono: +54 351 4684006 int. 122 Fax: +54 351 4681823 e-mail: jvoos@scdt.frc.utn.edu.ar Web Site: http://www.frc.utn.edu.ar/gic Objetivos del proyecto Portal Portlets Funciones básicas del portal Arquitectura de desarrollo Referencias Abreviaturas Portal de Aplicaciones Médicas – Pág. 1 Objetivos del proyecto 1. Construir un portal web-enabled, que permita a los profesionales del área de la salud contar con un único punto de interacción que permita el acceso a un amplio espectro de aplicaciones existentes, referidas a distintos servicios médicos. 2. Implementar una aplicación informática utilizando una plataforma de software reconocida mundialmente, a los fines de poder transmitir a la comunidad universitaria conocimientos muy importantes para su formación académica. 3. Completar el desarrollo con un marco de trabajo válido para portales, que nos brinde la infraestructura necesaria para futuros desarrollos web-enabled de aplicaciones médicas. Portal Definición El portal es un sitio web que provee un único punto de interacción con aplicaciones, información, personas y procesos, personalizados a las necesidades y responsabilidades del usuario. Constituyen la próxima generación de escritorios de trabajo, permitiendo la ejecución de aplicaciones a través de Internet utilizando no sólo una PC, sino además otros dispositivos como PDA y teléfonos celulares. Un portal brinda de una manera integrada contenidos y aplicaciones, con el agregado de un espacio de trabajo unificado y colaborativo, con el objeto de proveer al usuario de toda la información relevante que necesita para poder tomar decisiones de manera acertada, acorde a sus necesidades y responsabilidades, en cualquier lugar y a cualquier hora. Además de eso, provee otras funciones de valor agregado como seguridad, single sign-on, publicación y búsqueda de contenidos, herramientas de colaboración y workflow. Cuenta con una serie de funcionalidades que permiten a usuarios personalizar y organizar su propia vista del portal, manejar sus perfiles y publicar y compartir documentos con sus colegas. La gran diversidad de aplicaciones e información existente en el portal se organizará en distintos espacios de trabajo virtuales, de acuerdo a perfiles de usuario, de esa manera cada usuario tiene acceso a las aplicaciones que utiliza; existiendo además la posibilidad de configurar múltiples espacios de trabajo para un usuario, si fuera necesario. Al incrementar la disponibilidad de dichas aplicaciones, las mismas podrán ser optimizadas y favorecerá futuros desarrollos informáticos orientados a temáticas específicas, a los fines de poder acelerar los procesos de investigación y diagnóstico, fortaleciendo las relaciones entre profesionales. Uno de los objetivos del portal consiste en la categorización del conocimiento de los especialistas registrados, y compartir el mismo a través de la Web, brindando un espacio no sólo informativo, sino interactivo. Portal de Aplicaciones Médicas – Pág. 2 Portales horizontales y verticales Los portales horizontales constituyen la infraestructura primaria sobre la cual el portal es construido. El mismo está formado por una serie de subsistemas o módulos que incluyen: • • • • • • • • • Servicios de presentación. Personalización. Herramientas de colaboración. Portlets. Integración de aplicaciones y workflow. Navegación y búsqueda de información. Administración. Seguridad: autenticación de ingreso y autorización sobre contenidos. Publicación y suscripción de contenidos. Para cada uno de estos módulos existen tecnologías de la plataforma J2EE [1], que permiten la ejecución de los mismos en un servidor de aplicaciones. Sobre esta base se “apoyan” los portales verticales que representan instancias específicas, usualmente definidas por un dominio de aplicaciones relacionadas, cómo por ejemplo distintas especialidades médicas. Cardiología Diag. Por Imágenes Neurología Análisis Clínicos Psicología Farmacología Espacios de Trabajo Virtuales Diabetes Rehabilitación Cancer Servicios de Presentación Personalización Buscadores Colaboración Administración Seguridad Integración Portal de Aplicaciones Servicios de Conectividad Aplicaciones Datos Tests Neuropsic. Pacientes Laboratorios Otras Recursos Disponibles Figura 1: Portales Horizontales y Verticales Portal de Aplicaciones Médicas – Pág. 3 Figura 2: Tecnologías J2EE involucradas en el portal Portales Móviles El portal no sólo es accesible a través del navegador de una PC; también en posible acceder al mismo utilizando dispositivos móviles, soportando su accedo mediante la generación de páginas en tres lenguajes: HTML, WML para dispositivos WAP (teléfonos móviles) y cHTML para dispositivos móviles. Los usuarios pueden personalizar una página de inicio para cada dispositivo, seleccionando el contenido y las aplicaciones más útiles para el dispositivo. Cuando esta página es requerida, el portal determina el dispositivo del cual proviene el requerimiento y ensambla los contenidos de la misma utilizando el lenguaje acorde al dispositivo. Portal de Aplicaciones Médicas – Pág. 4 Portlets Definición Uno de los módulos o subsistemas que integran la infraestructura de un portal, lo constituye un entorno de ejecución para portlets. Los portlets nos van a permitir incorporar nuevas funcionalidades al portal, cómo por ejemplo desarrollos de informática médica ya existentes. Los portlets hacen referencia a una pequeña aplicación del portal, usualmente diagramados como un componente dentro de la página web. Cualquier portlet puede ser desarrollado, publicado y ejecutado independientemente de otro portlet, existiendo una serie de portlets ya disponibles para las funcionalidades básicas del portal (e-mail, calendario, chat, etc.), los cuales sólo es preciso configurarlos para su implementación. Los portlets no son sólo simples vistas de contenido web, son aplicaciones completas, que resuelven una problemática determinada, para ello cuentan con sus propios datos y pantallas, con la posibilidad de integrarse a otros portlets ya publicados en el portal. Cuentan con un entorno de ejecución (portlet container) provisto por la infraestructura del portal, que es utilizada además para acceder a otros servicios como seguridad, manejo de ventanas, personalización, acceso a contenido remoto, entre otros. Este entorno de ejecución esta basado en una API que provee las clases e interfaces necesarias para programar los portlets, lo que posibilita abstraerse de los mecanismos utilizados a bajo nivel por el portal para su ejecución. Modalidades de visualización Los portlets proveen diferentes interfaces con el usuario, dependiendo de la tarea a realizar, entre ellos los modos de visualización, edición, ayuda y configuración, todos invocados desde la barra superior de la ventana del portlet a través de iconos. El modo de visualización es el modo normal de ejecución; el de ayuda provee al usuario asistencia referida al uso del portlet; el modo de edición permite al usuario cambiar seteos de presentación y el modo de configuración, si está soportado por el portlet, provee una página de configuración, cuyos seteos serán compartidos por todos los usuarios. Cada ventana donde se visualiza el portlet se pueden maximizar y minimizar; cuando un portlet es maximizado, este ocupa toda la ventana del portal, cubriendo las vistas de otros portlets de la página; y cuando es minimizado sólo se visualiza la barra superior de la ventana con el título. Generalmente una aplicación que se ejecute en el portal, va a estar formada por una serie de portlets, y serán los administradores del portal los encargados de configurarlos en un entorno de producción, sin necesidad de detener el portal. Portal de Aplicaciones Médicas – Pág. 5 Funciones básicas del portal Organización Información Integración Aplicaciones Colaboración Usuarios Figura 3: Funcionalidades del Portal Organización de la información: Organización - Información Aplicaciones Documentos Internet Desarrollos Propios Figura 4: Organización de la información Una de las funciones del portal consiste en organizar la gran cantidad de información existente en los ámbitos de trabajo donde los especialistas llevan a cabo sus funciones. Esta información incluye, entre otras cosas lo siguiente: • • • • Aplicaciones existentes en una Intranet: sistemas administrativos, de gestión, hospitalarios, historias clínicas, pacientes, etc. Documentos: presentaciones, estadísticas, archivos de texto, hojas de cálculo, imágenes, papers. Internet: información proveniente de otros portales de contenidos. Desarrollos informáticos a medida, que atienden una problemática específica. Esta abundancia de información provoca que se invierta mucho tiempo en localizar los contenidos necesarios, de allí que el portal tendrá como objetivo identificar la información relevante y brindar una clasificación de la misma, a los fines de poder crear repositorios de contenidos indexados, lo que va a permitir crear mecanismos de búsqueda para acceder a los mismos. Portal de Aplicaciones Médicas – Pág. 6 Estos mecanismos de búsqueda utilizarán patrones definidos por los usuarios, a los fines de aprovechar el know-how de los especialistas a la hora de buscar información, existiendo además la posibilidad de incorporar técnicas de data-mining si el volumen de información lo justifica. Otra funcionalidad estará dada por las herramientas de publicación y suscripción, donde los autores van a poder manejar suscripciones de otros usuarios a contenidos por ellos publicados. La categorización de la información en los distintos repositorios va a permitir distribuir su acceso a distintos espacios de trabajo virtuales, pertenecientes a las distintas especialidades médicas existentes en el portal, de manera tal que inicialmente el profesional al momento de ingresar al portal ya cuente con contenidos filtrados según su perfil. Los profesionales van a contar además con la funcionalidad de compartir documentos a través de la publicación de sus carpetas, incorporando de esa manera otra fuente de información. Integración de Aplicaciones Integración - Aplicaciones Portlet Catálogo de Portlets Existentes Crear nuevos Portlets (MVC) Figura 5: Integración de Aplicaciones El mecanismo de acceso a aplicaciones existentes a través del portal es mediante un portlet. Para ello existen dos alternativas: - Configurar y personalizar portlets ya existentes. - Desarrollar nuevos portlets siguiendo la arquitectura MVC (Model – View – Controller). Es posible integrar aplicaciones ya existentes, mediante la definición de procesos de workflow, lo que permitiría por ejemplo reemplazar formularios de papel por formularios electrónicos accesibles a través del portal, cómo una opción válida para comunicarse entre distintas aplicaciones. Al centralizar el uso de formularios, será posible una rápida adaptación a cambios o actualizaciones, una correcta asignación de destinatarios, mayores posibilidades de visualización, seguimiento e incorporación de mecanismos de seguridad. El desarrollo de nuevas aplicaciones mediante el uso de portlets, tiene como objetivo brindar soluciones que sean fácil de utilizar por los usuarios del portal, y ayuden a trabajar de manera eficiente, combinando todo lo que ellos necesitan en un solo lugar. Portal de Aplicaciones Médicas – Pág. 7 Colaboración – Usuarios Colaboración - Usuarios Web Confering Chat Messaging Pizarras Electrónicas Directorio Especialistas Figura 6: Colaboración entre usuarios El portal persigue la idea de facilitar el trabajo en equipo, es por ello que cuenta con varias funcionalidades tendientes a promover la relación entre los profesionales, y brindar un rápido acceso a la información: • • • • • • • • Boletines Informativos Chat - Messaging Web Confering Interactuar con texto, audio y video. Determinar quien está en línea. Compartir ideas y colaborar en pizarras electrónicas o durante la sesión de las aplicaciones. Permitir la comunicación desde cualquier lugar, utilizando cualquier dispositivo. Localizar expertos. El objetivo es maximizar las comunicaciones entre los usuarios ofreciendo distintas alternativas para llevarlas a cabo, de esa manera cada profesional podrá elegir la que mejor se adapte a sus necesidades, a los fines de motivar la creación de un ambiente colaborativo, donde los profesionales puedan desempeñar sus tareas. Existen además funcionalidades del portal, que permiten acercar las posibilidades de comunicación a usuarios que no tienen una PC en su entorno de trabajo (“deskless”), mediante el uso de estaciones de trabajo compartidas o web-kiosks, donde no es necesario un entrenamiento especial para su uso, permitiendo que los mismos cuenten con correo electrónico, visualizar resultados de estudios, futuras conferencias, boletines informativos, y demás información acorde al espacio virtual de trabajo al que pertenece. El siguiente ejemplo pretende visualizar las dos maneras posibles de interacción de un usuario frente a la publicación de información en un sitio Web: “Un profesional publica un paper en el portal, con los resultados de una determinada investigación relacionada a su especialidad. Otros usuarios acceden a su contenido a través de “áreas de interés” en el portal o bien utilizando mecanismos de búsqueda. En un entorno normal de publicación, el usuario puede conocer el nombre del autor y su correo electrónico. En un portal, además de la información antes mencionada, el usuario puede saber si el autor está en línea, iniciar con él una conversación o bien crear una conferencia a la cual puede adjuntar el paper, invitar a otros usuarios y debatir sobre el contenido del documento. En caso de que el autor no este en línea, puede visualizar su directorio de documentos y obtener del mismo información relacionada, tendiente a resolver las dudas planteadas. Portal de Aplicaciones Médicas – Pág. 8 Arquitectura de Desarrollo Para el desarrollo de nuevos portlets destinados a resolver problemáticas específicas, nuestro grupo de investigación ya tiene desarrollado un framework, que permite la construcción de los mismos de una manera más eficiente, utilizando la plataforma J2EE (Java 2 Enterprise Edition). El diseño e implementación del framework, se realizó siguiendo los lineamientos definidos por J2EE Blue Prints [2] y Core J2EE Patterns [3]. J2EE Blue Prints utiliza una aplicación de ejemplo denominada Java Pet Store, la cual sirve de guía a los desarrolladores, ya que brinda los lineamientos necesarios a los fines de poder lograr un uso eficiente de la plataforma J2EE en el desarrollo de aplicaciones. J2EE BluePrints recomienda Model-View-Controller (MVC) como patrón base para diseñar aplicaciones J2EE interactivas. La arquitectura MVC organiza el diseño de una aplicación interactiva mediante la separación de la presentación de los datos, la representación de los mismos y el comportamiento de la aplicación. • • • El modelo (Model) representa la estructura de los datos en la aplicación, cómo así también las operaciones a realizar con esos datos. La vista (View) presenta los datos al usuario de diferentes maneras, en el contexto de alguna regla de negocio. El controlador (Controller) traduce las acciones e ingresos de los usuarios, en llamadas a los métodos de negocio en el modelo y selecciona la vista apropiada basada en las preferencias del usuario y el estado del modelo. Model Consultas de Estado Notificaciones de Cambios - Encapsula estados de la aplicación. - Responde a consultas. - Expone la funcionalidad de la aplicación. - Notifica a las vistas los cambios. View Cambios de Estado Controller Selección de Vistas - Se actualiza como consecuencia de modificaciones en los modelos. - Envía requerimientos del usuario al Controller, a los fines de permitirle la selección de las vistas. Requerimientos de Usuario - Define el comportamiento de la aplicación. - Actualiza los modelos de acuerdo a los requerimientos de usuario. - Selecciona la vista adecuada. Llamada a métodos Eventos Figura 7: Arquitectura Model-View-Controller Esencialmente, un modelo se encarga del estado de la aplicación y su funcionalidad, una vista de la presentación de la aplicación y el controlador del comportamiento en respuesta a una acción del usuario. MVC provee muchos beneficios en el diseño. Separando el modelo de la vista permite incorporar múltiples presentaciones para los mismos datos, facilitando incorporación de nuevas tecnologías para las presentaciones. Portal de Aplicaciones Médicas – Pág. 9 Separando el controlador de la vista, permite una selección en tiempo de ejecución de la vista apropiada basada en workflow, comportamientos del usuario o estado del modelo. Separar el controlador del modelo brinda la posibilidad de poder convertir acciones del usuario en el controlador, a funciones de la aplicación en el modelo. Componentes de la arquitectura Model-View-Controller y su ubicación en las capas de una aplicación J2EE Capa Cliente Capa Web JSP Template Screen Def. Capa EJB Model Java Beans Model Enterprise Beans Data Access Objects Capa EIS DBMS Model Browser Screen Flow Manager Controller Web Proxy Controller Enterprise Bean Front Controller View Request Processor Request Map Controller Figura 8: Componentes de la arquitectura Capas de una aplicación J2EE Una aplicación J2EE, está implementada en varias capas, cada una de las cuales es responsable de diferentes tareas como persistencia de la información, funcionalidad e interacción con el usuario. Mediante esta división es posible utilizar diferentes criterios para el diseño y la implementación en cada una de las capas, con el propósito de poder cumplir de la mejor manera posible los objetivos de diseño antes mencionados. Cada una de las capas posee un rol definido en el funcionamiento de la aplicación, disponiendo de una serie de tecnologías, para poder llevar sus funciones. Análisis de la arquitectura La arquitectura MVC cuenta con una serie de componentes (patterns) [3] que facilitan la escalabilidad de la aplicación, ya que para la incorporación de una nueva funcionalidad sólo es necesario definir un nuevo evento e implementar los componentes antes mencionados con la nueva lógica de negocio, permitiendo que la respuesta a cualquier evento siempre siga la misma secuencia de ejecución. Portal de Aplicaciones Médicas – Pág. 10 Esta secuencia ha facilitado el mantenimiento del código desarrollado, ya que ante la necesidad de modificar o agregar alguna regla de negocio, sólo es necesario elegir el componente responsable e implementarlo. Existen tecnologías J2EE [5] (JSP, Servlet, EJB, JAXP, entre otras), que se van actualizando constantemente a través de versiones, con el objetivo de corregir errores e incorporar nuevas prestaciones. Cada actualización está debidamente documentada, y si es preciso incorporarla sólo se implementa en aquellos módulos que la utilizan, sin necesidad de cambiar todas las tecnologías utilizadas en la aplicación, permitiendo ir incorporando nuevas prestaciones sólo en la medida en que éstas sean demandadas por nuevos eventos. El trabajo en equipo se ve favorecido por la independencia entre los módulos, de esta manera es posible asignar tareas de acuerdo a lo que cada uno mejor conoce, tendiente a incrementar la productividad del trabajo en equipo y la calidad de la aplicación. Cada uno de los módulos de una aplicación J2EE cuenta con un archivo XML de configuración (deployment descriptor) que define diferentes seteos (seguridad, persistencia, transacciones) de una manera declarativa, permitiendo su modificación sin necesidad de re-compilar la aplicación. Este esquema se puede utilizar para varias de las configuraciones propias de los portlets, como por ejemplo el manejo de las vistas, requerimientos de usuarios, multilenguaje e integración con otros portlets. Referencias 1. Java 2 Platform, Enterprise Edition Specification, Versión 1.2 (J2EE Specification). Copyright 1999, Sun Microsystems Inc. URL: http://java.sun.com/products/j2ee/download.html 2. Java BluePrints, Sun Microsystems Inc. 3. Core J2EE Patterns, Sun Microsystems Inc. URL: http://java.sun.com/blueprints/corej2eepatterns/index.html 4. Kassem Nicholas. Introduction. In: Designing Enterprise Applications with the Java 2 Platform, Enterprise Edition. Addison-Wesley 2000. p. 1-23 5. J2EE Technologies, Sun Microsystems Inc. URL: http://java.sun.com/blueprints URL: http://java.sun.com/products Abreviaturas J2EE: JSP: JCA: JMS: JDBC: EJB: JAXP: API: XML: HTML: WML: WAP: MVC: Java 2 Enterprise Edition JavaServer Pages Java Connector Arquitecture Java Messaging Services Java Database Connectivity Enterprise JavaBeans Java API for XML Proccessing Application Programming Interface Extensible Markup Language HyperText Markup Language Wireless Markup Language Wireless Application Protocol Model–View-Controller Portal de Aplicaciones Médicas – Pág. 11