Apuntes de FrontPage
Anuncio

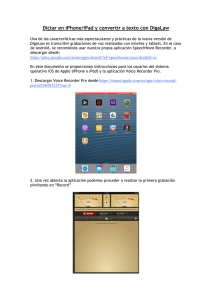
MICROSOFT FRONTPAGE Contenido CREAR UN SITIO WEB ................................................................................................................................................... 2 MARCOS ....................................................................................................................................................................... 5 FONDO DE LA PÁGINA.................................................................................................................................................. 7 MARQUESINAS ............................................................................................................................................................. 8 CREAR HIPERVÍNCULOS................................................................................................................................................ 9 BOTONES ACTIVABLES ............................................................................................................................................... 11 LOS MAPAS DE IMÁGENES ......................................................................................................................................... 13 INSERTAR SONIDOS .................................................................................................................................................... 14 CREAR UN SITIO WEB Para crear nuestro sitio Web pincharemos en Archivo / Nuevo. Aparecerá un panel en la parte derecha de la pantalla donde seleccionaremos Sitio web de una página. En el cuadro que aparece pincharemos en Examinar para seleccionar el lugar donde colocaremos nuestro sitio Web. Pincharemos en el botón crear carpeta ( ) y le pondremos un nombre. A continuación pincharemos en Abrir. En el ejemplo, el sitio web creado se llama ANIMALES. En la siguiente pantalla pincharemos en Aceptar. Ya tenemos el sitio web creado y abierto. FronPage agrega dos carpetas y una página. Las carpetas son necesarias para el programa y no deben borrarse. La página (Index.htm) es la de inicio y no se le puede cambiar el nombre ya que de lo contrario cuando esté colgada en Internet el servidor no sabrá cual es la página de inicio de nuestro sitio Web. MARCOS Las páginas de marcos son una clase especial de página HTML que divide la ventana del explorador en dos o más zonas rectangulares, llamadas marcos, cada una de las cuales es una página independiente y cuyo contenido acostumbra a permanecer invariable mientras los visitantes naveguen por nuestro sitio web. Para crear una página con marcos pincharemos en Archivo / Nuevo. En la parte derecha de la pantalla aparecerá un cuadro donde seleccionaremos más plantillas de páginas. En la ventana que aparece pincharemos en páginas de marcos y seleccionaremos un diseño. Aparece una página con el siguiente aspecto: Establecer página inicial: Permite seleccionar una página ya creada para el marco. Nueva página: Para indicar que vamos a crear una nueva página como marco. La página de marcos del ejemplo consta de cuatro páginas: los tres marcos y la página que los abarca; por tanto al pinchar en el botón Guardar, no aparecerá el típico cuadro de diálogo Guardar, sino cuatro. Al ir pidiendo los nombres irá apareciendo un dibujo con el marco que estamos guardando. FONDO DE LA PÁGINA Pinchando en Formato / Fondo aparece un cuadro de diálogo para poner el fondo a nuestra página. Si queremos un fondo liso, únicamente elegiremos el color en la parte de abajo de la ventana. Para poner una imagen de fondo pincharemos en Imagen de fondo y en Examinar, para elegir el archivo que contiene la imagen. Conviene que hayamos guardado la imagen en nuestra carpeta de trabajo. Buscaremos la imagen y pincharemos encima de ella y en Abrir. Una vez puesto el fondo podemos modificar la imagen con la barra de herramientas imágenes. Pincharemos en Ver / Barras de herramientas / Imágenes. Aparecerá en la parte inferior de la pantalla. MARQUESINAS Las marquesinas son textos que van desplazándose por la pantalla. Para introducir una marquesina en nuestra página pincharemos en Insertar / Componente web / Efectos dinámicos / Marquesina. En el cuadro Texto escribiremos el texto que se moverá. Los otros campos sirven para fijar las características del movimiento. CREAR HIPERVÍNCULOS Los hipervínculos permiten acceder a una ubicación del documento o de la página Web activa, a otro documento o página Web distinta o a un archivo que se haya creado en otro programa. Los hipervínculos también pueden utilizarse para saltar a archivos multimedia, tales como sonidos o videos. El destino al que salte el hipervínculo puede encontrarse en el disco duro, o en Internet, como una página del World Wide Web. Por ejemplo, podemos crear un hipervínculo que salte desde una página a un gráfico de Microsoft Excel que incluya más detalles. Los hipervínculos se representan mediante imágenes “interactivas” o texto, que suele ser de otro color, donde el lector hace clic para saltar a otra ubicación. Para insertar un hipervínculo en una página Web, seleccionaremos el elemento desde el que deseemos establecer el enlace, y a continuación pincharemos en Insertar / Hipervínculo. Aparecerá un cuadro de diálogo donde le diremos el lugar donde se encuentra el archivo vinculado, así como su nombre. En la ventana de selección encontraremos las páginas de nuestro sitio Web. Podemos establecer un hipervínculo a cualquier archivo del disco duro, habitualmente para ofrecerlo en descarga. En este caso podemos localizarlo pinchando en Buscar en. Si vamos a Vista previa y pinchamos en el enlace se activará el programa con el que se ha creado el archivo; en cambio, cuando la página está en Internet, al realizar esta operación el archivo se ofrecerá para su descarga. Para establecer un enlace externo a otro sitio Web, solo tenemos que escribir la dirección en el campo Dirección. También podemos crear un enlace a una dirección de correo para que las visitas nos dejen comentarios, opiniones y sugerencias. Para ello escribimos la dirección de correo, la señalamos y luego creamos un hipervínculo pinchando en Insertar / Hipervínculo. Es posible variar los colores de los hipervínculos. Para ello seleccionaremos Archivo / Propiedades / tarjeta Formato. BOTONES ACTIVABLES Son botones a los que asociar un hipervínculo. Para insertar un botón pincharemos en Insertar / Botón interactivo. En la ventana que aparece podemos elegir el tipo de botón. Pinchando en Examinar aparece la ventana para crear el hipervínculo. En la tarjeta fuente elegiremos los colores del texto y del botón. Podemos colocar botones interactivos en uno de los marcos. Por defecto, los botones activables abren la página de destino en otro marco pero si queremos elegir en qué marco, pincharemos con el botón derecho del ratón encima del botón y elegiremos propiedades del hipervínculo. Pinchando en el botón Marco de destino nos dejará elegirlo. LOS MAPAS DE IMÁGENES Es posible hacer que diferentes zonas de una imagen tengan hipervínculos distintos. Es muy útil en el caso de mapas. Lo primero que haremos será seleccionar la imagen y elegir en la barra de dibujo la herramienta que más nos interese para marcar la zona. Para ver la barra de dibujo pincharemos en Ver / Barras de herramientas / Dibujo. Una vez seleccionada nos aparecerá el cuadro crear hipervínculo donde indicaremos el hipervínculo correspondiente a dicha zona. INSERTAR SONIDOS Para insertar una melodía de fondo en nuestra página tenemos que pinchar en Archivo /Propiedades / General. En sonido de fondo pincharemos en Examinar para buscar el archivo. Si está activada la casilla siempre, el sonido se repetirá continuamente. Para que se repita un número definido de veces desactivaremos siempre y en bucle elegiremos el número de veces a reproducir. Los sonidos de fondo que podemos poner en nuestra página deben tener extensión Mid, Wav... Para incluir algún archivo Mp3 tendremos que transformarlo en Wav.