Gráficos Contextos Gráficos y objetos de Gráficos
Anuncio

GUI
Gráficos
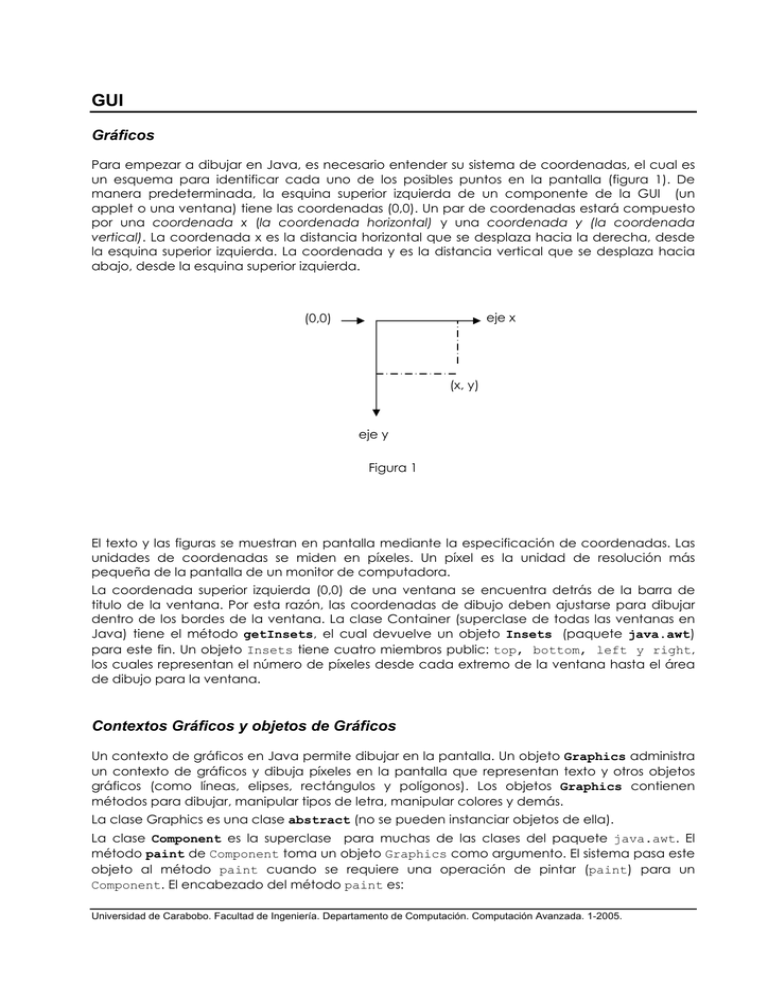
Para empezar a dibujar en Java, es necesario entender su sistema de coordenadas, el cual es
un esquema para identificar cada uno de los posibles puntos en la pantalla (figura 1). De
manera predeterminada, la esquina superior izquierda de un componente de la GUI (un
applet o una ventana) tiene las coordenadas (0,0). Un par de coordenadas estará compuesto
por una coordenada x (la coordenada horizontal) y una coordenada y (la coordenada
vertical). La coordenada x es la distancia horizontal que se desplaza hacia la derecha, desde
la esquina superior izquierda. La coordenada y es la distancia vertical que se desplaza hacia
abajo, desde la esquina superior izquierda.
eje x
(0,0)
(x, y)
eje y
Figura 1
El texto y las figuras se muestran en pantalla mediante la especificación de coordenadas. Las
unidades de coordenadas se miden en píxeles. Un píxel es la unidad de resolución más
pequeña de la pantalla de un monitor de computadora.
La coordenada superior izquierda (0,0) de una ventana se encuentra detrás de la barra de
titulo de la ventana. Por esta razón, las coordenadas de dibujo deben ajustarse para dibujar
dentro de los bordes de la ventana. La clase Container (superclase de todas las ventanas en
Java) tiene el método getInsets, el cual devuelve un objeto Insets (paquete java.awt)
para este fin. Un objeto Insets tiene cuatro miembros public: top, bottom, left y right,
los cuales representan el número de píxeles desde cada extremo de la ventana hasta el área
de dibujo para la ventana.
Contextos Gráficos y objetos de Gráficos
Un contexto de gráficos en Java permite dibujar en la pantalla. Un objeto Graphics administra
un contexto de gráficos y dibuja píxeles en la pantalla que representan texto y otros objetos
gráficos (como líneas, elipses, rectángulos y polígonos). Los objetos Graphics contienen
métodos para dibujar, manipular tipos de letra, manipular colores y demás.
La clase Graphics es una clase abstract (no se pueden instanciar objetos de ella).
La clase Component es la superclase para muchas de las clases del paquete java.awt. El
método paint de Component toma un objeto Graphics como argumento. El sistema pasa este
objeto al método paint cuando se requiere una operación de pintar (paint) para un
Component. El encabezado del método paint es:
Universidad de Carabobo. Facultad de Ingeniería. Departamento de Computación. Computación Avanzada. 1-2005.
public void paint(Graphics g)
El método paint raras veces es llamado directamente por el programador, ya que el dibujo
de gráficos es un proceso controlado por eventos. Cuando se ejecuta una ventana, se llama
automáticamente al método paint. Para que paint sea llamado de nuevo, deberá ocurrir un
evento (como minimizar y maximizar la ventana). De manera similar cuando se muestra
cualquier objeto Component, se hace una llamada al paint de ese objeto.
Si el programador necesita llamar a paint, se hace una llamada al método repaint de
Component. Este método solicita una llamada al método update de la clase Component lo más
pronto posible, para borrar el fondo el objeto Component, quitando cualquier dibujo anterior, y
después update llama directamente a paint. El método repaint es llamado con frecuencia
por el programador, para forzar una operación paint. El método repaint no debe redefinirse,
ya que realiza ciertas tareas dependientes del sistema. Los encabezados para repaint y
update son:
public void repaint()
public void update(Graphics g)
El método update toma un objeto Graphics como argumento, el cual es suministrado
automáticamente por el sistema cuando se hace la llamada a update.
Las subclases de Component generalmente pintan desde sus métodos paint.
Referencia: Deitel H, Deitel P. 2004. Java TM Cómo programar. Quinta Edición. Pearson. Prentice
Hall.
Ejemplo que demuestra la redefinición de paint
/*
* Gui02Paint.java
*
* Created on 8 de junio de 2005, 06:25 PM
*/
package GUI;
import java.awt.*;
import javax.swing.*;
/**
*
* @author mdeabreu
*/
public class Gui02Paint extends javax.swing.JFrame {
/** Constructor de Gui02Paint */
public Gui02Paint() {
initComponents();
setSize(400,400);
//lienzo de dibujo
lienzo1 = new Lienzo();
lienzo1.setBackground(Color.lightGray);
lienzo1.addMouseListener(new java.awt.event.MouseAdapter() {
Universidad de Carabobo. Facultad de Ingeniería. Departamento de Computación. Computación Avanzada. 1-2005.
public void mouseClicked(java.awt.event.MouseEvent evt) {
lienzo1MouseClicked(evt);
}
});
getContentPane().add(lienzo1, java.awt.BorderLayout.CENTER);
}
private void initComponents() {
label1 = new java.awt.Label();
button1 = new java.awt.Button();
panel1 = new java.awt.Panel();
getContentPane().setLayout(new java.awt.BorderLayout(5, 5));
setTitle("Figuras");
addWindowListener(new java.awt.event.WindowAdapter() {
public void windowClosing(java.awt.event.WindowEvent evt) {
exitForm(evt);
}
});
button1.setLabel("Dibujar Rectangulo");
button1.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
button1ActionPerformed(evt);
}
});
label1.setText("Seleccione Figura");
panel1.add(label1);
panel1.add(button1);
getContentPane().add(panel1, java.awt.BorderLayout.SOUTH);
pack();
}
private void button1ActionPerformed (java.awt.event.ActionEvent evt) {
lienzo1.repaint();
// llama a paint definido en la clase Lienzo
}
/** Exit the Application */
private void exitForm(java.awt.event.WindowEvent evt) {
System.exit(0);
}
private
int
int
int
int
int
int
void dibujarRectangulo(Graphics g){
h = lienzo1.getSize().height;
w = lienzo1.getSize().width;
x =(int)(Math.random()*1000)%(w/4);
y =(int)(Math.random()*1000)%(h/4);
width = w - 2*x;
height = h - 2*y;
Universidad de Carabobo. Facultad de Ingeniería. Departamento de Computación. Computación Avanzada. 1-2005.
boolean raised = ((int)(Math.random()*10)>5)?true:false;
g.fill3DRect(x,y,width,height,raised);
}
public static void main(String args[]) {
new Gui02Paint().show();
}
// Variables declaration
private java.awt.Label label1;
private Lienzo lienzo1;
private java.awt.Button button1;
private java.awt.Panel panel1;
// Clase interna que tiene acceso a los miembros de Gui02Paint
// y redefine el método paint
private class Lienzo extends Canvas{
public void paint(Graphics g){
// establece un Color al azar para la figura
int r = (int)(Math.random()*1000)%256;
int v = (int)(Math.random()*1000)%256;
int a = (int)(Math.random()*1000)%256;
g.setColor(new Color(r,v,a));
dibujarRectangulo(g);
}
}
}
Obtener el contexto gráfico de un Componente usando el método getGrapics()
/*
* Gui02.java
*
* Created on 8 de junio de 2005, 04:41 PM
*/
package compAvanz12005.unidad2.GUI;
import java.awt.*;
/**
*
* @author mdeabreu
*/
public class Gui02 extends javax.swing.JFrame {
/** Creates new form Gui02 */
public Gui02() {
initComponents();
setSize(400,400);
}
private void
panel2 =
label1 =
panel4 =
initComponents() {
new java.awt.Panel();
new java.awt.Label();
new java.awt.Panel();
Universidad de Carabobo. Facultad de Ingeniería. Departamento de Computación. Computación Avanzada. 1-2005.
label2 = new java.awt.Label();
textField1 = new java.awt.TextField();
button1 = new java.awt.Button();
canvas1 = new java.awt.Canvas();
setTitle("Arcos");
addWindowListener(new java.awt.event.WindowAdapter() {
public void windowClosing(java.awt.event.WindowEvent evt) {
exitForm(evt);
}
});
label1.setAlignment(java.awt.Label.CENTER);
label1.setBackground(new java.awt.Color(0, 204, 204));
label1.setFont(new java.awt.Font("Dialog", 0, 14));
label1.setText("Dibujo de Arcos");
panel2.add(label1);
getContentPane().add(panel2, java.awt.BorderLayout.NORTH);
panel4.setLayout(new java.awt.GridLayout(1, 3));
label2.setAlignment(java.awt.Label.CENTER);
label2.setText("Angulo en Grados");
panel4.add(label2);
textField1.setColumns(4);
panel4.add(textField1);
button1.setBackground(new java.awt.Color(0, 204, 204));
button1.setLabel("Dibujar Arco");
button1.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
button1ActionPerformed(evt);
}
});
panel4.add(button1);
getContentPane().add(panel4, java.awt.BorderLayout.SOUTH);
getContentPane().add(canvas1, java.awt.BorderLayout.CENTER);
pack();
}
private void button1ActionPerformed(java.awt.event.ActionEvent evt) {
Graphics g = canvas1.getGraphics();
angulo = Integer.parseInt(textField1.getText().trim());
dibujar(g);
g.dispose(); //liberar recursos
}
private void dibujar(Graphics g){
int h = canvas1.getSize().height;
int w = canvas1.getSize().width;
// Dibuja los ejes
g.setColor(Color.BLACK);
g.drawLine(w/2,0,w/2,h);
// eje y
Universidad de Carabobo. Facultad de Ingeniería. Departamento de Computación. Computación Avanzada. 1-2005.
g.drawLine(0,h/2,w,h/2); //eje x
int r = (int)(Math.random()*1000)%256;
int v = (int)(Math.random()*1000)%256;
int a = (int)(Math.random()*1000)%256;
g.setColor(new Color(r,v,a));
g.fillArc(10,10,w-20,h-20,0,angulo);
}
/** Exit the Application */
private void exitForm(java.awt.event.WindowEvent evt) {
System.exit(0);
}
/**
* @param args the command line arguments
*/
public static void main(String args[]) {
new Gui02().show();
}
// Variables declaration
private java.awt.Button button1;
private java.awt.Canvas canvas1;
private java.awt.Label label1;
private java.awt.Label label2;
private java.awt.Panel panel2;
private java.awt.Panel panel4;
private java.awt.TextField textField1;
private int angulo;
}
Universidad de Carabobo. Facultad de Ingeniería. Departamento de Computación. Computación Avanzada. 1-2005.