Plataforma de video bajo demanda (VOD)
Anuncio

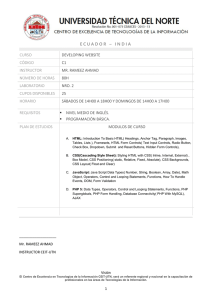
Plataforma de video bajo demanda (VOD) Miguel Ángel Muñoz Bañón (G14) – 74365649W Esquema para el proyecto de prácticas. 1. Descripción del proyecto ¿Qué es lo que queremos hacer? Objetivos Se desea implementar una plataforma de video bajo demanda, es decir, un sitio web en el que existan contenidos audiovisuales tales como cortometrajes, largometrajes y series, ya sean de televisión o exclusivas de internet. Esta plataforma contará con tres niveles distintos de usuario: Usuario invitado, el cual podrá ver los contenidos previo pago sin necesidad de registro alguno. Usuario registrado, el cual podrá ver los contenidos previo pago, pero además podrá comentar en cada sección así como en el blog general. Y por último, el usuario Premium, que podrá disfrutar de todos los contenidos por una cuota mensual o anual. También se dispondrá de una sección en la que todos los usuarios podrán sugerir contenidos para una futura adición a la plataforma. Nota: Al no ser un caso real, y no disponer ni de licencias ni de servidores, una vez se haya realizado el supuesto pago, se accederá a una página en la que simplemente se habrá incrustado una interfaz de video con el tráiler del contenido ofrecido. Contexto Esta plataforma está pensada para ofrecer contenidos que no estén en todas las plataformas mayoritarias de VOD, es decir, contenidos de culto o de autor, así como clásicos y serie B. En muchas plataformas mayoritarias sí que ofrecen contenidos de este tipo, pero como algo secundario que no cubriría las expectativas de muchos consumidores. Con nuestra plataforma se pretende aunar todos estos contenidos en un mismo portal. Referentes Existen gran cantidad de plataformas de este estilo, por ejemplo: filmin, wuaki, youzee, las cuales presentan una gran carencia en cuanto a contenidos del estilo presentado. También movistar ha publicado recientemente su propia plataforma VOD para series. Yomvi también ofrece una plataforma de video bajo demanda, 1 aunque en este caso se trata realmente de una plataforma de IPTV, este modelo de televisión incluye también VOD con el nuevo paradigma a través de portal web o aplicación para Smart Phone/TV. 2. Propuesta de trabajo: ¿cómo queremos hacerlo? Relación de tareas, procedimientos o técnicas necesarios para llevarlo a cabo. Fase 1: Implementar el contenido de una forma estática, es decir, por mediación de HTML, aplicando simultáneamente hojas de estilo CSS. Esto nos dejaría una estructura estática y estética de lo que sería visualmente el portal web. Fase 2: Implementar mediante PHP la programación necesaria para interactuar con el usuario, modificando, si es necesario, el contenido HTML/CSS en función de las necesidades del mismo. También será necesario introducir un módulo jQuery para el slider, y en algún punto es posible la necesidad de la implementación de scripts Java Script. Como la mayor parte de la programación se realizará mediante PHP, vamos a describir las dos técnicas que usaremos mayormente con este lenguaje. - - Interacción PHP-MySQL: Utilizaremos una base de datos para almacenar los datos de los usuarios. Tanto para guardar parámetros, como para cogerlos de la base de datos, utilizaremos funciones de PHP para utilizar comandos del protocolo HTTP para realizar esta comunicación. Cuando creemos la base de datos, dispondremos de un nombre de la base, un usuario y una contraseña, con estos datos trabajaremos internamente. Uso de sesiones PHP y coockies; Al ser una plataforma con registro, surge la necesidad de crear sesiones de usuario, en la cual se presentarán unos datos en función de qué usuario está conectado. Por otra parte, será interesante el uso de coockies para almacenar la información temporal de las preferencias del usuario en cuestión. 3. Recursos necesarios: ¿quién o con qué vamos a realizar el proyecto? Relación de materiales y recursos (materiales y humanos) necesarios. Para la elaboración de este portal web se va a utilizar un editor de plantillas llamado Artisteer, que utiliza HTML, CSS y JavaScript para su elaboración. El código generado por este editor podrá ser modificado para afinar en el diseño. También tendremos que añadir el correspondiente código PHP. Todas estas ediciones de código las haremos mediante notepad++. También será necesario el uso del editor de imágenes Photoshop. 2 4. Diseño preliminar Diagrama de flujo de la aplicación. 3 Mockups de la aplicación. Figuras 1-2: Inicio y acceso/registro respectivamente. 4 Figura 3: Presentación de categoría. Figura 4: Presentación de contenido concreto. 5 Figuras 5: Métodos de pago. Figuras 6: Visualización de contenido online. 6 5. Calendario de ejecución: ¿cuándo van a ser realizadas las tareas? Diagrama de Gantt o Pert para describir las tareas y el reparto de las mismas en un calendario Dependencias entre tareas La dependencia será secuencial, es decir, realizaremos una tarea detrás de otra. Lo único que se hará simultaneo, serán las modificaciones de estilo o de imágenes en el caso de la programación PHP. 7