Herramienta de inserción dinámica de comentarios en páginas web
Anuncio

PROYECTO FIN DE CARRERA
Título
Herramienta de inserción dinámica de comentarios en
páginas web
Autor/es
Fernando Cillero González
Director/es
Francisco José García Izquierdo
Facultad
Facultad de Ciencias, Estudios Agroalimentarios e Informática
Titulación
Proyecto Fin de Carrera
Departamento
Matemáticas y Computación
Curso Académico
2012-2013
Herramienta de inserción dinámica de comentarios en páginas web, proyecto
fin de carrera
de Fernando Cillero González, dirigido por Francisco José García Izquierdo (publicado por
la Universidad de La Rioja), se difunde bajo una Licencia
Creative Commons Reconocimiento-NoComercial-SinObraDerivada 3.0 Unported.
Permisos que vayan más allá de lo cubierto por esta licencia pueden solicitarse a los
titulares del copyright.
©
©
El autor
Universidad de La Rioja, Servicio de Publicaciones, 2013
publicaciones.unirioja.es
E-mail: publicaciones@unirioja.es
UNIVERSIDAD DE LA RIOJA
Facultad de Ciencias, Estudios Agroalimentarios e Informática
PROYECTO FIN DE CARRERA
Ingeniería Técnica en Informática de Gestión
Herramienta de inserción dinámica de
comentarios en páginas web
Alumno: Fernando Cillero González
Director: Francisco José García Izquierdo
Índice
ÍNDICE .......................................................................................................................................................2
INTRODUCCIÓN......................................................................................................................................4
1
DOCUMENTOS DE OBJETIVOS DEL PROYECTO.................................................................5
1.1
ANTECEDENTES .........................................................................................................................5
1.2
DESCRIPCIÓN .............................................................................................................................5
1.3
OBJETIVOS .................................................................................................................................6
1.4
ALCANCE ...................................................................................................................................6
1.5
ARQUITECTURA FÍSICA ..............................................................................................................7
1.6
METODOLOGÍA: ESTRUCTURA DE DESCOMPOSICIÓN DE TAREAS Y ESTIMACIÓN DE TIEMPO ......8
1.7
GESTIÓN DE PROYECTO ............................................................................................................12
1.7.1
Objetivos y alcance.............................................................................................................12
1.7.2
Planificar EDT ...................................................................................................................12
1.7.3
Planificar ODT ...................................................................................................................12
1.7.4
Reuniones ...........................................................................................................................12
1.8
ANÁLISIS ..................................................................................................................................13
1.8.1
Investigación de herramientas............................................................................................13
1.8.2
Formación ..........................................................................................................................13
1.8.3
Especificación de requisitos ...............................................................................................13
1.8.4
Diagramas de casos de uso ................................................................................................13
1.8.5
Diagramas de secuencia.....................................................................................................13
1.9
DISEÑO ....................................................................................................................................13
1.9.1
Diseño de interfaz, Desarrollo previo ................................................................................13
1.9.2
Base de datos......................................................................................................................13
1.9.3
Diagramas de clases...........................................................................................................14
1.10
CODIFICACIÓN .........................................................................................................................14
1.10.1
Fabricación del prototipo ..............................................................................................14
1.10.2
Implementación de la base de datos ..............................................................................14
1.10.3
Implementación de la aplicación ...................................................................................14
1.10.4
Implementación de la integración..................................................................................14
1.11
PRUEBAS ..................................................................................................................................14
1.11.1
Test de compatibilidad...................................................................................................14
1.11.2
Diseño de página de pruebas.........................................................................................14
1.11.3
Ejecución de pruebas.....................................................................................................15
1.11.4
Correcciones..................................................................................................................15
1.12
MEMORIA .................................................................................................................................15
1.13
DEFENSA DEL PFC ...................................................................................................................15
1.14
ESTIMACIONES GLOBALES........................................................................................................15
1.15
PLAN DE TRABAJO ....................................................................................................................16
1.15.1
Gestión del proyecto ......................................................................................................16
1.15.2
Subproyecto parte cliente ..............................................................................................16
1.15.3
Subproyecto parte servidor............................................................................................17
1.15.4
Subproyecto integración cliente-servidor ......................................................................18
1.15.5
Memoria y defensa del PFC ..........................................................................................18
1.16
JUSTIFICACIONES TECNOLÓGICAS ............................................................................................18
1.16.1
Javascript.......................................................................................................................18
1.16.2
jQuery ............................................................................................................................19
1.16.3
Java................................................................................................................................19
1.16.4
MySQL ...........................................................................................................................19
1.16.5
JSON..............................................................................................................................20
1.16.6
Tomcat ...........................................................................................................................20
1.16.7
Firebug ..........................................................................................................................20
1.16.8
Aptana Studio.................................................................................................................20
1.17
RIESGOS DEL PROYECTO ..........................................................................................................20
1.17.1
Inexperiencia en la tecnología utilizada ........................................................................20
2
1.17.2
1.17.3
1.17.4
2
ANÁLISIS.......................................................................................................................................23
2.1
2.2
2.2.1
2.2.2
2.3
2.3.1
2.3.2
2.4
2.4.1
3
Fallos de diseño .............................................................................................................21
Cambios en el proyecto..................................................................................................21
Supuestos no válidos......................................................................................................21
GLOSARIO DE TÉRMINOS ..........................................................................................................23
REQUISITOS ..............................................................................................................................24
Requisitos generales ...........................................................................................................24
Requisitos del modelo de datos...........................................................................................25
DESCRIPCIÓN GENERAL DEL PROCESO ......................................................................................26
Parte cliente (Herramienta web) ........................................................................................26
Parte servidor (Aplicación web).........................................................................................30
ESPECIFICACIÓN DE PLAN DE PRUEBAS ....................................................................................39
Planificación del plan de pruebas ......................................................................................40
DISEÑO ...........................................................................................................................................41
3.1
DISEÑO DE MODELO DE DATOS .................................................................................................41
3.2
MODELO DE DATOS RELACIONAL .............................................................................................42
3.3
DISEÑO DEL PROCESO DE COMENTAR ......................................................................................43
3.3.1
Compatibilidad con HTML5...............................................................................................43
3.3.2
Procesos de comentar.........................................................................................................44
3.3.3
Comunicación de la parte cliente con un origen diferente.................................................45
3.3.4
Control de los eventos de la página....................................................................................45
3.3.5
Control de la concordancia del texto .................................................................................46
3.4
DISEÑO DE LA INTERFAZ DE LA HERRAMIENTA WEB ................................................................46
3.5
DISEÑO DE LA INTERFAZ DE LA APLICACIÓN WEB ....................................................................47
3.5.1
Pantalla inicial de la aplicación.........................................................................................47
3.5.2
Pantalla registro de usuario...............................................................................................47
3.5.3
Pantalla de acceso de usuario............................................................................................48
3.5.4
Pantalla de cuenta de usuario ............................................................................................48
3.5.5
Pantalla de alta a una página web .....................................................................................49
3.5.6
Pantalla de respuesta al formulario de alta .......................................................................49
3.5.7
Pantalla de lista de páginas de usuario..............................................................................50
3.5.8
Pantalla de lista de comentarios y preguntas.....................................................................50
3.5.9
Pantalla de modificación de comentario ............................................................................51
3.5.10
Pantalla de modificación de pregunta ...........................................................................52
3.6
DISEÑO DEL SERVIDOR .............................................................................................................52
3.6.1
Interacción página web comentada - servidor ...................................................................52
4
IMPLEMENTACIÓN ....................................................................................................................57
4.1
4.2
5
CÓDIGO HERRAMIENTA WEB ...................................................................................................57
CÓDIGO APLICACIÓN WEB .......................................................................................................59
PRUEBAS........................................................................................................................................65
5.1
5.2
5.3
5.4
WEBKIT....................................................................................................................................65
TRIDENT ...................................................................................................................................65
PRESTO ....................................................................................................................................65
GECKO .....................................................................................................................................66
6
GESTIÓN DEL PFC ......................................................................................................................67
7
CONCLUSIONES ..........................................................................................................................69
8
BIBLIOGRAFÍA ............................................................................................................................71
3
Introducción
El presente documento recoge todos los procesos llevados a cabo para finalizar el
proyecto.
Este proyecto pretende desarrollar una herramienta que permita que cualquier persona
que tenga una página web disponga de una herramienta para instalar en su página y así
los usuarios que visiten su página puedan comentar cualquier elementos que contenga
texto o imágenes. Además también se desarrolla una aplicación web para que el dueño
de la página web pueda gestionar los comentarios y preguntas enviados por los usuarios.
El proyecto fue elegido de entre los proyectos ofertados en el curso 2011/2012 por el
profesor Francisco José García Izquierdo. Las razones de tal decisión fue la posibilidad
de aprender nuevas tecnologías que hasta ese momento el proyectante no conocía.
4
1 Documentosdeobjetivosdelproyecto
1.1 Antecedentes
A continuación se muestran algunos antecedentes que tienen relación con el presente
proyecto:
Sidewiki: Proyecto cancelado de la compañía Google. Funcionaba como una extensión
del navegador y permitía comentar seleccionado parte del texto de la web y pulsando un
botón. Además, a través de la ventana de la aplicación, se podían ver los comentarios de
otros usuarios, con cuentas Google, que habían escrito sobre la web.
También se añadió un sistema para comprobar la utilidad e importancia de los
comentarios.
WebNotes: Aplicación web, que permite dejar notas en las web. Los usuarios pueden
organizar sus notas en ficheros, para usarlos más adelante, compartirlo con otros o
publicar todas sus notas en un fichero pdf. Al igual que Sidewiki puede usarse como
una extensión del navegador o como un bookmarlet.
Reframe it: Herramienta web y red social que permite comentar cualquier elemento de
una web. Los usuarios pueden crean comentarios en los márgenes de la página, que
pueden ser públicos o privados. Además se pueden compartir los comentarios por otras
redes sociales como Facebook o Twitter.
Co-ment: Herramienta enfocada principalmente a la edición colaborativa de texto,
permite comentar cualquier porción de texto y que otros usuarios respondan al
comentario. Entre sus formatos compatibles están TXT, DOC, ODT y HTML.
1.2 Descripción
El presente proyecto pretende recoger varias de las características de los proyectos
mencionados en los antecedentes. El proyecto desarrollará una herramienta web y una
aplicación web.
Un autor de páginas web necesitará darse de alta como usuario en la aplicación web
para poder incluir la herramienta web en sus páginas y permitir que los visitantes de sus
páginas puedan comentarlas. Una vez completado el proceso podrá añadir a su página la
herramienta web para que los visitantes puedan realizar comentarios. Estos comentarios
deben ser aprobados por el autor de la página antes de ser públicos.
El objetivo de la herramienta web será el de recoger cualquier pregunta o comentario a
través de una interfaz en la cual el usuario pulsará un botón de comentar y señalará el
5
texto o imagen que quiere comentar. Podrá comentar cualquier usuario que visite la
página. La herramienta se encargará de enviar las preguntas y comentarios de los
usuarios al servidor donde se guarden los datos, así como de recibir las preguntas y
comentarios aprobados de la página y colocarlos en el elemento comentado a través de
tooltips.
La aplicación web se encargará, cómo se ha mencionado antes, de dar de alta usuarios y
páginas para que puedan utilizar la herramienta web. Además permitirá a los autores
registrados en la herramienta web ver todas las preguntas y comentarios de los visitantes
de sus respectivas páginas , así como aprobar o rechazar las preguntas y comentarios, y
contestar a las preguntas.
1.3 Objetivos
En este apartado se recogen los principales objetivos del proyecto:
Desarrollar una herramienta web que se instale de forma sencilla en una página y
que permita localizar los elementos de texto e imágenes señalados por los
usuarios en sus comentarios o preguntas. Esta herramienta web podrá utilizarse
para que los visitantes de una página web puedan realizar comentarios. También
que sea capaz de comunicarse con un servidor externo para cargar los
comentarios y preguntas aceptados en la aplicación web. Finalmente que sea
capaz de cambiar el estilo de la página para que los usuarios que la visiten
puedan identificar rápidamente que partes de las páginas tienen comentarios o
preguntas.
Desarrollar una aplicación web con un sistema de usuarios para que puedan dar de
alta páginas para poder instalar la herramienta web. También que se pueda ver
todos los comentarios y preguntas realizados por los usuarios de las distintas
páginas. Así como aprobar o no la visibilidad de los comentarios o preguntas en
las páginas y dar respuestas a las preguntas de los usuarios.
1.4 Alcance
La herramienta web puede verse afectada por otros eventos que pueda tener la página
donde se instale. La herramienta web se activa con una pulsación del ratón. Si en la
página existe otro evento asignado a la pulsación del ratón, la herramienta no impedirá
la ejecución de ese evento del ratón de la página. Por ello al pulsar para comentar, no
sólo se comentará sino que se ejecutan las acciones del evento de la página.
La herramienta web no dispone de un sistema de versiones para reconocer cambios de
código o de elementos HTML de la página. Por tanto si se produjese la eliminación de
un elemento comentado de una página, las preguntas o comentarios que pudiera tener
ese elemento no aparecerían en la página aunque en la aplicación web estuviesen
aprobados.
La herramienta web no controla la forma de visualización de los elementos en las
páginas que pueden cambiar dependiendo del navegador que utilice el cliente. No
obstante la herramienta marca con un recuadro los elementos que pueden ser
comentados y cómo son comentados.
6
Cuando el usuario de la página utiliza la herramienta web para comentar texto no podrá
señalar una parte del texto sino que tendrá que seleccionar todo el elemento. Para
facilitar este procedimiento la propia herramienta web remarca con un cuadro los
elementos que se pueden comentar ya sean texto o imágenes.
La aplicación web no controla los cambios de dirección de las páginas dadas de altas,
así deberá ser el usuario interesado en utilizar la herramienta web en su página el que
deberá dar de alta nuevamente la página con su nueva dirección.
1.5 ArquitecturaFísica
El proyecto utilizará la arquitectura cliente-servidor, es decir el cliente realizará
peticiones al programa del servidor y el servidor dará respuesta.
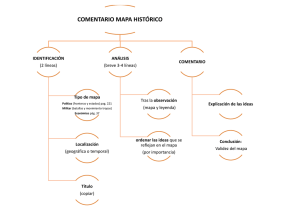
A continuación se muestra un esquema sobre la arquitectura de la herramienta:
El esquema está dividido en 2 partes. En la parte superior a la izquierda se representa al
cliente y en la parte derecha al servidor donde está la aplicación web. En la parte
inferior está representado el servidor web donde estaría la página del cliente que utiliza
la herramienta web.
La separación que hay en medio del esquema remarca la separación entre los 2
servidores representados, es decir el servidor web sólo sirve la página al cliente, el resto
lo realiza la interacción entre la herramienta web y la aplicación web.
7
En la parte de arriba del esquema vemos cómo el cliente a través de la herramienta web
que tiene la página envía al servidor de la aplicación web los comentarios y preguntas
que realiza el cliente de la herramienta. Después, ya en el servidor, el autor de la página
se encarga de ver los comentarios y preguntas de los visitantes de la página y,
dependiendo del caso y de la situación, aprobar o no estos o responder a las preguntas.
Tras este proceso, cuando los usuarios visiten nuevamente la página, la herramienta web
cargará del servidor de la aplicación web los comentarios y preguntas que han sido
aprobados y los colocará sobre los elementos que indicaron los usuarios al utilizar la
herramienta web.
Esta interacción entre la herramienta web en el cliente y el servidor dónde está la
aplicación web no respeta la política del mismo origen (Same Origin Policy, SOP),
según la cual una página web no debe cargar contenidos de dominios diferentes al del
de origen de la propia página. En este caso esto es necesario, porque la página se
encuentra en un dominio y los comentarios en otro. Más adelante se expondrá cómo se
solucionó este problema. Además la interacción al enviar los comentarios por parte de la
herramienta web será de forma asíncrona para aumentar la interactividad y usabilidad de
la herramienta. Sin embargo, los nuevos mensajes aprobados por la aplicación web no
se verán hasta que el usuario vuelva a recargar la página y la herramienta web recoja los
nuevos comentarios y preguntas aprobadas del servidor.
1.6 Metodología:Estructuradedescomposiciónde
tareasyestimacióndetiempo
Debido a la inexperiencia del proyectante en este tipo de tecnologías y a la cierta
dificultad se optó por una vez definido y descrito el proyecto dividirlo en varios
subproyectos independientes, para así facilitar la tarea.
El ciclo de vida utilizado para el desarrollo de la herramienta de la página web ha sido
el desarrollo iterativo y creciente. Este ciclo de vida desarrolla el programa de manera
incremental, permitiéndole al desarrollador sacar ventaja de lo que se ha aprendido a lo
largo del desarrollo anterior, incrementando, versiones entregables del sistema. Los
pasos claves en el proceso son comenzar con una implementación simple de los
requerimientos del sistema, e iterativamente mejorar la secuencia evolutiva de versiones
hasta que el sistema completo esté implementado.
En cada subproyecto se decidió seguir con un una metodología de diseño iterativo.
La decisión de dicha metodología fue:
El progreso es visible desde las primeras etapas.
Gestiona la complejidad.
El conocimiento adquirido en un ciclo se puede utilizar metódicamente para
mejorar el propio proceso de desarrollo.
Es un entorno de desarrollo rápido.
8
Siguiendo un esquema de de división el esquema a seguir sería el siguiente:
Proyecto principal.
Subproyecto parte cliente.
Subproyecto parte servidor.
Subproyecto integración cliente-servidor.
A continuación se muestra el diagrama de descomposición de tareas junto con
explicaciones sobre como es cada una de las tareas descritas en los diagramas junto con
la estimación de horas del proyecto total:
9
10
11
1.7 Gestióndeproyecto
En este paquete se encuentran las tareas de planificación y seguimiento del proyecto.
1.7.1 Objetivos y alcance
Tarea relacionada con la identificación de las características y requisitos de los
productos que se pretenden desarrollar en este proyecto. Estos incluyen requerimientos
para los procedimientos y determinar su obtención exitosa.
Estimación: 7 horas
1.7.2 Planificar EDT
Tarea dedicada a la organización y esquematización del proyecto para mejorar su
planificación.
Estimación: 2 horas
1.7.3 Planificar ODT
Tarea para redactar el Documento de Objetivos del Proyecto (ODT), en el que se
especifican temas como la estructura y el alcance del proyecto.
Estimación: 10 horas
1.7.4 Reuniones
Tarea relacionada a solucionar las preguntas y acordar los cambios y detalles que
afectan al proyecto con el director del mismo.
Estimación: 11 horas.
12
1.8 Análisis
En este paquete se encuentras las tareas que se han realizado una vez hecho la
especificación inicial del proyecto.
1.8.1 Investigación de herramientas
Tarea relacionada con la búsqueda de las posibles herramientas que pudieran facilitar el
desarrollo más sencillo y efectivo del proyecto.
Estimación: 15 horas
1.8.2 Formación
Tarea relacionada con el aprendizaje y familiarización de las herramientas encontradas
en la anterior tarea descrita y que se usan a lo largo de todo el proyecto.
Estimación: 35 horas
1.8.3 Especificación de requisitos
Tarea relacionada con concretar los requisitos de la aplicación web.
Estimación: 20 horas
1.8.4 Diagramas de casos de uso
Tarea relaciona con la descripción gráfica de los distintos requisitos de las aplicaciones
y sus relaciones con los distintos casos de uso y actores.
Estimación: 5 horas
1.8.5 Diagramas de secuencia
Tarea relacionada con la descripción de cada caso de uso y la interacción entre los
usuarios y las clases y métodos que intervienen en el desarrollo de las aplicaciones.
Estimación: 5 horas
1.9 Diseño
En este paquete se corresponde con las tareas dedicadas tras la especificación inicial y
antes del desarrollo
1.9.1 Diseño de interfaz, Desarrollo previo
Tareas relacionas con los distintos diseños y de las distintas apariencias que se
realizaron para las aplicaciones durante las iteraciones de los prototipos.
Estimación: 15 horas
1.9.2 Base de datos
Tarea relaciona con el desarrollo del diseño conceptual del modelo de datos de la
aplicación
Estimación: 15 horas
13
1.9.3 Diagramas de clases
Tarea relacionada con el desarrollo de diagramas de clases para la aplicación web del
servidor
Estimación: 3 horas
1.10 Codificación
En este paquete se concretan las tareas para la consecución del los componentes del
proyecto
1.10.1 Fabricación del prototipo
Tarea para la creación de los distintos prototipos de la herramienta web siguiendo el
ciclo de vida iterativo.
Estimación: 175 horas
1.10.2 Implementación de la base de datos
Tarea relacionada con la construcción de la base de datos conforme al concepto
diseñado en la fase de diseño.
Estimación: 4 horas
1.10.3 Implementación de la aplicación
Tarea relaciona con la construcción de la aplicación web del proyecto
Estimación: 50 horas
1.10.4 Implementación de la integración
Tarea relacionada con el desarrollo de la combinación de las aplicaciones de la parte del
cliente y de la parte del servidor para la finalización de la herramienta completa.
Estimación: 30 horas
1.11 Pruebas
En este paquete se concreta la verificación de las aplicaciones desarrolladas en el
proyecto buscando sus posibles fallos o errores y solucionándolos.
1.11.1 Test de compatibilidad
Tarea para comprobar la compatibilidad de las aplicaciones creadas en determinados
entornos y navegadores.
Estimación: 6 horas
1.11.2 Diseño de página de pruebas
Tarea para el desarrollo de una página de comprobar los posibles fallos de la
herramienta web.
Estimación: 1 hora
14
1.11.3 Ejecución de pruebas
Tarea relacionada con la realización de pruebas en las diferentes aplicaciones para
comprobar si su funcionamiento es el esperado.
Estimación: 10 horas
1.11.4 Correcciones
Tarea concretada en eliminar del código de las aplicaciones los fallos descubiertos tras
las ejecuciones de pruebas.
Estimación: 20 horas
1.12 Memoria
Tarea relacionada en el proceso de redacción de la memoria y de la documentación
necesaria del proyecto.
Estimación: 50 horas
1.13 DefensadelPFC
Tarea relacionada con la preparación de la defensa del proyecto de fin de carrera.
Estimación: 10 horas
1.14 Estimacionesglobales
Las estimaciones globales de horas de las principales tareas del proyecto son:
Gestión del proyecto: 30 horas
Diseño: 80 horas
Codificación: 259 horas
Pruebas: 37 horas
Memoria: 50 horas
Defensa del PFC: 10 horas
Total: 499 horas
La distribución de los porcentajes se puede ver en el siguiente gráfico:
15
1.15 Plandetrabajo
En los siguientes diagramas de Gantt se muestra la planificación de fases y tareas del
proyecto conforme a las horas estimadas.
1.15.1 Gestión del proyecto
1.15.2 Subproyecto parte cliente
16
1.15.3 Subproyecto parte servidor
17
1.15.4 Subproyecto integración cliente-servidor
1.15.5 Memoria y defensa del PFC
1.16 Justificacionestecnológicas
Para el desarrollo y la codificación del proyecto para las distintas aplicaciones que
conforman la herramienta para insertar comentarios en páginas web se han considerado
las siguientes elecciones para abordar los diferentes problemas que han surgido a lo
largo de todo el proyecto.
1.16.1 Javascript
18
Es el lenguaje en el que en un principio iba a ser realizado la herramienta web del
proyecto. Debido a la complejidad de ciertas partes del proyecto y problemas con la
compatibilidad de los navegadores se optó por evitar en la medida de lo posible
utilizarlo y usar la biblioteca jQuery para simplificar el proceso de codificación.
1.16.2 jQuery
Es una biblioteca de javascript que permite facilitar tareas como la manipulación del
árbol Modelo de Objetos del Documento (DOM), manejar eventos, compatibilidad entre
navegadores o añadir interacciones AJAX a páginas web.
Se eligió por la gran cantidad de documentación que existe sobre esta biblioteca y la
amplia comunidad que la respalda.
Su utilización simplificó el desarrollo de los subproyecto de la herramienta web y del
subproyecto de integración cliente-servidor. Además se utilizó otra biblioteca que forma
parte de jQuery llamada jQuery UI diseñada para crear interfaces de usuarios lo que
ayudo a diseñar la interfaz de la herramienta web.
Finalmente se utilizó para resolver el problema de la política del mismo origen que
afecta a la parte cliente.
1.16.3 Java
Se eligió como el lenguaje con el que se construiría la aplicación web debido a que es el
lenguaje que mejor conocía y el que más he utilizado a lo largo de la carrera. Además
cuenta con mucha documentación y herramienta para que el desarrollo en este lenguaje
sea fácil y rápido.
1.16.4 MySQL
Se eligió como SGBD de la aplicación web cuneta con la gran ventaja que es un sistema
muy ligero en comparación con otros SGBD aunque no descuida el soporte y el
mantenimiento de las bases de datos. Además cuenta con el apoyo de gran comunidad
que desarrolla programas para facilitar su uso e instalación para las diversas plataformas
para las que tiene versión.
19
1.16.5 JSON
Es un formato para el intercambio de datos de notación literal de objetos entre el cliente
y el servidor. En el proyecto se utilizó para que la herramienta web pudiera recoger los
comentarios y preguntas aprobados del servidor a través de un objeto JSON.
1.16.6 Tomcat
Como contenedor de servlet y de JSP de la aplicación web del proyecto se eligió
Tomcat debido a que es un programa bastante extendido y gratuito.
1.16.7 Firebug
Es una extensión de firefox creada para desarrolladores web durante el proyecto se
utilizó para monitorizar y depurar el código de la herramienta web, así como para
comprobar la interacción entre la herramienta web y la aplicación web.
1.16.8 Aptana Studio
Es un software de desarrollo integrado basado en eclipse. Provee soporte para AJAX y
HTML, así como asistente de código para HTML y Javascript y soporte para librerías
como jQuery. Estas ventajas además de ser compatible con las extensiones para eclipse
lo hace un entorno adecuado para desarrollar la herramienta web de este proyecto.
1.17 Riesgosdelproyecto
En esta sección se recogen los posibles riesgos que puede aparecer a lo largo de todo el
proyecto.
1.17.1 Inexperiencia en la tecnología utilizada
A lo largo de todo el proyecto se utilizarán herramientas y tecnologías algunas de las
cuales son nuevas para el proyectante; por tanto llevará su tiempo adaptarse a ellas y
formarse para intentar cometer los mínimos errores.
20
1.17.2 Fallos de diseño
A lo largo del proyecto pueden surgir malentendidos entre el director y el proyectante
debido a multitud de causas que pueden derivar en un fallo de diseño durante el
desarrollo de la herramienta y de las aplicaciones.
1.17.3 Cambios en el proyecto
Durante todo el proyecto también pueden llevarse a cabo cambios en las
especificaciones o objetivos del proyecto después del análisis de los mismo se decidirá
si se realizan o no.
1.17.4 Supuestos no válidos
Durante la fase de investigación de herramientas y formación debido a la extensa
información de la que se dispone puede ocurrir que sea información desactualizada o no
válida para aplicar en este proyecto.
21
22
2 Análisis
El presente proyecto trata de crear una herramienta capaz de enviar los comentarios
realizados por los usuarios de la página web en la que este activa, mediante la selección
del elemento o imagen que quieren comentar, y que además añada de forma dinámica y
sin modificar el HTML fuente de la página los comentarios y preguntas aprobadas por
el autor de la página, que habrá registrado previamente la página en la aplicación web.
También se debe desarrollar en un servidor aparte la aplicación web que mantendrá la
herramienta para recoger, guardar, instalar la herramienta web, registro de usuarios y
páginas, dar cabida a la respuesta de preguntas por parte del usuario de la aplicación
web y finalmente aprobar si se deben mostrar en la página a través de los tooltips
(ventanas emergentes).
2.1 Glosariodetérminos
A continuación se muestra una lista de términos específicos empleados en la redacción
de esta memoria:
HTML5: quinta revisión del lenguaje HTML que se utiliza para elaborar páginas
web. Debido a que se encuentra en fase experimental tiene cierta inestabilidad
aunque ya ha sido utilizado en numerosas páginas web y proyectos por sus
grandes ventajas y avances.
XPath: lenguaje que permite buscar y seleccionar etiquetas teniendo en cuenta la
estructura jerárquica de un documento XML. En el proyecto se utiliza para
identificar dos diferentes elementos comentados por los usuarios que utiliza la
herramienta web.
JSON: formato ligero para el intercambio de datos.
AJAX: técnica de desarrollo web para crear aplicaciones interactivas. Esta técnica
permite la comunicación asíncrona entre la parte cliente y el servidor.
JSP:JavaServerPages,esunatecnologíaJavaquepermitegenerarcontenido
dinámicoparaweb,enformadedocumentosHTML,XMLodeotrotipo.
Servlet: objeto que se ejecuta en un servidor o contenedor JEE, especialmente
diseñado para ofrecer contenido dinámico desde un servidor web, generalmente
HTML.
API: conjunto de funciones y procedimientos que ofrece una biblioteca para ser
utilizado por otro software como una capa de abstracción.
SGBD: tipo de software muy específico, dedicado a servir de interfaz entre la base
de datos, el usuario y las aplicaciones que la utilizan.
23
Tooltip: herramienta de ayuda visual, que funciona al situar el cursor sobre algún
elemento, mostrando una ayuda adicional para informar al usuario de la
finalidad del elemento sobre el que se encuentra. Para este proyecto es donde
estarán los comentarios y preguntas juntos con sus respuestas aprobados por la
aplicación web.
HTTP: protocolo utilizado en Internet para transacciones entre un cliente y un
servidor.
POST: tipo de transacción HTTP.
2.2 Requisitos
2.2.1 Requisitos generales
La creación de la aplicación seguirá los siguientes requisitos, a continuación se detallan
la notación especifica seguida.
Los requisitos de la que deberá cumplir herramienta web tendrán las siglas H.W. y los
requisitos de la aplicación web tendrán las siglas A.W.
H.W. La herramienta web podrá ser utilizada por todos los usuarios que visiten
la página web donde este instalada.
H.W. La herramienta web podrá comentar elementos de la página web donde
este instalada que contengan tanto texto como imágenes.
H.W. La herramienta web enviará los comentarios y preguntas realizados por
los visitantes de la página al servidor donde este la aplicación web.
H.W. La herramienta web recogerá del servidor de la aplicación web todos los
comentarios y preguntas al cargarse la página y añadirá dinámicamente los
tooltips con los comentarios y respuestas correspondientes de cada elemento.
H.W. La herramienta web podrá ocultar o mostrar las marcas de los elementos
de la página que contenga comentarios o preguntas aprobadas por la aplicación
web. De esta forma la herramienta web podrá devolver a la página su formato
original.
H.W. La interfaz gráfica de la herramienta web debe en todo momento evitar
entorpecer la usabilidad de la página por parte de los visitantes que navegan por
ella. En este caso la interfaz podrá moverse de lugar por si impidiera la
visualización de algún elemento.
24
A.W. La aplicación web tendrá un sistema de entrada con usuario y contraseña
que identificará a los distintos autores de las páginas.
A.W. La aplicación web permitirá al autor registrado salir de la sesión de acceso
para evitar que utilicen su cuenta de forma fraudulenta.
A.W. La aplicación web permitirá al autor registrado añadir nuevas páginas web
que puedan utilizar la herramienta web.
A.W. La aplicación web permitirá al autor registrado ver la lista de páginas web
de su cuenta en las que puede utilizar la herramienta web.
A.W. La aplicación web permitirá al autor registrado ver los comentarios
realizados en cada una de sus páginas registradas.
A.W. La aplicación web permitirá al autor registrado ver las preguntas
realizadas en cada una de sus páginas registradas.
A.W. La aplicación web permitirá al autor registrado modificar la visibilidad de
cada comentario realizado en una página a través del sistema de aprobación.
A.W. La aplicación web permitirá al autor registrado modificar la visibilidad de
cada pregunta realizada en una de sus páginas a través del sistema de
aprobación, además se podrá dar respuesta a la pregunta realizada por el
visitante de la página.
A.W. Para facilitar la aprobación de los comentarios, la aplicación web permitirá
al autor registrado visualizar el elemento comentado en la propia página
comentada.
2.2.2 Requisitos del modelo de datos
A continuación se exponen los requisitos que deberá cumplir el modelo de datos para
guardar toda la información necesaria para el correcto funcionamiento tanto de la
aplicación web como de la herramienta web.
La aplicación web debe almacenar la información de los comentarios y preguntas,
páginas donde está instalada la herramienta web y usuarios que utilicen la aplicación
web.
Cada autor de páginas con una cuenta de usuario en la aplicación web deberá
tener un nombre único además de una contraseña para identificarse.
25
Cada página tendrá un id identificativo y único generado por la aplicación web,
además se guardará el autor registrado que ha realizado el proceso de alta y la URL
de la página.
Cada comentario tendrá el id único que identifica a la página, además tendrá el
contenido del comentario, el XPath del elemento sobre el que el visitante de la
página realizó un clic al comentar, si el comentario está aprobado por el autor de la
página al que pertenece la página y la fecha en la que fue realizado el comentario.
Finalmente el texto que marco el visitante de la página.
Cada pregunta será igual que cada comentario habrá además un campo para la
respuesta a la pregunta.
2.3 Descripcióngeneraldelproceso
2.3.1 Parte cliente (Herramienta web)
2.3.1.1 Actores del sistema Antes de identificar los casos de uso de la herramienta web se procederá a identificar los
actores que utilizarán la herramienta.
Para la herramienta web debido a que puede ser utilizada por todos los visitantes que
naveguen por la página web donde este instalada sólo hay un actor al que llamaremos
Visitante.
Casos de usos del sistema
A continuación se muestra un esquema con los distintos actores y lo casos de usos del
sistema.
Diagrama de casos de uso de la herramienta web
26
A continuación se exponen los casos de uso de la herramienta web. Estos casos se van a
utilizar exclusivamente como documentación del análisis del proyecto.
2.3.1.1.1 Comentar Nombre de caso de uso: Comentar
Descripción: Permite enviar comentarios y preguntas sobre elementos de la página al
servidor.
Actores: Visitante
Precondiciones: La página web está dada de alta en la aplicación web y se ha instalado
la herramienta web.
Postcondiciones: El visitante envía su pregunta o comentario al servidor de la
herramienta.
Flujo normal de eventos:
1. El visitante pulsa el botón comentar de la herramienta web.
2. El visitante realiza un clic sobre algún elemento de la página que contenga texto
o sea una imagen.
3. El visitante introduce su comentario, para el caso de pregunta el actor deberá
incluir una interrogación al final para que el servidor lo reconozca como
pregunta.
4. El visitante pulsa aceptar y la herramienta envía la información al servidor.
5. El visitante podrá seguir comentando hasta que pulse el botón desactivar de la
herramienta.
Flujo alterno:
Excepciones: La herramienta web podría comportarse de forma extraña en caso de que
el elemento señalado tuviese algún evento definido para el movimiento o el clic del
ratón. En este caso el flujo eventos del navegador decidirá el orden en que aparecen los
eventos en la página.
Anotaciones:
A continuación se muestra el diagrama de actividad.
27
Diagrama de actividad de Comentar
2.3.1.1.2 Desactivar Nombre de caso de uso: Desactivar
Descripción: Permite desactivar el proceso de comentar
Actores: Visitante
Precondiciones: El visitante ha activado el proceso de comentar de la herramienta.
Postcondiciones: El visitante puede utilizar la página nuevamente.
Flujo normal de eventos:
1. El actor pulsa el botón desactivar de la herramienta web.
Flujo alterno:
28
Excepciones:
Anotaciones:
2.3.1.1.3 Ocultar Nombre de caso de uso: Ocultar
Descripción: Permite ocultar las marcas sobre los elementos que tienen preguntas o
comentarios aprobados por la aplicación web.
Actores: Visitante
Precondiciones: La página web está dada de alta en la aplicación web y se ha instalado
la herramienta web.
Postcondiciones: El visitante visualiza la página en su formato original.
Flujo normal de eventos:
1. El visitante pulsa el botón ocultar de la herramienta web.
Flujo alterno:
Excepciones:
Anotaciones: Sólo oculta las marcas sobre los elementos pero si el visitante pasa el
ratón por los elementos con comentarios o preguntas seguirán apareciendo los tooltips.
2.3.1.1.4 Mostrar Nombre de caso de uso: Mostrar
Descripción: Permite mostrar nuevamente las marcas realizadas a los elementos con
comentario o preguntas aprobados por la aplicación web.
Actores: Visitante
Precondiciones: El visitante ha pulsado previamente el botón de oculta de la
herramienta web.
Postcondiciones: El visitante puede ver nuevamente las marcas sobre los elementos que
tienen comentarios o preguntas aprobados por la aplicación web.
29
Flujo normal de eventos:
1. El visitante pulsa el botón mostrar de la herramienta web.
Flujo alterno:
Excepciones:
Anotaciones:
2.3.2 Parte servidor (Aplicación web)
2.3.2.1 Actores del sistema A continuación se muestra un esquema con los distintos actores y casos de usos del
sistema.
En el sistema de Aplicación web existen 2 tipos diferentes de usuarios:
Autor: Es el usuario que accede al sistema para subir alguna página de su autoría pero
aun no se ha dado de alta en a aplicación. Solamente se puede registrar en la aplicación.
Autor registrado: Una vez el usuario se registra en la aplicación web quedará registrado
en ella y podrá acceder a la aplicación.
Las opciones que pueden realizar estos 2 usuarios en la aplicación web se detallan en el
esquema siguiente:
30
Diagrama de casos de uso de la aplicación web
2.3.2.2 Funciones de autor de la página Todo autor de la página que utilice la aplicación web podrá realizar las siguientes
acciones:
Nombre de caso de uso: Registrarse
Descripción: Aparecerá un formulario donde se deberá introducir un nombre y una
contraseña con los cuales podremos entrar como autores registrados en la aplicación.
En una vez completado correctamente el formulario nos reenviará a la aplicación web.
Actores: Autor
Precondiciones: El autor ha accedido a la aplicación web por primera vez.
Postcondiciones: El autor obtiene una cuenta en la aplicación web.
Flujo normal de eventos:
1. El actor pulsa el enlace de registro.
2. El actor introduce un nombre para la cuenta y una contraseña
Flujo alterno:
31
Excepciones:
Anotaciones:
Nombre de caso de uso: Acceder
Descripción: Habrá un formulario donde se deberá introducir el nombre y la contraseña
de la cuenta de autor registrado.
Actores: Autor registrado
Precondiciones: El autor tiene una cuenta en la aplicación web.
Postcondiciones: El autor accede al sistema.
Flujo normal de eventos:
1. El actor pulsa el enlace de acceder.
2. Introduce el nombre y contraseña de su cuenta
3. En caso de ser correcto el autor puede acceder al sistema
Flujo alterno:
Excepciones: El autor podría introducir el nombre y contraseña de su cuenta mal en ese
caso se le volverán a pedir los datos.
Anotaciones:
2.3.2.3 Funciones de autor registrado Los autores registrados podrán realizar las siguientes acciones una vez que hayan
accedido a la pantalla de autor registrado:
2.3.2.3.1 Dar de alta página web Nombre de caso de uso: Dar de alta página
Descripción: Permite enviar comentarios y preguntas sobre elementos de la página al
servidor.
32
Actores: Autor registrado
Precondiciones: El autor ha accedido a la aplicación web con su cuenta.
Postcondiciones: El autor da de alta una página en la lista de páginas.
Flujo normal de eventos:
1. El actor pulsa el enlace de dar de alta página.
2. El actor debe rellenar el formulario con la URL de la página.
3. El sistema le enviará todas las referencias que debe poner en su página para
instalar la herramienta web.
4. El actor debe pulsar aceptar y copiar el cuadro de texto de la página a la que es
reenviado al enviar el formulario para finalizar el proceso.
Flujo alterno:
Excepciones:
Anotaciones:
33
Diagrama de actividad de Dar de alta página
2.3.2.3.2 Lista de páginas web del usuario Nombre de caso de uso: Ver lista de páginas
Descripción: Permite visualizar las lista de páginas que el autor ha dado de alta.
Actores: Autor registrado
Precondiciones: El autor ha accedido a la aplicación web con su cuenta.
Postcondiciones: El autor visualiza la lista de páginas que ha dado de alta
Flujo normal de eventos:
1. El actor pulsa el enlace de ver lista de páginas.
Flujo alterno:
34
Excepciones:
Anotaciones:
2.3.2.3.3 Dar de baja una página web Nombre de caso de uso: Dar de baja una página
Descripción: Permite eliminar una página de la lista de páginas del autor.
Actores: Autor registrado
Precondiciones: El autor ha accedido a la aplicación web con su cuenta.
Postcondiciones: El autor elimina una página de su lista.
Flujo normal de eventos:
1. El actor pulsa el enlace de eliminar página.
2. El actor debe confirmar la operación a través de una ventana.
Flujo alterno:
Excepciones:
Anotaciones: Si el autor desea que la página este nuevamente en su lista deberá realizar
el proceso de alta.
35
Diagrama de Dar de baja página web
2.3.2.3.4 Ver comentarios Nombre de caso de uso: Ver comentarios
Descripción: Permite visualizar los comentarios enviados por los visitantes de la página
a través de la herramienta web.
Actores: Autor registrado
Precondiciones: El autor ha accedido a la aplicación web con su cuenta.
Postcondiciones: El autor visualiza los comentarios enviados de una página.
Flujo normal de eventos:
1. El actor pulsa el enlace de ver comentarios.
Flujo alterno:
Excepciones:
Anotaciones:
2.3.2.3.5 Ver preguntas 36
Nombre de caso de uso: Ver preguntas
Descripción: Permite visualizar las preguntas enviadas por los visitantes de la página a
través de la herramienta web.
Actores: Autor registrado
Precondiciones: El autor ha accedido a la aplicación web con su cuenta.
Postcondiciones: El autor visualiza las preguntas enviadas de una página.
Flujo normal de eventos:
1. El actor pulsa el enlace de ver preguntas.
Flujo alterno:
Excepciones:
Anotaciones:
2.3.2.3.6 Modificar comentario Nombre de caso de uso: Modificar comentario
Descripción: Permite modificar la visibilidad de un comentario de una página de la
lista del autor.
Actores: Autor registrado
Precondiciones: El autor ha accedido a la aplicación web con su cuenta.
Postcondiciones: El autor modifica la visibilidad de un comentario de una página.
Flujo normal de eventos:
1. El actor pulsa el enlace de modificar comentario.
2. El actor deberá escoger la aprobación de comentario.
3. El actor deberá aplicar los cambios.
Flujo alterno:
Excepciones:
37
Anotaciones:
2.3.2.3.7 Modificar pregunta Nombre de caso de uso: Modificar pregunta
Descripción: Permite modificar la visibilidad de una pregunta y dar respuesta a está.
Actores: Autor registrado
Precondiciones: El autor ha accedido a la aplicación web con su cuenta.
Postcondiciones: El autor modifica la visibilidad de una pregunta y dar una respuesta.
Flujo normal de eventos:
1. El actor pulsa el enlace de modificar pregunta.
2. En la pantalla de modificación del comentario el actor deberá escoger la
aprobación de la pregunta.
3. El actor deberá rellenar el cuadro de texto de la pregunta para dar una respuesta
a la pregunta para que no se quede sin contestar.
4. El actor deberá aplicar los cambios.
Flujo alterno:
Excepciones:
Anotaciones: La primera vez que el autor acceda a la pantalla de modificación de
pregunta deberá rellenar el cuadro de respuesta para que en caso de que confirme su
visibilidad en la página no quede sin respuesta.
2.3.2.3.8 Ver en página web Nombre de caso de uso: Ver en página web
Descripción: Permite visualizar el elemento en la página web.
Actores: Autor registrado
Precondiciones: El autor ha accedido a la aplicación web con su cuenta.
Postcondiciones: El autor visualiza el elemento en la página web.
Flujo normal de eventos:
38
1. El actor pulsa el enlace de ver en página web.
2. El sistema abre una ventana donde se puede visualizar el elemento remarcado
con respecto a los otros elementos de la página web.
Flujo alterno:
Excepciones:
Anotaciones: Este caso de uso se utilizará para ayudar al usuario a localizar los
elementos de los comentarios y preguntas enviados al servidor.
2.3.2.3.9 Salir Nombre de caso de uso: Salir
Descripción: Permite cerrar la sesión en la aplicación web.
Actores: Autor registrado
Precondiciones: El autor ha accedido a la aplicación web con su cuenta.
Postcondiciones: El autor cierra la sesión de su cuenta en la aplicación web.
Flujo normal de eventos:
1. El actor pulsa el enlace de salir.
Flujo alterno:
Excepciones:
Anotaciones: Este proceso evita el uso de la cuenta por personas ajenas a la aplicación
web.
2.4 Especificacióndeplandepruebas
El plan de pruebas se realiza con el fin de que la aplicación satisface todos los requisitos
funcionales y no-funcionales que se establecen en los requisitos.
En este proyecto se dividirá en dos tipos de pruebas:
39
Pruebas funcionales: Se encargarán de probar la funcionalidad de la aplicación
de acuerdo a lo especificado en los casos de uso descritos en la parte de Análisis
de la memoria del proyecto.
Pruebas no-funcionales: Consistirá en comprobar que ciertos atributos de calidad
las distintas herramientas se cumplen. En este proyecto estos atributos de calidad
son la facilidad en el manejo de las aplicaciones.
2.4.1 Planificación del plan de pruebas
Debido a que este proyecto se realizará de forma iterativa las pruebas se realizarán al
final de cada iteración.
40
3 Diseño
En este capítulo se expondrán de forma detallada cada uno de los temas referentes al
diseño del sistema.
3.1 Diseñodemodelodedatos
El diagrama que se muestra a continuación contiene las diferentes entidades y relaciones
del modelo de datos que tiene el proyecto. Para su realización se han tenido en cuenta
los requisitos que se obtuvieron en la fase de análisis.
Diagrama Entidad/Relación del proyecto
41
Visto el esquema vamos a explicar seguidamente cada uno de los elementos que lo
componen y sus relaciones entre cada entidad.
La entidad AUTORES contiene la información sobre los autores de páginas web que
van a utilizar la aplicación web. Vemos que tiene relación con la entidad PÁGINAS
WEB y que cada página web pertenece únicamente a un autor. Un mismo autor puede
tener varias páginas web registradas. El atributo clave de la entidad es nombre y por lo
tanto cada autor que utiliza la aplicación web será único.
La entidad PÁGINAS WEB contiene la dirección y el id único que identifica a cada
web. Tiene relación identificadora con la entidad COMENTARIOS. Una misma página
web puede tener varias preguntas y comentarios. El atributo clave de la entidad es el id
de la página.
La entidad PREGUNTAS contiene toda la información relacionada con las preguntas
realizadas por visitantes de las páginas web así como las respuestas a dichas preguntas.
En el esquema vemos que hereda sus atributos de la entidad COMENTARIOS.
La entidad COMENTARIOS contiene toda la información relacionada con los
comentarios realizados por los visitantes de las páginas web. Es una entidad débil al
igual que la entidad PREGUNTAS.
El atributo Texto que pertenece a las entidades COMENTARIOS y PREGUNTAS
guardará la el texto del elemento sobre el que el visitante de la página pulsó al enviar el
comentario o pregunta y que se utilizará para la concordancia del texto, esto se explicará
mas adelante.
El atributo Aprobado que pertenece a las entidades COMENTARIOS y PREGUNTAS
guardará la aprobación del comentario o pregunta por parte del autor de la página.
3.2 Modelodedatosrelacional
El siguiente esquema representa la implementación en tablas del modelo conceptual
dado por el diagrama de Entidad/Relación mostrado en el anterior apartado. El siguiente
esquema es el resultado de la conversión.
42
Modelo de datos relacional
En el esquema anterior se puede observar todas las relaciones entre las tablas y sus
respectivos campos.
3.3 Diseñodelprocesodecomentar
Esta parte se realizó a través de la construcción de prototipos. Así conforme se iba
avanzando en los prototipos aparecían diferentes problemas.
Uno de los principales problemas que se plantean a la hora de analizar el proyecto es la
forma que la herramienta web comentará los elementos con texto o imágenes.
A continuación se exponen los principales problemas encontrados durante el análisis de
las iteraciones de la herramienta web. En algunos casos dichos problemas eran de difícil
solución y se ha tenido que recortar el alcance inicial de objetivos del proyecto.
La herramienta podía estar activa en una página web con etiquetas erróneas o con
etiquetas que formen parte del nuevo estándar HTML5.
Descripción del proceso de comentado bastante abierta del cual se llegaron a
desarrollar 3 posibles variantes hasta encontrar la definitiva.
Comunicación de la parte cliente con un origen diferente.
Control de eventos en la página.
Control de la concordancia del texto.
3.3.1 Compatibilidad con HTML5
43
Para el primer problema de la lista se optó por utilizar jQuery debido a que a partir de la
versión 1.7 ofrecía soporte para HTML5 para la mayoría de navegadores de uso
extendido y en las pruebas también se mostró que se realizaron a las distintas iteraciones
de los prototipos que se podía realizar el proceso de comentados tanto elementos con
etiquetas erróneas como elementos con etiquetas de HTML5.
3.3.2 Procesos de comentar
El segundo problema fue complicado y estuvo sujeto a numerosos cambios. Los 2
primeros prototipos se diferenciaban poco entre sí. Las 2 primeras opciones se
desarrollaron para comprobar la funcionalidad de la herramienta web en cada caso.
A continuación se exponen sus características:
Opción 1: El usuario pulsaba el botón de la herramienta para comentar y después
seleccionaba parte del texto del elemento o realizaba un clic sobre una imagen
que quería comentar. A continuación aparecía una ventana donde el usuario
introduce la pregunta o comentario sobre el elemento que ha seleccionado.
Opción 2: El usuario seleccionaba parte del texto que quería comentar y pulsaba
sobre el botón de comentar de la herramienta web. Entonces aparecía la ventana
donde el usuario introduce la pregunta o comentario sobre el elemento
seleccionado. Para realizar el proceso de comentado sobre imágenes estas debían
ser seleccionadas con el ratón con un clic y después el usuario debía pulsar el
botón de comentar de la herramienta para que apareciese una ventana donde
introducir su pregunta o comentario.
La 3 opción se desarrolló al encontrar un problema en las 2 interfaces anteriores. El
problema era debido a que la porción del texto que seleccionaba el usuario debía ser
marcada en el caso de que el autor de la página aprobase el comentario o respondiese a
la pregunta del visitante. Era imposible que otro visitante intentará utilizar la
herramienta de comentado en parte del texto ya marcado con preguntas o comentarios
debido a que se producían errores en los párrafos de texto, como por ejemplo saltos de
línea injustificados en mitad de los párrafos. Para marcar el texto que seleccionaba el
visitante se utilizaba la etiqueta <span>. De esta forma si otro visitante quería comentar
la misma porción de texto el comentario del anterior visitante se borraba ya que la
etiqueta <span> se sobreponía o en un caso peor había etiquetas <span> dentro de otras
etiquetas <span>. Esta última circunstancia no es el uso correcto de dicha etiqueta.
Opción 3: Inspirándonos en parte en la interfaz de Firebug, se decidió cambiar el
interfaz para seleccionar los elementos. El usuario pulsa el botón comentar de la
botonera de la herramienta web. A continuación deberá realizar un clic sobre la
imagen o el elemento con texto que desee comentar. Después aparecerá una
ventana donde podrá introducir su comentario o pregunta y enviarlo al servidor.
La diferencia de este prototipo con las 2 anteriores es que los comentarios y
preguntas aprobados saldrán sobre elementos HTML y no sobre la porción de
texto que seleccione el visitante. De esta forma se evita el problema de las 2
interfaces anteriores y que mejor a nivel visual.
44
3.3.3 Comunicación de la parte cliente con un origen diferente
Para solucionar el problema que la herramienta web cargase los comentarios y
preguntas aprobados por la aplicación web desde un origen diferente del que se carga la
página (ver sección 1.5). La solución propuesta fue utilizar la biblioteca jQuery. La
solución usando jQuery es JSONP. Permite justamente lo que buscamos, es decir
solicitar información de un servidor de diferente dominio. Este método se aprovecha de
una excepción de la etiqueta HTML <script>. Esta etiqueta permite recuperar
información generada dinámicamente en formato JSON de otros dominios.
3.3.4 Control de los eventos de la página
El control de eventos de la página por parte de la herramienta web no pudo ser
solucionado debido a la forma en la que se diseñó el proceso de comentado y el
mecanismo de flujo de eventos. El flujo de eventos es el orden en el que se disparan los
eventos asignados a cada elemento de la página. Como se ha descrito anteriormente el
proceso de comentado utiliza un evento clic en los elementos con texto o imágenes. Si
estos elementos tienen un evento clic o relacionado con el movimiento del ratón en su
formato original el flujo de eventos del navegador decidirá a que evento le da prioridad.
De esta forma, debido a que cada navegador trata de manera diferente el flujo de
eventos, la herramienta web no podía controlar los eventos que durante el proceso de
comentado se podían disparar ni en que orden le aparecerán al visitante de la página.
De esta forma el control de eventos con la herramienta web no es posible.
En el esquema de abajo puede verse el orden de prioridad de los eventos para los
navegadores Mozilla. La explicación del esquema es que el evento va ascendiendo por
el árbol DOM y de esta forma un sólo evento puede provocar la respuesta de varios
elementos.
Esquema del flujo de eventos de los navegadores Mozilla
45
3.3.5 Control de la concordancia del texto
Si un visitante de la página desea comentar un elemento de la página y más adelante el
autor de la página decide modificar ese mismo elemento comentado podría dar lugar a
equívocos.
También puede ocurrir que como consecuencia de quitar un elemento de la página se
altere un orden de comentarios. Por ejemplo, una lista o un conjunto de párrafos con un
comentario en el primer elemento. Si más adelante el autor quita el 1º elemento de la
lista o el primer párrafo. El comentario pasaría a lo que antes era el 2º elemento de la
lista o del conjunto de párrafos. De esta forma se darían incongruencias entre los
comentarios o preguntas y los elementos.
Por tanto la herramienta web captura el texto sobre el que el visitante realiza un clic
cuando realiza su comentario. Finalmente si el comentario es aceptado se compara el
texto captura previamente con el actual y únicamente si coinciden el comentario es
asignado al elemento.
3.4 Diseñodelainterfazdelaherramientaweb
46
En la imagen aparece una posible implementación de la herramienta web. Puede verse
la interfaz de la herramienta arriba a la derecha con dos botones, uno para comentar
elementos y otro para ocultar las marcas con las que se distinguirán los elementos
HTML con comentarios o preguntas.
El visitante de la página al pasar el cursor por alguno de los elementos con comentario o
preguntas visualizará un tooltip dónde estarán los comentarios y preguntas aprobados
por el autor de la página.
3.5 Diseñodelainterfazdelaaplicaciónweb
3.5.1 Pantalla inicial de la aplicación
La pantalla inicial de la aplicación sólo tendría dos enlaces: uno para que el usuario se
registrase en caso de no tener cuenta y el otro para acceder con una cuenta ya creada a la
aplicación.
3.5.2 Pantalla registro de usuario
47
La pantalla de registro de usuario permitiría al usuario crear una cuenta para poder
acceder a la aplicación. En el formulario tan sólo se pedirían el nombre con el que se
mostraría la cuenta de usuario y una contraseña. El nombre de cada usuario sería único.
3.5.3 Pantalla de acceso de usuario
La pantalla de acceso de usuario permitiría a los usuarios que ya poseen una cuenta
creada en la aplicación acceder a ella. Como en el formulario de creación de cuenta,
aquí sólo se pediría el nombre y la contraseña.
3.5.4 Pantalla de cuenta de usuario
Una vez que el usuario ya ha accedido a su cuenta se mostrará una pantalla con 3
enlaces. Estos enlaces servirán para: acceder a la lista de páginas web dadas de alta por
el usuario, dar de alta otra página web y finalmente para salir de la aplicación.
48
3.5.5 Pantalla de alta a una página web
La pantalla de alta de una página web se limitaría a recoger la URL de la página que el
usuario quiera dar de alta.
3.5.6 Pantalla de respuesta al formulario de alta
A continuación de rellenar el formulario anterior la aplicación mostraría las
dependencias necesarias que necesita la herramienta de comentarios web para funcionar
junto una variable id generada por la aplicación y única para cada página.
Finalmente el usuario pulsaría el botón finalizar para terminar con el proceso de alta.
49
3.5.7 Pantalla de lista de páginas de usuario
En la pantalla de lista de página, que el usuario tiene dadas de alta, aparecerían ordenas
por su id. También se verá su URL para facilitar al usuario la identificación de cada
página. Finalmente en cada fila de la tabla habrá un enlace que llevaría a la lista
comentarios y preguntas de dicha página.
3.5.8 Pantalla de lista de comentarios y preguntas
En la pantalla de lista de comentarios y preguntas aparecerían todas las preguntas y
comentarios de la página separados en dos tablas distintas. En cada una de las tablas se
50
especificarían detalles como: fecha, el XPath del elemento comentado, el contenido de
la pregunta o comentario, la respuesta si es pregunta y finalmente si esta aprobado o no
para su visualización en el tooltip de la herramienta web. En cada fila de la tabla
aparecería un enlace para modificar los comentarios y preguntas por parte del usuario.
3.5.9 Pantalla de modificación de comentario
En la pantalla de modificación de comentarios se detallan: fecha de realización del
comentario, el contenido del comentario, XPath del elemento sobre el que se aplicaría el
comentario y si esta aprobado o no por el usuario para que se visualice en su página
web. En esta pantalla sólo se podría modificar la aprobación del comentario. Cuando un
comentario se introduciría por primera vez, el estado de la aprobación del comentario
sería por defecto no.
51
3.5.10 Pantalla de modificación de pregunta
En la pantalla de modificación de duda se especifican: fecha de realización de la
pregunta, contenido de la pregunta, XPath del elemento sobre el que se aplicaría la
pregunta, respuesta a la pregunta realizada y si está aprobado o no por el usuario para
que se visualice en su página. En esta pantalla sería modificable tanto la respuesta como
la aprobación de la pregunta. Cuando la pregunta sea introducida por primera vez en la
base de datos la respuesta estará vacía y la aprobación de la pregunta será por defecto
no.
3.6 Diseñodelservidor
3.6.1 Interacción página web comentada - servidor
A continuación se realizará un análisis de la aplicación del lado del servidor. En primer
lugar se analizará la integración del script de comentarios con el servidor. Este examen
se centrará en cómo se comunican las distintas partes, es decir la herramienta web y la
aplicación web.
52
En primer lugar se tratará cómo el script envía la información necesaria al servidor y de
la manera de hacerlo. Una vez que el usuario ha realizado el proceso de comentado y ha
escrito su comentario o pregunta en el formulario de la herramienta web, se envían sus
datos al servidor donde los recogerá la aplicación web. La información será entonces
almacenada en una base de datos administrada por la aplicación web, que se encargará
de listar la información junto con los otros comentarios o preguntas realizadas en esa
misma página.
En el diagrama anterior se puede ver como la página (representada a la izquierda del
diagrama) envía la información necesaria al servidor. Dicha información enviada será:
El id de la página.
El contenido del comentario o pregunta.
El XPath del elemento sobre el que se ha realizado la pregunta o el comentario.
A continuación un ejemplo de la función y una posible forma de implementar la
comunicación de la herramienta web en la parte cliente con la aplicación web en la parte
del servidor:
var request = $.ajax({
url: "direccionServidor/conexion",
type: "POST",
crossDomain: true,
dataType : "jsonp",
data: {id : “123456789”, comentario : “Hola”, xpath :
“/body/div”, esPregunta : “false”},
});
request.done(
alert(“El mensaje ha sido enviado con éxito”);
);
request.fail(function(jqXHR, textStatus) {
alert( "El envío falló: " + textStatus );
});
El lenguaje utilizado para el ejemplo es jQuery y la función de la API es $.ajax. Como
se ha visto en el ejemplo la información que se envía a través de la función serían:
53
Dirección del servidor
Método de petición
Verificación si la comunicación es a un dominio distinto
Tipo de envío
Información
Un detalle a remarcar es el id que se envía durante el proceso. Este id se generará
dinámicamente por parte del servidor al dar de alta a la página en la aplicación y será
diferente en cada web, es decir dos usuarios con el mismo sistema de comentarios en su
página tendrán diferente id.
El id de la pagina será utilizado por la aplicación web para identificar el comentario o
pregunta realizada en su respectivo contexto, es decir de qué página proviene. También
será utilizado en la aplicación web para ordenar los comentarios y preguntas que tenga
cada página. El XPath servirá para que la aplicación web pueda localizar de forma
precisa el elemento comentado.
Así al cargarse la página donde esté la herramienta web, ésta se comunicará con el
servidor y recibirá el contenido de los comentarios o preguntas aprobadas. Como se
puede ver en el diagrama, el servidor, representado a la derecha, envía a la herramienta
web el contenido de los comentarios o preguntas aprobadas y el XPath de los elementos
sobre los que se deben poner los comentarios en tooltips.
Finalmente toda la información que envía el servidor se llevará a cabo en el formato
JSON. De esta forma se aprovechará la excepción de la etiqueta <script> que utiliza
JSONP ya comentada anteriormente. Por eso la aplicación web del servidor deberá
aparte de extraer de la BD todos los comentarios y preguntas aprobadas encapsular toda
esa información en formato JSON. Para este fin se utilizará una de las múltiples
bibliotecas disponibles.
Los comentarios y preguntas aprobados por los autores de la página serán guardados en
un objeto JSON junto con el Xpath de los elementos a los que pertenecen la preguntas y
comentarios.
A continuación se explicará de forma más detallada este proceso, es decir cómo la
página pide los datos al servidor y cómo el script de comentarios gestiona la
información enviada por el servidor para encajar los comentarios en su respectivo
elemento de la página.
Al recargar la página pedirá al servidor los comentarios y preguntas y recibirá el objeto
JSON. A partir de la información guardada se crea un vector con los Xpath de los
elementos que tiene preguntas y comentarios aprobados por el autor. La herramienta se
encarga de buscar el elemento HTML y asignarle sus comentarios y preguntas
aprobados.
Para tratar la llegada de datos en formato JSON se utilizará la función $.getJSON.
Un ejemplo de la posible implementación:
54
$.getJSON("direccionServidor/envioDatos, function(data) {
var parametros = [];
var valores = [];
$.each(data, function(key, val) {
parametros.push(“key”);
valores.push(“val”);
});
Como se puede ver en el ejemplo la función $.getJSON requiere dos datos:
Dirección del servidor
Función para recuperar los datos recibidos del servidor
En la parte final del ejemplo podemos ver una posible función cuyo objetivo sería dar el
formato adecuado a la información enviada por el servidor. La función recogería el
contenido del comentario o la pregunta del elemento y utilizaría como clave el XPath
del elemento sobre el que se aplicaría el tooltip con dicho comentario o pregunta.
Una alternativa a este método sería aprovechar una característica del plugin de tooltips
de jQuery, qTip, que permite que el contenido de sus tooltips sea dinámico.
Por tanto, se podría realizar una petición AJAX del contenido del mismo cada vez que
el usuario lo visualice.
Un ejemplo:
$Nodo.qtip({
content : { url: 'direccionServidor/envioDatos', data: {
xpath: xpath } }
});
En el ejemplo podemos ver como la herramienta web cargaría el contenido que le
enviaría la aplicación web a través de una URL. Además se enviaría el Xpath del
elemento correspondiente para que la aplicación web pudiera localizar los comentarios
y preguntas de dicho elemento.
Este método tendría una gran desventaja si la herramienta web está cargada en una
página con muchos elementos. El número de transacciones entre la herramienta web y la
aplicación web sería muy alto y retrasando de esta forma la carga de la página. Por ese
motivo decidí no usarla, decantándome por la opción descrita en primer lugar.
55
La aplicación web se ha desarrollado en el lenguaje Java. En la aplicación se utilizan
servlets para recoger los datos que provienen de la página e interactuar con la base de
datos del proyecto.
Además también se hace uso de jQuery para simplificar el proceso de algunas funciones
de la aplicación web como son la paginación de las listas de página web de los autores,
recogida de fechas o la utilización de AJAX.
La tecnología AJAX se utiliza para la realización de búsqueda de comentarios o
preguntas por fecha para facilitar al autor de la página encontrar lo que está buscando.
56
4 Implementación
En este capítulo se presentará el código más relevante tanto de la herramienta web como
de la aplicación web.
Como ya se ha mencionado este proyecto se desarrolló realizando prototipos y
mejorándolos a través de iteraciones. El código que viene a continuación pertenece al
resultado final.
Las tecnologías utilizadas para el desarrollo de la herramienta web son:
jQuery, con el que se ha desarrollado la mayor parte de la herramienta.
jQueryUI, para el desarrollo de la interfaz de la herrramienta.
JavaScript.
qTip, con el que se ha implementado los tooltips.
Las tecnologías utilizadas en el desarrollo de la aplicación web son:
Java EE, con el que se ha desarrollado la mayor par de la aplicación web.
jQuery, se han implementado algunos elementos con esta tecnología y con
distintos plugins como son el paginador de tablas o AJAX.
4.1 CódigoHerramientaWeb
En esta función la herramienta web recoge el objeto JSON y extrae la información que
contiene. Guarda en un array los Xpath con comentarios y preguntas aprobadas. Con el
array de Xpath va buscando y almacenando los comentarios y preguntas de cada Xpath
en una variable que finalmente se utilizará para el método búsquedaTexto para buscar el
elemento al que corresponden. El método búsquedaTexto se explica más adelante.
function recogerXpath() {
var elementosXpath;
var texto;
$.ajax({
data : "id="+id+"&jsoncallback=?",
type : "POST",
dataType : "json",
url : 'http://'+ip+'/AplicacionWeb/ElementosXpath',
success : function(datos) {
if( typeof (datos) != "undefined") {
var bool = datos.xpath instanceof Array;
if(bool) {
57
var informacion = datos;
xpath = datos.xpath;
texto=datos.texto;
var i;
for( i = 0; i<=xpath.length; i++) {
var textoC = informacion[xpath[i] + "comentarios"];
var textoP = informacion[xpath[i] + "preguntas"];
var textoF="";
var textoAComparar=texto[i];
if( typeof (textoC) != "undefined") {
textoF = textoC;
}
if( typeof (textoP) != "undefined") {
textoF += textoP;
}
if( typeof (textoF) != "undefined") {
busquedaTexto(xpath[i], textoF,textoAComparar);
}
}
}
La función busquedaTexto utiliza el Xpath del elemento para encontrarlo. Además con
la variable texto se comprueba si el texto guardado en la base de datos y el del elemento
son el mismo para comprobar su concordancia. En el caso de que sea una imagen se
comprueba su atributo src para comprobar si se ha sido modificado. Finalmente se
utiliza el plugin de jQuery qTip para crear el tooltip con los comentarios y las preguntas
del elemento que han sido aprobados por el autor de la página.
function busquedaTexto(xPath, texto, textoAcomparar) {
var Nodo = obtenerNodoDesdeXPath(xPath);
if(Nodo.tagName == 'IMG') {
var comprobar = $(Nodo).attr("src") == textoAcomparar;
if(comprobar) {
$(Nodo).addClass('textoComentado');
$(Nodo).addClass('tooltip');
$(Nodo).qtip({
content : texto,
style : 'cream',
textAlign : 'center',
position : {
58
corner : {
target : 'bottomMiddle',
tooltip : 'topMiddle'
}
}
});
}
} else {
var bool = $.trim($(Nodo).text()) == $.trim(textoAcomparar);
if(bool) {
$(Nodo).addClass('textoComentado');
$(Nodo).addClass('tooltip');
$(Nodo).qtip({
content : texto,
style : 'cream',
textAlign : 'center',
position : {
corner : {
target : 'bottomMiddle',
tooltip : 'topMiddle'
}
}
});
}
}
}
4.2 CódigoAplicaciónweb
A continuación se explicará parte del código más relevante de la aplicación web.
Para que enviar los Xpath de los elementos que tienen comentarios y preguntas
aprobados junto con los comentarios y preguntas requiere que toda la información se
almacene en un objeto de tipo JSON.
Para el proyecto se ha utilizado la biblioteca JSON.simple, es una biblioteca que destaca
por su sencillez.
En este método se realiza una consulta a la base de datos para extraer de ella el Xpath de
todos los elementos que tengan algún comentario o pregunta aprobados por el autor de
la página.
La información se guarda en el objeto JSON creado además se crea un lista con los
Xpath de la consulta. Esta lista se utilizará para extraer los comentarios, pregunta y
texto de cada elemento gracias al Xpath.
public String recuperarElementosXpath(String id) {
Connection conexion = null;
59
JSONObject json = new JSONObject();
List<String> lista = new ArrayList<String>();
try {
conexion = getConexion();
PreparedStatement ps =
conexion.prepareStatement("SELECT xpath FROM comentarios GROUP
BY xpath, id, aprobado HAVING (id=? AND aprobado='1') UNION
SELECT xpath FROM preguntas GROUP BY xpath, id, aprobado HAVING
(id=? AND aprobado='1')");
ps.setString(1, id);
ps.setString(2, id);
ResultSet res = ps.executeQuery();
while (res.next()) {
json.accumulate("xpath",res.getString("xpath"));
lista.add(res.getString("xpath"));
}
res.close();
ps.close();
} catch (SQLException ex) {
ex.printStackTrace();
} finally {
closeConexion(conexion);
}
recuperarComentarios(id,lista,json);
recuperarPreguntas(id, lista, json);
recuperarTexto(id, lista, json);
return json.toString();
}
Los métodos siguientes recorren la lista con los Xpath de los elementos y se guarda en
el objeto JSON con el nombre de su Xpath correspondiente más la palabra comentarios
o preguntas o texto dependiendo de los que sean. De esta forma la herramienta web al
recibir el objeto JSON sabrá identificar los distintos comentarios gracias al Xpath de los
elementos.
public void recuperarComentarios(String id, List<String>
lista, JSONObject json) {
Connection conexion = null;
String xpath=null;
try {
conexion = getConexion();
Iterator<String> iter = lista.iterator();
while (iter.hasNext()) {
60
xpath=iter.next();
PreparedStatement ps =
conexion.prepareStatement("SELECT fecha,comentario FROM
comentarios WHERE xpath=? AND id=? AND aprobado='1'");
ps.setString(1, xpath);
ps.setString(2, id);
ResultSet res = ps.executeQuery();
while (res.next()) {
json.accumulate(xpath+"comentarios",res.getString("fecha") +
"<br>" + res.getString("comentario")+"<br>");
}
}
} catch (SQLException ex) {
ex.printStackTrace();
} finally {
closeConexion(conexion);
}
}
public void recuperarPreguntas(String id, List<String>
lista, JSONObject json) {
Connection conexion = null;
String xpath=null;
try {
conexion = getConexion();
Iterator<String> iter = lista.iterator();
while (iter.hasNext()) {
xpath=iter.next();
PreparedStatement ps =
conexion.prepareStatement("SELECT fecha,pregunta,respuesta FROM
preguntas WHERE xpath=? AND id=? AND aprobado='1'");
ps.setString(1, xpath);
ps.setString(2, id);
ResultSet res = ps.executeQuery();
while (res.next()) {
json.accumulate(xpath+"preguntas",res.getString("fecha") +
"<br>" + res.getString("pregunta")+"
"+res.getString("respuesta")+"<br>");
}
}
} catch (SQLException ex) {
ex.printStackTrace();
} finally {
61
closeConexion(conexion);
}
}
public void recuperarTexto(String id, List<String> lista,
JSONObject json) {
Connection conexion = null;
String xpath = null;
try {
conexion = getConexion();
Iterator<String> iter = lista.iterator();
while (iter.hasNext()) {
xpath = iter.next();
PreparedStatement ps =
conexion.prepareStatement("SELECT texto FROM comentarios WHERE
xpath=? AND id=? AND aprobado='1' UNION SELECT texto FROM
preguntas WHERE xpath=? AND id=? AND aprobado='1'");
ps.setString(1,
ps.setString(2,
ps.setString(3,
ps.setString(4,
ResultSet res =
xpath);
id);
xpath);
id);
ps.executeQuery();
while (res.next()) {
json.accumulate("texto",res.getString("texto"));
}
}
} catch (SQLException ex) {
ex.printStackTrace();
} finally {
closeConexion(conexion);
}
}
En este método se envía la respuesta con el objeto JSON a la petición que ha realizado
la página a través del callback.
Hay que destacar que la respuesta se envía de forma que no se guarde en la caché. Así si
el visitante de la página recarga la página, está deberá realizar nuevamente la petición al
servidor para comprobar si hay comentarios o preguntas nuevas en vez de mostrar la
respuesta guardada en caché. Para ello se añade en la cabecera de la respuesta una
especificación para que no almacene estos datos en la caché a través de la siguiente
línea de código: response.setHeader("Cache-Control", "no-store");
62
protected void processRequest(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
String callback = request.getParameter("jsoncallback");
response.setContentType("text/javascript");
response.setHeader("Cache-Control", "no-store");
final PrintWriter out = response.getWriter();
String id = request.getParameter("id");
String respuesta=null;
gestorBD.GestorBD gbd=new GestorBD();
try {
respuesta=gbd.recuperarElementosXpath(id);
respuesta = callback + "(" + respuesta +");";
out.write(respuesta);
out.flush();
} finally {
out.close();
}
}
63
64
5 Pruebas
Durante el desarrollo de de pruebas de tanto de la herramienta web como de la
aplicación web se realizaron en primer lugar pruebas unitarias.
Esto es debido a que se trabajaba a través de iteraciones de prototipo y gran parte de las
veces sólo se quería comprobar un módulo del código.
Más adelante y cunado la herramienta web estaba en sus iteraciones finales se realizó un
test de compatibilidad de navegadores ordenados según su motor de renderizado.
5.1 Webkit
Navegadores probados: Google Chrome.
Google Chrome 19 beta: Compatible.
Google Chrome 18 beta: Compatible.
5.2 Trident
Navegadores probados: Internet Explorer.
Internet Explorer 6: Solo comenta imágenes.
Internet Explorer 7: Compatible.
Internet Explorer 8: Compatible.
5.3 Presto
Navegadores probados: Opera.
Opera 11.6.1: Compatible.
Opera 10: Compatible.
Opera 9: Compatible.
Opera 8: No aparecen los tooltip.
65
5.4 Gecko
Navegadores probados: Firefox.
Firefox 2: Compatible.
Firefox 3.0.18: Compatible.
Firefox 4: Compatible.
Firefox 5: Compatible.
Firefox 6: Compatible.
Firefox 7: Compatible.
Firefox 8: Compatible.
Firefox 9: Compatible.
Firefox 10: Compatible.
Firefox 11.0b2: Compatible.
Se realizaron también las pruebas de integración tanto de la herramienta web como de la
aplicación web comprobando por tanto que el comportamiento era correcto a nivel
global.
Finalmente se realizaron pruebas del sistema en las iteraciones finales en la herramienta
web y en la aplicación para comprobar que cumplían con los objetivos y requisitos del
proyecto.
66
6 GestióndelPFC
A continuación se muestra el número de horas reales que se han realizado para la
conclusión de este proyecto.
Gestión de proyecto: 50 horas.
Diseño: 110 horas.
Codificación: 325 horas.
Pruebas: 55 horas.
Memoria: 75 horas
Defensa del PFC: 15 horas.
Total: 630 horas
La distribución de los porcentajes se puede ver en el siguiente gráfico:
Horas reales
Gestión de proyecto
Diseño
Codificación
Pruebas
Memoria
Defensa del PFC
2%
9%
12% 8%
17%
52%
También se ha realizado un gráfico para ver el margen entre las horas estimadas en el
proyecto y las horas reales para conseguir finalizar este proyecto.
67
Como se puede apreciar en el gráfico las tareas que mayor margen tiene entre las horas
estimadas y las horas reales son la codificación y el diseño.
Principalmente esto es debido a la inexperiencia del proyectante con las tecnologías
utilizadas en este proyecto.
68
7 Conclusiones
En conclusión durante el desarrollo de este proyecto se ha tenido que recortar el
alcance de algunos objetivos que en un principio se pensaban logran. Gracias a la
metodología de trabajo utilizada en este proyecto se han podido ver con más
profundidad las tecnologías implicadas en el desarrollo y codificación.
Cabría destacar el amplio margen entre las horas estimadas y las horas reales que
principalmente es debido a la inexperiencia del proyectante con tecnologías utilizadas
en este proyecto como son: jQuery y JSONP.
Por tanto la realización del proyecto ha sido mucho más compleja de los que en un
principio se preveía desde las ideas iniciales hasta lo que finalmente ha sido el resultado
final.
De la mayor parte de las tecnologías para realizar la herramienta web se partió de cero,
pues en un principio estaba pensado para realizarse en JavaScript.
Debido a la complejidad del proyecto se decidió utilizar la biblioteca de JavaScript
jQuery junto con algunos plugins. Aunque era necesario aprender a utilizarla facilitaría
más adelante el proyecto.
También comentar que realizar por primera vez todas las fases de las que consta un
proyecto como por ejemplo la gestión de proyecto, su análisis y su diseño han supuesto
una dificultad debido a mi inexperiencia en ellos.
Las posibles líneas de ampliación de este proyecto serían:
Mejora de la interfaz de la herramienta web.
Mejorar el estilo de los comentarios introducidos en la página web. Así como de
los estilos para resaltar el texto e imágenes comentadas.
Implementación de un control de eventos de la página por parte de la
herramienta web.
Añadir aspectos de seguridad a la herramienta web para evitar usos indebidos.
Mejorar la interfaz de la aplicación web.
Añadir aspectos de seguridad a la aplicación web para evitar que el servidor
pueda ser utilizado por personas ajenas.
Mejorar el método en el que el autor de la página puede previsualizar los
comentarios aprobados sobre los elementos de la página.
Finalmente podemos decir que se ha conseguido crear una aplicación que cumple con
las expectativas iniciales con las se inició el proyecto, aunque su desarrollo se ha
alargado más de lo esperado debido a algunos problemas inesperados. Estos problemas
que surgieron siempre se trataron de resolver buscando la mejor solución para cada
caso.
69
70
8 Bibliografía
Learning jQuery, Third Edition
Packt Publishing. Jonathan Chaffer , Karl Swedberg.ISBN-13: 978-1849516549
jQuery For Dummies
Lynn Beighley. ISBN-13: 978-0470584453
Introducción a AJAX
Javier Eguíluz Pérez. http://www.librosweb.es/ajax/index.html
Apuntes de la asignatura Diseño de Bases de Datos
ELIZONDO, Arturo Jaime. Universidad de La Rioja. Curso 2009/2010
Documentación sobre jQuery y jQuery UI
http://www.learningjquery.com/
http://api.jquery.com/
http://jqueryui.com/
71