asp.net en visual studio
Anuncio

[ASP.NET EN VISUAL STUDIO]
Unidad 2
DESARROLLO DE APLICACIONES DE INTERNET
Temas de esta unidad :
Creación de Controles Web Personalizados
Validación de entradas de usuarios
Creación, lectura y escritura de archivos de texto
Conceptos Creacion de Controles Web Personalizados
Muchas veces cuando creamos un sitio web que requiere de la inclusión de ciertos elementos
reutilizables, recurrimos a tediosos pasos para hacer esto arrastrando y colocando elementos
webs prediseñados que en la mayoría de las ocasiones no se adaptan a nuestras necesidades,
es por eso que en Visual Studio .Net podemos crear elementos o controles web personalizados
por nosotros mismos para hacer más cómodo y mucho más rápido el diseño de nuestro sitio
web sin la necesidad de colocar reiteradamente controles web para programarlos a ejecutar
una determinada acción dentro de nuestro sitio web.
Para crear un Control Web personalizado procedemos a insertar un nuevo elemento en nuestro
Explorador de Soluciones:
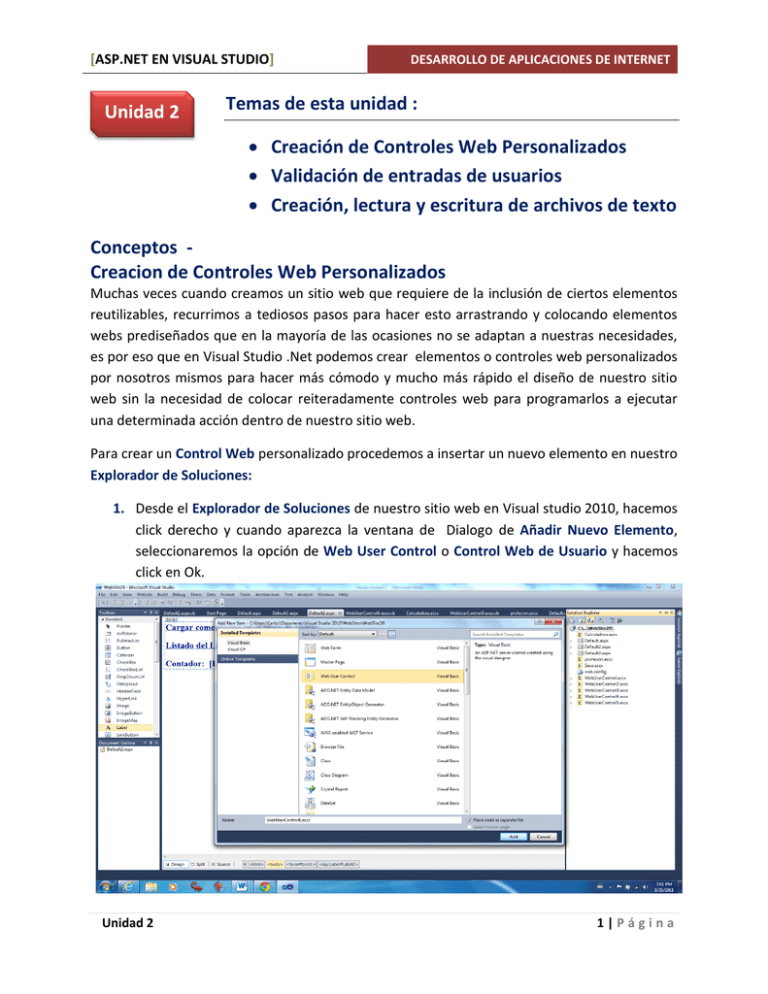
1. Desde el Explorador de Soluciones de nuestro sitio web en Visual studio 2010, hacemos
click derecho y cuando aparezca la ventana de Dialogo de Añadir Nuevo Elemento,
seleccionaremos la opción de Web User Control o Control Web de Usuario y hacemos
click en Ok.
Unidad 2
1|Página
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
2. Inmediatamente aparecerá otra pestaña en la parte superior de nuestro Diseñador en
Visual Studio, con el nombre de WebUserControl.ascx.
3. Dentro del diseñador podemos ahora crear nuestro control web personalizado,
imaginemos que necesitamos insertar un control web para seleccionar la fecha desde un
control de Calendario y copiarla automáticamente en un TextBox cuya propiedad
deberá ser ReadOnly, luego de haberse accionado un Push Button.
4. Una vez insertados los controles mencionados solo nos queda programarlos.
Unidad 2
2|Página
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
5. El código que necesitamos será colocado en el Evento SelectionChanged del Control de
Calendario, y colocaremos otro código para mostrar el Calendario que ocultaremos una
vez que se ha insertado la fecha seleccionada, mediante un Push Button.
6. Solo nos queda insertar en nuestro documento web, el nuevo Control Web que hemos
creado. Vemos en ejecución nuestro Control Web
Recuerde: Realizar los ejercicios propuestos al final de esta Unidad
Unidad 2
3|Página
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
Conceptos Validación de entradas de usuarios
Controles (RequiredFieldValidator, ValidationSummary, CompareValidator,
RegularExpressionValidator
RequiredFieldValidator
Al crear un control de entrada de datos, como un control TextBox, podemos tener ciertas
expectativas del tipo de entrada que el usuario introducirá en ese control. Una entrada de
datos incorrecta, como mínimo, retrasará al usuario, y puede incluso terminar nuestra
aplicación Web.
Para verificar que la entrada de datos cumple nuestras expectativas, debemos compararlo con
el valor, intervalo o formato que esperamos recibir del usuario.
Para crear esta comprobación, enlazamos al menos un control de validación de entrada de
datos con el control de entrada de datos y comparamos la entrada de datos de los usuarios con
nuestras expectativas.
En este módulo, estudiaremos los controles de validación de entrada de datos disponibles en
Microsoft ASP.NET. También estudiaremos cómo aplicar de forma eficaz estos controles a un
formulario Web Form con ASP.NET utilizando Microsoft Visual Studio .NET. En este módulo,
aprenderemos a:
Identificar cuándo es apropiada la validación de entrada de datos en los formularios
Web Forms.
Utilizar controles de validación de entrada de datos para verificar los datos introducidos
por el usuario en un formulario Web Form.
Verificar que todos los controles de validación de una página son válidos.
Unidad 2
4|Página
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
1. Lo primero que haremos es crear un nuevo sitio web, en el cual mediante el Explorador
de Soluciones agregaremos un nuevo Web Form para crear nuestra validación con los
controles que hemos mencionados al principio de este módulo.
2. Luego insertaremos en nuestro Web Form 3 TextBox y al lado de estos, insertaremos 3
componentes de tipo RequiredFieldValidator, además de los TextBox también debemos
insertar 3 Labels y un Boton para mostrar las entradas.
3. Nuestro Web Form deberá quedar así como se muestra en la imagen
4. Cada componente RequiredFieldValidator debe modificársele su propiedad, en cuanto
a los respectivos Textos para los Mensajes de Error de validación en cada caso, recuerde
también cambiar en la Propiedad Behavior, la propiedad ControlToValidate en la cual se
deberá colocar el TextBox a validar. Ejemplo: ControlToValidate > TextBox1
5. Resulta obvio no colocar en este ejemplo, el código para el Botón que mostrará los
resultados de las entradas en cada Label. Se sobreentiende que ustedes ya saben cómo
hacerlo.
Recuerde: Realizar los ejercicios propuestos al final de esta Unidad
Unidad 2
5|Página
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
ValidationSummary
1. De igual forma para este ejemplo, utilizaremos el mismo Web Form del ejemplo anterior
e insertaremos un Control ValidationSummary debajo de los TextBox de nuestro
formulario.
2. El resultado que obtendremos será el mismo que obtuvimos al ejecutar la aplicación
web anterior al utilizar el RequiredFieldValidator, se mostraran los errores encontrados
por la validación realizadas por la ejecución de la aplicación.
CompareValidator
1. Para utilizar este control de validación, haremos lo siguiente, tomaremos el mismo
Web Form del ejemplo anterior, en este caso vamos a utilizar el Control
CompareValidator para crear una validación entre un TextBox introducido de
manera incorrecta.
2. En este ejemplo, tomaremos para la comparación el TextBox de la fecha de
nacimiento
introducida y le colocaremos al lado de la misma el
control
CompareValidator.
Unidad 2
6|Página
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
3. En la propiedad del CompareValidator insertado en el Web Form, en ErrorMessage,
escribiremos el mensaje que será arrojado al realizarse la comparación.
Ejemplo Fecha Incorrecta
4. Recordemos agregar en el ControlToCompare de la propiedad del control
CompareValidator, el TextBox cuyo valor estamos comparando. Así como también
la propiedad Operator que será de tipo DataTypeCheck , y en la propiedad Type la
del dato evaluado en el TextBox que en este caso será de tipo Date.
5. Ahora probaremos si la página es válida, para hacerlo agregaremos un control Label
en la parte inferior del formulario Web Form, establecer la propiedad ID del control
en el siguiente texto a substituir por el de lblMessage y borrar el valor
predeterminado de su propiedad Text.
6. Abrir el procedimiento de evento Click para el botón Guardar.
7. Modificar el código del procedimiento de evento para probar si los controles de la
página son válidos y, si lo son, escribir un mensaje en el control lblMessage
indicando que la página es válida. El código debería ser como el siguiente:
If Page.IsValid Then
lblMessage.Text = "La página es válida"
End If
8. Algo que debemos tener en cuenta es que al introducir la fecha en modo de
ejecución,
debemos notar que la fecha deberá introducirse en el formato
MM/DD/YY para evitar que nos salga el error en fecha, de lo contrario inténtelo y
vera los resultados.
RegularExpressionValidator
1. Para utilizar este control de validación, haremos lo siguiente, tomaremos el mismo
Web Form del ejemplo anterior, en este caso vamos a utilizar el Control
RegularExpresionValidator para crear una validación entre un TextBox introducido
de manera incorrecta.
Unidad 2
7|Página
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
2. En este ejemplo, tomaremos para la comparación el TextBox del campo Cobertura y
le colocaremos al lado el control RegularExpresionValidator.
3. En la propiedad del RegularExpresionValidator insertado en el Web Form, en
ErrorMessage, escribiremos el mensaje que será arrojado al realizarse la
comparación.
4. Recordemos agregar en el ControlToValidate de la propiedad del control
RegularExpresionValidator, el TextBox cuyo valor estamos comparando. Y en el
ValidationExpresion colocamos la siguiente expresión que evaluara el TextBox de la
Cobertura.
\d+(\.\d{2})?
Lectura alterna > Para entender mas de los Componentes de
Validacion en este Link
http://misite.obolog.com/controles-validacion-asp-net-102484
Recuerde: Realizar los ejercicios propuestos al final de esta Unidad
Unidad 2
8|Página
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
Conceptos
[Creación, lectura y escritura de archivos de texto]
En muchas situaciones es necesario almacenar información en el servidor, tenemos dos
alternativas, si la cantidad de datos a almacenar es pequeña podemos utilizar un archivo de
texto para ello ya que un archivo de texto no requiere grandes recursos del servidor.
Creación y carga del archivo de texto
Crearemos un libro de visitas de un sitio web.
En la página principal colocaremos dos hipervínculos (HyperLink), el primero irá al formulario
de carga y el segundo al listado del contenido del archivo.
La página Default.aspx:
El primer control HyperLink nos lleva
al formulario web que permite cargar
el nombre del visitante, su país y los
comentarios.
El formulario web requiere tres
objetos de la clase TextBox, al tercero
donde se ingresan los comentarios
debemos inicializar la propiedad
TextMode con el valor MultiLine.
Disponemos un control de tipo
HyperLink para poder retornar a la
página principal.
Unidad 2
9|Página
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
Para configurar los Hyperlinks
1. seleccione Cargar comentarios en el libro de visitas , luego en la propiedades de este
objeto vaya a la propiedad NavigateUrl haga click en esta y al aparecer la ventana
seleccione la página a la cual deberá redirigirse al ejecutarse el hyperlink y luego
presiones OK
2. En la opción Retornar del Formulario creado deberá modificar la propiedad del
Hyperlink para redirigirse a la página mostrada en el ejemplo.
3. Cuando se presiona el botón Confirmar se procede a almacenar los datos del formulario
en el archivo de texto, si existe el archivo los datos serán agregados al final, en caso que
no exista se crea el archivo.
4. Mostramos finalmente en un Label que se almacenaron
El código completo para registrar los datos en el archivo es el siguiente:
Unidad 2
los
datos.
10 | P á g i n a
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
5. Primero importamos el espacio de nombres donde está declarada la clase
StreamWriter:
Imports System.IO
6. Cuando se presiona el botón confirmar creamos un objeto de la clase StreamWriter y le
pasamos en el constructor el path y nombre del archivo a abrir o crear según sea el
caso. Para obtener el directorio actual utilizamos el método MapPath del objeto Server:
Dim arch As New StreamWriter(Me.Server.MapPath(".") & "/" & "visitas.txt", True)
7. El valor true que le pasamos en el constructor significa que si el archivo no existe en el
servidor en la carpeta especificada se procede a su creación y en el caso que si existe se
procede a su apertura y posicionado del puntero de archivo al final del mismo.
8. El método WriteLine de la clase StreamWriter permite almacenar una línea en el
archivo de texto y el posterior ingreso en forma automática del salto de línea:
arch.WriteLine("Nombre:" & Me.TextBox1.Text)
arch.WriteLine("<br />")
arch.WriteLine("Pais:" & Me.TextBox2.Text)
arch.WriteLine("<br />")
arch.WriteLine("Comentarios<br />")
arch.WriteLine(Me.TextBox3.Text)
arch.WriteLine("<br />")
arch.WriteLine("<hr />")
9. Cuando finalizamos de trabajar con el archivo procedemos a cerrarlo:
arch.Close()
Unidad 2
11 | P á g i n a
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
Lectura del archivo de texto.
Creamos una página donde mostraremos todos los datos almacenados en el archivo de texto
visitas.txt.
El archivo de texto almacena los datos de los visitantes y las marcas HTML básicas para hacer
los saltos de línea y líneas separadoras entre comentarios, solo nos queda leer el archivo e ir
almacenándolo en el Label para que lo muestre.
Podemos insertar un control de tipo HyperLink para retornar a la página principal.
El código necesario para leer y cargar los datos en el Label1 es:
1. Importamos el espacio de nombres donde está declarada la clase StreamReader:
Imports System.IO
2. Procedemos a realizar la apertura del archivo, indicando el camino donde se encuentra:
Dim arch As New StreamReader(Me.Server.MapPath(".") & "/" & "visitas.txt")
3. Antes de la estructura repetitiva procedemos a leer la primer línea del archivo:
Dim linea As String
linea = arch.ReadLine
4. El método ReadLine de la clase StreamReader retorna el contenido de toda una línea
del archivo de texto. En caso que no haya más líneas en el archivo de texto el método
ReadLine retorna el valor Nothing.
Unidad 2
12 | P á g i n a
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
5. El Bucle Do while nos permite recorrer todo el archivo y cargar cada línea leída en el
Label1:
Do While Not linea Is Nothing
Me.Label1.Text = Me.Label1.Text & linea
linea = arch.ReadLine
Loop
6. Finalmente procedemos a cerrar el archivo:
arch.Close()
Contador de páginas vistas.
Crearemos ahora un simple contador de páginas utilizando un archivo de texto de una sola
línea. Cada vez que un navegador solicite la página mostraremos el contador.
1. Insertaremos debajo del Label de Listado del Libro que ya habíamos creado
anteriormente, una Label para mostrar el valor del contador que se almacena en el
archivo de texto. En el evento Page_Load hacemos todo el algoritmo:
Unidad 2
13 | P á g i n a
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
2. Mediante un if verificamos si existe el archivo que almacena el contador (la clase File
tiene un método estático llamado Exists que retorna true si existe el archivo en la
carpeta indicada):
If File.Exists(Me.Server.MapPath(".") & "/" & "contador.txt") Then
3. En caso que el archivo existe procedemos a abrirlo con el objetivo de leer su única línea:
Dim arch1 As New StreamReader(Me.Server.MapPath(".") & "/" & "contador.txt")
Dim conta As Integer
conta = arch1.ReadLine
conta = conta + 1
arch1.Close()
4. Luego procedemos a crearlo nuevamente y almacenar el valor que acabamos de leer,
previo a incrementarlo en uno (mostramos en el Label el valor del contador actual):
Dim arch2 As New StreamWriter(Me.Server.MapPath(".") & "/" & "contador.txt")
arch2.WriteLine(conta)
arch2.Close()
Me.Label1.Text = conta
5. Si el archivo no existe procedemos a crearlo almacenando el valor 1:
Dim arch As New StreamWriter(Me.Server.MapPath(".") & "/" & "contador.txt")
arch.WriteLine("1")
arch.Close()
Me.Label1.Text = "1"
6. El resultado obtenido será el siguiente:
Recuerde: Realizar los ejercicios propuestos al final de esta Unidad
Unidad 2
14 | P á g i n a
[ASP.NET EN VISUAL STUDIO]
DESARROLLO DE APLICACIONES DE INTERNET
Ejercicios propuestos
1 – Crear 3 Controles Web Personalizados, cada uno deberá ser creado por separado.
A. El primero será para insertar mediante un botón el Sexo.
B. El segundo será para elegir mediante un DropDown List la profesión.
C. El tercero será para calcular los valores introducidos de acuerdo a las opciones
requeridas en sus respectivos botones.
Luego proceder a insertar los 3 controles creados
dentro de un mismo formulario para que al ejecutarse
la aplicación puedan ser visualizados de manera
conjunta.
RECUERDE > Un Control Web Personalizado, al ser
creado deberá tener una extensión de archivo
*.ascx
2 – Crear una aplicación web para almacenar mediante un archivo de texto los datos de un
Curriculum de una persona.
A. Deberá guardarse en el archivo los datos introducidos mediante el formulario
B. Deberá recuperarse mediante lectura todos los datos introducidos.
C. Insertar un control Hyperlink para regresar al menú principal donde estarán todos estos
ejercicios a realizar.
D. Explique brevemente mediante un Label, para que sirven los archivos de textos creados
y que información contienen.
3 – Crear una aplicación web para almacenar mediante un archivo de texto las operaciones del
Control Web “Mi Calculadora Ver. 0.1” creado en el ejercicio no. 1 de esta tarea.
A. Deberá guardarse en el archivo los datos introducidos mediante el formulario
B. Deberá recuperarse mediante lectura todos los datos introducidos.
C. Insertar un control Hyperlink para regresar al menú principal donde estarán todos estos
ejercicios a realizar.
D. Explique brevemente mediante un Label, para que sirven los archivos de textos creados
y que información contienen.
4 – Crear una aplicación web que muestre mediante formulario los Controles de Validación de
Entrada de Usuario que son mencionados en este módulo.
A. De ejemplo de cada Control de Validación
B. Recuerde colocarle los respectivos mensajes de Error a cada uno.
C. Explique brevemente mediante un Label, el funcionamiento de cada Control de
Validación utilizado y que datos fueron comparados en cada caso.
Unidad 2
15 | P á g i n a