Interfaz de Escritorio SWING
Anuncio

Unidad III
Interfaz de Escritorio
SWING
1
INDICE
• Introducción
• Swing o awt?
• 3.1.Biblioteca Swing
• Componentes swing
• Manejo de eventos
• 3.2.Contenedores
• Estructura de una aplicación
• 3.3.Administrador de Diseño
2
Introducción
• La meta original de diseño de la
biblioteca de interfaz gráfico de usuario
(GUI) en Java 1.0 era permitir al
programador construir un GUI que
tuviera buen aspecto en todas las
plataformas. Esta meta no se logró. En
su lugar, el AWT de Java 1.0 produce un
GUI que tiene una apariencia
igualmente mediocre en todos los
sistemas. Además, es restrictivo: solo se
pueden usar cuatro fuentes y no se
puede acceder a ninguno de los
elementos del GUI más sofisticados que
existen en el sistema operativo.
Ejemplo utilizando
componentes AWT
3
Intro. (Cont.)
• Además, el AWT de Java 1.0 no es orientado a
objetos. ¿El por qué de esto? El AWT original había
sido conceptualizado, diseñado e implementado en
un mes.
• La situación mejoró con el modelo de eventos del
AWT de Java 1.1 que toma un enfoque orientado a
objetos mucho más claro, junto con la adición de
JavaBeans, un modelo de programación basado en
componentes orientado hacia la creación sencilla de
entornos de programación visuales.
4
Intro. (Cont.)
• Java 2 acaba esta transformación alejándose del AWT de Java
1.0 esencialmente, reemplazando todo con las Java
Foundation Classes (JFC), cuya parte GUI se denomina
“Swing”. Se trata de un conjunto de JavaBeans fáciles de usar,
y fáciles de entender que pueden ser arrastrados y
depositados (además de programados a mano) para crear un
GUI con el que un programador se encuentre finalmente
satisfecho.
5
Ejemplo utilizando componentes de la
biblioteca Swing
6
Intro. (Cont.)
• Una interfaz gráfica con el usuario (GUI, graphical
user interface) presenta una interfaz de imágenes
con un programa. La interacción entre usuario y
programa tiene lugar a través de la GUI.
• Las GUI se construyen a partir de componentes de
GUI. Un componente de GUI es un objeto visual con
el que el usuario puede interactuar a través del ratón
o el teclado.
7
¿swing o awt?
• La gran diferencia entre los componentes swing y los
componentes awt es que los primeros están
implementados absolutamente con código no nativo lo
que los hace independientes de la plataforma.
• Además proporcionan más capacidades que los componentes
awt.
• Los componentes swing se pueden identificar porque su
nombre empieza por J; por ejemplo, el componente de awt
Button tiene su correspondiente componente swing JButton.
8
¿swing o awt?
• Swing simplemente extiende el AWT añadiendo un conjunto de
componentes, JComponents, y sus clases de soporte.
• Hay un conjunto de componentes de Swing que son análogos a
los de AWT, aunque Swing también proporciona cosas nuevas
como árboles y pestañas.
9
¿swing o awt?
• Los componentes awt se localizan en el paquete java.awt y los
componentes swing en el paquete javax.swing
• Se debe evitar usar los componentes de AWT como Menu,
ScrollPane y todos los componentes que heredan de las clases
Canvas y Panel de AWT junto con los componentes Swing, porque
estos se dibujarán sobre los componentes Swing.
10
3.1 Biblioteca Swing
Que es swing?
• Conjunto de Clases, interfaces, y recursos; para la construcción de
gráficos.
• Contiene 3 API: uno para 2D, otra para arrastrar - soltar y la última
para facilitar el acceso.
• Se construyo sobre la arquitectura AWT, la biblioteca de clases
incorporada en Java 1.0 para la programación GUI.
• La ventaja de Swing sobre AWT, es su independencia de la
arquitectura; lo que hace que los gráficos se vean igual en
cualquier plataforma.
11
Que provee swing?
• Marcos: ventanas con barra de título, barra de menú, paneles,
ventanas, menús, barras de menús, etc.
• Contenedores.
• Botones
• Etiquetas
• Campos de texto
• Áreas de texto
• Listas deplegables
12
Que provee swing?
• La estructura básica del AWT se basa en Componentes
y Contenedores.
• Los contenedores contienen Componentes
posicionados a su respecto y son Componentes a su
vez, de forma que los eventos pueden tratarse tanto en
Contenedores como en Componentes.
13
Que provee swing?
El diseño de toda interfaz conlleva:
Decidir la estructura de la interfaz:
•Qué componentes gráficos se van a utilizar, y cómo se van a
relacionar estos componentes.
Decidir la disposición (layout) de los componentes:
•Sirven para organizar los componentes contenidos en los
mismos.
Decidir el comportamiento de la interfaz: Gestión de eventos.
•Algunos componentes son controles, que permiten
reaccionar ante eventos del usuario. El comportamiento se
especifica programando las respuestas a dichos eventos.
14
Componentes de un programa con
swing
• Un contenedor de nivel superior: puede se un
marco(JFrame), un applet (JApplet) o bien un JDialog. Es la
ventana principal.
• Componentes de interfaz gráfica: botones, campos de
texto, etc.; que se ubican en la ventana principal.
• Contenedores diseñados para otros elementos de la
interfaz: JPanel y JScrollPanel, son contenedores y al
mismo tiempo son componentes.
• Elementos para la gestión de eventos.
15
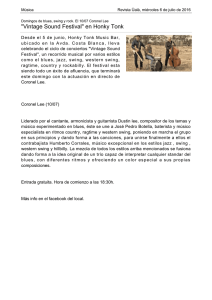
Jerarquía Swing
Este diagrama
muestra un
subconjunto de
los componentes
SWING (en azul), y
como se
extienden
(heredan) de los
componentes
AWT (en amarillo)
16
Jerarquía Swing
Este diagrama muestra los paquetes y la extensión de
algunos componentes SWING y AWT.
17
Jerarquía Swing
Componentes y
contenedores más
usados.
Componente
Container
Window
JComponent
Frame
JFrame
JPanel
JButton
JCheckBox
JComboBox
JLabel
JList
JRadioBox
JTextBox
JTextArea
JTextField
18
Componentes swing
Hay Componentes con entrada de tipo no
textual como:
•los botones de pulsación: JButton
•las listas: JList
•botones de marcación: JCheckbox
•botones de selección: Choice, JComboBox
•botones de comprobación: JCheckBoxGroup
19
Componentes swing
Hay Componentes con entrada de tipo
textual como:
•campos de texto: JTextField
•las áreas de texto: JTextArea
•las etiquetas: JLabel
Y otros Componentes como:
• Barras de desplazamiento: JScrollbar
• Zonas de dibujo: JCanvas
20
Componentes swing
Incluso los Contenedores:
•
•
•
•
Panel
Window
Dialog
Frame
También pueden considerarse como
Componentes.
21
Componentes swing
• Hay componentes swing para cada uno de los
elementos que usted ya ha visto, mas de una vez,
en una ventana de su sistema Windows, Linux u
otro.
• Los más comunes:
– Etiquetas: Se implementa a partir de la clase
JLabel.
– Botones: Se implementa a partir de la clase
JButton
– Cajas de Texto: Se implementan a partir de la
clase JTextField las de una sola línea de texto, y
a partir de JTextArea las de varias líneas.
22
Componentes swing
– Casillas de verificación: Se implementan a
partir de la clase JCheckBox
– Botones de opción: Se implementan a partir
de la clase JRadioButton
– Listas. Se implementan a partir de la clase
JComboBox
– Barras de desplazamiento: Se implementan a
partir de la clase JScrollBar
– Cuadros de diálogo estándar: Se implementan
a partir de la clase JOptionPane
23
Componentes swing
• Para usar con eficacia los componentes GUI, es
necesario conocer la jerarquia swing, sobre todo las
clases component y container.
• Toda clase que hereda de la clase Component es un
componente.
• Cualquier clase que hereda de la clase Container es un
contenedor. Un contenedor es un área en la que
podemos colocar componentes.
24
Componentes swing
Algunos métodos importantes de los componentes:
•
•
•
•
void setSize( int width, int height ); // en pixeles
void setBackground( Color c );
void setFont( Font f );
void setVisible( boolean isVisible );
25
Rótulos
• Un rótulo es un área en la que se exhibe una sola
línea de texto estático (solo de lectura).
• Los rótulos se crean con la clase JLabel que
hereda directamente de la clase JComponent.
• Hay dos constructores de JLabel:
• public JLabel()
Construye un rotulo vacío; no se exhibe texto.
• public JLabel(String s)
//texto de rótulo
Construye un rótulo que exhibe el texto s.
26
Rótulos
Métodos:
• public String getText()
Devuelve el texto del rótulo.
• public void setText( String s)
Fija el texto del rótulo.
– Nota: Para que los rótulos y cualquier
componente sean visibles es necesario agregarse
a un contenedor con el método add (agregar).
27
Botones
• Un botón es un componente en el que el usuario
hace clic para disparar una acción específica.
• Tipos de botones: Botones para pulsar, botones
de opción y casillas de verificación.
• Un botón para pulsar es un botón que dispara
una acción cuando se hace clic en él con el ratón.
28
Botones
• Los botones para
pulsar se crean con la
clase JButton
• Los botones o casillas
de verificación se
crean con la clase
JCheckBox
• Los botones de opción
se crean con la clase
JRadioButton
29
Botones para pulsar
Constructores de JButton:
•
public JButton( ) // boton sin rótulo
Costruye un botón para pulsar no rotulado
•
public JButton (String s) ;
Construye un botón para pulsar rotulado
• El texto que aparece en un botón de pulsar es un rótulo
de botón.
• Una GUI puede tener muchos botones, pero los rótulos
de cada botón deben ser únicos.
30
Eventos de los Botones
• Cuando se hace clic en un botón se genera un evento
de botón. En muchas situaciones se usa el rótulo del
botón para determinar cual botón se pulsó.
• Las GUI se controlan por eventos, es decir, responden a
los eventos.
• Un evento es una acción asíncrona; el usuario mueve
el ratón, hace clic en el ratón, etc.
• El sistema de manejo de ventanas envía los eventos a
los programas java.
31
Eventos de los Botones
• Los eventos se almacenan en objetos de la clase
Event que hereda directamente de la clase
object.
• La clase Event forma parte del paquete
java.swing.
• Los rótulos (JLabel) y los paneles (JPanel) NO
generan eventos.
32
Campos de Texto
• Los campos de texto son áreas de una sola línea que
reciben entradas tecleadas por el usuario.
• El usuario teclea datos en el campo de texto y oprime
la tecla Enter. El programa puede entonces usar los
datos.
• Los campos de texto también pueden servir para
exhibir información.
• Los campos de texto se crean con la clase JTextField
que hereda directamente de la clase JComponent.
33
Campos de Texto
• Constructores:
public JTextField()
Construye un objeto JTextField.
• public JTextField (int columns ) //número de columnas
Construye un objeto JTextField vacío con el número de columnas que
se especifican.
• public JTextField( String s ) //texto exhibido en el campo de
texto
Construye un objeto JTextField que exhibe s.
• public JTextField (
String s,
//texto exhibido en el campo de texto
int columns ) //numero de columnas
Construye un objeto JTextField que exhibe el número de columnas
especificado.
•
34
JComboBox
• Generalmente se utiliza para elegir un objeto
dentro de una lista de valores (generalmente
String)
• Solo se puede elegir una opción a la vez.
• Si es editable se puede escribir dentro de el.
35
JComboBox
Algunos métodos importantes:
JComboBox( );
JComboBox( Object [ ] choices );//lista opciones
void addItem( Object item ); //adicionar item
Object getSelectedItem( );//obtener item selecc
int getSelectedIndex( );//retorna indice de opción
seleccionada. Por default la primera tiene índice 0
• void setEditable( boolean edit ); //si es editable
• void setSelectedIndex( int index );//el que aparece
elegido por default.
•
•
•
•
•
36
JCheckBox y JRadioButton
• Identifican un estado apagado/falso si no esta
seleccionado y encendido/verdadero si esta
seleccionado.
• Se puede elegir una opción a la vez.
• Algunos métodos:
• JCheckBox( );
• JCheckBox( String theLabel ); texto del botón
• JCheckBox( String theLabel, boolean state );
• boolean isSelected( ); //si esta seleccionado
• void setLabel( String theLabel ); setear rotulo
• void setSelected( boolean state ); por default
37
JList
• Muestra un conjunto de items de texto, gráfico o
ambos.
• Permite tres tipos de selección:
- Item único
- Rango Simple
- Rango Múltiple
Ejemplo:
private String [] contenidos = {“uno”, “dos”, ”tres”};
private JList lista = new JList(contenidos);
38
JPasswordField
• Oculta los caracteres introducidos por el usuario.
Algunos métodos:
• setEchoChar('char') indica el carácter de máscara.
• getPassword() recupera el password introducido.
39
Menu
● Los menús van dentro de la ventana principal de la aplicación.
● Es posible asignarles un gráfico (ícono).
● Pueden ser de tres tipos:
• Drop-Down (JMenuBar)
• Submenu (JMenu)
• Contextuales (JPopupMenu)
40
Menu
• Los menú “Drop-Down” son los que saldrán ,
por ejemplo, hacer click en Archivo.
• Los submenus son aquellos que salen como un
grupo de un elemento de menú.
• Los menús contextuales, (clase JPopupMenu)
son aplicables a la región en la que está
localizado el puntero del ratón.
• Son las clases JMenuBar, JMenu y JMenuItem.
41
3.2 Componentes Contenedores swing
• Sirven para organizar a los demás componentes y
a su vez pueden contener otros objetos del mismo
tipo.
– JPanel: simplemente un marco.
– JFrame: una ventana independiente.
– JDialog: una ventana dependiente, no se puede
ver en la barra de tareas, ni posee los botones
comunes de maximizar o minimizar, como en el
JFrame.
42
Componentes Contenedores swing
Algunos métodos importantes de los contenedores:
• void setLayout( LayoutManager mgr );
• void add( Component comp );
• void add( Component comp, Object where );
JFrame
JDialog
43
Componentes Contenedores swing
• Clase JPanel:
Es un contenedor que agrupa
componentes dentro
de una ventana.
• Clase JTabbedPane:
Es un contenedor que permite tener
varios componentes separados por
pestañas.
44
Componentes Contenedores swing
Dialogos
Son ventanas más limitadas que los Frames, y dependientes
de estos, si se destruye el Frame, también lo hace el diálogo.
● Pueden ser:
No modales: No impiden interactuar con el Frame.
Modales: Impiden interactuar con el resto.
● Uno de los más importantes es: JOptionPane (Modal)
45
Modelo de delegación de eventos
• El modelo de delegación es la manera en que Java
gestiona la acción del usuario (evento) y la respuesta
de la interfaz gráfica.
Manejo de eventos
• Cuando el usuario hace clic sobre un botón de pulsación
espera que ocurra algo. Ese algo hay que programarlo y para
poder hacerlo hay que saber como manejar ese evento.
• El modelo se compone de 3 objetos:
46
Objetos Event, Source y Listener
• El evento (Event) se produce en un determinado
componente, por ejemplo un botón, una barra de
desplazamiento, etc.
• Ejemplo de evento: presionar el botón izquierdo del
ratón, liberarlo, desplazar la barra hacia abajo, etc.
• El componente dónde se produce el evento se
denomina “fuente del evento” (Event source).
• A continuación, el evento se transmite a otro
componente ”manejador de eventos” (Event listener)
que este asignado al componente en el que se produjo
el evento.
• El objeto que escucha los eventos (Event listener) es el
que se encargará de responder a ellos adecuadamente.
47
Gestión del evento “ActionEvent”
48
Gestión del Evento “ActionEvent”
• A la fuente del evento, en este caso un botón, le indicamos quién
será su manejador de eventos, manejador que ha de extender la
clase Adapter correspondiente o implementar la interfaz
Listener (interfaz ActionListener en este caso).
• Cuando el usuario genere el evento deseado (en este caso pulse el
botón), el objeto fuente empaqueta información acerca del evento
generando un objeto de tipo Event (ActionEvent en este caso) e
invoca el método correspondiente del manejador
(actionPerformed(actionEvent)) pasándole como información el
objeto de tipo Event generado.
• Es responsabilidad del manejador (listener), y no de la fuente,
responder al evento, por ello se dice que la fuente delega la gestión
del evento en el manejador.
49
Evento, interfaz y método de listener,
posibles componente source
50
Evento, interfaz y método de listener,
posibles componente source
51
Evento, interfaz y método de listener, posibles
componente source
52
Evento, interfaz y método de listener,
posibles componente source
53
Jerarquía de las clases de Eventos en Java
java.lang
java.util
java.awt
java.awt.event
54
Objeto Listener
• Un objeto Listener es una instancia de una clase que
implementa la interface listener que incluye métodos
para ser llamados cuando un evento es lanzado.
• Las interfaces son las siguientes:
–
–
–
–
–
–
–
–
ActionListener
AdjustmentListener
KeyListener
ComponentListener
MouseListener
MouseMotionListener
ContainerListener
TextListener
55
Ejemplo de Delegación de Eventos
• Se crea un Panel como objeto Listener:
Class Upanel extends JPanel implements ActionListener{
public void actionPerformed(ActionEvent e){ }
}
• Se utilizará un botón como objeto Source, que registrará el
objeto listener y le enviará el objeto del tipo event.
• Para registrar un objeto event listener con su respectivo event
source la sintaxis usada es la siguiente:
eventSourceObj.addEventListener(eventListenerObj);
56
Ejemplo de Delegación de Eventos
• Ejemplo:
Upanel panel1 = new Upanel();
JButton button1 = new JButton(“OK”);
button1.addActionListener(panel1);
• La instrucción Button1.addActionListener(panel1); registra el
objeto actionlistener panel1 con el objeto event source
button1.
• Cuando el evento ocurre el event source envía objetos event a
todos los listeners registrados. Así, cuando se presiona el botón
“OK”, un objeto ActionEvent es creado y
panel1.actionPerformed es llamado con el respectivo
ActionEvent como parámetro.
57
Ejemplo de Delegación de Eventos
Entonces el objeto Listener, usa la información en el
objeto Event para responder al evento ocurrido.
El objeto Upanel es
pasado al método
addActionListener()
del botón
addActionListener()
Upanel implementando
ActionListenerInterface
en el método
actionPerformed()
Al presionar el botón,
se llama al
actionPerformed() del
Listener
58
Interfaces, clases Adapter y sus métodos
• Para cada interface que tiene más de un método, los
creadores de Java crearon una clase llamada
[nombre_evento]Adapter (MouseAdapter), una clase
Adapter.
• La clase Adapter implementa todos los métodos de la
interface sin hacer nada en ellos.
• Así, lo único que tendremos que hacer es que la clase
Listener que escuche eventos extienda la clase Adapter y
sobrescriba solo los métodos que nos interesen.
59
Interfaces, clases Adapter y sus métodos
60
Interfaces, clases Adapter y sus métodos
61
Estructura de una aplicación Gráfica
• Una aplicación que muestra una interfaz gráfica cuando
se ejecuta, no es más que un objeto de una clase
derivada de JFrame.
• El código mostrado a continuación puede ser una
estructura válida para la mayoría de las aplicaciones que
inician su ejecución visualizando una ventana principal.
62
Ejemplo de una aplicación
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class AplicacionSwing extends JFrame
{
// referencias a los componentes
// otras referencias
private AplicacionSwing( String titulo )
{
super(titulo);
iniciarComponentes();
//ajustar el tamaño de la ventana al minimo
pack();
}
63
private void iniciarComponentes()
{
//permitir que la ventana de la aplicación
//responda a los eventos de ventana
addWindowListener(
new WindowAdapter()
{
public void windowClosing(WindowEvent evento)
{
cerrarVentana();
}
});
// fin de addWindowListener
}
64
private void cerrarVentana()
{
//salir de la aplicación
System.exit(0);
}
public static void main(String [] args)
{
AplicaciónSwing vPpal = new
AplicacionSwing(“Aplicación Swing”);
vPpal.show();
}
} //de la aplicación
65
Creación de interfaces usando el IDE
Netbeans
• En la programación de aplicaciones Java, los IDE facilitan
mucho al colocar una paleta de opciones para dibujar
los componentes y su distribución.
• El código generado por el IDE cumple normalmente las
reglas que se han visto para la creación de eventos,
listeners y clases.
• Se creará una interfaz usando Netbeans.
66
• Como se ve en la imagen siguiente, después de crear un
proyecto nuevo, adicione un Formulario JFrame al
paquete principal usando el menú de contexto, llame a
la clase JFrameAlumno
67
• El resultado es un área de trabajo, una paleta de
componentes, y un cuadro de propiedades. Así:
Paleta
Area de
trabajo
Propiedades
• El resultado es un área de trabajo, una paleta de
componentes, y un cuadro de propiedades. Así:
68
• Ahora se puede iniciar colocando los componentes para dibujar
su formulario, arrastrando un componente de la paleta sobre el
área de trabajo; luego de esto se puede adicionar las acciones
para los eventos respectivos.
• Al hacer clic derecho sobre el área de trabajo, se puede
seleccionar el Layout o disposición que utilizará este contenedor.
69
• Como se puede ver en la figura anterior, Netbeans posee un
Layout propio que permite colocar los componentes en una
posición absoluta y además posee los Layout estándar.
• Note que al seleccionar un componente, sus propiedades se
muestran y se pueden definir los valores que se quiere que
tengan.
70
• Con clic derecho sobre el componente, también se puede acceder
a los métodos que implementan el respectivo Listener del evento
seleccionado.
71
• Netbeans entonces pasa a la ventana origen y muestra el código
generado por esa acción, el cual es el cascarón del método que se
encargará de manejar el evento del jToggleButton.
72
• El método initComponents() es generado por Netbeans y no
puede ser modificado, porque lo maneja automaticamente el IDE
desde el editor Visual.
• Lo que sí podemos modificar es el método
jToggleButtonActionPerformed que es donde se coloca la
respuesta al evento generado.
• El JFrame posee un método main y crea una instancia de la clase
para ejecutarse. El frame toma un valor y trae en método
setVisible, que hace posible observarlo cuando se corre el
programa.
73
3.3 Administrador de diseño
• TIPOS DE DISPOSICION:
• Existen 5 tipos básicos de Layouts:
–
–
–
–
–
FlowLayout
GridLayout
GridBagLayout
BorderLayout
CardLayout
• Para utilizar un Layout, se debe establecer en el
contenedor con el método:
– void setLayout(LayoutManager mgr);
– Nota: veremos en detalle borderlayout y gridlayout
74
Tipos de disposición (Layout)
75
Border Layout
• Coloca los componentes en los cuatro puntos cardinales, o
en el centro. El espacio del centro siempre obtiene el
mayor tamaño.
• Valores :
BorderLayout.NORTH (superior)
BorderLayout.SOUTH (inferior)
BorderLayout.EAST(derecho)
BorderLayout.WEST (izquierdo)
BorderLayout.CENTER (rellenar el centro hasta los
bordes de todos los demás componentes.
76
Grid Layout
• Crea una rejilla de celdas iguales que se rellena de
izquierda a derecha, línea a línea. La rejilla la crea con el
número de columnas o filas que se le indique.
• Constructores.
public GridLayout (int rows, int columns)
Construye un GridLayout con rows filas y columns columnas.
public GridLayout (int rows, int columns, int h, int v)
Construye un GridLayout con cada componente separado
horizontalmente por h pixeles y verticalmente por v
pixeles.
77
Código equivalente generado por
Netbeans para el primer ejemplo
/*
* AplicacionSwing.java
*
* */
package aplicacionswing;
public class AplicacionSwing extends javax.swing.JFrame {
/** Creates new form AplicacionSwing */
public AplicacionSwing() {
initComponents();
}
78
/** This method is called from within the constructor to
* initialize the form.
* WARNING: Do NOT modify this code.
* The content of this method is
* always regenerated by the Form Editor.
*/
// <editor-fold defaultstate="collapsed" desc=" Código Generado ">
private void initComponents() {
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
addWindowListener(new java.awt.event.WindowAdapter() {
public void windowClosing(java.awt.event.WindowEvent evt) {
formWindowClosing(evt);
}
});
79
javax.swing.GroupLayout layout = new
javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING).
addGap(0, 400, Short.MAX_VALUE)
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING).
addGap(0, 300, Short.MAX_VALUE)
);
pack();
80
}// </editor-fold>
private void
formWindowClosing(java.awt.event.WindowEvent evt)
{
// TODO: Agrege su codigo aqui:
cerrarVentana();
}
private void cerrarVentana()
{
System.exit(0);
}
81
/**
* @param args the command line arguments
*/
public static void main(String args[ ]) {
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new AplicacionSwing().setVisible(true);
}
});
}
// Declaración de variables -no modificar
// Fin de declaración de variables
}
82
Ejemplo mostrando el uso de
JPopupMenu
// Demonstrating JPopupMenus
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class PopupTest extends JFrame {
private JRadioButtonMenuItem items[];
private final Color colorValues[] =
{ Color.BLUE, Color.YELLOW, Color.RED };
private JPopupMenu popupMenu;
// set up GUI
public PopupTest()
{
super( "Using JPopupMenus" );
83
ItemHandler handler = new ItemHandler();
String colors[] = { "Blue", "Yellow", "Red" };
// set up popup menu and its items
ButtonGroup colorGroup = new ButtonGroup();
popupMenu = new JPopupMenu();
items = new JRadioButtonMenuItem[ 3 ];
// construct each menu item and add to popup menu;
// also enable event handling for each menu item
for ( int count = 0; count < items.length; count++ )
{
items[ count ] = new JRadioButtonMenuItem(
colors[ count ] );
popupMenu.add( items[ count ] );
colorGroup.add( items[ count ] );
items[ count ].addActionListener( handler );
}
84
getContentPane().setBackground( Color.WHITE );
// declare a MouseListener for the window that
//displays a JPopupMenu when the popup trigger
//event occurs
addMouseListener(
new MouseAdapter() { // anonymous inner class
// handle mouse press event
public void mousePressed( MouseEvent event )
{
checkForTriggerEvent( event );
}
// handle mouse release event
public void mouseReleased( MouseEvent event )
{
checkForTriggerEvent( event );
}
85
// determine whether event should trigger popup
menu
private void checkForTriggerEvent(
MouseEvent event )
{
if ( event.isPopupTrigger() )
popupMenu.show(
event.getComponent(),
event.getX(), event.getY() );
}
} // end anonymous inner clas
); // end call to addMouseListener
setSize( 300, 200 );
setVisible( true );
} // end constructor PopupTest
86
public static void main( String args[] )
{
PopupTest application = new PopupTest();
application.setDefaultCloseOperation(
JFrame.EXIT_ON_CLOSE );
}
// private inner class to handle menu item events
private class ItemHandler implements ActionListener
{
// process menu item selections
public void actionPerformed( ActionEvent event )
{
// determine which menu item was selected
for ( int i = 0; i < items.length; i++ )
if ( event.getSource() == items[ i ] ) {
getContentPane().setBackground( colorValues[ i ]
);
return; }
}
} // end private inner class ItemHandler
87