DOCENTE – OSCAR MARIO GIL RIOS
Anuncio

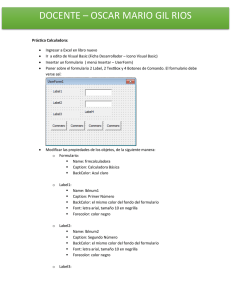
DOCENTE – OSCAR MARIO GIL RIOS PROYECTO DE INTERACCIÓN ENTRE FORMULARIO Y HOJAS DE CÁLCULO: Crear un programa que a través de formularios y hojas de cáculo permita administrar la información de un Inventario de productos para esto se debe tener en cuenta lo siguiente: Se debe permitir la actualización de entradas, teniendo en cuenta que de cada producto se maneja la siguiente información: referencia, Nombre, valor, cantidad y Saldo existente. Mediante un formulario se debe permitir ingresar la referencia, el nombre, el valor y la cantidad (no se debe incluir el saldo existente) Se debe permitir la existencia de cada producto, para ello se debe registrar la siguiente información: Número de entradas, fecha, referencia del producto (debe ser un cuadro combinado que traiga las referencias de los productos registrados), el valor y el nombre de quien recibe. Se debe permitir la salida de productos, para ello se debe registrar la siguiente información: Número de salida, fecha, referencia del producto (debe ser un cuadro combinado que traiga las referencias de los productos registrados), el valor del producto de salida y el nombre de quien entrega. Es importante tener en cuenta que cuando un producto entra hace un aumento su saldo existente y cuando hace una salida debe disminuir su saldo existente. Adicionalmente se pide crear un formulario como el siguiente, a través del cual se podrá ingresar a cada formulario. DOCENTE – OSCAR MARIO GIL RIOS Los tres formlarios deben tener botones con las siguientes opciones: Guardar, Nuevo, Buscar, Salir. Paso a Paso para su creación 1. Abrir excel 2. Ir a la ficha desarrollador 3. Clic en el icono Visual Basic 4. Clic en Insertar Userform (name:frmmenu y en caption:INVENTARIO – Menu Principal) 5. Ir al cuadro de herramientas 6. Seleccionar un label1 7. En la opcion name:label1 y en caption INVENTARIO DE PRODUCTOS 8. Seleccionar el marco 9. En la opción name: Frame1 y en Caption:Menu de Opciones 10. Insertar los tres botones 11. Boton1 (name:btnap y en caption:Actualizacion de Productos , font:Negrita:12) 12. Boton2 (name:btnsp y en caption:Registro de Productos, font:Negrita:12) 13. Boton3 (name:btnrsp y en caption:Registro de Salidas, font:Negrita:12) DOCENTE – OSCAR MARIO GIL RIOS 14. Luego voy a crear el formulario llamado frmdatos Clic derecho insert userform y en caption : Registro de datos Name :frmdatos Insertar 5 etiquetas (label) Name:label1 , caption : DATOS DE LOS PRODUCTOS , Textalign :frmtextalignC ,backcolor: sistema : cara del color , Font: Tahoma, negrita :22 Name:label2, caption : Referencia, Backcolor: sistema : cara del color , Font: Tahoma, negrita :16 Name:label3, caption : Nombre, Backcolor: sistema : cara del color , Font: Tahoma, negrita :16 Name:label4, caption : Cantidad, Backcolor: sistema : cara del color , Font: Tahoma, negrita :16 Name:label5, caption : Valor, Backcolor: sistema : cara del color , Font: Tahoma, negrita :16 Insertar 4 cuadros de texto (textBox) Name:txtref Name:txtnom Name:txtcan Name:txtval Insertar 4 botones de comando (commandButton) Name:btnguardar, font : negrita:10 Name:btnnuevo, font : negrita:10 Name:btnbuscar, font : negrita:10 Name:btnsalir, font : negrita:10 DOCENTE – OSCAR MARIO GIL RIOS 15. Luego creamos el formulario llamado frmentradas Clic derecho insert userform y en caption : Registro de Entradas Name:frmentradas Insertar 6 etiquetas (label) Name:label1 , caption : REGISTRO DE ENTRADAS , Textalign :frmtextalignC,backcolor: sistema : cara del color , Font: Tahoma, negrita :22 Name:label2, caption : Nro de Entradas, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label3, caption : Referencia, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label4, caption : Responsable, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label5, caption : Fecha, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label5, caption : Valor Actual, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Insertar 4 cuadros de texto (textBox) Name:txtne Name:txtres Name:txtfe Name:txtval Insertar 1 cuadro combinado (comboBox) DOCENTE – OSCAR MARIO GIL RIOS Name:cboref Insertar 4 botones de comando (commandButton) Name:btnguardar , font : negrita:10 Name:btnnuevo, font : negrita:10 Name:btnbuscar, font : negrita:10 Name:btnsalir, font : negrita:10 16. Luego creamos el formulario llamado frmsalida Clic derecho insert userform y en caption : Salida de de Productos Name:frmsalida Insertar 6 etiquetas (label) Name:label1 , caption : REGISTRO DE SALIDA , Textalign :frmtextalignC,backcolor: sistema : cara del color , Font: Tahoma, negrita :22 Name:label2, caption : Nro de Salida, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label3, caption : Referencia, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label4, caption : Responsable, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Name:label5, caption : Fecha, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 DOCENTE – OSCAR MARIO GIL RIOS Name:label5, caption : Valor de Retiro, Backcolor: sistema : cara del color , Font: Tahoma, negrita :10 Insertar 4 cuadros de texto (textBox) Name:txtnr Name:txtres Name:txtfe Name:txtvr Insertar 1 cuadro combinado (comboBox) Name:cboref Insertar 4 botones de comando (commandButton) Name:btnguardar , font : negrita:10 Name:btnnuevo, font : negrita:10 Name:btnbuscar, font : negrita:10 Name:btnsalir, font : negrita:10 Aquí vamos a ligar las opciones del menú principal Doble clic sobre el boton1 y digitar el siguiente codigo DOCENTE – OSCAR MARIO GIL RIOS 17. Doble clic sobre el boton 2 y digitar el siguiente codigo 18. Doble clic sobre el boton 3 y digitar el siguiente codig DOCENTE – OSCAR MARIO GIL RIOS EJECUTAR EL MENU PRINCIPAL 1 2 3 OPCIÓN 1 DOCENTE – OSCAR MARIO GIL RIOS OPCIÓN 2 OPCIÓN 3 DOCENTE – OSCAR MARIO GIL RIOS CONTINÚA… CON LA PROGRAMACION DE LOS BOTONES PARA SUSTENTAR COMO PROYECTO 2-2014