Tema de GridView - Servicio de Informática
Anuncio

Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Índice
Introducción .................................................................................................................................. 2
OBJECT DATE SOURCE ............................................................................................................... 3
GRIDVIEW .................................................................................................................................. 5
Mantener una base de datos ........................................................................................................ 6
Listar datos. ............................................................................................................................... 6
Eliminar ..................................................................................................................................... 7
Ejercicio 1: ............................................................................................................................... 10
Modificar / Editar .................................................................................................................... 10
Ejercicio 2: ............................................................................................................................... 13
Seleccionar .............................................................................................................................. 14
Ejercicio 3: ............................................................................................................................... 16
Paginar datos........................................................................................................................... 16
Ejercicio 4: ............................................................................................................................... 19
Ordenar datos ......................................................................................................................... 19
Ejercicio 5: ............................................................................................................................... 21
Insertar .................................................................................................................................... 22
Sin datos .................................................................................................................................. 25
Ejercicio 6: ............................................................................................................................... 25
Apariencia ............................................................................................................................... 25
EJERCICIO AJAX(filtrar) ................................................................................................................ 27
MAS INFORMACIÓN (WEB) ......................................................................................................... 27
1
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Introducción
Muestra los valores de un origen de datos en una tabla donde cada columna representa un
campo y cada fila representa un registro. El control GridView permite seleccionar, ordenar y
modificar estos elementos.
Pasos para crear un GridView desde un objeto crearemos dos controles: un origen de datos
(ObjectDataSource) y el GridView propiamente dicho.
Pero si no tenemos nada en la página lo más fácil es arrastrar un GridView nuevo y él se
encargará del ObjectDataSource y de vincularlos.
Tras arrastrar el GridView a la vista de diseño de Visual Studio veremos:
Presuponemos que trabajamos con clases, por lo que elegimos:
Ahora seguimos el asistente para darle configuración al origen de datos. Recuerdo que se van a
crear 2 controles:
2
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
OBJECT DATE SOURCE
Elegimos el objeto que tiene conexión con la base de datos
Tras pulsar en siguiente tenemos que asociar a cada acción posible sobre un dato de la base de
datos un evento del objeto.
Con select….
Con update….
Igual con Insert y Delete.
3
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Veremos que con GridView no se puede insertar un registro, pero nada nos impide ponerlo en
control de DataSource por si le asociamos otro control de datos (FormView o DataView).
El parámetro para el listado es por defecto -1 (por definición en el objeto) para que nos
muestre todo el listado. Si pusiéramos otro filtraría por idcategoria.
Resultado:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
DeleteMethod="DeleteSubCategoria" InsertMethod="InsertSubCategoria"
SelectMethod="FiltrarSubCategoria" TypeName="ClaseSubCategorias"
UpdateMethod="UpdateSubCategoria">
<DeleteParameters>
<asp:Parameter Name="Codigo" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="Codigo" Type="Int32" />
<asp:Parameter Name="Nombre" Type="String" />
<asp:Parameter Name="IdCategoria" Type="Int32" />
<asp:Parameter Name="Ciencias" Type="Boolean" />
</InsertParameters>
<SelectParameters>
<asp:Parameter DefaultValue="-1" Name="Codigo" Type="Int32" />
</SelectParameters>
<UpdateParameters>
<asp:Parameter Name="Codigo" Type="Int32" />
<asp:Parameter Name="Nombre" Type="String" />
<asp:Parameter Name="IdCategoria" Type="Int32" />
<asp:Parameter Name="Ciencias" Type="Boolean" />
</UpdateParameters>
</asp:ObjectDataSource>
4
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Para modificar el ObjectDataSource:
GRIDVIEW
Ahora tenemos relacionado nuestro GridView con el origen de datos. Ya es funcional…
5
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Mantener una base de datos
Lo fundamental para trabajar con una base de datos es:
Listar datos.
Un dataGrid tiene estos tipos de columnas:
•
•
•
•
•
•
BoundField: Utiliza una etiqueta y un TextBox para presentar y editar el valor.
CheckboxField: Casilla de opción para editar el valor.
HyperLinkField: El valor de la columna se utiliza para formatear un hipervínculo.
ImageField: Parámetros para mostrar una imagen.
ButtonField: Parámetros para mostrar un botón.
CommandField:Acciones sobre GridView: selección, edición, validación, anulación y
eliminación.
ImageField y HyperLinkField funcionan con plantillas. En ambos me pregunta por un campo y
por una plantilla de la forma texto{0}, donde {0} será reemplazado por el valor del campo que
hemos elegido.
Por ejemplo:
6
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Podemos trabajar con las columnas desde “Editar columnas”. Desde allí podremos crear
nuevas columnas, reordenar las que hay, modificar sus propiedades, eliminar columnas y
convertirlas en plantillas, algo que veremos más adelante.
Eliminar
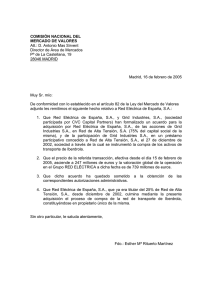
Podemos insertar una nueva coluna CommandField o permitir el borrado desde las
propiedades de GridView. Pero hay una diferencia, si elegimos columnas cada comando tendrá
su propia columna. Si elegimos desde propiedades de GridView todos los comandos estarán en
la misma columna.
Desde propiedades GridView.
7
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Desde comando.
Ilustración 1
Pero si queremos que realmente borre es MUY importante indicar la columna índice
con la propiedad DataKeyNames
8
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
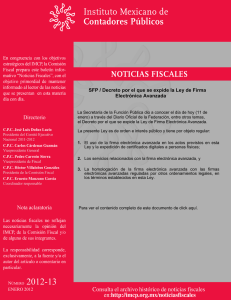
Confirmar borrado:
Debemos primero convertir este campo-columna a plantilla-columna. Para ello, desde Editar
columnas. ¡¡Este cambio no es reversible!!
Ilustración 2
Con esto conseguimos tener muchas más opciones sobre esta columna. Poco a poco iremos
trabajando sobre ellas.
De momento salimos de esta ventana con el botón ok. Localizamos en el código la columna
Delete que hemos convertido en plantilla:
Localizamos la de OnClientClick y escribimos una línea de javaScript:
return confirm("¿Seguro?");
En realidad esto se tendría que hacer por programación para determinar el idioma. Para ello
usamos el evento “PreRender” del control que dispara el delete.
9
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Ejercicio 1:
Partiendo de los objetos de la figura 1, consigue este GridView:
Donde :
•
•
la columna Google te llevará a hacer una búsqueda en Google del nombre de la
asignatura, por supuesto en una nueva ventana.
Borrar pedirá confirmación.
Modificar / Editar
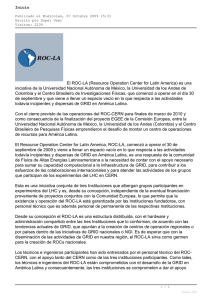
De forma parecida a borrar podemos insertar una opción de “Habilitar edición”.
Es mejor añadir un nuevo campo (añadir nuevo campo) que hacerlo con habilitar edición:
Ilustración 3
10
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Si habilitamos edición y borrado, por ejemplo, ambas opciones irán en la misma columna. Sin
embargo si añadimos 2 commadField cada comando irá en una columna independiente.
Pero si queremos que realmente actualice al pulsar sobre aceptar es MUY
importante indicar la columna índice con la propiedad DataKeyNames
Es muy posible que al editar queramos que los controles que aparezcan sean diferentes a los
que el DataGrid nos ofrece. Por ejemplo podemos querer que no se edite o que en lugar de un
checkbox sea un DropDownList.
Para evitar que se edite:
Para cambiar el TextBox por un DropDownList debemos transformar la columna en plantilla tal
y como se indica en la ilustración 2.
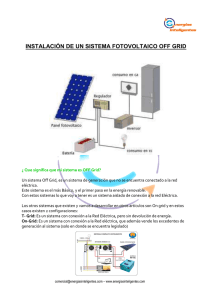
Luego elegimos “Editar Plantillas”
11
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Ilustración 4
De la columna 5 IdCategoria que es la que queremos cambiar elegimos “EditItemTemplate” y
ponemos (arrastrando) un DropDownList. Este lo asociaremos a un nuevo ObjectDataSource
con la clase “ClaseCategorias”.
La dificultad es la de vincular este control de dentro de la plantilla con la columna del
GridView.
12
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Escribimos en “Editar enlaces de datos” (“Edit data bindind”). Podemos usar enlace de datos
bidireccional (Bind) o unidireccional (Eval). Como se trata de un control usamos bidireccional.
Si eligiéramos escribir la expresión de código tendríamos que poner Bind(“IdCategoria”)
Ahora quedaría cambiar la apariencia de lo que muestra por defecto el GridView en esa
columna.
Para esto cambiamos la plantilla de la ilustración 4 a “ItemTemplate” y trabajar poniendo o
quitando controles.
Si lo que queremos es modificar algún atributo del control que se muestra se debe acudir al
evento PreRender del control de la plantilla.
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text=
'<%# Bind("IdCategoria") %>' onprerender="Label1_PreRender" >
</asp:Label>
</ItemTemplate>
protected void Label1_PreRender(object sender, EventArgs e)
{
Label m = (Label)sender;
m.Text = “Soy “ + m.Text;
}
Ejercicio 2:
Partiendo de los objetos de la figura 1 y el ejercicio 1, consigue este GridView:
Y al editar un registro
•
Se trata de trasformar IdCategoria usando la ClaseCategoria de un número a la
descripción.
13
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
•
Hay que validar que cuando se edite nombre el texto tenga al menos 3 caracteres, en
caso contrario que de un aviso y que no deje actualizar.
Seleccionar
Otra de las opciones que posee el GridView es la de seleccionar.
Con esta opción podemos mantener unos datos con un formulario independiente al GridView,
por ejemplo. O podemos resumir el botón de borrado de manera que sólo aparezca una vez y
que al pulsarlo elimine el registro seleccionado.
Primero añadimos una nueva columna de seleccionar (ver ilustración 1).
Jugamos con la apariencia de la fila seleccionada:
Modificamos el comportamiento del GridView desde sus propiedades:
14
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Ojo con confundir SelectIndexChanged con SelectIndexChanging que se ejecuta antes de
conocer cuál es el valor de DataKeyName de la fila seleccionada. En el momento Changing
sólo se conoce el índice de la fila sobre al que se ha pulsado (NewSelectedIndex).
Para poder borrar desde fuera del GridView necesitamos un control con comportamiento de
botón (linkButton, imageButton o Button) que será donde pongamos el código de borrado.
Y en el código de C# del CS ponemos:
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
//Redibuja el GridView
GridView1.DataBind();
ClaseSubCategoria MiClaseSubC = new ClaseSubCategoria();
MiClaseSubC.Carga(
double.Parse(GridView1.SelectedDataKey.Value.ToString())
);
Reborra.Visible = true;
Reborra.Text = "¿Desea borrar " + MiClaseSubC.Nombre + "?";
Reborra.OnClientClick = "return confirm('Seguro')";
}
protected void Reborra_Click(object sender, EventArgs e)
{
ObjectDataSource1.DeleteParameters["Codigo"].DefaultValue =
GridView1.SelectedDataKey.Value.ToString();
ObjectDataSource1.Delete();
15
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
}
Donde:
•
GridView1.DataBind();
En el ejercicio 2 trasformábamos IdCategoria en su descripción usando la
ClaseCategoria.
Si no ponemos esta línea el GridView reutiliza el contenido de las celdas sin recargar
los datos. Esto implica que le llegue el valor ya trasformado (Matematicas) en lugar
del código (1). Al intentar volver a trasformar el valor trasformado el resultado es un
error.
Esta línea vendría mejor en el evento de RowCommand. Cualquier comando que se
ejecuta en un GridView pasa primero por aquí. Por ello esta sería la plataforma para
crear nuevos comandos (ver punto de insertar).
•
GridView1.SelectedDataKey.Value
En el momento que seleccionamos una columna esta propiedad toma el valor
del campo clave que se indicó en GridView como DataKeyNames. Si fuera un
campo clave compuesto debería usarse GridView1.SelectedDataKey.Values
•
ObjectDataSource1.DeleteParameters["Codigo"].DefaultValue
A través de código alteramos el parámetro de borrado del objeto de base
de datos (ObjectDataSource) que estamos usando de base para el GridView.
•
ObjectDataSource1.Delete();
Ejecutamos la orden de borrado desde programación. Esta orden se da al
objeto de base de datos.
Ejercicio 3:
Pensar cómo hacer una selección múltiple.
Paginar datos
Otra de las opciones que posee el GridView es la de paginar. Para ello basta con permitir la
paginación o bien desde “Habilitar Paginación” o bien desde la propiedad “AllowPaging”.
Por defecto nos presentará los datos de 10 en 10, para cambiar el valor del pageSize.
16
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
17
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
En caso de querer personalizar la numeración de páginas deberemos recurrir a la plantilla
“Pager Template”
Y desde programación podremos jugar con las propiedades:
•
•
GridView1.PageCount: Indica el número de páginas que hay.
GridView1.PageIndex: Indica la página en la estamos.
Para cambiar de página usamos los controles de botón (ImageButton, LinkButton o Button).
Podemos dar como valor a CommandName “Page” y a ComandArgument según la tabla
siguiente
http://msdn.microsoft.com/eses/library/system.web.ui.webcontrols.gridview.pagertemplate%28VS.80%29.aspx
Valor CommandArgument
Descripción
"Next"
Se desplaza a la página siguiente.
"Prev"
Se desplaza a la página anterior.
"First"
Se desplaza a la primera página.
"Last"
Se desplaza a la última página
Valor entero
Se desplaza al número de página especificado
18
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Ejercicio 4:
Nota: Para este ejercicio establecer el PageSize del GridView a 5 (en lugar de 10 de por
defecto).
Para insertar necesitaremos un botón que trabaje en “TemplatePage”. Por ello se pide este
paginado especial, incompatible con el que trae el GridView por defecto.
Estamos en la página 3:
Se sabe porque el linkButton está desactivado y enmarcado en rojo. Podemos ir a la primera
página (<<) o a la última (<<).
Estamos en la página 1:
Desde aquí podemos ir a las páginas 5 (la última) o a la 4.
Estamos en la página 5:
Desde aquí podemos ir a la página 1 o 2.
Ordenar datos
Otra de las opciones que posee el GridView es la de ordenar. La forma de pasar los datos al
GridView hace incompatible la ordenación que trae por defecto.
Así deberemos programar la ordenación.
Para ello:
1.- Permitimos la ordenación tocando la propiedad AllowSorting del GridView.
19
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
2.- Si deseamos que alguna columna no sea ordenable debemos editarla y eliminar el
contenido de “SortExpression”. Este valor será muy importante pues será el que le pasemos al
ObjectDataSource para hacer la ordenación. Normalmente se deja el nombre del campo que
es la opción por defecto.
3.- Si ejecutamos la página observaremos que la ordenación que trae por defecto genera un
error. Por ello debemos apoderarnos de esa ordenación. Para ello programamos el evento
Sorting (no confundir con Sorted) que es lo que hará en cuanto pulsamos la opción de ordenar.
20
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
A esta función se le pasan 2 parametros, el control que hace la llamada (un linkButton)
llamado sender y los argumentos llamados GridViewSortEventArgs. Debemos pasar al
ObjectDataSource el argumento del GridViewSortEventArgs SortExpresion:
ObjectDataSource1.SelectParameters["campoOrden"].DefaultValue =
e.SortExpression.ToString();
Y luego paramos la continuación de la ordenación automática que lleva gridView para saltar el
error:
e.Cancel = true;
Para solventar el problema de la columna calculada deberemos poner
GridView1.DataBind();
Para saber la columna que está ordenando podemos usar:
Label3.Text = ObjectDataSource1.SelectParameters["campoOrden"].
DefaultValue.ToString();
Ejercicio 5:
Con ayuda del parámetro “tipoOrden” que tiene ObjectDataSource hacer que la ordenación
sea ascendente (el valor del parámetro será “asc”)/descendente (el valor del parámetro será
“desc”) cada vez que se vuelve a pulsar sobre una columna ordenada.
21
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Insertar
GridView no trae por defecto un sistema de inserción. Por ello deberemos programarlo. La
forma que yo propongo es aprovechar el FooterRow.
El resultado será:
Modo de presentación de datos:
Modo de inserción:
Los pasos que debemos seguir son:
1.- Convertimos a plantilla los campos que recogerán datos (ver ilustración 2):
22
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
2.- Editamos FooterTemplate de todos los campos y allí ponemos los controles que nos hagan
falta a la hora de insertar. Normalmente basta con copiar “EditItemTemplate” cambiando el
nombre del control con la propiedad ID.
3.- Insertamos un LinkButton (insertar) en PagerTemplate. Se trata de un comando que está
dentro de GridView y por ello requiere que se trate como tal. Por ello su acción la
programamos en RowCommand del GridView. Para ello ponemos en ese LinkButton (insertar)
que la propiedad CommandName vale Insertar.
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
GridView1.DataBind();
if (e.CommandName == "Insertar")
{
GridView1.FooterRow.Visible = true;
((LinkButton)GridView1.BottomPagerRow.
FindControl("Insertar")).Visible = false;
23
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
}
}
•
•
•
GridView1.DataBind(); Pinchemos donde pinchemos queremos que actualice los
datos del GridView.
GridView1.FooterRow.Visible = true; Hacemos la línea del formulario que
acabamos de crear visible.
((LinkButton)GridView1.BottomPagerRow.FindControl("Insertar")).Visible = false;
Con esto ocultamos el botón de insertar.
4.- Programamos ahora los botones de Aceptar (InsAceptar) (Cancelar se deja como ejercicio).
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName != "InsAceptar") GridView1.DataBind();
if (e.CommandName == "Insertar")
{
GridView1.FooterRow.Visible = true;
((LinkButton)GridView1.BottomPagerRow.
FindControl("Insertar")).Visible = false;
}
if (e.CommandName == "InsAceptar")
{
ObjectDataSource1.Insert();
((LinkButton)GridView1.BottomPagerRow.
FindControl("Insertar")).Visible = true;
//Con esta instrucción obligamos que GridView vaya a la última página
GridView1.PageIndex = GridView1.PageCount;
}
}
protected void ObjectDataSource1_Inserting(object sender,
ObjectDataSourceMethodEventArgs e)
{
e.InputParameters["Nombre"] =
((TextBox)GridView1.FooterRow.FindControl("INombre")).Text;
e.InputParameters["Ciencias"] =
(((CheckBox)GridView1.FooterRow.FindControl("ICiencias")).Checked)
? "True" : "False";
e.InputParameters["IdCategoria"] =
((DropDownList)GridView1.FooterRow.FindControl("IIdCategoria")).
SelectedValue;
GridView1.DataBind();
}
24
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Sin datos
Para poder ver qué ocurre cuando no hay datos cambiamos el parámetro del select a uno que
no existe.
Ahora deberíamos rellenar la plantilla
El problema está en la opción de “insertar el primero”. Para ello la clase ClaseSubCategoria
lleva un registro falso que se alcanza poniendo a FiltrarSubCategoria el código a -2.
Ejercicio 6:
Conseguir que pinchando sobre “Insertar el primero” aparezca una el footerRow con el
formulario para insertar el primer dato.
Apariencia
Existen multitud de opciones dentro de un GridView que nos permitirá personalizar la
apariencia a nuestro gusto.
Para la apariencia global
25
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Aap
Y para las columnas:
26
Programación avanzada en .NET con C#
Servicio de Informática
GRID VIEW
Destacamos la propiedad DataFormatString que permite dar formato a los datos poniendo
{0:format string} , por ejemplo {0:0000} Para ver la colección de formaos recurriremos a:
http://msdn.microsoft.com/es-es/library/fbxft59x.aspx
Ojo: que se podrá acceder sólo si no se ha convertido en plantilla. Si fuera así habría que
recurrir a tocar la propiedad del label:
EJERCICIO AJAX(filtrar)
Todo lo explicado anteriormente se puede trabajar bajo AJAX.
Se propone crear un campo DropDownList que actualice el parámetro del select de
ObjectDataSource bajo AJAX, de manera que solo muestre los registros del select elegido.
MAS INFORMACIÓN (WEB)
http://msdn.microsoft.com/eses/library/system.web.ui.webcontrols.gridview.pagertemplate%28v=vs.80%29.aspx
27