BGCOLOR=”color de
Anuncio

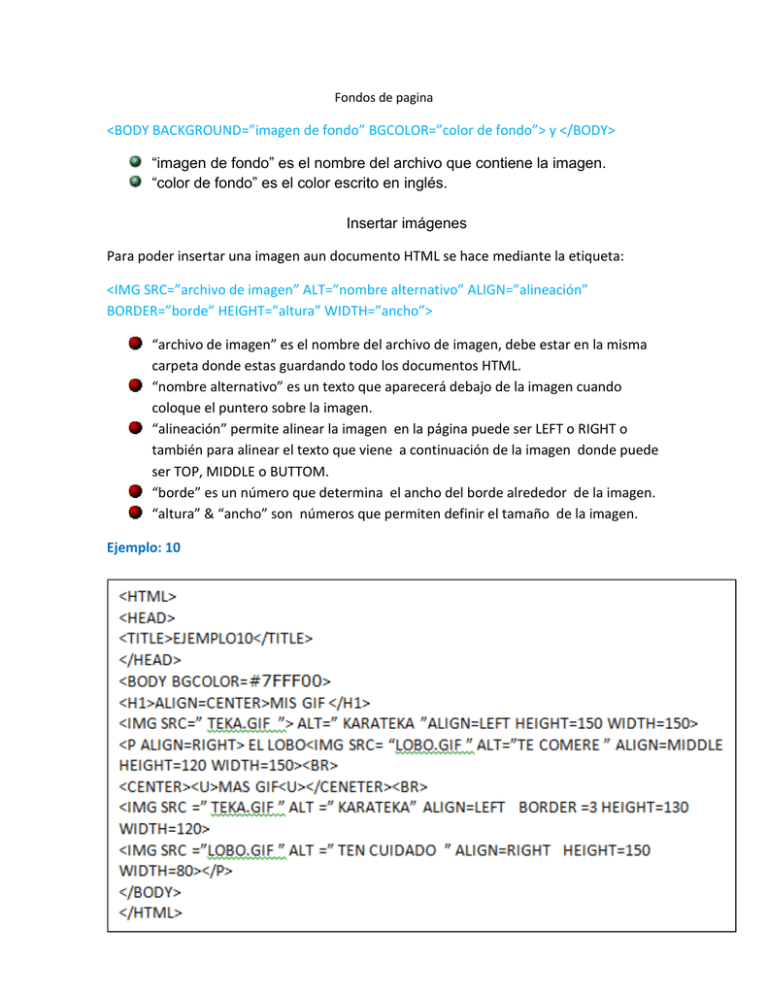
Fondos de pagina <BODY BACKGROUND=”imagen de fondo” BGCOLOR=”color de fondo”> y </BODY> “imagen de fondo” es el nombre del archivo que contiene la imagen. “color de fondo” es el color escrito en inglés. Insertar imágenes Para poder insertar una imagen aun documento HTML se hace mediante la etiqueta: <IMG SRC=”archivo de imagen” ALT=”nombre alternativo” ALIGN=”alineación” BORDER=”borde” HEIGHT=”altura” WIDTH=”ancho”> “archivo de imagen” es el nombre del archivo de imagen, debe estar en la misma carpeta donde estas guardando todo los documentos HTML. “nombre alternativo” es un texto que aparecerá debajo de la imagen cuando coloque el puntero sobre la imagen. “alineación” permite alinear la imagen en la página puede ser LEFT o RIGHT o también para alinear el texto que viene a continuación de la imagen donde puede ser TOP, MIDDLE o BUTTOM. “borde” es un número que determina el ancho del borde alrededor de la imagen. “altura” & “ancho” son números que permiten definir el tamaño de la imagen. Ejemplo: 10 Enlace con paginas Todo enlace tiene la siguiente forma: <A HREF =”página web”>hipertexto o hiperimagen</a> ENLACE CON DIRECCIONES DE CORREO ELECTRONICO <A HREF=mailto:”dirección de correo”>hiper texto o hiperimagen</A> BAJAR ARCHIVOS DESDE TU PÁGINA <A HREF=”nombre de archivo”>hipertexto o hiperimagen</A> Música y sonido <EMBED SRC=”archivo de sonido” WIDTH=”ancho” HEIGHT=”altura” AUTOSTART=inicio automático” LOOP=”repetir”> Otra manera TEXTO E IMAGEN EN MOVIMIENTO