Diseño gráfico, evolución y tendencias
Anuncio

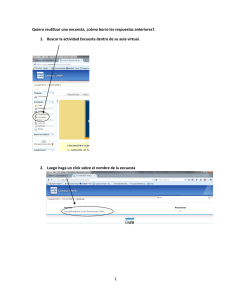
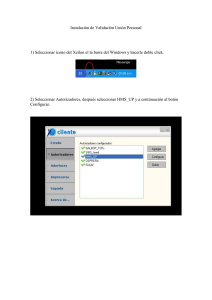
FACILITADORES : LIC. MARCELO BAÑO LEÒN LIC. FABIAN FIERRO INDICE • Diseño gráfico, evolución y tendencias • Fundamentos del diseño • Definición De Diseño • Ámbitos de aplicación • Arte y diseño: Elementos básicos de comunicación • Elementos básicos del diseñador • El minimalismo: menos es más • Formas básicas de composición: El signo • Diseño Publicitario • Diseño publicitario: Las tendencias • Clases de diseño publicitario • Diseño de catálogos publicitarios • Partes de un catálogo • Diseño de folletos y flyers publicitarios • Como es un folleto publicitario • El cartel publicitario • Características de los carteles o posters • El diseño de posters y carteles • Publicidad exterior • Packaging igual a comunicación • Diseño del envase • El envase y el mercado • Funciones para el diseño de un envase • La imagen del diseño del envase • El diseño de logotipos • El logotipo a la web y banners publicitarios • Contenidos visuales: Los anuncios • Anuncios, con personajes famosos • La semiología: publicidad • Las fases de un anuncio publicitario • La lectura de un anuncio: El orden • Teoría del color. ¿Que es el color? • Propiedades del color • El arco iris, segun los griegos • Como son percibidos los colores de los objetos. • Absorción y reflexión • El rojo de un cuerpo • Colores primarios, generalidades • Color luz, síntesis aditiva • Color pigmento, síntesis sustractiva • Círculo cromático • Colores primarios y secundarios • Los colores terciarios • Formación de los colores complementarios • Gama y combinación colores complementarios • Definición de los colores cálidos y fríos. • Círculo cromático de los colores complementarios. • Formas básicas que componen el color. • Armonía del color • El contraste • Armonía de análogos. • Colores complementarios o contraste • De complementarios divididos • Doble armonía de complementarios • Tríadas o armonía de tres colores • Familias de colores. Modelos y paletas. cálidos y frios con sus • La tipografía y su evolución • Concepto de tipografía, familia y fuentes tipográficas. • Imagen partes más comunes de un carácter • Partes que componen un tipo • Tipografías más usuales para rotulación • Clasificaciones de las sans serif: Grotescas, geométricas y humanísticas • Tipografía grotescas • Geométricas o de palo seco • Humanísticas • Tipografía Egipcia. • La italiana, una variable de la Egipcia • Variables visuales: definición, orientación y tamaño • Corel Draw. OBJETIVO DEL MODULO OBJETIVO GENERAL Comprender la naturaleza del Diseño Grafico y su aplicación en diferentes situaciones de comunicación, basándose para esto en la planeación, diseño, producción y evaluación de mensajes Graficos. OBJETIVOS ESPECIFICOS Comprender los diferentes programas de diseño grafico y su aplicación en la educación, como parte integradora de los medios diseño grafico. Ser capaces de diseñar y evaluar el uso de los programas aplicados a diferentes necesidades comunicativas, incluyendo el uso de la red INTERNET. Ser capaces de producir anuncios publicitarios para diferentes productos, utilizando el modelo de diseño más adecuado y aplicando la tecnología computacional (Hardware y Software) más apropiada. METODOLOGIA GENERAL DE TRABAJO Y EVALUACION La propuesta metodológica se basa en un modelo educativo centrado en el alumno y en los grupos colaborativos. En este sentido el participante es el responsable de su proceso de aprendizaje; debe interactuar con los contenidos del módulo mediante el sistema de estudio a distancia, desarrollar su juicio crítico y tener la iniciativa de aprender continuamente todo aquello que le sea esencial durante el proceso para cumplir con las intenciones educativas. Así mismo, el participante debe realizar actividades con otros compañeros, de tal forma que entre ellos, construyen diferentes experiencias de aprendizaje que enriquezcan los contenidos y el desarrollo de distintas habilidades, por ejemplo, uso de las tecnologías, trabajo cooperativo mediante los espacios discusión de ideas, síntesis y análisis, juicio crítico, entre otras. Durante el desarrollo de este módulo, tienen especial importancia actividades como: La entrega de trabajos individuales y grupales por escrito, que se indicaran en los encuentros establecidos de clases presenciales Exposición de los trabajos individuales y grupales utilizando herramientas tecnológicas que usted conozca y domine. Ampliación de los temas por parte del facilitador. Autoevaluaciones, elaboración y diseño de ensayos prácticos de la multimedia con gran calidad académica y técnica Selección de temas para investigación y auto-estudio por parte de los alumnos y aplicación de evaluaciones prácticas para reforzar el conocimiento adquirido por el alumno en sus investigaciones. Diseño gráfico, evolución y tendencias Las tecnologías y métodos utilizados antiguamente para transmitir la comunicación visual, se han ido modificando sucesivamente, actividad que hoy conocemos por diseño gráfico, hasta el punto, de confundir el campo de actividades y competencias que debería serle propio, incluyendo por supuesto, sus lejanas fuentes originales. El desarrollo y evolución de los productos y servicios de las empresas y particulares, ha crecido espectacularmente, lo que obliga a competir entre sí para ocupar un sitio en el mercado. Es en este instante, es cuando surge la publicidad, y con ella la evolución del diseño gráfico como forma de comunicar, atraer y salir vitoriosos en la batalla frente a los competidores. Fundamentos del diseño En este apartado vamos a empezar a conocer, la de definición de diseño, los campos en los que se aplica, donde se encuentra el diseño, el arte ligado al diseño, etc. El diseño gráfico no significa hacer un dibujo o, una imagen o crear una fotografía. Significa mucho más que todos esos elementos, aunque para poder conseguir poder comunicar y transmitir visualmente un mensaje de forma efectiva, el diseñador debe conocer los diferentes recursos gráficos de los que dispone, junto con la imaginación, experiencia, buen gusto y el sentido común necesarios para combinarlos de forma correcta y adecuada. DEFINICIÓN DE DISEÑO Definimos el diseño, como un proceso o labor a , proyectar, coordinar, seleccionar y organizar un conjunto de elementos para producir y crear objetos visuales destinados a comunicar mensajes específicos a grupos determinados. El conjunto de elementos que implican la creación de un diseño, se relacionan como: Traza, delineción Descripción de de un un objeto edificio o cosa, hecho o de una con las figura. palabras. Disposición de manchas, colores o dibujos que caracterizan exteriormente a diversos animales y Proyecto y plantas. plan, diseño urbanístico. Concepción original de un objeto u obra destinados a la producción en serie, dentro del mundo La de Forma la de cada moda, uno de industrial. estos objetos. Un diseño, es una pieza con un cierto atractivo visual, con personalidad y de un gran equilibrio estético. Ámbitos de aplicación El diseño se aplica, en todos los ámbitos y se encuentra por todas partes. Dentro del mundo digital, en toda la red, internet ( la web). Diseños de todo el mundo publicitario, revistas, periódicos, libros, manuales (diseño y maquetación). Encontramos diseño en nuestro mobiliario, una silla, un mueble... ( diseño industrial y ergonomia). Divisamos el diseño en el mundo multimedia, el cine, televisión, videos, musicales, trailers, y demás efectos especiales. Las posibilidades del diseño gráfico, son infinitas, ya que cada vez son más los campos en los que se emplean El diseño se La edición, diseño La publicidad, elementos podría de diseño creados dividir todo de tipo en de carteles a tres libros, través grupos periódicos, publicitarios, del ordenador. principales: y anuncios, revistas. folletos. La identidad, diseño de una imagen corporativa de una empresa. Arte y diseño: Elementos básicos de comunicación Diseñar se puede considerar un arte, pero no es del todo exacto. Un diseño puede reunir unas ciertas pautas estéticas como para considerarlas obras de arte. En los museos de arte moderno, pueden verse carteles enre pinturas o dibujos artísticos, y otros objetos que se crearon para una función especial y específica, en las que puedan incluir el arte en sí. La belleza de un diseño puede superar en muchas ocaciones, cualquier obra de Arte, por muy preciada que ésta sea, siempre que siga los tres elementos básicos de comunicación: Un método para diseñar, un objetivo que comunicar y por último un campo visual. Elementos básicos del diseñador Los elementos básicos que debe dominar y tener en cuenta dentro de cualquier diseño : Lenguaje Visual: Saber comunicar el mensaje adecuado, con los recursos oportunos, dependiendo del grupo de personas o público al que vaya dirigido el mensaje. Comunicación: Conocer los procesos de comunicación, para poder captar los mensajes que el diseño ha de comunicar. Percepción Visual: Estar informados, la manera en que las personas vemos y percibimos lo que vemos. Aspectos tan importantes, como nuestro campo visual, el recorrido de la vista, el contraste, la percepción de las figuras, fondos, trayectoria de la luz. Elementos básicos del diseñador En todo proceso de diseño, el diseñador utiliza toda la información posible, retenida en su memoria, para realizar su creación. Una serie de imágenes, signos y demas recursos comunicativos son asociados y entrelazados entre sí dando lugar al diseño. Las tendencias, son una serie de grupos de un cierto estilo, estilísticos, que el diseño en si va adoptando. Se encuentran en contínua evolución y marcan el estilo de los diseños y futuras creaciones. Ahí, entra a formar parte el estilo, como forma de actuar, dando el toque personal al proyecto en curso. El minimalismo: menos es más Definimos el minimalismo, como una tendencia surgida en Estados Unidos, en la década de los cincuenta. El minimalismo es la sencillez en su máximo esplendor. Este movimiento marcó profundamente a las bases de creatividad de arquitectos, escultores, pintores y demás diseñadores, incluso a los músicos a lo largo del siglo XIX. Esta tendencia se utiliza muy a menudo en el diseño, ya que reduce el ruido, los elementos innecesarios, dejando lo importante y fundamental del diseño que se quiere representar. Formas básicas de composición: El signo El signo, es un objeto y acción que representa y sustituye a otro objeto, fenómeno o señal. Del uso del signo surge la semiótica, ( del griego "semion"), como doctrina que estudia las reglas que gobiernan la proudcción, transmisión e interpretación de estos símbolos. Podemos describir la comunicación entre los humanos, como una forma e intercambio de transferir mensajes, la única forma de hacerlo es por medio del uso de signos, tales como: el que se emite a través del habla, letras, números, fotografías, etc. Los signos, son el medio a través del cual se hace posible la transmisión de los pensamientos, significados e ideas. Se extrae de ellos lo que hace posible, una situación sígnica, la comunicación entre dos o más personas. Diseño Publicitario El diseño publicitario, es la creción, maquetación y diseño de publicaciones impresas, tales cómo; revistas, periódicos, libros, flyers, trípticos, etc A lo largo del tiempo han ido apareciendo diversos métodos y formas de comunicación, desde los grafitis, (las famosas pintadas en la pared que realizaban los romanos para comunicar alguna noticia), los carteles, las primeras publicaciones de prensa (diarios )y luego las revistas. Después ya se extendió a la televisión, la radio. En esta fase desarrollo de los medios de comunicación, es cuando se une a su vez al desarrollo del mercado, los productos de mercado, las empresas, seran puntos fuertes que defenderán en gran medida de los diferentes medios. Durante la historia, el diseño publicitario ha ido evolucionando, constantemente, en un principio toda la técnica se elaboraba de forma manual, hoy en dia se usan tecnologías más avanzadas de diseño y producción. Antes de llevar a cabo un diseño publicitario, un diseñador y el resto del equipo de trabajo, deben tener en cuenta cuatro puntos muy importantes: El producto a diseñar, el grupo de personas, usuarios o grupo de individuos va dirigido, los medios por los cuales se va a realizar la publicidad y por último la competencia. Administración de recursos: Conocer todos los recursos de los que se dispone, y aplicarlos lo mejor posible. Diseño publicitario: Las tendencias El diseño publicitario se encuentra en un punto imposible de determinar, ya que se encuentra reproducido en muchos ámbitos, con sus variables y tendencias. La labor de un diseñador gráfico, es la de transmitir ideas mediante el uso de cualquier elemento, ya sea un texto, una imagen. No obstante la utilización de un elemento u otro, se encuentra marcado por las tendencias. Las tendencias, son las preferencias sobre los gustos, compartidos por diferentes grupos de personas, las cuales, coinciden al representar un diseño marcado por un estilo, que influye sobre el resto. En cada proceso, el diseñador deberà emplear distintos diseños del resto y dependiendo del elemento que se va a diseñar. Los diseños realizados por un mismo individuo, se encuentran marcados por su estilo personal, que lo diferencia del resto. Las modas, es otro de los elementos, por el cual se encuentra marcado el diseño, pero en gran medida las marcan los grandes diseñadores. Clases de diseño publicitario En el ámbito publicitario, que es muy amplio, cada vez són más los elementos que se utilizan para conseguir y transmitir la publicidad de una empresa, o de un nuevo producto, o cualquier otro ingrediente de última creación, fabricación etc. Destacamos como clases de diseño publicitario: - Folletos y flyers - Cátalogos - Carteles y posters - Vallas publicitarias - Packagin, envases y etiquetas - Logotipos d'empresa. Diseño de catálogos publicitarios Són las publicaciones que nos ofrecen información sobre una serie de productos o servicios, de una empresa. Es el mejor medio que tiene una empresa para ofrecer publicidad sobre sus productos directamente al consumidor, aunque esta sea un poco elevada de costo, permite enseñar de una forma correcta todos los contenidos deseados por la empresa, sin limitar calidad ni espacio en la publicación de sus productos. La forma de diseñarlo en la calidad del papel, la posibilidad de utilizar muchas imagenes y extendernos en los textos, nos puede permitir idear la creación de un producto eficazmente atractivo, un escaparate sobre papel que despierte el interés y la atención de nuestro público objetivo. Si se trata de una empresa con un cierto prestigio, se cuidarán municiosamente hasta el último detalle, en cuanto a la calidad del papel, las imágenes, etc. Si se trata de productos más corrientes y ofertados, se optará por un diseño menos elegante y más sencillo. Partes de un catálogo Las partes que comprenden un catálogo: El contenido, la portada y la contraportada. En el resto de publicaciones, revistas, periódicos etc., la portada y contraportada son las partes más vistosas que deben contener la información más relevante y atractiva. Esto hace que el diseño guarde especial cuidado en estas zonas. El objetivo principal del diseño de un catálogo publicitario, es conseguir de una forma eficaz, que los contenidos del mismo, lleguen al público u consumidor, que sean de su agrado, y les parezcan atractivos de una forma clara, ordenada y estética. Diseño de folletos y flyers publicitarios Los flyers o denominado también, "Volante". Es el término con el que se denomina a aquellos folletos de pequeñas dimensiones y gramajes reducidos y que se utilizan para transmitir información publicitaria sobre productos y servicios de una empresa. Los folletos, es uno de los elementos que pueden encontarse también, incluidos en un mailing. Presenta el producto o servicio de forma detallada e ilustrada, destacando las ventajas y las características de la oferta. Su formato o tamaño, varía en función de las necesidades del producto y del desarrollo creativo. Según la dimensión y plegado del flyer, puede clasificarse en: - Folleto simple: Contiene una sóla hoja - Díptico: Compuesto por dos hojas - Tríptico: Compuesto por tres hojas. - Más de tres hojas: Se clasifican en catálogos. Los flyers, se encuentran dentro de la categoría de folletos, y son pequeños panfletos de reducido tamaño. Son también los que normalmente se reparten en grandes cantidades, a los clientes o consumidores que circulan a pie. Como es un folleto publicitario Sin tener en cuenta el número de páginas que tenga, un folleto puede presentar en su formato formas y tamaños muy diferentes, sin dejar a un lado las normas generales de una buena composición. Los plegados más habituales de un folleto, son el doblado tipo rollo. Se pliegan cada una de las hojas dentro de otra, y para ello es muy importante tener en cuenta el grosor del papel, ya que se nos podría abrir el tríptico y quedaría abierto. La parte del folleto que se encuentra en primer lugar, es lo que denominamos "la portada", debe impactar lo suficiente como para que el receptor le despierte el suficiente interés, para ilustrarse de la información del folleto. El diseñador deberá crear un diseño uniforme y relacionando unas páginas con otras, para evitar que se pierda el atractivo y equilibrio de la publicación. La información que muestra los folletos, es de forma temporal, y suelen incluirse diseños muy atractivos e innovadores, para que el cliente centre su atención en ellos. El cartel publicitario Por el tamaño se entiende que es un poster o cartel, aquel diseño impreso que sobrepase el tamaño DIN A3. El diseño de un cartel publicitario o un poster es uno de los retos más atractivos que un diseñador puede encontrar. Un cartel o un poster están hechos para captar la atención a las personas mientras, éstas, se encuentran en movimiento y para que sean visibles desde grandes distancias e impactantes por su gran dimensión. Características de los carteles o posters Gráficamente un cartel debe presentar un correcto equilibrio de todos los elementos que contiene. Las imágenes, gráficos, fotos y textos deben representar una línea de comunicación que permita al ojo humano (y al cerebro) dirigirse de un punto de información a otro. Esto crea movimiento y dinamismo. Los puntos de información no son colocados por casualidad, sinó que son creados por el diseñador para influir en el lector El diseño de posters y carteles En un cartel, los textos y los tipos de letras son elementos importantes que deben ser realzados usando distintos colores, y a ser posible colores muy llamativos y diferentes tamaños. Esto ayudará a los clientes a leer el cartel con facilidad. También debemos seleccionar un tipo de letra ancha, negrita y con un tamaño de letra grande (mínimo 16 puntos) para los encabezamientos. Si el cartel tiene distintos encabezamientos, utilizaremos dos o más tamaños de letra. El color del texto debe encontrarse contrastado con el color de fondo: si el fondo es oscuro, utilizar letra clara y viceversa. Cuanto menor sea el contenido, mejor, y si tiene que aparecer mucha información, intentaremos que los datos sean gráficos. Publicidad exterior Se entiende por publicidad exterior, aquella que se realiza al exterior de los edificios y en los diferentes medios de difusión móviles existentes. La publicidad exterior intenta llegar a las personas, cuando estas se encuentran fuera de sus hogares. Es una publicidad de grandes tamaños, y han ser vistas a grandes distancias y alturas. Podemos relacionar las siguientes formas de publicidad exterior: - Vallas publicitarias: Son las que encontramos en zonas abiertas, grandes centros comerciales, carreteras. Se encuentran colocadas en soportes especiales, y su medida alcanza los 4 y 8 metros de longitud. - En eventos especiales: Parecidas a las vallas publicitarias, pero con la diferencia, de que estas se realizan, cuando concurre algun evento específico y puntual. Por ejemplo, la celebración de la disputación de un partido de fútbol, o bien un concentración de motos, coches tourer, carreras etc. - En la vía pública: Se colocan en las superficies, ubicadas, en las estaciones de metro, estaciones de tren, o bien en las paradas de los autobuses. Esta clase de publicidad, mantiene un tamaño más reducido, ya que se visualizan desde una distancia más cercana. - En vehículos de transporte terrestre y aérea: La de vehículos se plasma, en los medios de transporte público, en el propio vagón de metro, autobuses, taxis, etc. El medio de publicidad aérea, es aquella publicidad que se realiza a través de las avionetas, que transportan colgando de su cola, carteles de tela y otros materiales ligeros con mensajes publicitarios. La publicidad exterior, es muy utilizada y para que estos mensajes publicitarios consigan un óptimo resultado, se deben tener en cuenta una serie de pautas importantes, al componerla. - Deben ser de gran tamaño y un cierto atractivo para ser vistas a grandes distancias. - Han de contener textos muy cortos, claros y directos, para que se puedan visualizar y leerse con rapidez, al primer golpe de vista. - La marca o empresa que publicita debe ser grande y claro. - Los colores que se utilicen serán puros y llamativos Packaging igual a comunicación Definimos como packaging o packages a todos los envases, etiquetados o envoltorios de los productos comerciales. Estos envases tienen dos funciones, la de guardar y embalar el producto para atraer al público por medio de su imagen. Es importante tener en cuenta ambos aspectos, no sirve de nada si un producto, no se encuentra bien envasado por muy atractivo que sea su etiquetado, o bien que este sea a su vez, un producto de máxima calidad, si su etiquetado no lo transmite como tal. Diseño del envase Hoy en dia, nos encontramos con muchos productos semejantes o similares en los centros comerciales, haciendo de esto un mercado muy competitivo. Ante tal competencia es cuando, opera el packaging, como medio de atracción al consumidor final. El packaging o packages, se considera uno de los elementos principales para colocar en un nivel u otro un producto, a través de la imagen y calidad que se transmite de el. En primer lugar, es muy importante saber antes de diseñar un envase de un producto, a que público va dirigido, las tendencias del mercado, los materiales a utilizar para el envase, la comodidad del consumidor, etc. El objetivo final, es destacar el producto que se está ofreciendo. El packaging se aplica en gran variedad de formas y formatos dependiendo del envase. Citaríamos de entre los existentes hoy en dia: La etiqueta de una botella, una lata de cocacola, una caja de tetrabick, una bolsa de embalaje, una etiqueta en formato pegatina, etc... El envase y el mercado Con el nacimiento del nuevo sistema de autoservicio se hace más importante el envase. Y como otras muchas variables de marketing, el envase contribuye a la imagen del producto. Por ejemplo algunos envasadores de productos de alimentación, han cambiado el envase metálico por uno de cristal. El de cristal aporta mejor imagen de producto, como, selecto, caro, artesano, tradicional y exquisito. Funciones para el diseño de un envase - Una primera función es vender el producto. El envase tiene que captar la atención del consumidor en el estante del supermercado. - Proporcionar información al consumidor. En la mayoría de los países la legislación exige que los productos reflejen claramente ciertos datos. - Conservación del producto. - Garantía. El envase asegura que recibiremos una cierta cantidad de un fabricante identificado. - Facilitar el transporte y la manipulación del producto. Un ejemplo y de gran éxito sobre el envasado, fué el de Tetrapark. Consiste en fabricar un envase hermético que permite conservar bebidas con bajo coste y peso. Además por su forma permite el almacenamiento y el transporte de la forma más compacta posible. Al guardar los Tetrapark no se dejan espacios libres La imagen del diseño del envase El diseño, es la imagen que transmite el envase. Un punto fundamental para conseguir el éxito, en el supermercado, es la imagen que transmite el producto. Algunas bebidas han rediseñado su envase, redondeando sus diferentes formas, cambiando los colores, el diseño de los dibujos, para lograr una reposición como una opción para las mujeres. Un envase efectivo, ha de ser sencillo, comunicar con rapidez de que producto se trata, encontrarse correctamente impreso, hacer frente a la competencia, reflejar la imagen del producto y si el envase es rediseñado que este mantenga cierto lazo visual con su pasado, de manera que siga siendo familiar para el consumidor. Para crear y diseñar un envase y determinar sus ventajas, se ha de tener presentes tres factores: la marca, el producto y el consumidor. El diseño de logotipos Actualmente, todas las marcas constan de un logotipo para identificar mejor sus productos o servicios. Con ello se consigue, que las personas identifican el logotipo, asociándolo con rapidez a la empresa que pertenece. Diferenciamos logotipo, imagotipo y anagrama de una empresa: -Definiremos, que se trata de un logotipo, cuando este se encuentre compuesto por imágenes y letras. - Se habla de un imagotipo, cuando solo se representa a través de una imagen, simbolo de la propia empresa. - Hablamos de anagrama, cuando solo incluye texto. El logotipo a la web y banners publicitarios Una manera de publicitar una empresa, es a través de las páginas web. Hoy en dia se considera la vía del futuro, y una alternativa económica, rápida, sencilla, y prescindir de la movilidad geográfica, factor muy importante. Cualquiera puede visualizar una empresa y sus productos, desde la distancia que quiera, a través de internet. En la actualidad, existen muchas empresas que ya tienen su propia página web, donde incluyen sus productos, ofertas, servicios etc. Uno de los recursos utilizados en internet, son los banners publicitarios. Són imágenes o el mismo logotipo de la empresa, dinámico, animado y en movimiento. Normalmente se suelen crear con los datos de la empresa y alguna oferta de interés sobre algún producto. Contenidos visuales: Los anuncios Los contenidos visuales de un anuncio, son los diferentes elementos que se han utilizado para formar el mismo. El componente visual está formado por imágenes que representan, entre otros, al objeto anunciado. La función principal de estas imágenes, será la de servir de apoyo al componente verbal "el texto", aunque en muchas ocasiones es el componente visual el elemento principal del anuncio (nunca mejor dicho: una imagen vale más que mil palabras). Por ejemplo, si se quiere anunciar alimentos, o cualquier otra composición culinaria, estos se encuentran preparados y dispuestos por grandes chefs profesionales de la cocina. Los alimentos se encuentran cuidadosamente adornados con el fin de que reflejen la idea o imagen que se quiere transmitir; hielo, sensación de frescor, comida elaborada casera, etc. Anuncios, con personajes famosos Para realizar anuncios, donde aparecen modelos, personas humanas, tanto hombres como mujeres, se utiliza el gran recurso de escoger modelos profesionales con gran experiencia, naturalidad y gran atractivo físico, con la finalidad de atraer al consumidor a comprar o consumir el producto publicitado. Se utilizan, zonas de escenario alegres y muy bien iluminados. El que salga una persona famosa en un anuncio, es un éxito garantizado segun los estudios de marketing, ya que se juega con la popularidad del personaje. La semiología: publicidad La semiología fue definida y estudiada por Saussure en Ginebra, en 1908, como "la ciencia que estudia la vida de los signos en el seno de la vida social", haciéndola depender de la psicología general y siendo su rama más importante la lingüística. La semiología es considerada una ciencia joven, y que comienza a tener importancia dentro del análisis teórico de los medios de comunicación social propios de nuestro siglo. Interesa más el funcionamiento de estos signos, su agrupación o no agrupación en diferentes sistemas, que el origen o formación de los mismos. Del griego "semeion= signo, logos= estudio). El signo es algo muy complejo y abarca fenómenos sumamente heterogéneos, que, por otro lado tienen algo en común: ser portadores de una información o de un valor significativo. El signo se encuentra compuesto por un significado, la imagen mental, y que varía según la cultura y un significante, que no siempre es lingüístico, puede incluir una imagen. Las fases de un anuncio publicitario Los anuncios, tienen diferentes fases a tener en cuenta, para hacer efectivo el modo en el cual se quiere comunicar el mensaje. Para ello, antes de realizar un anuncio publicitario hay que pensar, el mensaje que se va a comunicar y a través de que medio, (verbal, escrito, etc) y durante que plazo de tiempo. Según estas pautas, obtenemos las siguientes fases de un anuncio: - En anuncios de productos culinarios, es más efectivo mostrar el plato completamente acabado, que no los elementos (los ingredientes), que lo forman a parte. - Si se utilizan personas en el anuncio, se optará por escoger personajes famosos, incrementan el nivel de captación y atención del producto publicitado. - La composición del anuncio, deberá ser lo mas simple posible y que este incluya una sola figura, para captar el centro de atención. - Los colores que emplearemos en el anuncio juegan un papel muy importante, porque llaman la atención y hacen que se fijen en el anuncio. - Algunos temas de la historia, resultan aburridos, con lo que es mejor optar por animales, bebés y imágenes de contenido "erótico", son los que agradan al público. - En lo que se refiere a modelos humanos, el rostro nunca se representará más grande de su tamaño natural. La lectura de un anuncio: El orden El orden de la lectura de los anuncios, es el siguiente: Primero la imagen, después el titular, y por último el texto. Por este motivo, la imagen se encuentra colocada siempre en un punto central superior y el titular y texto, por debajo de ella. Todos estos puntos son muy importantes para obtener un buen resultado final. No obstante, podemos observar toda la composición en su conjunto, aunque no se encuentre cada elemento colocado de la forma más común a su lectura e interpretación, no quiere decir que sea un proyecto fallido, el resultado final puede ser victorioso. Teoría del color. ¿Que es el color? El mundo es de colores, donde hay luz, hay color. La percepción de la forma, profundidad o claroscuro está estrechamente ligada a la percepción de los colores. El color es un atributo que percibimos de los objetos cuando hay luz. La luz es constituida por ondas electromagnéticas que se propagan a unos 300.000 kilómetros por segundo. Esto significa que nuestros ojos reaccionan a la incidencia de la energía y no a la materia en sí. Las ondas forman, según su longitud de onda, distintos tipos de luz, como infrarroja, visible, ultravioleta o blanca. Las ondas visibles son aquellas cuya longitud de onda está comprendida entre los 380 y 770 manómetros. Los objetos devuelven la luz que no absorven, hacia su entorno. Nuestro campo visual, interpreta estas radiaciones electromagnéticas que el entorno emite o refleja, como la palabra "COLOR". Propiedades del color Las definimos como el tono, saturación, brillo. Tono ( hue), matiz o croma es el atributo que diferencia el color y por la cual designamos los colores: verde, violeta, anaranjado. Saturación:( saturation) es la intensidad cromática o pureza de un color Valor ( value) es la claridad u oscuridad de un color, está determinado por la cantidad de luz que un color tiene. Valor y luminosidad expresan lo mismo. B r i l l o ( brightness) es la cantidad de luz emitida por una fuente lumínica o reflejada por una superficie. Luminosidad (l i g h t n e s s ) es la cantidad de luz reflejada por una superficie en comparación con la reflejada por una superficie blanca en iguales condiciones de iluminación. El arco iris, segun los griegos El arco iris, tiene todos los colores del espectro solar. Los griegos personificaron este espectacular fenómeno luminoso en Iris, la mensajera de los dioses, que descendía entre los hombres agitando sus alas multicolores. La ciencia que aplica la experiencia, explica que los colores son componentes de la luz blanca. (luz solar del día o luz artificial). La luz blanca no tiene color, pero los contiene todos. Lo demostró Isaa Newton. Como son percibidos los colores de los objetos. Un cuerpo opaco, es decir no transparente absorbe gran parte de la luz que lo ilumina y refleja una parte más o menos pequeña. Cuando este cuerto absorve todos los colores contenidos en la luz blanca, el objeto parece negro. Cuando refleja todos los colores del espectro, el objeto parece blanco. Los colores absorbidos desaparecen en el interior del objeto, los reflejados llengan al ojo humano. Los colores que visualizamos, son por tanto los que los propios objetos no absorven, los propagan. Absorción y reflexión Todos los cuerpos están constituidos por sustancias que absorben y reflejan las ondas electromagnéticas, es decir, absorben y reflejan colores. Cuando un cuerpo se ve blanco es porque recibe todos los colores básicos del espectro (rojo, verde y azul) los devuelve reflejados, generándose así la mezcla de los tres colores, el blanco. Si el objeto se ve negro es porque absorbe todas las radiaciones electromagnéticas (todos los colores) y no refleja ninguno. El rojo de un cuerpo El tomate nos parece de color rojo, porque el ojo sólo recibe la luz roja reflejada por la hortaliza, absorve el verde y el azul y refleja solamente el rojo. Un plátano amarillo absorbe el color azul y refleja los colores rojo y verde, los cuales sumados permiten visualizar el color amarillo. Colores primarios, generalidades La problemática del Color y su estudio, es muy amplia, pudiendo ser abordada desde el campo de la física, la percepción fisiológica y psicológica, la significación cultural, el arte, la industria etc. El conocimiento que tenemos y hemos adquirido sobre Color en la escuela elemental, hace referencia al color pigmento y proviene de las enseñanzas de la antigua Academia Francesa de Pintura que consideraba como colores primarios ( aquellos que por mezcla producirán todos los demás colores) al rojo, el amarillo y el azul. En realidad existen dos sistemas de colores primarios: colores primarios luz y colores primarios pigmento. El blanco y negro son llamados colores acromáticos, ya que los percibimos como "no colores". Color luz, síntesis aditiva Los colores producidos por luces (en el monitor de nuestro ordenador, en el cine, televisión, etc) tienen como colores primarios, al rojo, el verde y el azul ( RGB) cuya fusión de estos, crean y componen la luz blanca, por eso a esta mezcla se le denomina, síntesis aditiva y las mezclas parciales de estas luces dan origen a la mayoría de los colores del espectro visible. Color pigmento, síntesis sustractiva Los colores sustractivos, son colores basados en la luz reflejada de los pigmentos aplicados a las superfícies. Forman esta síntesis sustractiva, el color magenta, el cyan y el amarillo. Son los colores básicos de las tintas que se usan en la mayoría de los sistemas de impresión, motivo por el cual estos colores han desplazado en la consideración de colores primarios a los tradicionales. La mezcla de los tres colores primarios pigmento en teoría debería producir el negro, el color más oscuro y de menor cantidad de luz, por lo cual esta mezcla es conocida como síntesis sustractiva. En la práctica el color así obtenido no es lo bastante intenso, motivo por el cual se le agrega negro pigmento conformandose el espacio de color CMYK. Los procedimientos de imprenta para imprimir en color, conocidas como tricomía y cuatricomía se basan en la síntesis sustractiva. Círculo cromático El ojo humano distingue unos 10.000 colores. Se emplean, también sus tres dimensiones físicas: saturación, brillantez y tono, para poder experimentar la percepción. Colores primarios y secundarios El círculo cromático se divide en tres grupos de colores primarios, con los que se pueden obtener los demás colores. El primer grupo de primarios segun los artistas diseñadores: amarillo, rojo y azul. Mezclando pigmentos de éstos colores se obtienen todos los demás colores. El segundo grupo de colores primarios: amarillo, verde y rojo. Si se mezclan en diferentes porcentajes, forman otros colores y si lo hacen en cantidades iguales producen la luz blanca El tercer grupo de colores primarios: magenta, amarillo y cyan. Los utilizados para la impresión. Definimos como los colores secundarios: verde, violeta y naranja. Los colores secundarios se obtienen de la mezcla en una misma proporción de los colores primarios. Los colores terciarios Consideramos como colores terciarios: rojo violáceo, rojo anaranjado, amarillo anaranjado, amarillo verdoso, azul verdoso y azul violáceo. Los colores terciarios, surgen de la combinación en una misma proporción de un color primario y otro secundario. Formación de los colores complementarios Los colores complementarios se forman mezclando un color primario con el secundario opuesto en el triángulo del color. Son colores opuestos aquellos que se equilibran e intensifican mutuamente. Gama y combinación colores complementarios Los colores complementarios son los que proporcionan mayores contrastes en el gráfico de colores. Para obtener una gama de verdes: Los verdes se obtienen mediante la mezcla de azuly marillo, variando los porcentajes, se obtienen diferentes resultados. Crear una gama de azules: Los colores más oscuros se logran mediante una combinación de púrpura y azul. El color púrpura tiñe con intensidad y su mezcla se debe dosificar bien. Obtener una gama de rojos anaranjados: Mezclando púrpura y amarillo obtendremos diferentes tonos anaranjados. Obtención de una gama de ocres y tierras: A partir de un violeta medio, que crea a partir de un púrpura y azul, es posible conseguir una extensa gama de colores compendidos entre el ocre amarillo y el sombra tostada, llegando a sienas. Para conseguir esta combinación es preciso añadir amarillo a los distintos violetas que se han creado con los otros dos primarios. Definición de los colores cálidos y fríos. Definición de colores cálidos y fríos. Se llaman colores cálidos aquellos que van del rojo al amarillo y los colores fríos son las graduaciones del azul al verde. Esta división de los colores en cálidos y fríos, radica simplemente en la sensación y experiencia humana. La calidez y la frialdad atienden a sensaciones térmicas. Los colores, de alguna manera, nos pueden llegar a transmitir estas sensaciones. Un color frío y uno cálido, o un color primario y uno compuesto, se complementan. Círculo cromático de los colores cálidos y frios con sus complementarios. Cierto personaje descubrió por casualidad los componentes de los colores más simples, así como un método rudimentario de pintura. Las ventajas y la belleza de los resultados enseguida resultaron evidentes para todos, por EDWIN A.ABBOTT. Formas básicas que componen el color. Ningún color puede ser considerado un valor absoluto, de hecho los colores se influyen mutuamente si se acercan. Los colores tienen diferente realce según el contexto en el que se dispongan o se Existen dos formas compositivas del color, armonía y contraste. Armonía del color encuentren. Armonizar, significa coordinar los diferentes valores que el color adquiere en una composición. Cuando en una composición todos los colores tienen una parte común al resto de los colores componentes. Armónicas son las combinaciones en las que se utilizan modulaciones de un mismo tono, o también de diferentes tonos, pero que en su mezcla mantienen los unos parte de los mismos pigmentos de los restantes. En todas las armonías cromáticas se pueden observar tres colores: uno dominante, otro tónico y por último otro de mediación. Dominante: Es el mas neutro y de mayor extensión, sirve para destacar los otros colores que conforman nuestra composición gráfica, especialmente al opuesto. El tónico: Es el complementario del color de dominio, es el mas potente en color y valor, y el que se utiliza como nota de animación o audacia en cualquier elemento (alfombra, cortina , etc.) El de mediación: Actúa como conciliador y modo de transición entre cada uno de los dos anteriores, suele tener una situación en el circulo cromático cercano a la de color tónico. Por ejemplo: en una composición armónica cuyo color dominante sea el amarillo, y el violeta sea el tónico, el mediador puede ser el rojo si la sensación que queremos transmitir sea de calidez, o un azul si queremos que sea mas bien fría El contraste El Contraste se produce cuando en una composición los colores no tienen nada en común no Existen guardan diferentes tipos ninguna similitud. de contraste: De tono: Cuando utilizamos diversos tonos cromáticos, es el mismo color de base pero en distinto nivel de luminosidad y saturación. Contraste de claro/oscuro o contraste de grises: El punto extremo está representado por blanco y negro, observándose la proporción de cada uno Contraste de color: Se produce por la modulación de saturación de un tono puro con blanco, con negro, con gris, o con un color complementario). Contraste de cantidad: Es igual los colores que utilizemos, consiste en poner mucha cantidad de un color y otra más pequeña de otro. Contraste simultáneo: Dos elementos con el mismo color producen el mismo contraste dependiendo del color que exista en su fondo. Contraste entre complementarios: Se colocan un color primario y otro secundario opuesto en el tríangulo de color. Para conseguir algo más armónico, se aconseja que uno de ellos sea un color puro y el otro esté modulado con blanco o con negro. Contraste entre tonos cálidos y fríos: Es la unión de un color frío y otro cálido. Armonías de color El color es a menudo el factor clave del éxito de un diseño. Existen una infinidad de colores y matices para elegir. Esto hace que escoger una selección de colores para un proyecto parezca algo complicado. ¡Es de agradecer cualquier ayuda que nos permita restringir la búsqueda! Ciertamente, la apreciación de los colores es algo muy subjetivo y, además, algo sometido al vaivén de las modas. De todos modos, existen algunas ideas básicas que deben tenerse claras para poder trabajar con soltura con los diseños a color. Esta información la podemos encontrar también en nuestra biblioteca: los manuales de diseño incluyen siempre capítulos más o menos extensos dedicados a la elección y combinación de colores. En la página previa de esta sección tenemos una introducción al mundo del color en el diseño digital. Aquí veremos algunas ideas esenciales para combinar con acierto los colores. Existen varias opciones a la hora de plantear un diseño. Raramente funciona una combinación de varias de ellas en una sola página, de manera que podemos considerarlas mutuamente excluyentes. Un determinado planteamiento del color se asocia a otras connotaciones y valores del diseño: frescura, seriedad, calidad, espontaneidad, juventud, delicadeza... De entrada, existen diferentes formas de enfocar el color en un proyecto: un tratamiento monocromo, o a base de grises tintados; colores matizados o apagados; colores pastel; colores vivos... y dentro de cada una de estas posibilidades podemos emplear diferentes combinaciones. Unas funcionan, otras no. Intentaremos aquí presentar algunas orientaciones básicas para la selección de colores dentro de un esquema u otro. Armonías de color. La investigación y las experiencias de los pintores a lo largo de los siglos nos permite disponer de diversos conjuntos de colores que armonizan especialmente entre sí. La mejor manera de explorar estos grupos de colores es utilizar la rueda o círculo de color. Una rueda de color básicamente ordena de forma secuencial la progresión de los colores que forman el espectro de la luz, desde el rojo hasta el violeta. El círculo de color tiene que resultarnos familiar, por poco que hayamos abierto alguna vez un programa de gráficos o hayamos elegido colores en un programa cualquiera. A partir de estos colores y sus variantes (añadiéndoles blanco o negro para obtener colores pastel y colores apagados, respectivamente), podemos hacer nuestras selecciones de colores para un proyecto. Los motivos por los que determinados colores ligan bien entre sí son complejos. Existen diferentes formas de seleccionar colores de manera que formen un grupo armónico: los colores, de una forma agradable a la vista se realzan mutuamente. La selección cromática para un proyecto suele contar con unos pocos colores dominantes que armonizan entre sí. Una gran cantidad de colores diferentes, aunque sin duda es algo agradable a la vista, resulta difícil de mantener a lo largo de una serie de páginas o pantallas si se pretende enfocar la atención en algo que no sean las manchas de colores. Existen diferentes tipos de armonías de colores usadas a menudo por los diseñadores y artistas. Veamos algunas de ellas. El ejemplo que proponemos se basa en el círculo cromático básico— es posible obtener las variantes con diferente luminosidad añadiendo blanco o negro. Armonía monocromática. Muy simple de utilizar, sobria y elegante. Se basa en un solo color y sus diferentes tonos. Es decir, en un círculo cromático, estaríamos en un solo punto y elegiríamos variantes del mismo valor y saturación, con mayor o menor luminosidad. En el editor de colores de windows, la barra auxiliar de la derecha representa esas diferentes tonalidades de un color. Un plugin llamado Pantone Wheel. Este plugin gratuito (de la muy recomendada serie Unplugged Effects), apto para Paint Shop Pro, versión 4 o posterior, o también para Photoshop, crea una rueda semejante a las del sistema Pantone. Lo interesante es que, con un mínimo de manipulación, obtenemos múltiples variantes de esquemas armónicos listos para usar. Armonía de análogos. Los colores análogos ocupan posiciones inmediatamente próximas en la rueda de colores. En razón de su parecido, armonizan bien entre sí. Este tipo de combinaciones es frecuente en la naturaleza. Colores complementarios o contraste Los colores complementarios se encuentran en puntos opuestos del círculo cromático. Estos colores se refuerzan mutuamente, de manera que un mismo color parece más vibrante e intenso cuando se halla asociado a su complementario. Estos contrastes son, pues, idóneos para llamar la atención y para proyectos donde se quiere un fuerte impacto a través del color. De complementarios divididos En lugar de utilizar un par de complementarios, se utilizan los situados en posiciones inmediatamente adyacentes. El contraste en este caso no es tan marcado. Puede utilizarse el trío de colores complementarios, o sólo dos de ellos. Doble armonía de complementarios . Utiliza un par de asociaciones de colores complementarios. Tríadas o armonía de tres colores Se eligen tres colores equidistantes en el círculo cromático. Versiones más complejas incluyen grupos de cuatro o de cinco colores, igualmente equidistantes entre sí (situados en los vértices de un cuadrado o de un pentágono inscrito en el círculo.) Familias de colores. Modelos y paletas. Conviene recordar que se suelen denominar colores fríos a la mitad del círculo centrada en el polo azul: es decir, desde el violeta hasta el amarillo verdoso. Estos colores dan una sensación de quietud, frescor, lejanía... Los colores cálidos son la mitad opuesta, y dan sensación de calidez, cercanía, viveza. Estos colores forman una gran serie de armonía de análogos y es fácil crear diseños sobrios pero agradables con ellos. Las familias de colores incluyen colores que armonizan entre sí, basada en un color primario. Por tanto, tenemos tres familias principales: la del rojo, la del amarillo y la del azul. La tipografía y su evolución Definimos la tipografía como el arte o técnica de reproducir la comunicación mediante la palabra impresa, transmitir elegancia y con cierta habilidad, eficacia, las palabras. La tipografía es el reflejo de una época. Por ello la evolución del diseño de las mismas responde a proyecciones tecnológicas y artísticas. El signo tipográfico se ha considerado como uno de los miembros más activos de los cambios culturales del hombre. En los primeros signos de escritura, cada signo nos expresa una idea, un concepto o una cosa; estos signos se combinan entre sí para comunicar ideas más complejas. Estos sistemas de escritura son los pictogramáticos, jeroglíficos e ideogramáticos. El campo tipográfico, abarca la realización de libros, periódicos, anuncios publicitarios, revistas, etc... y cualquier otro documento impreso que se comunique con otros mediante palabras. Concepto de tipografía, familia y fuentes tipográficas. Tipo, es igual al modelo o diseño de una letra determinada. Tipografía, es el arte y la técnica de crear y componer tipos para comunicar un mensaje. También se ocupa del estudio y clasificación de las distintas fuentes tipográficas. Fuente tipográfica es la que se define como estilo o apariencia de un grupo completo de carácteres, números y signos, regidos por unas características comunes. Familia tipográfica, en tipografía significa un conjunto de tipos basado en una misma fuente, con algunas variaciones, tales, como por ejemplo, en el grosor y anchura, pero manteniendo características comunes. Los miembros que integran una família se parecen entre sí pero tienen rasgos propios. Imagen partes más comunes de un carácter No existe una nomenclatura específica y que haya sido aceptada de manera definitiva, para designar las partes de una letra. Partes que componen un tipo Altura de las mayúsculas: Es la altura de las letras de caja alta. Altura X: Altura de las letras de caja baja, las letras minúsculas, excluyendo los ascendentes y los descendentes. Anillo: Es el asta curva cerrada que forman las letras "b, p y o". Ascendente: Asta que contiene la letra de caja baja y que sobresale por encima de la altura x, tales como las letras "b, d y k". Asta: Rasgo principal de la letra que la define como su forma o parte mas esencial. Astas montantes: Son las astas principales o oblicuas de una letra, tales como la " L, B, V o A". Asta ondulada o espina: Es el rasgo princial de la letra "S" en mayúscula o "s" en minúscula. Asta transversal: Rasgo horizontal de las letras "A, H, f o t". Brazo: Parte terminal que se proyecta horizontalmente o hacia arriba y que no se encuentra incluida dentro del carácter, tal como se pronuncia en la letra " E, K y L ". Cola: Asta oblicua colgante que forman algunas letras, tales como la " R o K ". Descendente: Asta de la letra de caja baja que se encuentra por debajo de la línea de base, como ocurre con la letra "p y g". Inclinación: Ángulo de inclinación Línea La sobre la base: línea que de se un apoya la tipo. altura. Oreja: Es la terminación o terminal que se le añade a algunas letras tales como "g, o y r". Rebaba: Es el espacio que existe entre el carácter y el borde del mismo. Serif, remate o gracia: Es el trazo o termina de un asta, brazo ocola. Tipografías más usuales para rotulación Las interrupciones de un texto, se crean a partir de: Los títulos, subtítulos, encabezamientos y comienzos de una página. Se tendrá en cuenta la importancia de las imágenes por ellas mismas, su interés visual. De esta forma, el diseñador debe evitar que el énfasis tipográfico entre en conflicto con las imágenes. Los rótulos se utilizan para captar la atención, que sean vistosos y comunicar mensajes y emociones. Pueden ser de distintas maneras, modernos, pacíficos, agresivos, etc. En la creación de un rótulo, debe existir un buen equilibrio entre el sentido del mismo y la tipografía con la que se ha escrito. Una buena combinación que ayuda a expresar y evocar las emociones, sentimientos, etc. son los rótulos con la variante de diferentes tamaños, pesos y anchos. La clasificación de "Maximiliam Vox, creada alrededor de los años 50", fué muy utilizada en los diferentes tipos de rotulación. Las san serif son también muy usadas para los rótulos, nos indican: innovación, evolución, avance, tecnología... Clasificaciones de las sans serif: Grotescas, geométricas y humanísticas Las sans serif fueron tomadas por las vanguardias del siglo XX por plasmar el corazón de la época. Hoy en dia la utilización de tipografías no es limitada por un estilo, sino por todo lo lo contrario. Podemos encontrar distintos diseños que combinan con una excelente composición, tanto romanas como de palo seco. Tipografía grotescas Denominadas Grotesque en Europa y Gothic en América, son de origen decimonónico. Son las primeras versiones de sans serif derivadas de un tipo egipcia, sólo que en este caso se han eliminado los remates. Llamadas por los ingleses y americanos san serif, indicando con ello que los bastones no presentan ningún remate, y citadas en España, como letras de palo seco. Las grotescas forman una familia muy amplia de tipos, dentro de los cuales se multiplican las variantes: en redonda, cursiva, ancha, estrecha, fina, seminegra, supernegra... siendo precisamente esta extensa variedad de formas, una de las características principales de las grotescas actuales. El primer tipo de la familia grotesca aparece en el año 1816, pero en la práctica no fue conocida y difundida hasta el año 1925, cuando apareció la famosa Futura, obra del grabador Paul Renner, un tipo de letra que ha inspirado a todos los tipos existentes de grotesca. Las más representativas de este grupo: Futura Haas o Helvética o Akzident, Univers y Franklin Gothic Geométricas o de palo seco Se trata de letras de palo seco y de ojos teóricos, basados en formas y estructuras geométricas, normalmente monolíneas. Se emplean deliberadamente las mismas curvas y líneas en tantas letras como sea posible, la diferencia entre las letras es mínima. Las mayúsculas son el retorno de antiguas formas griegas y fenicias. Destacamos dentro de esta família la: Futura de Paul Renner, 1927, la Eurostile o la Industria. Humanísticas Este tipo de sans serif está basada en las proporciones de las romanas. Las mayúsculas inscripcionales y el diseño de caja baja de las romanas de los siglos XVXVI. No son monolíneas y son una versión de la romana pero sin serifs. Algunos ejemplos de estos tipos: Gill Sans, Stone Sans, Optima. Destacamos a Edward Johston, calígrafo relevante de la época, con su creación en el tipo de Palo Seco para el Metro de Londres en 1916. Significó un gran paso en lo referente a las características habituales hasta entonces presentes en estos tipos. Tipografía Egipcia . Se definen por las - siguientes características: Tienen serif. - El serif es tan grueso como los bastones, esta es la principal característica que la identifica. - Puede ser cuadrado (Lubalin Graph, Robotik) o bien redondo (Cooper Black). - Las relaciones entre serif y bastón pueden ser angulares (Memphis) o bien curvas (Clarendon). - La dirección del eje de engrosamiento es normalmente horizontal. Los primeros tipos de la familia Egipcia, entran en juego hacia el año 1820, con el primer tipo la "clarendon". El tipo clarendon es de rigurosa actualidad, al igual que el Egyptienne usado en fotocomposición. Ofrecen cuerpos medianos para ser usados como textos de libros. La italiana, una variable de la Egipcia Consiste en una especie de egipcia muy estrecha, denominada por algunos Colonial y por otros Italiana. Su principal característica reside en el hecho de presentar bastones horizontales más gruesos que los verticales, en forma inversa a la corriente. Es una pequeña familia, con tipos muy armoniosos y muy adecuados para determinados titulares. Variables visuales: definición, orientación y tamaño Se denomina variables visuales, a las variaciones que han sufrido los signos. Estas variales son las siguientes: La forma, la orientación, el tamaño y el movimiento. La forma de un tipo puede ser mayúscula, minúscula o versalita. La orientación de un tipo también es una punto importante a tener en cuenta. Por ejemplo, la cursiva se emple para remarcar una letra dentro de un bloque de texto, para que destaque del resto. De la misma forma, un texto escrito todo en cursiva, resulta pesado leerlo. El tamaño, haciendo referencia a la anchura y altura de un tipo de tipografía. Habitualmente se mide en puntos (pt), y al variar estos puntos el tipo aumenta o disminuye proporcionalmente en altura y anchura. Corel Draw CorelDRAW_es un programa de dibujo vectorial que facilita la creación de ilustraciones profesionales: desde simples logotipos a complejas ilustraciones técnicas. Sus herramientas están diseñadas para responder a las necesidades de los profesionales del sector de artes gráficas. En esta sección se presentan las principales funciones de CorelDRAW y se incluye información sobre el uso de la Ayuda y la forma de obtener asistencia técnica. Barra de herramientas estándar Nuevo Abre un archivo nuevo Abrir Activa el cuadro de diálogo para abrir un dibujo ya existente. Guardar Activa el cuadro de diálogo para grabar un dibujo. Imprimir Imprime el dibujo en pantalla. Cortar Corta objetos seleccionados y los coloca en el portapapeles (clipart) para pegarse posteriormente Copiar Copia los objetos que tiene en el portapapeles (clipart) Pegar Pega los objetos que tiene en el portapapeles (clipart) Deshacer Deshace la última acción. Rehacer Rehace la última acción deshecha. Importar Abre el cuadro de diálogo para importar archivos con formatos diferentes a CorelDRAW. Exportar Abre el cuadro de diálogo para exportar archivos a otros formatos diferentes a CorelDRAW. Calidad de Diferentes vistas (linea de dibujo, Visualización borrador, normal) Niveles de Zoom Nivel de acercamiento o alejamiento del dibujo. Habilitar nodos Activa la edición temporal de nodos cuando se mueve el cursor sobre una nota. Iniciador de Incia otras aplicaciones de Corel. Aplicaciones Carpeta de recortes Abre (a la derecha de la pantalla) una ventana con archivos almacenados. Símbolos Abre (a la derecha de la pantalla) una ventana que despliega símbolos de fuente. Guiones Preestablec. y Abre (a la derecha de la pantalla) una ventana con asistentes guiones automatizados. y Ayuda Explicación rápida de un componente de CorelDRAW 8. CorelTutor Inicia los tutoriales en línea. Consejos Inicia los consejos de uso. Configuración de página: Tamaño y Orientación: 1. Seleccionar la opción Diseño / Preparara Página / Tamaño del menú principal. 2. Seleccionar la orientación (Vertical - Horizontal) de la hoja 3. Seleccionar el tamaño de la hoja en la opción Papel Diseño: 1. Seleccionar la opción Diseño / Preparara Página / Diseño del menú principal. 2. Seleccionar una de las opciones que se listan en la opción Diseño Fondo: 1. Seleccionar la opción Diseño / Preparara Página / Fondo del menú principal. 2. Seleccionar Sin una de fondo: La Se utilizará Sólido: las página un opciones con color de tendrá sólido para fondo: un el fondo. fondo. Mapa de bits: se utilizará un archivo gráfico (imagen) de fondo. Insertar página: Eliminar página: Seleccionar la opción Diseño / Insertar Seleccionar la opción Diseño / Eliminar Página del menú principal. Página del menú principal. Activar/Desactivar Regletas: • Seleccionar la opción Diseño / Preparara Página / Reglas del menú principal. Diseño grafico UNIVERSIDAD ESTATAL DE BOLIVAR Práctica # 1 : Líneas Crear: líneas QUE TAL 1. Seleccionar (click) el botón de Mano Alzada de la Barra de Herramientas. 2. Deslizar el apuntador del mouse (ratón) al área de trabajo posicionándolo en el punto de inicio de la línea. 3. Click con el botón izquierdo para iniciar la creación de la línea. 4. Deslizar el mouse (ratón) al punto final de la línea. 5. Click con el botón izquierdo para terminar. Nota: Utilizar la tecla CTRL para hacer líneas rectas. Modificar color: 1. Seleccionar la línea a la cual se le modificará el color. 2. Seleccionar la opción de Contorno 3. Seleccionar la opción de Color del Contorno 4. Seleccionar el color deseado. Modificar grosor: 1. Seleccionar la línea a la cual se le modificará el grosor. 2. Seleccionar una de las opciones de Contorno de x puntos Convertir a flecha: 1. Seleccionar la línea a la cual se convertirá a flecha. 2. Seleccionar la opción de Pluma de Contorno Pantalla de Pluma de Contorno Práctica # 2 : Rectángulos Crear: 1. Seleccionar (click) el botón de Rectángulo de la Barra de Herramientas. 2. Deslizar el apuntador del mouse (ratón) al área de trabajo posicionándolo en el punto de inicio del rectángulo. 3. Click con el botón izquierdo (sin dejar de oprimir) para iniciar la creación del rectángulo. 4. Deslizar el mouse (ratón) al punto final del rectángulo. 5. Liberar el botón izquierdo del mouse para terminar el rectángulo. Nota: Utilizar la tecla CTRL para generar un "cuadrados". Modificar color de contorno: 1. Seleccionar el rectángulo al cual se le modificará el color de contorno. 2. Seleccionar la opción de Contorno 3. Seleccionar la opción de Color de Contorno 4. Seleccionar el color deseado. Modificar grosor de contorno: 1. Seleccionar el rectángulo al cual se le modificará el grosor de contorno. 2. Seleccionar la opción de Contorno 3. Seleccionar la opción de Contorno de x puntos Modificar color (sólido): 1. Seleccionar el rectángulo al cual se le modificará el color. 2. Seleccionar la opción de Relleno 3. Seleccionar la opción de Color de Relleno 4. Seleccionar el color deseado. Modificar color (degradado): 1. Seleccionar el rectángulo al cual se le modificará el color. 2. Seleccionar la opción de Relleno 3. Seleccionar la opción de Relleno Degradado 4. Seleccionar el color y el tipo de relleno degradado. Modificar color (relleno de patrón): 1. Seleccionar el rectángulo al cual se le modificará el color. 2. Seleccionar la opción de Relleno 3. Seleccionar la opción de Relleno de Patrón 4. Seleccionar el patrón (2 colores, colores o mapa de Modificar color (relleno de textura): 1. Seleccionar el rectángulo al cual se le modificará el color. 2. Seleccionar la opción de Relleno 3. Seleccionar la opción de Relleno de Textura 4. Seleccionar una muestra de la biblioteca de texturas. 5. Seleccionar una textura de la lista. bits). Práctica # 3 : Elipses Crear: 1. Seleccionar (click) el botón de Elipse de la Barra de Herramientas. 2. Deslizar el apuntador del mouse (ratón) al área de trabajo posicionándolo en el punto de inicio del elipse. 3. Click con el botón izquierdo (sin dejar de oprimir) para iniciar la creación del elipse. 4. Deslizar el mouse (ratón) al punto final del elipse. 5. Liberar el botón para terminar el elipse. Nota: Utilizar la tecla CTRL para hacer "círculos". Modificar color de contorno: 1. Seleccionar el elipse al cual se le modificará el color. 2. Seleccionar la opción de Contorno 3. Seleccionar la opción de Color de Contorno 4. Seleccionar el color deseado. Modificar grosor de contorno: 1. Seleccionar el elipse al cual se le modificará el grosor de contorno. 2. Seleccionar la opción de Contorno 3. Seleccionar la opción de Contorno de x puntos Modificar color (sólido): 1. Seleccionar el elipse al cual se le modificará el color. 2. Seleccionar la opción de Relleno 3. Seleccionar la opción de Color de Relleno 4. Seleccionar el color deseado. Modificar color (degradado): 1. Seleccionar el elipse al cual se le modificará el color. 2. Seleccionar la opción de Relleno 3. Seleccionar la opción de Relleno Degradado 4. Seleccionar el color y el tipo de relleno degradado. Modificar color (relleno de patrón): 1. Seleccionar el elipse al cual se le modificará el color. 2. Seleccionar la opción de Relleno 3. Seleccionar la opción de Relleno de Patrón 4. Seleccionar el patrón (2 colores, colores o mapa de bits). Modificar color (relleno de textura): 1. Seleccionar el elipse al cual se le modificará el color. 2. Seleccionar la opción de Relleno 3. Seleccionar la opción de Relleno de Textura 4. Seleccionar una muestra de la biblioteca de texturas. 5. Seleccionar una textura de la lista. Has tu comentario esta fácil que dices. ______________________________________________________________________ ______________________________________________________________________ ______________________________________________________________________ ______________________________________________________________________ ________________________________________ Realice e imprima las practicas que usted ya sabe hacer demuestre en una evaluación ponga su empeño. 1.- En el relleno de textura practica 2 desarrolla tu habilidad crea 6 objetos y descríbelos en el aula . Imprime ojo guarda todo en tu carpeta de practicas. Recuerda que yo te pediré esas practicas para tu calificación. Muy bien sigan adelante Práctica # 4 : Polígonos Crear: 1. Seleccionar (click) el botón de Polígono de la Barra de Herramientas. 2. Deslizar el apuntador del mouse (ratón) al área de trabajo posicionándolo en el punto de inicio del polígono. 3. Click con el botón izquierdo (sin dejar de oprimir) para iniciar la creación del polígono. 4. Deslizar el mouse (ratón) al punto final del polígono. 5. Liberar el botón para terminar el polígono. Nota: Utilizar la tecla CTRL para hacer "lados iguales". Opciones: Polígono Espiral Papel Gráfico Modificar número de lados de un polígono: 1. Crear un polígono seleccionando la opción 2. Seleccionar el polígono creado. 3. Oprimir el botón derecho del mouse. 4. Seleccionar la opción de Propiedades. 5. Seleccionar la opción de Polígono. 6. Modificar el número de lados (valores permitidos: 3 a 500). 7. Oprimir el botón de Aplicar Todo Convertir un polígono en estrella: 1. Crear un polígono seleccionando la opción 2. Seleccionar el polígono creado. 3. Oprimir el botón derecho del mouse. 4. Seleccionar la opción de Propiedades. 5. Seleccionar la opción de Polígono. 6. Seleccionar la opción de Estrella. 7. Modificar el número de lados (valores permitidos: 5 a 500). 8. Oprimir el botón de Aplicar Todo Crear un espiral: 1. Seleccionar la opción de espiral 2. Deslizar el apuntador del mouse (ratón) al área de trabajo posicionándolo en el punto de inicio del espiral. 3. Click con el botón izquierdo (sin dejar de oprimir) para iniciar la creación del espiral. 4. Deslizar el mouse (ratón) al punto final del espiral. 5. Liberar el botón para terminar el espiral. Crear un papel gráfico: 1. Seleccionar la opción de Papel Gráfico 2. Deslizar el apuntador del mouse (ratón) al área de trabajo posicionándolo en el punto de inicio del espiral. 3. Click con el botón izquierdo (sin dejar de oprimir) para iniciar la creación del papel gráfico. 4. Deslizar el mouse (ratón) al punto final del papel gráfico. 5. Liberar el botón para terminar el papel gráfico. Práctica # 5 : Texto Artístico Insertar: 1. Seleccionar (click) el botón de Texto de la Barra de Herramientas. 2. Deslizar el apuntador del mouse (ratón) al área de trabajo posicionándolo donde se desea colocar el texto. 3. Click para insertar texto. 4. Insertar el texto desde teclado. Editar un texto: 1. Seleccionar el texto a editar. 2. Seleccionar (click) el botón de Texto 3. Click sobre el texto 4. Modificar el texto. 5. Click para terminar de editar. de la Barra de Herramientas. Modificar el tamaño de un texto: 1. Seleccionar el texto a incrementar/decrementar. 2. Tomar uno de los nodos (cuadros negros) oprimiendo en botón izquierdo del mouse sin dejar de oprimir. 3. Deslizar el mouse hasta que el texto alcance el tamaño deseado. 4. Liberar el botón del mouse. Modificar el color (relleno) de un texto: 1. Seleccionar el texto a modificar. 2. Seleccionar la opción Edición / Propiedades / Rellenar 3. Seleccionar el tipo y color de relleno. 4. Oprimir el botón de Aplicar Todo Modificar el tamaño, tipo de letra y alineación: 1. Seleccionar el texto a modificar. 2. Seleccionar la opción Edición / Propiedades / Texto 3. Seleccionar el tipo, tamaño, grosor de letra y alineación. 4. Oprimir el botón de Aplicar Todo Práctica # 6 : Texto Párrafo Insertar: 1. Seleccionar (click) el botón de Símbolos de la Barra de Herramientas. 2. Aparece una ventana (a la derecha de la pantalla) que contiene las símbolos. 3. Seleccionar un símbolo con un click sin dejar de oprimir. 4. Deslizar el mouse hasta la posición deseada dentro del área de trabajo para colocar el símbolo. Práctica # 7 : Texto Artístico adaptado a un trayecto 1. Para insertar un texto artístico: seleccionar (click) el botón de Texto de la Barra de Herramientas. 2. Deslizar el apuntador del mouse (ratón) al área de trabajo posicionándolo donde se desea colocar el texto 3. Click con el botón izquierdo para insertar. 4. Insertar el texto desde teclado. TEXTO TEXTO TEXTO TEXTO 5. Insertar un objeto (curva, rectángulo, círculo, polígono, etc.). 6. Seleccionar el texto. 7. Seleccionar la opción Texto / Adaptar texto a trayecto. 8. Seleccionar (con la flecha que aparece) el objeto al que se ajustará el texto. En este caso será la curva previamente dibujada. Práctica # 8 : Texto Párrafo con envoltura Insertar: 1. Seleccionar (click) el botón de Texto de la Barra de Herramientas. 2. Deslizar el apuntador del mouse (ratón) al área de trabajo posicionándolo donde se desea colocar el texto 3. Click con el botón izquierdo (sin dejar de oprimir) para definir el área donde se insertará el texto. 4. Click para insertar texto. 5. Insertar el texto desde teclado. Agregar envoltura: 1. Seleccionar el texto de párrafo. 2. Seleccionar la opción Efectos del menú principal. 3. Seleccionar el botón Añadir Nueva de la ventana de efectos. 4. Definir la nueva envoltura. 5. Seleccionar el botón Aplicar. Agregar envoltura preestalecida: 1. Seleccionar el texto de párrafo. 2. Seleccionar la opción Efectos del menú principal. 3. Seleccionar el botón Añadir Preestablecido de la ventana de efectos. 4. Definir la envoltura. 5. Seleccionar el botón Aplicar. Práctica # 9 : Símbolos Insertar: 1. Seleccionar (click) el botón de Símbolos de la Barra de Herramientas. 2. Aparece una ventana (a la derecha de la pantalla) que contiene las símbolos. 3. Seleccionar un símbolo con un click sin dejar de oprimir. 4. Deslizar el mouse hasta la posición deseada dentro del área de trabajo para colocar el símbolo. Práctica # 10 : Forma Modificar la forma de un objeto: 1. Seleccionar el objeto al cual se desea modificar. 2. Seleccionar (click) el botón de Forma de la Barra de Herramientas. 3. Tomar uno de los nodos (cuadros que aparecen alrededor del objeto). 1. imprima para la carpeta estas practicas y tenga un respaldo en disquete para la presentación fecha de presentación 1 de octubre 2005 Texto Línea Espiral Polígono Elipse 2. Modificar la forma de un objeto: 1. Seleccionar el objeto al cual se desea modificar. 2. Click sobre la flecha del botón de Forma de la Barra de Herramientas. Cortar un objeto: 1. Seleccionar el objeto que se desea cortar. 2. Seleccionar la opción de cuchillo 3. Click sin dejar de oprimir para cortar. 4. Liberar el botón para terminar de cortar. Nota: Después de que es cortado el objeto original se convierte en dos objetos. Borrar una porción de un objeto: 1. Seleccionar el objeto al cual desea borrar una porción. 2. Seleccionar la opción de borrador 3. Click sin dejar de oprimir para borrar. 4. Liberar el botón para terminar de borrar. Rotar un objeto sobre un eje: 1. Seleccionar el objeto al cual desea rotar. 2. Seleccionar la opción de Transformación libre 3. Click sobre uno de los cuatro nodos que aparecen alrededor del objeto (sin dejar de oprimir). 4. Mover el mouse hasta lograr la posición deseada del objeto. Práctica # 12 : Relleno Interactivo Agregar relleno interactivo a un objeto: 1. Seleccionar un objeto. 2. Seleccionar la herramienta de Relleno Interactivo de la barra de herramientas 3. Click sobre el objeto para iniciar el relleno interactivo. 4. Click sobre uno de los nodos (cuadros) para definir el sobreado del relleno. 5. Liberar el botón del mouse para aplicar relleno interactivo. Práctica # 13 : Transparencia Interactiva Agregar transparencia interactiva a un objeto: 1. Seleccionar un objeto. 2. Seleccionar la herramienta de Transparencia Interactiva de la barra de herramientas 3. Click sobre el objeto para iniciar la transparencia interactiva. 4. Click sobre uno de los nodos (cuadros) para definir la transparencia. 5. Liberar el botón del mouse para aplicar relleno interactivo. Práctica # 14 : Envoltura Interactiva Agregar envoltura interactiva a un objeto: 1. Seleccionar un objeto. 2. Seleccionar la herramienta de Envoltura Interactiva de la barra de herramientas 3. Click sobre el la flecha que indica que esta herramienta contiene mas opciones. Mezcla Interactiva: 1. Insertar un rectángulo y un círculo. 2. Seleccionar la opción Mezcla Interactiva 3. Click sobre uno de los objetos (sin dejar de oprimir). 4. Liberar el botón del mouse para agregar la mezcla interactiva. Distorsión Interactiva: 1. Insertar un 2. Seleccionar un objeto. 3. Seleccionar la opción Distorsión Interactiva 4. Click sobre uno de los nodos (sin dejar de oprimir). 5. Liberar el botón del mouse para agregar la distorsión interactiva. Envoltura Interactiva: 1. Insertar un objeto. Recuerde imprimir y presentar en disquete objeto. 2. Seleccionar la opción Envoltura Interactiva 3. Click sobre uno de los nodos (sin dejar de oprimir). Extrusión Interactiva: 1. Insertar un objeto. 2. Seleccionar la opción Extrusión Interactiva 3. Click sobre uno de los nodos (sin dejar de oprimir). Sombra Interactiva 1. Insertar un objeto. 2. Seleccionar la opción Sombra Interactiva 3. Click sobre uno de los nodos (sin dejar de oprimir). Prueba practica a cada uno yo se que pueden hacerlo COLEGIO VERBO DIVINO Práctica # 15 : Orden de los objetos 1. Insertar objetos (rectángulo, elipse o polígono). 2. Seleccionar el objeto que se desea modificar su orden. 3. Seleccionar la opción Organizar / Orden del menú principal. 4. Seleccionar la acción : Hacia adelante: Coloca el objeto al frente en relación de los demás objetos. Hacia atrás: Coloca el objeto al fondo en relación de los demás objetos Avanzar uno: Coloca el objeto "con un paso hacia enfrente" en relación de los demás objetos. Retroceder uno: Coloca el objeto "con un paso hacia atrás" en relación de los demás objetos. Delante de: Coloca el objeto seleccionado al frente de "x" objeto Detrás de: Coloca el objeto seleccionado atrás de "x" objeto Práctica # 16 : Agrupar/Desagrupar Bloquear/Desbloquear Agrupar: 1. Seleccionar los objetos que se desean "agrupar". 2. Seleccionar la opción Organizar / Agrupar del menú principal. Desagrupar: 1. Seleccionar el grupo de objetos que se desea "desagrupar". 2. Seleccionar la opción Organizar / Desagrupar del menú principal. Bloquear: 1. Seleccionar el grupo de objetos que se desea "bloquearr". 2. Seleccionar la opción Organizar / Bloquear del menú principal. Desbloquear: 1. Seleccionar el grupo de objetos que se desea "desbloquearr". 2. Seleccionar la opción Organizar / Desbloquear del menú principal. Práctica # 17 : Intersectar / Recortar / Soldar Intersectar: 1. Insertar un cuadro y un círculo 2. Seleccionar el cuadro. 3. Seleccionar la opción Organizar / Intersectar del menú principal. 4. Oprimir el botón de Intersectar con 5. Seleccionar el círculo. 6. El resultado Recortar: 1. Insertar un cuadro y un círculo debe ser el siguiente: 2. Seleccionar el cuadro. 3. Seleccionar la opción Organizar / Recortar del menú principal. 4. Oprimir el botón de Recortar 5. Seleccionar el círculo. 6. El resultado debe ser el siguiente: Soldar: 1. Insertar un cuadro y un círculo 2. Seleccionar el cuadro. 3. Seleccionar la opción Organizar / Soldar del menú principal. 4. Oprimir el botón de Soldar con 5. Seleccionar el círculo. 6. El resultado debe ser el siguiente: Práctica # 18 : Efectos Perspectiva: 1. Seleccionar un objeto. 2. Seleccionar la opción Efectos / Añadir Perspectiva del menú principal. 3. Seleccionar uno de los nodos (cuadros alrededor del objeto) para agregar una perspectiva. Envoltura: 1. Seleccionar un objeto. 2. Seleccionar la opción Efectos / Envoltura del menú principal. 3. Seleccionar la opción Añadir nueva. 4. Seleccionar uno de los nodos (cuadros alrededor del objeto) para agregar una envoltura. Extrusión: 1. Seleccionar un objeto. 2. Seleccionar la opción Efectos / Extrusión del menú principal. 3. Seleccionar uno de los nodos (cuadros alrededor del objeto) para extrusión. 4. Seleccionar el botón de Aplicar Silueta: 1. Seleccionar un objeto. 2. Seleccionar la opción Efectos / Silueta del menú principal. 3. Seleccionar el botón de Aplicar. Lente: 1. Insertar un rectángulo y un círculo. 2. Seleccionar uno de los objetos. 3. Seleccionar la opción Efectos / Lente del menú principal. 4. Seleccionar la opción de ojo de pez 5. Seleccionar el botón de Aplicar. Dibujo líneas Aumentar Invertir Power Clip: 1. Insertar un rectángulo y un polígono. 2. Seleccionar el polígono. Escala de grises 3. Seleccionar la opción Efectos / PowerClip del menú principal. 4. Seleccionar la opción de Situar dentro de contenedor. 5. Seleccior el rectángulo como "contenedor". Ubique su fotografia con la opciòn Práctica # 19 : Exportar / Importar EXPORTAR: Permite grabar un archivo con formato direferente a CorelDRAW (.cdr) para que pueda ser leido con otras aplicaciones. En el caso de los archivos con varias páginas, sólo se exportan los objetos que se visualizan en la página. 1. Seleccione la opción Exportar de la barra de herramientas estándard o utilize la opción Archivo / Exportar del menú principal. 2. Establecer la trayectoria donde se grabará el archivo. 3. Insertar el nombre del archivo. (File name) 4. Seleccionar el tipo de formato al que se exportará.(Save as type) 5. Oprimir el botón "Exportar" IMPORTAR: Permite abrir/leer archivos grabados en otros formatos direferentes a CorelDRAW (.cdr). También se utiliza para fusionar dos o mas archivos .cdr . Si se conoce el tipo de archivo que se va a importar seleccione de la lista "Tipo de archivos", de lo contrario seleccione "Todos los archivos". 1. Seleccione la opción Importar de la barra de herramientas estándard o utilize la opción Archivo / Importar del menú principal. 2. Establecer la trayectoria donde se encuentra el archivo que se va a importar. 3. Seleccionar el archivo. 4. Oprimir el botón "Importar" Práctica # 20 : Guiones Preestablecidos Insertar: 1. Insertar un objeto en la hoja de dibujo: TEXTO 2. Seleccionar la herramienta de Guiones y Preestablecidos 3. Se abre la ventana de Guiones y Preestablecidos a la derecha de la pantalla 4. Seleccionar un "guión" con un click (sin dejar de oprimir el botón). 5. Arrastrar el "guión" hasta posicionarlo sobre el objeto al que se le aplicará el guión. 6. Esperar unos segundos para que el guión termine de elaborarse. Biografía Manual del Usuario de CorelDraw. WWW.fotonosnostra.com,teorias del diseño http://www.newsartesvisuales.com/, Diseño Editorial y publicitario WWW.fotonosnostra.com,foto y diseño digital