laboratorio 2 - WordPress.com
Anuncio

LABORATORIO
2
Ing. David Gil
Taller de Programación Web | 2
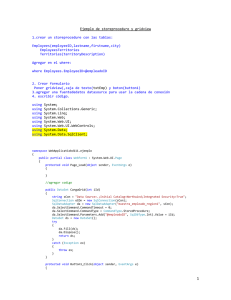
1. Crear programáticamente 4 controles de servidor (Server controls)
using
using
using
using
using
using
using
using
System;
System.Collections.Generic;
System.Linq;
System.Web;
System.Web.UI;
System.Web.UI.WebControls;
System.Web.UI.HtmlControls;
System.Drawing;
public partial class Lab02_01 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// Creación de un control HTML Server Control: Image
HtmlImage imagen = new HtmlImage();
imagen.Src = "~/Imagenes/programador.jpg";
this.Controls.Add(imagen);
// Creación de un control HTML Server Control: Table
HtmlTable tabla = new HtmlTable();
tabla.Border = 1;
tabla.CellPadding = 3;
tabla.CellSpacing = 3;
tabla.BorderColor = "red";
HtmlTableRow row;
HtmlTableCell cell;
for (int i = 1; i <= 5; i++)
{
row = new HtmlTableRow();
row.BgColor = (i % 2 == 0 ? "lightyellow" : "lightcyan");
for (int j = 1; j <= 4; j++)
{
cell = new HtmlTableCell();
cell.InnerHtml = "Fila: " + i.ToString() +
"<br />Columna: " + j.ToString();
row.Cells.Add(cell);
}
tabla.Rows.Add(row);
}
this.Controls.Add(tabla);
// Creación de un Web Control: TextBox
TextBox CuadroTexto = new TextBox();
CuadroTexto.Text = "Este TextBox se generó dinámicamente";
CuadroTexto.ForeColor = Color.Aquamarine;
CuadroTexto.Font.Size = FontUnit.Point(20);
CuadroTexto.Width = 500;
form1.Controls.Add(CuadroTexto);
}
}
// Creación de un Rich Control: Calendar
Calendar calendario = new Calendar();
calendario.BackColor = Color.AliceBlue;
form1.Controls.Add(calendario);
Módulo 3: Gestión de Aplicaciones para Internet y Producción Multimedia
Ing. David Gil
Taller de Programación Web | 3
2. Se tiene almacenada en arreglos la información correspondiente a las ventas por mes del
año 2012. Mostrar los datos en forma tabular; teniendo en cuenta que la tabla se debe
generar dinámicamente (en tiempo de ejecución) así como también los datos deben ser
agregados dinámicamente.
using
using
using
using
using
using
using
System;
System.Collections.Generic;
System.Linq;
System.Web;
System.Web.UI;
System.Web.UI.WebControls;
System.Web.UI.HtmlControls;
public partial class Lab02_02 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// Almacenamos los datos en vectores paralelos
string [] meses = {"Enero", "Febrero", "Marzo", "Abril", "Mayo", "Junio",
"Julio", "Agosto", "Septiembre", "Octubre",
"Noviembre", "Diciembre"};
float [] ventas = { 1000, 1350, 1345, 22000, 2345, 4556, 3445, 7677, 6776,
2233, 1223, 1200 };
// Creando la tabla para mostrar los datos
HtmlTable tabla = new HtmlTable();
tabla.Border = 1;
tabla.CellPadding = 3;
tabla.CellSpacing = 3;
tabla.BorderColor = "red";
HtmlTableRow row;
HtmlTableCell cell1, cell2;
for (int i = 0; i <12; i++)
{
row = new HtmlTableRow();
cell1 = new HtmlTableCell();
cell1.InnerHtml = meses[i];
cell2 = new HtmlTableCell();
cell2.InnerHtml = ventas[i].ToString();
row.Cells.Add(cell1);
row.Cells.Add(cell2);
tabla.Rows.Add(row);
}
this.Controls.Add(tabla);
}
}
Módulo 3: Gestión de Aplicaciones para Internet y Producción Multimedia
Ing. David Gil
Taller de Programación Web | 4
3. Se tiene almacenado en arreglos el nombre y el promedio obtenido por los estudiantes del
curso de Virtualización. Mostrar los datos almacenados en forma tabular; considerando que
la tabla se genera dinámicamente y que si el promedio es menor a 11, el color de fondo de
la celda que contiene dicho dato debe ser rojo de lo contrario será azul.
using
using
using
using
using
using
using
System;
System.Collections.Generic;
System.Linq;
System.Web;
System.Web.UI;
System.Web.UI.WebControls;
System.Web.UI.HtmlControls;
public partial class Lab02_03 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// Almacenamos los datos en vectores paralelos
string[] nombre = {"Juan", "Ana", "Lucia", "Estefany", "Carlos",
"Adriana",
"María", "Karla", "Liliana", "Rosmery"};
int[] promedio = { 10, 11, 9, 9, 2, 5, 13, 14, 12, 10};
// Creando la tabla para mostrar los datos
HtmlTable tabla = new HtmlTable();
tabla.Border = 1;
tabla.CellPadding = 3;
tabla.CellSpacing = 3;
tabla.BorderColor = "red";
HtmlTableRow row;
HtmlTableCell cell1, cell2;
for (int i = 0; i < 10; i++)
{
row = new HtmlTableRow();
cell1 = new HtmlTableCell();
cell1.InnerHtml = nombre[i];
cell2 = new HtmlTableCell();
cell2.InnerHtml = promedio[i].ToString();
// Evaluando el promedio para asignar color de fondo
if (promedio[i] < 11)
cell2.BgColor = "red";
else
cell2.BgColor = "blue";
row.Cells.Add(cell1);
row.Cells.Add(cell2);
tabla.Rows.Add(row);
}
this.Controls.Add(tabla);
}
}
Módulo 3: Gestión de Aplicaciones para Internet y Producción Multimedia
Ing. David Gil
Taller de Programación Web | 5
4. Se almacena en arreglos la información de productos que comercializa la empresa “LA
FAVORITA”. Los datos a almacenar son: Nombre del producto, unidad de medida, precio
unitario, stock. Se pide crear una página web para procesar los pedidos de los clientes, la
interfaz consta de una lista en la que se muestra la relación de productos disponibles; el
usuario debe seleccionar el que prefiera y automáticamente se mostrara la unidad de
medida y el precio unitario que le corresponde al producto seleccionado. A continuación el
usuario deberá ingresar la cantidad del producto que desea; si la cantidad solicitada excede
el stock del producto se emitirá un mensaje indicando este suceso de lo contrario el
programa deberá calcular el importe a cancelar por el cliente.
Módulo 3: Gestión de Aplicaciones para Internet y Producción Multimedia
Ing. David Gil
Taller de Programación Web | 6
using
using
using
using
using
using
System;
System.Collections.Generic;
System.Linq;
System.Web;
System.Web.UI;
System.Web.UI.WebControls;
public partial class Lab02_04 : System.Web.UI.Page
{
string[,] productos = { { "Arroz", "Kilo" }, { "Azucar", "Kilo" }, { "Leche
Gloria", "Tarro" }, { "Aceite Cil", "Litro" } };
double [] precio = { 2.5, 1.8, 4, 7.8 };
int[] stock = { 10, 20, 50, 12 };
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
for(int i =0; i<4; i++)
lstProd.Items.Add(productos[i,0]);
}
}
protected void lstProd_SelectedIndexChanged(object sender, EventArgs e)
{
txtUnidad.Text = productos[lstProd.SelectedIndex, 1];
txtPrecio.Text = precio[lstProd.SelectedIndex].ToString();
txtStock.Text = stock[lstProd.SelectedIndex].ToString();
}
protected void btoCal_Click(object sender, EventArgs e)
{
if (Convert.ToInt16(txtCan.Text) > Convert.ToInt16(txtStock.Text))
{
lblMensaje.Text = "La cantidad solicitada excede el stock
disponible";
lblImporte.Text = "";
}
else
{
decimal importe, precio = Convert.ToDecimal(txtPrecio.Text);
int cantidad = Convert.ToInt16(txtCan.Text);
lblMensaje.Text = "";
importe = precio * cantidad;
lblImporte.Text = "El importe a cancelar es: " + importe.ToString();
}
}
}
Módulo 3: Gestión de Aplicaciones para Internet y Producción Multimedia
Ing. David Gil
Taller de Programación Web | 7
5. Se necesita contar con una página para procesar la planilla de los empleados de la empresa
“LA FAVORITA”. Los datos DNI y Apellidos y nombres de los empleados se encuentran
almacenados en un arreglo. La aplicación deberá solicitar el ingreso del DNI del trabajador y
luego mostrar sus apellidos y nombres que le corresponden. A continuación se selecciona el
cargo desde una lista desplegable y se ingresan las horas trabajadas para calcular el Ingreso
bruto que se determina multiplicando el pago por hora x horas trabajadas según el siguiente
cuadro:
CARGO
PAGO POR HORA
Gerente
60
Funcionario
50
Empleado
30
Obrero
20
Además se permite al usuario seleccionar los descuentos a los que está afecto el empleado
que pueden ser: AFP (13% del ingreso bruto) y Seguro (9% del ingreso bruto). Así mismo se
le otorga una bonificación según su condición laboral: Estable (5% del ingreso bruto) y
Temporal (3% del ingreso bruto). El programa deberá reportar:
-
Ingreso Bruto = Horas trabajadas x pago por hora
-
Descuentos
-
Bonificación
-
Ingreso Neto = Ingreso Bruto – Descuentos + Bonificación
Módulo 3: Gestión de Aplicaciones para Internet y Producción Multimedia
Ing. David Gil
Taller de Programación Web | 8
using
using
using
using
using
using
System;
System.Collections.Generic;
System.Linq;
System.Web;
System.Web.UI;
System.Web.UI.WebControls;
public partial class Lab02_05 : System.Web.UI.Page
{
string[,] empleados = {{"19133203", "Condory Ascencio, Stefanny"},
{"71040248", "FLORES ORDOÑO, CLARA KELLY SDENKA"},
{"42477866", "QUISPE RUELAS, RUBEN REYNALDO"},
{"46203957", "SONCCO TINTA, WILFREDO"},
{"73142359", "FLORES RIVERA, LUZ FLORITA"}};
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btoBus_Click(object sender, EventArgs e)
{
for (int i = 0; i < 5; i++)
{
if (txtDNI.Text == empleados[i, 0])
{
lblResultado.Text = empleados[i, 1];
break;
}
else
lblResultado.Text = "DNI no registrado. Intentelo nuevamente...";
}
}
protected void Button1_Click(object sender, EventArgs e)
{
decimal ingbruto, descuento=0, boni=0, ingneto;
ingbruto = Convert.ToInt16(txtHoras.Text) *
Convert.ToInt16(ddlCargo.SelectedValue);
lblIngBruto.Text = "Ingreso Bruto: "+ ingbruto.ToString();
foreach (ListItem li in cblDes.Items)
{
if (li.Selected)
descuento = descuento + (ingbruto * Convert.ToInt16(li.Value) /
100);
}
lblDes.Text = "Descuento: " + descuento.ToString();
foreach (ListItem li in rblCon.Items)
{
if(li.Selected)
boni = boni + (ingbruto * Convert.ToInt16(li.Value) / 100);
}
lblBon.Text = "Bonificación: " + boni.ToString();
ingneto = ingbruto + boni - descuento;
lblIngNeto.Text = "Ingreso Neto: " + ingneto.ToString();
}
}
Módulo 3: Gestión de Aplicaciones para Internet y Producción Multimedia
Ing. David Gil



![Código de Clientes – Bajas [ Dar de baja registros con SQL desde C#]](http://s2.studylib.es/store/data/005543090_1-bd6a96d77b6cb70cc6345c2cc54a9f2b-300x300.png)