Asignatura Taller de Computación VI Módulo IV AWT, SWING y
Anuncio

INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Asignatura
Taller de Computación VI
Módulo IV
AWT, SWING y Eventos
Elaboración
Hugo Sanoguera, Fabián Gentile
Este material pertenece a la materia Taller de Computación VI, de la Carrera de Analista de Sistemas de
Computación del INSTITUTO DE TECNOLOGÍA ORT.
Todos los derechos reservados. No está permitida la reproducción total o parcial de este apunte, ni su
tratamiento informático, ni la transmisión de ninguna forma o por cualquier medio, ya sea electrónico,
mecánico, por fotocopia, por registro u otros métodos, sin el permiso previo de los titulares.
1ra edición Septiembre de 2007.
1
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
UNIDAD DIDÁCTICA IV
ÍNDICE
UNIDAD DIDÁCTICA IV ________________________________________________________ 1
ÍNDICE ____________________________________________________________________________ 1
Introducción y orientaciones para el estudio______________________________________________ 2
Objetivos ___________________________________________________________________________ 2
Aclaraciones previas al estudio _________________________________________________________ 2
AWT ______________________________________________________________________________ 3
Introducción al AWT _______________________________________________________________________
Interfase de Usuario ________________________________________________________________________
Estructura del AWT ________________________________________________________________________
Componentes y Contenedores_________________________________________________________________
3
3
4
4
Primer ejemplo de una aplicación grafica AWT___________________________________________ 6
Modelo de manejo de eventos __________________________________________________________ 7
Ejemplo de 4 maneras diferentes de manejar de eventos en una aplicación grafica AWT-SWING 10
Clases del AWT __________________________________________________________________________ 14
LAYOUT MANAGERS ___________________________________________________________________ 16
LA CLASE Event___________________________________________________________________ 18
TIPOS DE EVENTOS _______________________________________________________________ 19
Eventos de Ventana ________________________________________________________________________
Eventos de Teclado ________________________________________________________________________
Eventos de Ratón__________________________________________________________________________
Eventos de Barras _________________________________________________________________________
Eventos de Lista __________________________________________________________________________
Eventos Varios ___________________________________________________________________________
19
19
19
19
19
19
CREAR MENUS Y BARRAS DE MENUS______________________________________________ 20
1
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Introducción y orientaciones para el estudio
En el desarrollo de este módulo abordaremos:
Awt y Swing.
Contenedores y componentes en java.
Eventos en java.
Creación de un programa en Java con manejo de Interfaz grafica y eventos.
Objetivos
Pretendemos que al finalizar de estudiar esta Unidad, el alumno logre:
Conocer como crear una aplicación grafica AWT.
Conocer los distintos componentes y contenedores de la clase AWT.
Tener una primera aproximación al manejo de eventos.
Conocer los distintos eventos que se generan de las componentes de la clase AWTEvent.
Poder realizar una primera aplicación grafica con manejo básico de eventos, desde su
escritura hasta su ejecución,
Aclaraciones previas al estudio
En este módulo, usted encontrará:
Contenidos
Conceptualizaciones centrales
Bibliografía
Referencia de material bibliográfico recomendado
Actividades
Usted debe tener presente que los contenidos presentados en el módulo
no ahondan profundamente en el tema, sino que pretenden ser un recurso
motivador, para que a través de la lectura del material, la bibliografía
sugerida, y el desarrollo de las actividades propuestas alcance los
objetivos planteados en el presente módulo.
2
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
AWT
Introducción al AWT
De la pagina (http://www.cienciasmisticas.com.ar/informatica/programacion/java/index.php)
AWT es el acrónimo del X Window Toolkit para Java, donde X puede ser cualquier cosa:
Abstract, Alternative, Awkward; aunque parece que Sun se decanta por Abstracto,
seriedad por encima de todo. Se trata de una biblioteca de clases Java para el desarrollo
de Interfaces de Usuario Gráficas. La versión del AWT que Sun proporciona con el JDK
se desarrolló en sólo dos meses y es la parte más débil de todo lo que representa Java
como lenguaje. El entorno que ofrece es demasiado simple, no se han tenido en cuenta
las ideas de entornos gráficos novedosos, sino que se ha ahondado en estructuras
orientadas a eventos, llenas de callbacks y sin soporte alguno del entorno para la
construcción gráfica; veremos que la simple acción de colocar un dibujo sobre un botón se
vuelve una tarea complicada. Quizá la presión de tener que lanzar algo al mercado haya
tenido mucho que ver en la pobreza de AWT.
JavaSoft, asegura que esto sólo era el principio y que AWT será multi-idioma, tendrá
herramientas visuales, etc. En fin, al igual que dicen los astrólogos, el futuro nos deparará
muchas sorpresas.
La estructura básica del AWT se basa en Componentes y Contenedores. Estos últimos
contienen Componentes posicionados a su respecto y son Componentes a su vez, de
forma que los eventos pueden tratarse tanto en Contenedores como en Componentes,
corriendo por cuenta del programador el encaje de todas las piezas, así como la
seguridad de tratamiento de los eventos adecuados.
No obstante y pese a ello, vamos a abordar en este momento la programación con el
AWT para tener la base suficiente y poder seguir profundizando en las demás
características del lenguaje Java, porque como vamos a ir presentando ejemplos gráficos
es imprescindible el conocimiento del AWT.
Interfase de Usuario
La interfase de usuario es la parte del programa que permite a éste interactuar con el
usuario. Las interfaces de usuario pueden adoptar muchas formas, que van desde la
simple línea de comandos hasta las interfaces gráficas que proporcionan las aplicaciones
más modernas.
La interfase de usuario es el aspecto más importante de cualquier aplicación. Una
aplicación sin un interfaz fácil, impide que los usuarios saquen el máximo rendimiento del
programa. Java proporciona los elementos básicos para construir decentes interfaces de
usuario a través del AWT.
Al nivel más bajo, el sistema operativo transmite información desde el ratón y el teclado
como dispositivos de entrada al programa. El AWT fue diseñado pensando en que el
programador no tuviese que preocuparse de detalles como controlar el movimiento del
ratón o leer el teclado, ni tampoco atender a detalles como la escritura en pantalla. El
AWT constituye una librería de clases orientada a objeto para cubrir estos recursos y
servicios de bajo nivel.
3
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Debido a que el lenguaje de programación Java es independiente de la plataforma en que
se ejecuten sus aplicaciones, el AWT también es independiente de la plataforma en que
se ejecute. El AWT proporciona un conjunto de herramientas para la construcción de
interfaces gráficas que tienen una apariencia y se comportan de forma semejante en
todas las plataformas en que se ejecute. Los elementos de interface proporcionados por
el AWT están implementados utilizando toolkits nativos de las plataformas, preservando
una apariencia semejante a todas las aplicaciones que se creen para esa plataforma. Este
es un punto fuerte del AWT, pero también tiene la desventaja de que una interface gráfica
diseñada para una plataforma, puede no visualizarse correctamente en otra diferente.
Estructura del AWT
La estructura de la versión actual del AWT podemos resumirla en los puntos que
exponemos a continuación:
•
•
•
•
•
•
•
Los Contenedores contienen Componentes, que son los controles básicos
No se usan posiciones fijas de los Componentes, sino que están situados a través
de una disposición controlada (layouts).
El común denominador de más bajo nivel se acerca al teclado, ratón y manejo de
eventos.
Alto nivel de abstracción respecto al entorno de ventanas en que se ejecute la
aplicación (no hay áreas cliente, ni llamadas a X, ni hWnds, etc.)
La arquitectura de la aplicación es dependiente del entorno de ventanas, en vez de
tener un tamaño fijo.
Es bastante dependiente de la máquina en que se ejecuta la aplicación (no puede
asumir que un diálogo tendrá el mismo tamaño en cada máquina)
Carece de un formato de recursos. No se puede separar el código de lo que es
propiamente interfase. No hay ningún diseñador de interfaces (todavía)
Componentes y Contenedores
Una interfase gráfica está construida en base a elementos gráficos básicos, los
Componentes. Típicos ejemplos de estos Componentes son los botones, barras de
desplazamiento, etiquetas, listas, cajas de selección o campos de texto. Los
Componentes permiten al usuario interactuar con la aplicación y proporcionar información
desde el programa al usuario sobre el estado del programa. En el AWT, todos los
Componentes de la interfase de usuario son instancias de la clase Component o uno de
sus subtipos.
Los Componentes no se encuentran aislados, sino agrupados dentro de Contenedores.
Los Contenedores contienen y organizan la situación de los Componentes; además, los
Contenedores son en sí mismos Componentes y como tales pueden ser situados dentro
de otros Contenedores. También contienen el código necesario para el control de
eventos, cambiar la forma del cursor o modificar el icono de la aplicación. En el AWT,
todos los Contenedores son instancias de la clase Container o uno de sus subtipos.
Los Componentes deben circunscribirse dentro del Contenedor que los contiene. Esto
hace que el anidamiento de Componentes (incluyendo Contenedores) en Contenedores
crean árboles de elementos, comenzando con un Contenedor en la raíz del árbol y
expandiéndolo en sus ramas.
4
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
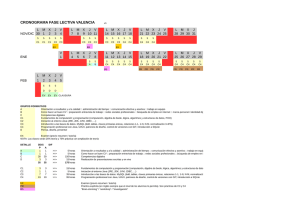
Superclases comunes de muchos componentes Awt y swing
El paquete java.awt contiene clases que generan componentes GUI. En la figura se
observa un resumen de los componentes.
La figura muestra los manejadores de Layout por defecto.
Frame tendrá por defecto BorderLayout y Panel tendrá FlowLayout .
Si seteamos el layout en null (con setLayout) podremos colocar los componentes en
forma manual indicando sus coordenadas (con setBounds).
5
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Primer ejemplo de una aplicación grafica AWT
(Posee una ventana y la posibilidad de cerrarla a través del botón de cierre de Windows)
package ejemplo_01;
import java.awt.Frame;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
Importa la clase Frame de AWT para dibujar
ventanas
Importa la clase event de AWT para manejar
eventos
public class Ventana1 extends Frame {
private static final long serialVersionUID = 1L;
Ventana1(){
super("Ventana 1");
setBounds(0,0,640,480);
Llama al constructor de Frame
y le pasa el titulo de la ventana
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent
System.exit(0);
}
}
);
}
public static void main(String[] args){
Ventana1 v= new Ventana1();
v.setVisible(true);
}
}
Setea el tamaño de la ventana
e){
Este código es una clase
interna y se codifica para
poder responder al evento
que se genera al clickear en
una ventana para cerrarla.
Se explicará más adelante
Crea un objeto de clase
Ventana y la hace visible
6
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Modelo de manejo de eventos
Las GUI están controladas por eventos(es decir, generan eventos cuando el usuario del programa
interactúa con la GUI).
Las interacciones más comunes son: mover el mouse, hacer un clic con el mouse, clic en un
botón, escribir en un campo de texto, seleccionar un elemento del menú, cerrar una ventana, etc.
Siempre que ocurre una interacción se envía un evento al programa. La información de los
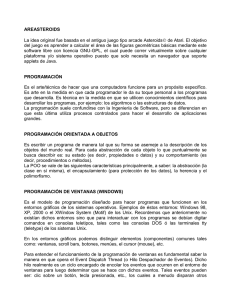
eventos se almacena en un objeto de la clase AWTEvent. En la figura siguiente se muestra la
jerarquía de las clases de eventos que hay en el paquete java.awt.event.
Interfaces que escuchan eventos del paquete java.awt.event
En los componentes de la clase java.swing se siguen utilizando los eventos de java.awt.event y
los que se agregaron están en java.swing.event.
Para procesar un evento de interfaz grafica de usuario, el programador debe realizar dos tareas
claves:
1- registrar un componente que escucha eventos.
2- implementar una manejador de eventos.
Un componente que escucha eventos GUI es un objeto de una clase que implementa una o más
interfaces que escuchan eventos correspondientes a los paquetes java.awt.event
y
java.swing.event.
7
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Muchos de los tipos de estos componentes son comunes para AWT y SWING. Estos tipos se
definen en el paquete java.awt.event (ver figura anterior). Los demás (adicionales) están en el
paquete java.swing.event.
Un componente “escucha” tipos específicos de eventos generados en el mismo objeto, o
generados por otros objetos (componentes GUI) en un programa.
Un manejador de eventos es un método que se invoca automáticamente en repuesta a un tipo
específico de evento. Cada interfaz que escucha eventos especifica uno o más métodos
manejadores de eventos que deben definirse en la clase que implementa a la interfaz (las
interfaces definen métodos abstract)
Cualquier clase que implementa a una interfaz deberá definir todos los métodos de esa interfaz;
caso contrario, será una clase abstracta y no podrá utilizarse para crear objetos. Al uso de
componentes que escuchan eventos en el manejo de eventos se conoce como modelo de
delegación de eventos; el procesamiento de un evento se delega a un objeto específico en el
programa.
Cuando ocurre un evento, el componente GUI que interactuó con el usuario notifica a sus
componentes de escucha registrados por medio de una llamada al método manejador de eventos
apropiado a cada componente de escucha.
Por ejemplo, cuando el usuario oprime la tecla Enter en un objeto TextField, se hace una llamada
al método actionPerformed del componente de escucha registrado.
Para cada categoría de eventos hay una interfase que tiene que ser implementada por la clase de
los objetos que quieren recibir los eventos. Esa interfaz requiere que uno o más métodos estén
bien definidos. Estos métodos son llamados cuando un evento en particular se genera.
La siguiente tabla lista esas categorías y las interfaces.
8
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Componentes y eventos
La siguiente tabla nos muestra los componentes del AWT y los eventos de cada uno de ellos, así
como una breve explicación de en qué consiste cada tipo de evento.
Component
Eventos generados
Significado
Button
ActionEvent
Hacer click en el botón
Checkbox
ItemEvent
Seleccionar o deseleccionar un item.
CheckboxMenuItem ItemEvent
Seleccionar o deseleccionar un item.
Choice
ItemEvent
Seleccionar o deseleccionar un item.
Component
ComponentEvent
Mover, cambiar tamaño, mostrar u ocultar un
componente.
FocusEvent
Obtener o perder el focus.
KeyEvent
Pulsar o soltar una tecla.
MouseEvent
Pulsar o soltar un botón del ratón; entrar o salir de un
componente; mover o arrastrar el ratón (tener en
cuenta que este evento tiene dos Listener).
Container
ContainerEvent
Añadir o eliminar un componente de un container.
List
ActionEvent
Hacer doble click sobre un item de la lista.
ItemEvent
Seleccionar o deseleccionar un item de la lista.
MenuItem
ActionEvent
Seleccionar un item de un menú.
Scrollbar
AdjustementEvent
Cambiar el valor de la scrollbar.
TextComponent
TextEvent
Cambiar el texto.
TextField
ActionEvent
Terminar de editar un texto pulsando intro.
Window
WindowEvent
Acciones sobre una ventana: abrir, cerrar, restablecer e
iniciar el cierre.
Se debe tomar en cuenta que los eventos propios de una super-clase pueden afectar también a
los componentes de sus sub-clases. Por ejemplo, la clase TextArea no tiene ningún evento
específico o propio, pero puede recibir los de su super-clase TextComponent.
Eventos que generan los distintos componentes del AWT.
9
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Ejemplo de 4 maneras diferentes de manejar de eventos en una
aplicación grafica AWT-SWING
package demo.awt;
import
import
import
import
import
import
import
import
import
import
import
import
import
import
import
import
java.awt.AWTEvent;
java.awt.Button;
java.awt.Color;
java.awt.Component;
java.awt.Cursor;
java.awt.Event;
java.awt.Frame;
java.awt.Label;
java.awt.TextField;
java.awt.event.ActionEvent;
java.awt.event.ActionListener;
java.awt.event.KeyAdapter;
java.awt.event.KeyEvent;
java.awt.event.WindowAdapter;
java.awt.event.WindowEvent;
java.awt.event.WindowListener;
import javax.swing.JOptionPane;
Este código importa todos los
componentes que se van a utilizar
junto con el manejo de los eventos que
estos pueden generar de la clase awt
Podría resumirse en dos instrucciones
import java.awt.*;
import java.awt.event.*;
Este código importa el componente
Panel de opción de otra clase grafica
que es swing
public class Demo extends Frame {
private static final long serialVersionUID = 1;
public Demo() {
super("Ejemplo");
t6Init();
}
Se setea a null el Layout para manejar la
disposición de los elementos gráficos en
forma manual con setBounds
private void t6Init() {
setLayout(null);
Se setea el color de fondo y la letra
setBounds(0, 0, 600, 480);
setBackground(Color.ORANGE);
setForeground(Color.RED);
Este código es una
addWindowListener( new WindowAdapter() {
clase interna y se
codifica para poder
public void windowClosing(WindowEvent evt) {
responder al evento
System.exit(0);
que se genera al
}
clickear
en
una
} );
ventana
para
Button btn;
// Botones que modifican el título de la ventana
// El evento utilizado es Demo.action();
for (int i = 0; i < 10; i++) {
btn = new Button(String.valueOf(i));
add(btn);
btn.setName("titulo");
btn.setBounds(30 * (i + 1), 50, 25, 25);
}
Los posiciona en la pantalla
cerrarla.
Crea los botones del 0 al 9
Observar que se utiliza una
sola variable btn para crear
todos los botones
Los asocia al Frame
Les asigna un nombre a
todos llamado “titulo”
10
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
// Botón que pide confirmación para cerrar la aplicación
// El evento utilizado es una clase interna al evento.
Crea un botón
btn = new Button("Salir 1");
Lo asocia al Frame
add(btn);
btn.setName("salir_con_mensaje");
lo posiciona en la ventana
btn.setBounds(30 * 11, 50, 55, 25);
1)El evento se
btn.addActionListener(new ActionListener() {
maneja a través
public void actionPerformed(ActionEvent evt) {
de una clase
int n = JOptionPane.showConfirmDialog(Demo.this,
interna que
"¿Desea salir?", // sobre cual es modal!
posee el método
actionPerformed
"Confirme la salida", JOptionPane.YES_NO_OPTION);
el cual trata al
if (n == JOptionPane.YES_OPTION)
evento generado
System.exit(0);
al presionar sobre
}
algún botón del
});
panel
Crea un objeto de clase
swing y si el evento es el
generado por el botón YES
termina la aplicación
// Botón que cierra la aplicación
// El evento utilizado es la clase interna EventHandler.actionPerformed().
btn = new Button("Salir 2");
add(btn);
btn.setName("salir_directamente");
btn.setBounds(30 * 13, 50, 55, 25);
btn.addActionListener(new EventHandler());
Crea un cuadro de texto
2)El evento se maneja a
través de una clase escrita
por el programador
llamada EventHandler
que implementa
ActionListener
posee el método
actionPerformed el cual
trata al evento generado al
presionar sobre el botón
Salir 2 del panel
// Agrega un TextField que solamente admite números
TextField txt = new TextField("Escribí solamente números");
add(txt);
Lo asocia al Frame
txt.setBounds(30, 85, 200, 25);
txt.setBackground(Color.YELLOW);
txt.setForeground(Color.MAGENTA);
txt.addKeyListener(new KeyAdapter() {
lo posiciona en la ventana
public void keyPressed(KeyEvent evt) {
char c = evt.getKeyChar();
if (c >= KeyEvent.VK_SPACE &&
(c < KeyEvent.VK_0 || c > KeyEvent.VK_9)) {
evt.consume();// sacar el evento de la cola consumo
//la tecla no se sigue notificando las que no validan
}
}
});
3)El evento se maneja a través de una clase interna que posee
un método keyPressed el cual trata al evento generado al
presionar sobre las teclas
Luego valida que solo sean números y saca el evento de la cola
consumiendo las teclas que no validan.
11
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Crea un cuadro de texto
Lo asocia al Frame
// Agrega un TextField deshabilitado
txt = new TextField("TextField deshabilitado!");
add(txt);
lo posiciona en la ventana
txt.setBounds(250, 85, 200, 25);
txt.setBackground(Color.MAGENTA);
txt.setForeground(Color.BLUE);
Deshabilita el cuadro de texto
txt.setEnabled(false);
Crea una etiqueta
// Agrega un Label
Label lbl = new Label("Este frame fue realizado a modo de ejemplo. El cursor
es una manito!");
La asocia al Frame
add(lbl);
Cambia el cursor default por una mano
lbl.setForeground(Color.BLUE);
lbl.setCursor(new Cursor(Cursor.HAND_CURSOR));
lbl.setBounds(30, 120, 400, 25);
la posiciona en la ventana
}
4)Viejo manejo de
eventos para
todos los controles
public boolean action(Event evt, Object what) {
En este método se
if (evt.target instanceof Button) {
manejaban todos
Button btn = (Button) evt.target;
los eventos.
if ("titulo".equalsIgnoreCase(btn.getName())){ Actualmente no se
setTitle(btn.getLabel());
codifica más de
este modo.
return true;
}
}
}
return false;
public static void main(String[] args) {
Demo demo = new Demo();
demo.setVisible(true);
}
Compara el nombre del
botón con el texto “titulo" si
coincide copia la etiqueta del
botón en titulo de la ventana
Crea un objeto Demo y lo
hace visible con el método
setVisible
class EventHandler implements ActionListener {
public void actionPerformed(ActionEvent e) {
((Button) e.getSource()).getLabel().equalsIgnoreCase("Salir 2");
System.exit(0);
}
Esta clase creada por el
}
programador implementa
}
El casting es para que el
objeto e se convierta a
Button y pueda utilizar el
método getLabel de la clase
Button.
ActionListener. Esa clase
posee un método
actionPerformed que
recibe en un parámetro en el
objeto evento. A este objeto
le preguntamos cual es su
etiqueta y si es Salir 2
termina el programa.
12
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Esto es lo que se ve por pantalla al ejecutar la aplicación AWT
Esto es lo que se ve por pantalla al presiona el botón Salir1 y generarse un
evento que muestra un dialogo de la librería swing
13
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Clases del AWT
Clase Component
Es una clase abstract de la que derivan todas las clases del AWT. Los métodos de esta clase son
importantes porque son heredados por todos los componentes del AWT. En las declaraciones de los
métodos de dicha clase aparecen las clases Point, Dimension y Rectangle.
Clase EventObject y AWTEvent
La clase AWTEvent no define ningún método, pero hereda de EventObject el método getSource( ), que
devuelve una referencia al objeto que genero el evento.
Clase ComponentEvent
Se generan cuando un Component de cualquier tipo se muestra, se oculta o cambia de posición o de
tamaño. Los eventos de mostrar u ocultar ocurren cuando se llama al método setVisible(boolean). Otro
método útil es Component getComponent( ) que devuelve el componente que generó el evento. Se puede
utilizan en lugar de getSource( ).
Clase InputEvent y MouseEvent
De la clase InputEvent descienden los eventos del ratón y el teclado. Esta clase dispone de métodos para
detectar si los botones del ratón o las teclas especiales han sido pulsadas. Se produce MouseEvent cada
vez que el cursor movido por el ratón entra o sale de un componente visible en la pantalla, al clicar, o
cuando se pulsa o se suelta un botón del ratón.
Clase FocusEvent
El Focus está relacionado con la posibilidad de sustituir al ratón por el teclado en ciertas operaciones. De los
componentes que aparecen en pantalla, en un momento dado hay sólo uno que puede recibir las acciones
del teclado y se dice que ese componente tiene el Focus.
Clase Container
Es una clase muy general. Los métodos de esta clase son heredados por las clases Frame y Panel, los
cuales son muy utilizados para crear objetos.
Clase Windows
Los objetos de ésta clase son ventanas de máximo nivel, pero sin bordes ni barras de menú. Las clases que
derivan de ella son: Frame y Dialog.
Clase WindowEvent
Se produce cada vez que se abre, cierra, iconiza, restaura, activa o desactiva una ventana. El uso más
frecuente de está clase es para cerrar ventanas (ctrl+alt+supr). También se utiliza para detener threads y
liberar recursos al iconizar una ventana (por ejemplo animaciones) y comenzar de nuevo al restaurarla.
Clase Frame
Es una ventana con un borde y que puede tener una barra de menús. Si una ventana depende de otra, es
mejor utilizar una Window que un Frame.
Clase Dialog
Es una ventana que depende de otra ventana (Frame). Si un Frame se cierra, se cierran también los Dialog
que dependen de ella. Un Dialog modal requiere atención inmediata del usuario: no se puede hacer otra
cosa hasta haber cerrado el Dialog.
Clase FileDialog
Muestra una ventan de diálogo en la cual se puede seleccionar un fichero. Las constantes enteras LOAD
(abrir fichero para lectura) y SAVE (abrir fichero para escritura) definen el modo de apertura del fichero.
Clase Panel
Un Panel es el Container de propósito general. Se puede utilizar tal cual para contener otros componentes.
Por default, el Layout Manager de Panel es FlowLayout. Los applets son sub-clase de Panel.
14
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Clase Button
El evento más importante que recibe es que al clicar sobre él se genera un evento de la clase ActionEvent.
Se puede cambiar el aspecto del botón y también se puede establecer si está activado o no.
Clase ActionEvent
Se producen al clicar con el ratón en un botón (Button), al elegir un comando de un menú (MenuItem), al
hacer doble click en un elemento de una lista (List) y al pulsar intro para introducir un texto en una caja de
texto (TextField).
Clase Canvas
Un Canvas es una zona rectangular de pantalla en la que se puede dibujar y en la que se pueden generar
eventos. Las Canvas permiten realizar dibujos, mostrar imágenes y crear componentes a medida, de modo
que se muestre un aspecto similar en todas las plataformas. Constructor: Canvas( ) Método de la clase:
paint (Graphics g);
Component Checkbox y clase CheckboxGroup
Los objetos de la clase Checkbox son botones de opción o de selección con dos posibles valores: on y off.
Al cambiar la selección en un Checkbox se produce un ItemEvent.
La clase CheckboxGroup permite la opción de agrupar varios Checkbox de modo que uno y solo uno este
en
on.
Constructores:
Checkbox(
),
Checkbox(String),
Checkbox(String,
boolean),
Checkbox(String,Boolean,CheckboxGroup), Checkbox(String,CheckboxGroup,Boolean).
Clase ItemEvent
Se produce cuando ciertos componentes (Checkbox, CheckboxMenuItem, Choice y List) cambian de estado
(on/off).
Clase Choice
Permite elegir un elemento de la lista desplegable. Constructor Choice( ).
Clase Label
Introduce en un container un texto no seleccionable y no editable, por default se alinea a la izquierda. La
clase Label define las constantesLabel.CENTER , Label.LEFT y Label.RIGHT para determinar la alineación
del texto. Constructores: Label(String lbl) , Label(String lbl, int alineación).
Clase List
Viene definida por una zona de pantalla con varias líneas, de las que se muestran solo algunas, y entre las
cuales se puede hacer una selección simple o múltiple. Constructores: List( ), List(int línea, boolena mult).
Clase Scrollbar
Un Scrollbar es una barra de desplazamiento con un cursor que permite introducir y modificar valores, entre
unos valores mínimo y máximo, con pequeños y grandes incrementos. Esta clase tiene dos constantes,
Scrollbar.HORIZONTAL y Scrollbar.VERTICAL, que indican la posición de la barra. Constructores:
Scrollbar( ), Scrollbar(int pos), Scrollbar(int pos, int val, int vis, int min, int max) donde :
Pos es la posición de la barra vertical u horizontal; el rango es el intervalo entre los valores mínimo min.,
máximo max y por ultimo, vis que es el tamaño de área visible.
Clase ScrollPane
Es una ventana de tamaño limitado en las que se pueden mostrar un componente de mayor tamaño con
dos Scrollbar, uno vertical y otra horizontal. Constructores: ScrollPane(), ScrollPane(int scbs) .
Clases TextArea y TextField
Muestran texto seleccionable y editable. La diferencia principal es que TextField solo puede tener una línea,
mientras que TextArea puede tener varias líneas.
Constructores de TextField: TextField(), TextField(int ncol), TextField(String s), TextField(String s, int ncol).
Constructores de TextArea: TextArea(), TextArea(int nfil, int ncol), TextArea(String text), TextArea(String
text, int nfil, int ncol)
15
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Clase Menu
Define las opciones que aparecen al seleccionar uno de los menús de la barra de menús. Constructores:
Menu (String).
Clase MenuBar
A una MenuBar solo pueden añadirse objetos Menu. Constructor : MenuBar().
Clase MenuItem
Los objetos de esta clase representan las distintas opciones de un menú.
Clase CheckboxMenuItem
Son elementos de un menú que pueden estar activados o no. Constructores: CheckboxMenuItem(String
lbl), CheckboxMenuItem(String lbl, boolean estado).
Menús pop-up
Son menús que aparecen en cualquier parte de la pantalla al clicar con el botón derecho del ratón.
Constructores : PopupMenu( ), PopupMenu(String titulo).
LAYOUT MANAGERS
Un Layout Managers es un objeto que controla como los componentes se sitúan en un Container.
El AWT define cinco Layout Managers: dos muy sencillos (FlowLayout y GridLayout), dos más
especializados (BorderLayout y CardLayout) y uno muy general (GridBagLayout).
FlowLayout
Los componentes se van añadiendo de izquierda a derecha y de arriba hacia abajo. Se puede
elegir alineación por la izquierda, central o por la derecha, respecto al container. Esta clase tiene
tres constructores:
FlowLayout( );
FlowLayout(int alineación);
FlowLayout(int alineación, int horizGap, int vertGap);
BorderLayout
El container se divide en 5 zonas: North, South, East, West y Center (que ocupa el resto del
espacio). Si se aumenta el tamaño de la ventana todas las zonas se mantienen en su mínimo
tamaño posible excepto Center, que absorbe casi todo el crecimiento. Por default BroderLayout
no deja espacio entre componentes. Constructores:
BorderLayout( );
BorderLayout(int horizGap, int vertGap);
16
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
GridLayout
Se utiliza una matriz de celdas que se numeran de izquierda a derecha y de arriba abajo. Todas
las celdas tienen el mismo tamaño. Constructores:
GridLayout(int nfilas, ncol);
GridLayout(int nfilas, int ncol, int horizGap, int vertGap);
GridBagLayout
Se utiliza también una matriz de celdas, pero permite que algunos componentes ocupen más de
una celda. La diferencia con GridLayout es que las filas pueden tener distinta altura, las columnas
pueden tener distinta anchura, y además en el GridBagLayout un componente puede ocupar
varias celdas contiguas.
CardLayout
Permite disponer distintos componentes que comparten la misma ventana para ser mostrados
sucesivamente. Son como diapositivas que van apareciendo una detrás de otra. Los siguientes
métodos permiten controlar el orden en que aparecen las diapositivas:
void first (Container cont);
void last (Container cont);
void previous (Container cont);
void next (Container cont);
void show (Container cont, String nombre);
17
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
LA CLASE Event
Material de Tutorial de java (http://www.cica.es/formacion/JavaTut/Cap4/awt.html)
Un contenedor soltado en un entorno gráfico se convierte en rápido receptor de eventos de todo
tipo, singularmente de los relacionados con el movimiento del ratón, pulsaciones de teclas,
creación/movimiento/destrucción de partes gráficas y, por último, los referidos a acciones del
usuario respecto de componentes (elección de un menú, pulsación de un botón, etc.).
La clase Event es el jugador principal en el juego de los eventos. Intenta capturar las
características fundamentales de todos los eventos que genera el usuario. Los datos miembro de
la clase Event son los que se indican a continuación:
id - El tipo de evento que se ha producido
target - Componente sobre el que se ha producido el evento
x, y - Las coordenadas en donde se ha producido el evento relativas al Componente que
actualmente está procesando ese evento. El origen se toma en la esquina superior izquierda del
Componente
key - Para eventos de teclado, es la tecla que se ha pulsado. Su valor será el valor Unicode del
carácter que representa la tecla. Otros valores que puede tomas son los de las teclas especiales
como INICIO, FIN, F1, F2, etc.
when - Instante en que se ha producido el evento
modifiers - La combinación aritmética del estado en que se encuentran las teclas modificadoras
Mays, Alt, Ctrl.
clickCount - El número de clicks de ratón consecutivos. Sólo tiene importancia en los eventos
MOUSE_DOWN
arg - Es un argumento dependiente del evento. Para objetos Button, este objeto arg es un objeto
String que contiene la etiqueta de texto del botón
evt - El siguiente evento en una lista encadenada de eventos
Una instancia de la clase Event será creada por el sistema Java cada vez que se genere un
evento. Es posible, sin embargo, que un programa cree y envíe eventos a los Componentes a
través de su método postEvent()
18
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
TIPOS DE EVENTOS
Los eventos se catalogan por su naturaleza, que se indicará en el miembro id de su estructura.
Los grandes grupos de eventos son:
Eventos de Ventana
Son los que se generan en respuesta a los cambios de una ventana un frame o un dialogo.
• WINDOW_DESTROY
• WINDOW_EXPOSE
• WINDOW_ICONIFY
• WINDOW_DEICONIFY
• WINDOW_MOVED
Eventos de Teclado
Son generados en respuesta a cuando el usuario pulsa y suelta una tecla mientras un
Componente tiene el foco de entrada.
• KEY_PRESS
• KEY_RELEASE
• KEY_ACTION
• KEY_ACTION_RELEASE
Eventos de Ratón
Son los eventos generados por acciones sobre el ratón dentro de los límites de un Componente.
• MOUSE_DOWN
• MOUSE_UP
• MOUSE_MOVE
• MOUSE_ENTER
• MOUSE_EXIT
• MOUSE_DRAG
Eventos de Barras
Son los eventos generados como respuesta a la manipulación de barras de desplazamiento
(scrollbars).
• SCROLL_LINE_UP
• SCROLL_LINE_DOWN
• SCROLL_PAGE_UP
• SCROLL_PAGE_DOWN
• SCROLL_ABSOLUTE
Eventos de Lista
Son los eventos generados al seleccionar elementos de una lista.
• LIST_SELECT
• LIST_DESELECT
Eventos Varios
Son los eventos generados en función de diversas acciones.
•
•
•
•
•
ACTION_EVENT
LOAD_FILE
SAVE_FILE
GOT_FOCUS
LOST_FOCUS
19
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
CREAR MENUS Y BARRAS DE MENUS
En la actual versión del AWT que se proporciona con el JDK, sólo se permite crear menús a través
de código, ya que Java todavía no dispone de un formato de recursos y tampoco hay un diseñador
como pueden ser AppStudio, Delphi o X-Designer; aunque terminará habiendo uno, con
seguridad.
No hay ningún método para diseñar una buena interface, todo depende del programador. Los
menús son el centro de la aplicación. La diferencia entre una aplicación útil y otra que es
totalmente frustrante radica en la organización de los menús, pero eso, las reglas del diseño de un
buen árbol de menús, no están claras. Hay un montón de libros acerca de la ergonomía y de cómo
se debe implementar la interacción con el usuario. Lo cierto es que por cada uno que defienda una
idea, seguro que hay otro que defiende la contraria. Todavía no hay un acuerdo para crear un
estándar, con cada Window Manager se publica una guía de estilo diferente. Así que, vamos a
explicar lo básico, sin que se deba tomar como dogma de fe, para que luego cada uno haga lo que
mejor le parezca.
La interface MenuContainer solamente se puede implementar sobre un Frame. Un applet que
desee tener un menú, debe crear un Frame en primer lugar. El código de la función que vamos a
ver, crea una barra de menús y se llama desde el constructor del Frame. La función es private
porque no queremos que se pueda llamar desde ninguna otra clase.
private void InicializaMenus() {
mbarra = new MenuBar();
Menu m = new Menu( "Archivo" );
m.add( new MenuItem( "Nuevo") );
m.add( new MenuItem( "Abrir") );
m.add( new MenuItem( "Guardar") );
m.add( new MenuItem( "Guardar como") );
m.add( new MenuItem( "Imprimir") );
m.addSeparator();
m.add( new MenuItem( "Salir") );
mbarra.add( m );
m = new Menu( "Ayuda" );
m.add( new MenuItem( "Ayuda!" ) );
m.addSeparator();
m.add( new MenuItem( "Acerca de..." ) );
mbarra.add( m );
setMenuBar( mbarra );
}
El menú que crea esta función tendrá la apariencia que muestra la figura siguiente:
20
INSTITUTO de TECNOLOGÍA O. R. T.
Instituto Incorporado a la Enseñanza Oficial (A-763)
Yatay 240 - Buenos Aires - República Argentina
Analista de Sistemas de Computación
Taller de Computación VI
Los eventos generados por las opciones de un menú se manejan del mismo modo que los
Botones, Listas, etc. En el caso de menús, es el evento ACTION_EVENT de la clase
java.awt.MenuItem el que se genera y en evt.target se nos indica la opción seleccionada.
case Event.ACTION_EVENT:
{
if( evt.target instanceof MenuItem )
{
if( "Nuevo".equals( evt.arg ) )
AplicacionAWT aAwt = new AplicacionAWT();
if( "Abrir".equals( evt.arg ) )
System.out.println( "Opcion -Abrir-" );
if( "Guardar".equals( evt.arg ) )
System.out.println( "Opcion -Guardar-" );
if( "Guardar como".equals( evt.arg ) )
System.out.println( "Opcion -Guardar como-" );
if( "Imprimir".equals( evt.arg ) )
System.out.println( "Opcion -Imprimir-" );
if( "Salir".equals( evt.arg ) )
System.exit( 0 );
if( "Ayuda!".equals( evt.arg ) )
System.out.println( "No hay ayuda" );
if( "Acerca de".equals( evt.arg ) )
System.out.println( "Opcion -Acerca de-" );
}
}
En el código anterior hemos tratado los eventos del menú. Para más seguridad, aunque no sea
estrictamente necesario, lo primero que hacemos es asegurarnos de que el objeto evt.target es
realmente un objeto MenuItem, es decir, procede de la barra de menús; y después comprobamos
la opción que se ha seleccionado.
Como todo, también se puede rizar el rizo y conseguir reproducir los sistemas de menús que
estamos acostumbrados a ver en las aplicaciones que manejamos habitualmente. Un ejemplo de
ello son los menús en cascada, semejantes al que muestra la figura y que ha sido generado
mediante la aplicación Cascada.java.
Básicamente se utiliza la técnica ya descrita, pero en vez de crear un nuevo MenuItem se crea un
nuevo Menu, lo que origina el menú en cascada.
No obstante, y volviendo al diseño de interfaces, no debe abusarse de este tipo de menús, porque
pueden crear mucha más confusión al usuario. Siempre se debe tener en mente que los usuarios
tienen que navegar habitualmente por una gran cantidad de menús en las más diversas
aplicaciones, por lo que no debemos esconderles demasiado las opciones que les pueden
interesar.
21