Examen 2014/2015
Anuncio

Profesor: Juan Antonio López Quesada.
Ciclo Formativo de Grado Superior: LMSGI.
WEB: http://dis.um.es/~lopezquesada
E-mail: juanlop@um.es
Pág. 1
U.T. 6.- Lenguaje Javascript - DOM.
Parte Práctica
Alumn@:__________________________________________________
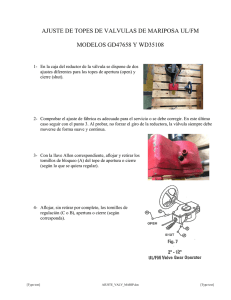
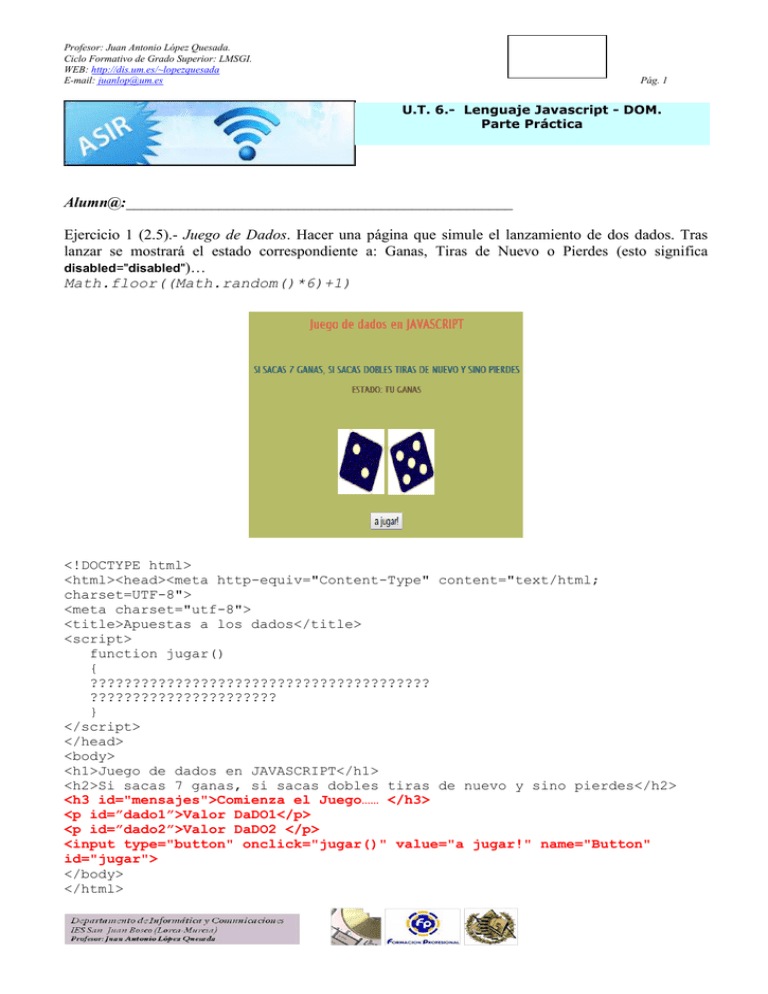
Ejercicio 1 (2.5).- Juego de Dados. Hacer una página que simule el lanzamiento de dos dados. Tras
lanzar se mostrará el estado correspondiente a: Ganas, Tiras de Nuevo o Pierdes (esto significa
disabled="disabled")…
Math.floor((Math.random()*6)+1)
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html;
charset=UTF-8">
<meta charset="utf-8">
<title>Apuestas a los dados</title>
<script>
function jugar()
{
????????????????????????????????????????
??????????????????????
}
</script>
</head>
<body>
<h1>Juego de dados en JAVASCRIPT</h1>
<h2>Si sacas 7 ganas, si sacas dobles tiras de nuevo y sino pierdes</h2>
<h3 id="mensajes">Comienza el Juego…… </h3>
<p id=”dado1”>Valor DaDO1</p>
<p id=”dado2”>Valor DaDO2 </p>
<input type="button" onclick="jugar()" value="a jugar!" name="Button"
id="jugar">
</body>
</html>
Profesor: Juan Antonio López Quesada.
Ciclo Formativo de Grado Superior: LMSGI.
WEB: http://dis.um.es/~lopezquesada
E-mail: juanlop@um.es
Pág. 2
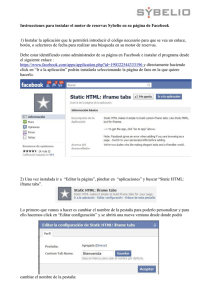
Ejercicio 2 (2.5).- Estado de las cajas.
a.- Si las dos cajas de texto están vacías se mostrará el mensaje "campos vacíos"
b.- y Si sólo una de las cajas están vacías se mostrará el mensaje "la caja izquierda está
vacía" o "la caja derecha está vacía", en función del caso.
c.- y Si ambas están rellenas se mostrará el mensaje "ambas cajas están rellenas".
Todos los mensajes se mostrarán justo debajo del botón donde aparece por defecto el
texto "resultado de la comparación".
<html>
<head>
<title>Examen recuperación javascript</title>
<meta http-equiv="content-type" content="text/html;charset=iso-8859-1" />
<script type="text/javascript">
function validar()
{
¿???????????????????????
}
</script>
<h1>Examen : Javascript</h1>
Introduzca texto en los siguientes campos:
<input type="text" id="cajaizq" name="cajaizq">
<input type="button" value="Validar" onClick="validar()">
<input type="text" id="cajader" name="cajader">
<p id=”resul”>Resultado de la comparación </p>
</body>
</html>
Profesor: Juan Antonio López Quesada.
Ciclo Formativo de Grado Superior: LMSGI.
WEB: http://dis.um.es/~lopezquesada
E-mail: juanlop@um.es
Pág. 3
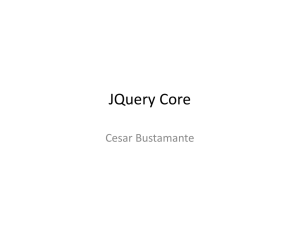
Ejercicio 3 (2.5).- Incremento o decremento. Realizar una página que comenzando de
0 pueda incrementar o decrementar dicho valor siempre que el valor esté comprendido
entre [-5,5], indicando al usuario que no puede sobrepasar estos límite.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1" />
<title>Incremento</title>
<script type="text/javascript" >
var valor=0;
function valor_inicial()
{
??????????????????
}
function incre()
{
??????????????????
}
function decrer()
{
??????????????????
}
</script>
</head>
<body onload="valor_inicial()">
<p id="valor"></p>
<a>Incremento</a> - <a>Decremento</a>
<p id="mensaje"></p>
</body>
</html>
Profesor: Juan Antonio López Quesada.
Ciclo Formativo de Grado Superior: LMSGI.
WEB: http://dis.um.es/~lopezquesada
E-mail: juanlop@um.es
Pág. 4
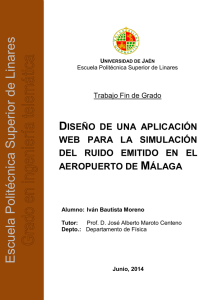
Ejercicio 4 (2.5).- Carrera de Coches. El coche empieza en la primera posición, cuando se pulsa el
botón adelante pasa al siguiente tramo y si se pulsa el botón atrás retrocede un tramo. Indicar que si
el coche está en el último tramo y se quiere pasar al siguiente este se sitúa al inicio de la carrera y al
revés.
……..
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1" />
<title>Incremento</title>
<script type="text/javascript" >
var img=0;
function inicio()
{
document.getElementsByTagName("img")[img].src="auto_1.png";
}
function adelante()
{
document.getElementsByTagName("img")[img].src=""; // limpiar
?????????????????????????????????????
}
function atras()
{
document.getElementsByTagName("img")[img].src="";
????????????????????????????????????????????????
}
</script>
</head>
<body onload="inicio()">
??????????????????????????????
??????????????????????????????
<input type="button" value="adelante" onclick="adelante()">
<input type="button" value="atras" onclick="atras()">
<body>
</html>