Programación para Dispositivos Móviles Unidad 2
Anuncio

Programación para Dispositivos Móviles
Unidad 2 - Controles (Objetos en Pantalla)
En esta unidad vamos a trabajar los controles básicos para el desarrollo de
aplicativos, el manejo de eventos y de toma de decisiones.
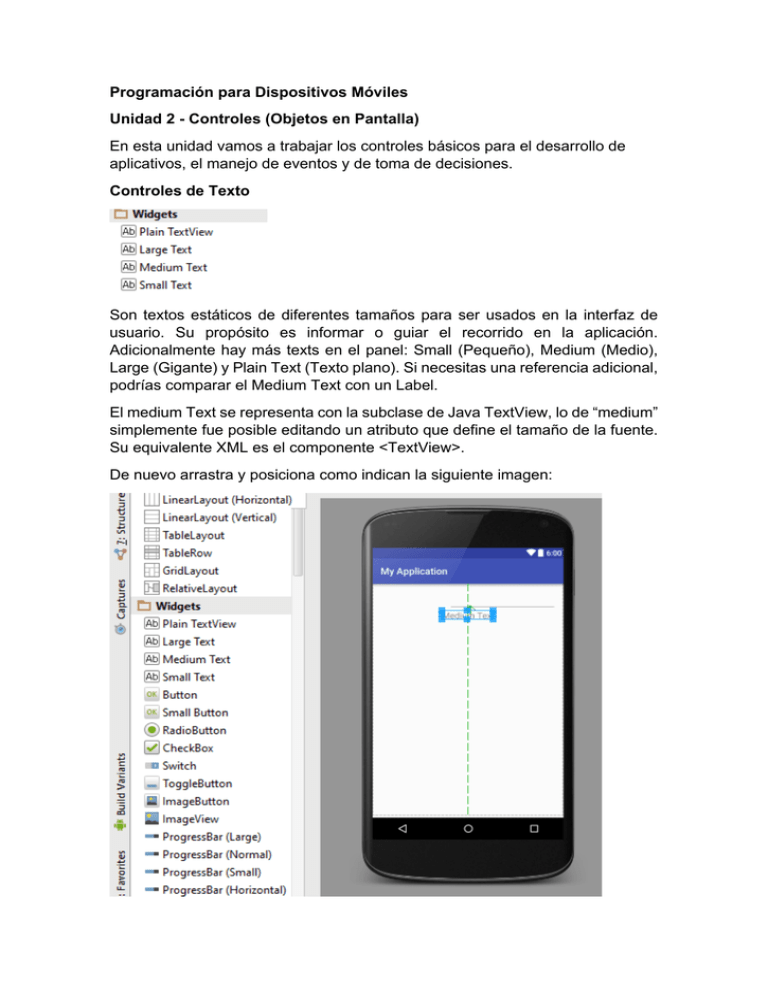
Controles de Texto
Son textos estáticos de diferentes tamaños para ser usados en la interfaz de
usuario. Su propósito es informar o guiar el recorrido en la aplicación.
Adicionalmente hay más texts en el panel: Small (Pequeño), Medium (Medio),
Large (Gigante) y Plain Text (Texto plano). Si necesitas una referencia adicional,
podrías comparar el Medium Text con un Label.
El medium Text se representa con la subclase de Java TextView, lo de “medium”
simplemente fue posible editando un atributo que define el tamaño de la fuente.
Su equivalente XML es el componente <TextView>.
De nuevo arrastra y posiciona como indican la siguiente imagen:
De estos y de cualquier objeto en pantalla, debemos tener presente las
siguientes propiedades…
Id: utilizada para identificar el objeto en el proyecto
Text: es el texto que queremos que aparezca en pantalla.
textcolor: color para el texto.
visibility: para indicar si el texto se va a mostrar en pantalla o no.
EditText (Cajas de Edición) es lo que denominamos las cajas de texto en donde
el usuario ingresa información al aplicativo o móvil. Los encontramos en la
sección de Text Fields
Estos controles se utilizan para el ingreso de información vía teclado y permiten
especificar el tipo de información que se desea ingresar, como se ve en la
gráfica, la información que puede uno ingresar va desde el nombre personal,
texto plano, password y password numérico, e-mail, pone, fecha, hora, números
con signo y decimales o simplemente números. Etc.
Usan las mismas propiedades que los TextView y le sumamos unas muy
relevantes:
enable: para indicar si la caja de texto se puede utilizar para el ingreso de
información, normalmente se utiliza en falso para solo mostrar información en
pantalla como resultado de un proceso o cálculo realizado en el aplicativo
editable: es para determinar si podemos editar su contenido o no.
Button
Un botón es un control con texto o imagen que realiza una acción cuando el
usuario lo presiona. La clase Java que lo represente es Button y puedes referirte
a él dentro de un layout con la etiqueta <Button> respectivamente
Atributos de un Botón
Si quieres cambiar las propiedades de un botón recurre a los atributos que la
documentación presenta en formato Java o XML.
Debido a que Button extiende de TextView, puedes usar todos los atributos de
esta clase.
Algunos de los más utilizados son:
Atributo
Descripción
android:text
Permite cambiar el texto de un botón
android:background
Se usa para cambiar el fondo del botón. Puedes usar un
recurso del archivo colors.xml o un drawable.
android:enabled
Determinar si el botón está habilitado ante los eventos
del usuario. Usa true (valor por defecto) para habilitarlo
y false en caso contrario.
Asigna una posición al texto con respecto a los ejes x o
y dependiendo de la orientación deseada.
android:gravity
Por ejemplo: Si usas top, el texto se alineará hacia el
borde superior.
android:id
Representa al identificador del botón para diferenciar su
existencia de otros views.
android:onClick
Almacena la referencia de un método que se ejecutará
al momento de presionar el botón.
android:textColor
Determina el color del texto en el botón
Determina un drawable que será dibujado en la
orientación establecida.
android:drawable*
Por
ejemplo:
Si
usas
el
atributo
android:drawableBottom, el drawable será dibujado
debajo del texto.
RadioGroup y RadioButton
RadioGroup, es un contenedor para colocar allí los diferentes RadioButton que
se van a utilizar… veamos.
Primero seleccionamos el objeto RadioGroup y dentro de él colocamos los
objetos RadioButtons, como esta en la imagen
Se les debe dar nombres, como por ejemplo, al RadioGroup, se le coloco el
nombre de RbG, y alos RadioButtons, los nombres de rb1 y rb2,
respectivamente.
Agreguemos un botón para evaluar cuál fue la selección del usuario a la hora de
presionar clic en uno de los RadioButtons.
En nuestro botón colocamos en la propiedad onClick, la palabra Verificar,
Procedemos a crear el procedimiento llamado Verificar pero primero debemos
realizar lo siguiente:
Ingresamos a la ventana de código y declaramos las variables y objetos que
vamos a utilizar en el ejercicio.
1. Declarar variables y asociarlos a los objetos
Acá indicamos que vamos a tener dos variables rb1 y rb2 como RadioButton.
2. Asociar las variables a los objetos en pantalla
Procedimiento Verificar:
Para esto realizamos lo siguiente:
CheckBox
Es un control utilizado para permitir al usuario seleccionar varias opciones al
mismo tiempo.
Por ejemplo… opciones de un menú… veamos
Le damos nombre a los CheckBox respectivamente chb1 y chb2, les colocamos
su texto “pollo” y “cocacola”, adicionamos dos botones, uno para verificar que se
ha seleccionado y el otro para finalizar el aplicativo.
Procedemos a crear el procedimiento llamado VerSeleccion pero primero
debemos realizar lo siguiente:
Ingresamos a la ventana de código y declaramos las variables y objetos que
vamos a utilizar en el ejercicio.
1. Declarar variables y asociarlos a los objetos
Acá indicamos que vamos a tener dos variables chb1 y chb2 como CheckBox.
2. Asociar las variables a los objetos en pantalla
Procedimiento VerSeleccion:
Para esto realizamos lo siguiente:
Control Spinner
Este control lo utilizamos para que el usuario pueda seleccionar una opción de
un conjunto de opciones, a este control lo llamamos Combo Box.
El control se maneja muy similar a los ya vistos, varía un poco en cuento al llenado de la
información o contenido del spinner.
Partes del Spinner
Declaración de la Variable
Esto lo hacemos en la sección public class,
public class Logon extends AppCompatActivity {
//Declaración del Vector para las opciones del Spinner
private Spinner spinner1;
@Override
Asignación y asociación de las variables y controles
Esto lo hacemos en:
protected void onCreate(Bundle savedInstanceState) {
//asignación del control a la variable
spinner1 = (Spinner) findViewById(R.id.spinner);
//Opciones del Spinner
String [] opciones={"-- --","Lab 1","Lab 2","Lab 3"};
//Creación del contenedor tipo vector para almacenar las opciones del
Spinner
ArrayAdapter<String> adapter = new
ArrayAdapter<String>(this,android.R.layout.simple_spinner_item,
opciones);
//asignación de las opciones al spinner
spinner1.setAdapter(adapter);
Evaluación de la opción seleccionada
Para esto podemos crear un procedimiento en un botón que al presionar click, nos muestre que
opción se seleccionó.
public void iniciar(View View){
String Opcion = spinner1.getSelectedItem().toString();
}