Índice de Contenido: Reglas del HTML Modelo de Desarrollo WEB
Anuncio

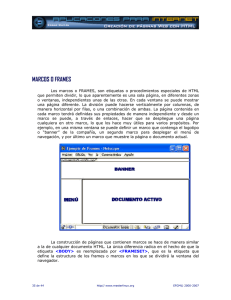
HTML Objetivo: Entrenar al participante en el uso de las herramientas de software libre más populares para el desarrollo de sistemas y sitios Web. Índice de Contenido: Reglas del HTML Modelo de Desarrollo WEB Atributos principales del HTML (id, class, style, title) Divisiones y centrado Listas y Texto Vínculos y direccionamiento Anclas e Imágenes Mapas de Imágenes Diseño básico (Colores y fondos) Interactividad y formularios de HTML Otros aspectos interesantes HTML - Concepto Concepto: El HTML (Hypertext Markup Language / Lenguaje de Marcas de Hipertexto) es un lenguaje de programación interpretado que se utiliza ampliamente para la creación de páginas, sistemas, sitios y contenidos Web. Como su nombre lo indica es un lenguaje basado en marcas que se le incorporan al documento a fin de que el navegador determine lo que se mostrará en la pantalla y bajo que características. Estas características pueden ser tablas, texto en negrita, itálica, tamaño de las letras, colores, fondo, dibujos, etc. Reglas del HTML Reglas del HTML: Más que reglas el HTML cuenta con normas que sugieren como se deben escribir los documentos para que el navegador o browser pueda procesarlos. Aunque los navegadores pudieran procesar casi cualquier cosa, es importante mantener en lo posible las reglas de sintaxis que sugiere el HTML. Algunas consideraciones importantes para la programación y sintaxis en HTML son las siguientes: El Html, no distingue entre mayúsculas o minúsculas El Html asume cualquier número de caracteres en blanco como un único carácter de espacio en blanco. Las etiquetas que encierran contenido se deben cerrar Las etiquetas pueden ser anidadas. Los atributos deben estar entre comillas. Los exploradores omiten elementos desconocidos. Modelo de Desarrollo Web El desarrollo Web es equivalente al desarrollo de cualquier otro sistema de información, los pasos a seguir son los que se especifican en la ingeniería de software y se explicaron en el nivel 1. Sin embargo por ser sitios que ameritan estar en constantes cambios es de suma importancia hacer énfasis en los objetivos y programación que permita flexibilidad suficiente para que los cambios se hagan de la manera más transparente posible a los usuarios. Las etapas de desarrollo son: Definición del problema / Exploración del concepto Análisis de Requisitos / Especificación Diseño de Prototipos Implementación y Pruebas de Unidades Integración y Pruebas del sistema Implantación, operación y mantenimiento. Fuente: Thomas A. Powel, Manual de Referencia HTML 4. McGraw-Hill. Modelo de Desarrollo Web De todos estos pasos, es importante resaltar la importancia de mantener en mente el tipo de audiencia a quien se quiere llegar, a diferencia de un sistema de información convencional, cuando se desarrolla un sitio Web se está colocando una serie de contenidos públicos en la Web, lo cual hace vital la necesidad de que dichos contenidos tengan el mantenimiento correcto, permanente, que el sitio esté diseñado amigablemente para llegar al público que se desea abordar, el tipo de conexión a Internet que la población o comunidad de usuarios posee, idioma, número de usuarios esperados, servidor donde se alojará, entre otras muchas consideraciones necesarias y fundamentales para diseño. Existen numerosos enlaces que muestran y ponen a disposición una serie de herramientas que facilitan el desarrollo de sitios Web, incluso validan la programación correcta de las páginas: Ejemplo: http://academ.hvcc.edu/~kantopet/links/index.php?page=web+tools http://validator.w3.org/ Atributos principales del HTML (id, class, style, title): id: Se utiliza para denominar o incorporar un nombre de identificación a una etiqueta de un documento. class: Permite denominar un grupo de clases denominado con un nombre particular, que no necesariamente es exclusivo de un solo documento. style: Se usa para incorporar información de la hoja de estilos directamente a una etiqueta. title: Se usa para proporcionar texto o ayuda de consulta sobre una etiqueta. Encabezados de página: TITULOS <TITLE> Los encabezados generalmente se usan para crear los títulos, los cuales se marcan con la etiqueta <TITLE>. Incorporar un título a una página tiene dos ventajas: 1.- El título asignado aparecerá en la barra del título del navegador utilizado para mostrar la página. 2.- Los buscadores de Internet regularmente utilizan la información del título para la clasificación de las páginas. Es necesario que exista solo un título por página. Encabezados de Documentos: Las marcas para encabezados de documentos son seis, se utilizan para crear diferentes tipos de títulos de párrafos o documentos. Los encabezados son: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. La mayoría de los exploradores muestran el texto de encabezado en negrita y de mayor tamaño al texto normal, sin embargo el grosor y tamaño de la letra es proporcional a la importancia del encabezado, siendo el de mayor jerarquia el <h1> . Divisiones y Centrado Los documentos en HTML pueden ser divididos o estructurados en secciones únicas. <div> es un elemento de bloque lógico sin ningun significado predefinido. En HTML convencional la función de este elemento es el de alinear el texto hacia la izquierda. El elemento <div> insertará un salto de línea, si se desea agrupar texto sin ninguna apariencia definida, se recomienda el uso de la marca <span> El texto puede tambien ser centrado a través del elemento <center> o a través de <div align=”center”> Texto con Formato - Listas En ocasiones es importante respetar el formato predeterminado del texto, tal como saltos de línea, tabulación, espaciado entre otros. Para lograr mantener el formato de un texto se utiliza la etiqueta <pre> El HTML tambien permite la creación de listas, estas pueden ser: Ordenadas Desordenadas De Definición Listas Ordenadas: Se pueden crear listas ordenadas con el uso del elemento <ol>. El orden se define a través de números arabigos, letras o números romanos. El explorador los asigna automaticamente. Los elementos de la lista son marcados a través del elemento <li>. Las Listas pueden comenzar desde un número o letra predefinida y pueden incluso ser anidadas, el explorador sangra los elementos de la lista. <ol start=10 type “a”> <li> Inicio en j </li> </ol> La línea anterior define una lista de inicio en la letra número 10 del alfabeto, es decir la letra j. El navegador reconoce el type como el tipo de numeración a utilizar (letras, números romanos o arabigos), y el start como el punto desde donde debe comenzar el orden. Listas Desordenadas: Una lista desordenada se usa generalmente para mostrar un grupo de características o puntos sin un orden específico. Normalmente se utilizan viñetas como circulos o cuadrados para cada elemento, al igual que las listas ordenadas pueden ser anidadas y los elementos son sangrados. La marca utilizada para definir las listas desordenadas es <ul> </ul>, Los tipos de valores permitidos para definición de las viñetas son: disc circle square Listas de Definición: Cada elemento de la lista se muestra con su respectiva definición o explicación correspondiente. La marca utilizada para este tipo de lista es <dl> </dl> para identificar la etiqueta del elemento y la definición del mismo se usan <dt> y <dd> respectivamente. En ocasiones este tipo de recurso se usa para sangrar texto, las lineas marcadas con <dt> estarán más a la izquierda que las marcadas como <dd>. Ejemplo: <p>Listas de Definición</p> <dl> <dt>Componer: <dd>Poner junto. Juntar las partes. <dt> Sistema Multiagente: <dd> Sistema compuesto por multiples componentes </dl> Vínculos: Vinculo: Son los enlaces que permiten accesar a otro documento o elementos de información en la red. Los vínculos son punteros unidireccionales que apuntan desde un documento origen a un documento destino. Cada documento en la red, posee una localización única, identificada por el URL (Uniform Resource Locator) lo cual permite hacer la vinculación o enlace de una forma directa. Los enlaces tienen la caracteristica particular de que al ser establecidos, cuando el usuario pasa el puntero del raton sobre el, este cambia de forma. La sintaxis general para definir un enlace es: <a href="destino – url">contenido - información</a> Vínculos: Los vínculos o enlaces pueden ser de cinco tipos: Enlaces Internos: Están direccionados a otras partes de la misma página Web. Enlaces Remotos: Se direccionan a documentos de otros sitios Web. Enlaces Locales: Se direccionan a páginas del mismo sitio web. Enlaces de e-mail: Se dirigen a direcciones de correo electrónico. Enlaces de Archivos: Se realizan a archivos que pueden ser descargados. Imágenes Una página o sitio web no debe ser solo la escritura correcta de HTML, es importante la utilización de imágenes y recursos que le den una vista agradable al usuario y permitan la lectura y recepción de la información de la manera en la cual se desea transmitir. En esta parte nos concentraremos en aprender sobre los tipos de imágenes disponibles y como utilizarlas: Tipo de Archivo GIF (Graphics Interchange Format) JPEG (Joint Photographic Experts Group) XMB (X Bitmap) XPM (X Pixelmaps) PNG (Portable Network Graphics) Tipo de Extensión .gif .jpg / .jpeg .xmb .xpm .png Ventajas de Formatos más utilizados .gif: Esquema de compresión eficiente, se sugiere su uso en areas monocromas, lo cual hace este formato eficaz para la compresoion de imagenes de estilo uniforme. Sin embargo no se recomienda para fotos o imagenes reales. Este formato admiten efectos de transparencia o entrelazado. .jpg: Es bastante eficiente en la compresion de imagenes fotograficas, logrando cierto equilibrio entre el tamaño y la calidad. Este formato no permite animaciones ni transparencia. Insertando Imágenes La inserción de una imagen en una página web se hace a través de la etiqueta <IMG SRC =”imagen”> “imagen” puede ser el nombre de un archivo o simplemente el enlace a un URL para hacer referencia a una imagen remota. Lo recomendable es mantener el conjunto de imágenes utilizadas en el mismo servidor donde se aloja la página web. No es suficiente insertar una imágen en una página web, generalmente es tambien importante centrarla y colocarla en contexto con el contenido del sitio. Alineación de Imágenes: Los atributos de la etiqueta <img> se muestran a continuación: ALIGN Se utiliza para indicar la alineación de la imagen dentro de la página. Ese atributo puede llevar los siguientes valores: "left" (para alinear la imagen a la izquierda), "center" (para centrar la imagen) o "right" (para alinearla a la derecha). <IMG ALIGN="center"> ALT El atributo ALT se usa para indicar el texto que se despliega al pasar el mouse sobre la imagen. <IMG ALT="texto"> Atributos de Imágenes: BORDER Se utiliza para indicar el ancho del borde de la imagen. <IMG BORDER="valor numérico"> HEIGHT Se utiliza para predefinir el número de pixeles de altura que tendrá la imagen. <IMG HEIGHT="valor numérico"> LOWSRC Se utiliza para mostrar una imagen mientras otra la reemplaza: Se utiliza generalmente cuando se desean descargar imagenes pesadas, y mientras se muestra la imagen deseada se le deja ver al usuario una imagen de trasición. <IMG LOWSRC="imagen.jpg"> Atributos de Imágenes: SRC Indica la imagen que se quiere mostrar en la pagina. Para lo cual, se especifica la ruta de la imagen y el nombre del archivo. <IMG SRC="ruta/imagen.jpg"> WIDTH Se utiliza para predefinir el número de pixeles que tendrá la imagen de ancho. <IMG WIDTH="valor numérico"> BR Se usa para dar formato al texto alrededor de una imagen, Este elemento sólo tiene marca inicial y se usa para que el visor termine la línea en el punto en el que lo encuentre, se puede unir al atributo clear, para indicar donde iniciar la nueva linea, Clear = left, indica que la linea se iniciara cuando el margen izquierdo está libre. <BR CLEAR =”left”> Colores El uso de colores en páginas web es bastante sencillo, se puede hacer indicando el nombre común en inglés del color o su equivalente en número hexadecimal. El primer método es bastante simple pero sumamente limitado, pues no es aceptado por todos los navegadores y no se pueden hacer degradaciones a conveniencia del diseñador. Por otra parte el segundo método, es decir, el uso de los códigos hexadecimales, aunque pareciera un poco menos simple, tiene dos importantes ventajas: Lo entienden todos los navegadores. Se pueden utilizar más de 16 millones de colores Colores – Texto - Fondos <BODY BGCOLORr="#000000"> = Se utiliza para especificar el color del fondo. <BODY TEXT="#FFFFFF"> = Se utiliza para definir el color del texto de la página. <BODY LINK="#00FF00"> = enlaces de la página. Se utiliza para definir el color de los <BODY VLINK="#008080"> = Enlaces visitados <BODY ALINK="#FF0000"> = Enlaces Activos Tablas El HTML permite la creación de tablas, que organizan la información en filas y columnas . Las tablas permiten organizar contenidos de manera eficiente y de facil comprensión. Las siguientes etiquetas son las más utilizadas para identificar características de las tablas: <TABLE>.....</TABLE>: Identifican el inicio y fin de una tabla, son utilizadas para crear la tabla. <TR> ... </TR>: Se utilizan para marcar o identificar las filas de una tabla. <TH> ... </TH>: Se usan para definir celdas de encabezados, las cuales se podran visualizar en negrita. <TD> ... </TD>: Se utilizan para definir celdas comunes Más sobre Tablas <CAPTION> ... </CAPTION> : Especifica un título opcional. <THEAD> ... </THEAD>: Define una sección de encabezado. <TFOOT> ... </TFOOT>: Define sección de pie de página. <TBODY> ... </TBODY>: Define sección de cuerpo de la tabla. <TABLE BORDER = “1” FRAME=”BOX” RULES=”GROUPS”> ... </TABLE> FRAME: Especifica que lados del marco de la tabla serán visible. Este atributo podria ser igual a alguno de los siguientes valores, BOX, ABOVE, HSIDES, VSIDES, LHS, RHS, VOID y BORDER. RULES: Determina las reglas que pudieran aparecer entre las celdas de la tabla. Este atributo podria tomar cualquiera de los siguientes valores: NONE, GROUPS, ROWS, COLS, ALL Formularios Los formularios se utilizan para generar páginas web interactivas, permiten enviar, procesar o solicitar información. Las etiquetas utilizadas en la elaboración o desarrollo de los formularios son las siguientes: <FORM> ... </FORM>: Identifica el inicio y fin del formulario <INPUT> ... </INPUT>: Se utiliza para solicitar información. <SELECT> ... </SELECT>: Define una lista de elementos que pueden ser seleccionados. <OPTION> ... </OPTION>: <SELECT> ... </SELECT> Define cada elemento dentro de las marcas <TEXTAREA> ... </TEXTAREA>: Define un area de dimensiones arbitrarias donde el usuario puede ingresar texto. Frames o Marcos – Los frames o marcos, permiten partir la página o ventana en áreas independientes, las cuales son tambien codificadas como archivos html, lo cual implica que cada marco tendrá las propiedades especificadas en el codigo html correspondiente. – Una de las ventajas de los frames es la posibilidad de mantener un area fija mientras otra área se carga. Frames / Marcos – Una página puede tener tantas divisiones o frames como se desee. – <html> <head> <title>Division de Marcos</title> </head> <frameset rows="15%,*,75"> <frame src="pagina1.html"> <frame src="pagina2.html"> <frame src="pagina3.html"> </frameset> </html> Frames / Marcos El título para la definición de un frames es el que hereda toda la página web, por ello, es importante utilizar un nombre descriptivo que permita tener una idea general del contenido de la pagina. No se deben incluir etiquetas de body a la página que define los frames si se hace, el HTML podria arrojar un error. Cada pagina deben ser archivos independientes con nombres independientes ej. "pag1.html", "pag2.html" etc. Estas paginas pueden estar ubicadas en el mismo directorio donde se encuentra el frame o deben especificarse las rutas si las paginas estan en otro directorio o servidor. Los colores de cada uno de los frames se pueden especificar con el atributo bgcolor colocado en la etiqueta <BODY> de cada una de las páginas que se muestran en los marcos. Enlaces - Frames • • • Una de las ventajas del uso de frames, es la posibilidad de actualizar solo la pagina donde se colocan los contenidos, lo cual se realiza de la siguiente manera: El frame que se desea actualizar debe tener un nombre el cual se indica en la etiqueta <FRAME> de la definición de frames, utilizando el atributo name, igualado al nombre que le queremos dar a dicho marco. Los enlaces deben estar dirigidos hacia ese frame, colocando en el atributo target de los enlaces -etiqueta <A>- el nombre del frame que se quiere actualizar al pulsar el enlace. La declaración de frames quedaría: – <frameset rows="15%,*,75"> <frame src="pag1.html"> <frame src="pag2.html" name="Academia de Software Libre"> <frame src="pag3.html"> </frameset> Frames Anidados ● Si se desean incluir frames dentro de otros frames, es decir anidarlos, se debe utilizar la etiqueta <frameset> por ejemplo: Frames Anidados: <frameset cols="200,*"> <frameset rows="170,*"> <frame src="pag1.html"> <frame src="pag2.html"> </frameset> <frame src="pag3.html"> </frameset> <FRAMESET> <FRAMESET> / Atributos: Cols y Rows: Indican si la distribucion sera horizontal o vertical, solo se puede utilizar uno de ellos, es decir, son excluyentes, se deben igualar a la medida deseada y la separacion se hace a traves de comas. BORDER="número de pixels": Se usa para especificar de manera global el número de pixels que ha de tener el borde de los frames. La especificacion incluye todo el frameset BORDERCOLOR="#rrggbb": Modifica el color de los bordes de los frames y es utilizado tambien en forma general para todo el frameset. FRAMEBORDER="yes|no|0" Permite ocultar o mostrar el borde del marco, si se define como opcion el valor “yes” el borde sera visible, de lo contrario el borde sera eliminado, sin embargo en la practica el borde no es realmente eliminado pues siempre quedan los margenes de division. Hojas de Estilo Las hojas de estilo estan formadas por un conjunto de reglas aplicadas a una o mas etiquetas HTML las cuales definiran que apariencia tendrá el contenido y la página HTML al ser visualizada o impreso. El lenguaje y/o reglas del CCS o Cascading Style Sheet hace mucho más sencillo el trabajo de diseñar páginas web. Su sintaxis no es complicada y consta de una serie de reglas que definen la forma en que se presenta la informacion o página web segun el medio (pantalla, impresión etc.) Finalmente lo que buscan las hojas de estilo es separar la parte lógica del documento de la parte física del mismo que se enfoca en la apariencia final. Hojas de Estilo Separadas: La inserción de estilos en una página web, no necesariamente debe ser hecha como cabecera de esta, puede ser incluida como un archivo aparte, de la siguiente manera: <HTML> <HEAD> <TITLE> Ejemplo con hoja de estilo externa </TITLE> <LINK REL="stylesheet" TYPE="text/css" HREF="estilo.css"> </HEAD> Caracteres Especiales En ocasiones es necesario utilizar caracteres especiales, sobre todo cuando escribimos formulas matematicas, palabras acentuadas, entre otros. Para que el HTML tome los caracteres especiales se deben colocar con sus respectivos codigos: Para revisar más caracteres, ir a la página de definición de caracteres especiales en el sitio web de la Academia. Sonido La incorporacion de sonido en las paginas web se ha hecho cada vez mas popular, sin embargo se recomienda usar formatos comunes o populares para evitar que el usuario tenga que instalar herramientas muy especificas para su reproduccion. Incorporar un enlace de sonido a una pagina web es tan sencillo como hacer un enlace a otra pagina o imagen: <a href="asl/sonido.mp3" target="_blank"> HAGA CLICK PARA ESCUCHAR EL SONIDO </a> Formatos de Audio: WAV (Wave form Audio File format): Formato típico de la casa Windows, de elevada calidad, usado en las grabaciones de CDs, que trabaja a 44 Khz y a 16 bits. AU (Audio File format): formato creado por la casa Apple para plataformas MAC, cuyos ficheros se guardan con la extensión .au MIDI: Formato de tabla de ondas, que no guardan el sonido a reproducir, sino un código que nuestra tarjeta de sonido tendrá que interpretar. Por ello, este tipo de ficheros no puede almacenar sonidos reales, como voces o música rela grabada; sólo puede contener sonidos almacenables en tablas de ondas. Como contarpartida, los ficheros MIDI, que se guardan con extensión .mid, son de pequeño tamaño, lo que los hace idóneos para la web. Formatos de Audio: MP3 (MPEG 1 Layer 3): Desarrollado por el MPEG (Moving Picture Expert Group), obtiene una alta compresión del sonido y una muy buena calidad basándose en la eliminación de los componentes del sonido que no estén entre 20 hz y 16 Kh (los que puede oir el ser humano normal). Soportado por Internet Explorer 5 o Superiores. MOD: Especie de mezcla entre el formato MIDI y el formato WAV, ya que por un lado almacena el sonido en forma de instrucciones para la tarjeta de sonido, pero por otro puede almacenar también sonidos de dintrumentos musicales digitalizados, pudiendo ser interpretados por cualquier tarjeta de sonido de 8 bits. No es un formato estándar de Windows, por lo que su uso es más indicado para sistemas Mac, Amiga o Linux. La extensión de los ficheros es .mod Real Audio: Calidad media, aunque permite ficheros muy comprimidos, que guarda con extensión .rmp o .ra. Para su reproducción hace falta tener instalado el plugin Real Audio. http://www.desarrolloweb.com/articulos/1116.php?manual=21 Otros Aspectos... Quisieramos concluir esta primera versión del material de HTML comentando que en la Interet existen miles de páginas y sitios web realmente útiles como soporte de la programación en HTML, sugerimos su revisión y agradecemos todas las sugerencias que permitan mejorar el contenido acá desarrollado. Para dudas o sugerencias contactar a los responsables de este contenido: Blanca Abraham blanca@funmrd.gov.ve Javier Rivera javierri@funmrd.gov.ve