TABLAS EN HTML Hoy en día la mayoría de las páginas web se
Anuncio

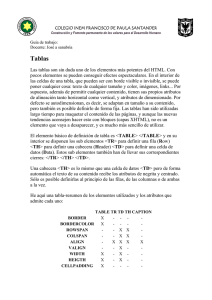
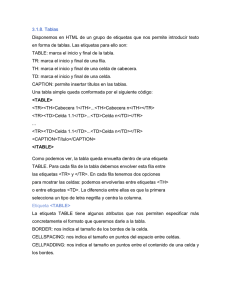
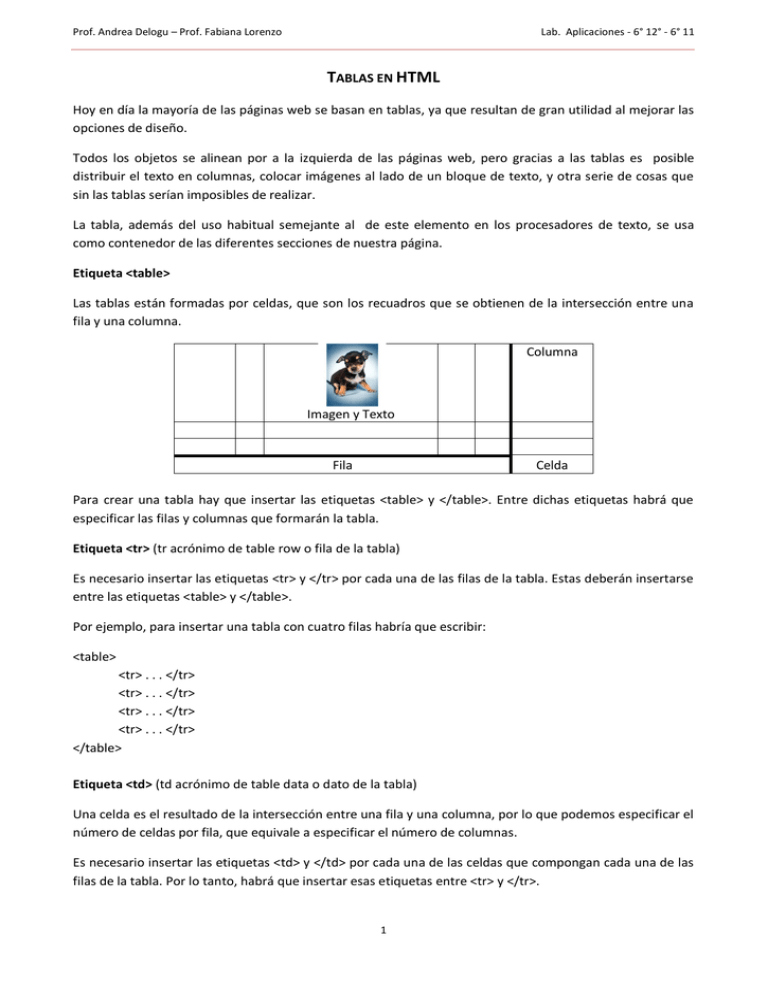
Prof. Andrea Delogu – Prof. Fabiana Lorenzo Lab. Aplicaciones - 6° 12° - 6° 11 TABLAS EN HTML Hoy en día la mayoría de las páginas web se basan en tablas, ya que resultan de gran utilidad al mejorar las opciones de diseño. Todos los objetos se alinean por a la izquierda de las páginas web, pero gracias a las tablas es posible distribuir el texto en columnas, colocar imágenes al lado de un bloque de texto, y otra serie de cosas que sin las tablas serían imposibles de realizar. La tabla, además del uso habitual semejante al de este elemento en los procesadores de texto, se usa como contenedor de las diferentes secciones de nuestra página. Etiqueta <table> Las tablas están formadas por celdas, que son los recuadros que se obtienen de la intersección entre una fila y una columna. Columna Imagen y Texto Fila Celda Para crear una tabla hay que insertar las etiquetas <table> y </table>. Entre dichas etiquetas habrá que especificar las filas y columnas que formarán la tabla. Etiqueta <tr> (tr acrónimo de table row o fila de la tabla) Es necesario insertar las etiquetas <tr> y </tr> por cada una de las filas de la tabla. Estas deberán insertarse entre las etiquetas <table> y </table>. Por ejemplo, para insertar una tabla con cuatro filas habría que escribir: <table> <tr> . . . </tr> <tr> . . . </tr> <tr> . . . </tr> <tr> . . . </tr> </table> Etiqueta <td> (td acrónimo de table data o dato de la tabla) Una celda es el resultado de la intersección entre una fila y una columna, por lo que podemos especificar el número de celdas por fila, que equivale a especificar el número de columnas. Es necesario insertar las etiquetas <td> y </td> por cada una de las celdas que compongan cada una de las filas de la tabla. Por lo tanto, habrá que insertar esas etiquetas entre <tr> y </tr>. 1 Entre las etiquetas <td> y </td> se podrá especificar el contenido de cada una de las celdas. Por ejemplo, para insertar la siguiente tabla: Lunes Laboratorio de Aplicaciones Laboratorio de Hardware Martes Laboratorio de Programación Laboratorio de Sistemas Operativos Habría que escribir: <table border = ”1”> <tr> <td>Lunes</td> <td>Martes</td> </tr> <tr> <td> Laboratorio de Aplicaciones </td> <td> Laboratorio de Programación </td> </tr> <tr> <td> Laboratorio de Hardware </td> <td> Laboratorio de Sistemas Operativos </td> </tr> Título de la tabla Es posible establecer un título para la tabla mediante las etiquetas <caption> y </caption>. Estas etiquetas han de ir después de la etiqueta <table>, y puede especificarse el valor de los atributos align (con los valores botton, center, left, right y top) y valign (con los valores botton y top). Por ejemplo, si escribiéramos el siguiente código: <table> <caption>Título de la tabla</caption> <tr> <td>Lunes</td> ... </tr> </table> Título de la tabla Lunes Laboratorio de Aplicaciones Laboratorio de Hardware Martes Laboratorio de Programación Laboratorio de Sistemas Operativos Combinar celdas Para las etiquetas <td> existen los atributos colspan y rowspan, que se utilizan para combinar celdas. Prof. Andrea Delogu – Prof. Fabiana Lorenzo Lab. Aplicaciones - 6° 12° - 6° 11 A través del atributo colspan se especifica el número de columnas por las que se extenderá la celda, y a través del atributo rowspan se especifica el número de filas por las que se extenderá la celda. Para que quede más claro vamos a ver un ejemplo. Para insertar la siguiente tabla: DIFERENCIAS ETRE EL PERRO Y EL HOMBRE DIFERENCIAS PERRO Duración crecimiento Tiempo de gestación Duración de vida del pelo/cabello HOMBRE PEQUEÑO 10 meses 58 a 63 días 1 año GRANDE 18 a 24 meses 16 años 9 meses 2 a 7 años Habría que escribir: <table border = "2"> <tr> <td colspan = "4">DIFERENCIAS ENTRE EL PERRO Y EL HOMBRE</td> </tr> <tr> <td rowspan = "2">DIFERENCIAS</td> <td rowspan = "2" colspan = "2">PERRO</td> <td rowspan = "2">HOMBRE</td> </tr> <tr> </tr> <tr> <td>&nbsp;</td> <td>PEQUE&Ntilde;O</td> <td>GRANDE</td> <td>&nbsp;</td> </tr> <tr> <td>Duraci&oacute;n crecimiento</td> <td>10 meses</td> <td>18 a 24 meses</td> <td>16 a&ntilde;os</td> </tr> <tr> <td>Tiempo de gestaci&oacute;n</td> <td colspan = "2">58 a 63 días</td> <td>9 meses</td> </tr> <tr> <td>Duaraci&oacute;n de vida del pelo/cabello</td> <td colspan = "2">1 a&ntilde;o</td> <td>2 a 7 a&ntilde;o</td> </tr> </table> 3 Entre los tags <td> y </td> se incluye el contenido que queremos que aparezca en la celda. HTML no permite crear celdas vacías en una tabla, así que, cuando se quiere que una celda aparezca sin contenidos, se debe incluir dentro de ella un espacio en blanco, utilizando la secuencia &nbsp;. El uso de los atributos colspan y rowspan puede resultar algo complicado al principio. Es cuestión de práctica. Cuidando la presentación de la Tabla Grosor de los bordes <table border=”5”> Celdas de cabecera. Etiqueta <th> (th es el acrónimo de table heading o encabezado de la tabla) <tr> <th>Columna 1</th> <th>Columna 2</th> <th>Columna 3</th> </th> (Nota: Las cabeceras por defecto están centradas) Alineación dentro de las celdas: o Alineación en sentido vertical <TD VALIGN=TOP> Arriba </TD> <TD VALIGN=BOTTOM> Abajo </TD> o Alineación en sentido horizontal <TD ALIGN=CENTER> Al centro </TD> <TD ALIGN=RIGHT> A la derecha </TD> <TH ALIGN=LEFT> Cabecera a la izquierda </TH> Color de fondo en tablas y celdas <table border bgcolor="#00FF00"> <td bgcolor="#FF0000"> Imágenes de fondo en tablas y celdas <table border background="nubes.jpg"> <td background="nubes.jpg> Separación entre las celdas <table border cellspacing=20> Separación entre el borde y el contenido de las celdas <table border cellpadding=20> Celdas que abarcan a otras varias <TR><TD COLSPAN=2> Celda sobre 2 columnas </TD><TR> <TD ROWSPAN=2> Celda junto a 2 filas </TD>