Edición de páginas web
Anuncio

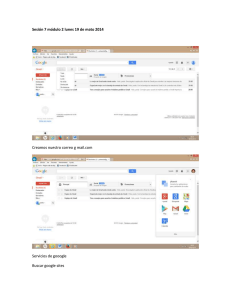
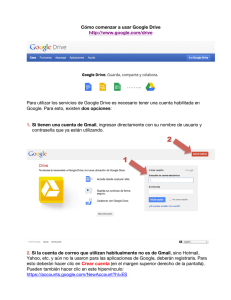
Edición de páginas web Versión 1.0 Índice: 1. Introducción a las páginas web 2. Google sites (I). Creación de una cuenta 3. Google sites (II). Creación de un sitio web 1 2 3 Este texto es la versión offline/imprimible de uno de los capítulos del libro de texto multimedia de la web educativa www.tecno12-18.com. Todos los derechos reservados. Se permite a los alumnos que han comprado una suscripción a la versión individual del libro que incluya este capítulo, y a los profesores de estos alumnos, mantener una copia de este archivo PDF y/o imprimirlo, en ambos casos para uso exclusivamente personal. En todos los demás casos no está permitida la reproducción total o parcial de esta obra, ni su almacenamiento en un sistema informático, ni la distribución mediante cualquier medio electrónico, mecánico u otros sin el permiso previo y por escrito de los titulares del copyright. 1. Introducción a las páginas web 1.1. Páginas web Las páginas web son documentos que se utilizan para publicar información en internet. Están diseñadas para ser visualizadas en un navegador, como Mozilla Firefox, Internet Explorer o Safari. Fueron inventadas en 1992 por el inglés Tim Berners-Lee y el belga Robert Cailliau mientras trabajaban en el CERN (Conseil Européen pour la Recherche Nucléaire). Hacia 1995 se hicieron muy populares y en la actualidad son el servicio de internet más utilizado, tanto que hoy día la mayoría de nosotros identificamos el concepto "internet" con "páginas webs" o "la web" (el conjunto de todas las páginas web existentes), aunque en realidad internet es mucho más (email, mensajería instantánea, transferencia de ficheros, vídeo, etc.). Las páginas web se han convertido en una herramienta más en la vida cotidiana de millones de personas en todo el mundo. Leer las noticias, buscar información sobre un tema concreto, comunicarnos con otras personas, exponer nuestras opiniones, estudiar, jugar, trabajar, mirar nuestra cuenta bancaria, buscar trabajo, comprar o vender son algunas de las cosas que podemos hacer con una página web. Como otras tecnologías anteriores, la web está transformando la economía generando nuevos negocios, puestos de trabajo y transformando la manera de hacer muchos de los trabajos tradicionales. 1.2. ¿Por qué ha tenido tanto éxito la web? El gran éxito de las páginas web se debe a que son una manera muy potente y a la vez económica de publicar información. Solamente es necesario diseñar las páginas que queremos dar a conocer y colocarlas en un servidor web, algo que se puede conseguir con muy pocos medios y a un coste muy reducido, incluso gratuitamente. Una vez en el servidor, cualquier persona que se conecte a él, desde cualquier lugar del mundo, podrá consultar la información. Un servidor web no es más que un ordenador, parecido a los que tenemos en casa o en el instituto, que está especializado en suministrar las páginas web que tiene almacenadas en su disco duro a cualquier usuario que las solicite conectándose a él a través de internet. Antes de la web transmitir información a un público numeroso era algo muy caro y lento, básicamente se hacía a través de medios impresos (diarios, revistas, libros, etc.) o mediante radio y televisión. Gracias a la web cualquier persona, equipo o empresa puede publicar información y darla a conocer en cuestión de minutos a todo el mundo. Lo importante ahora no es tanto tener muchos medios económicos, sino tener algo interesante que comunicar. 1.3. ¿Cómo es un servidor web? Los servidores web suelen estar instalados en centros de datos (datacenter, en inglés). Son locales llenos de armarios metálicos que contienen en su interior servidores apilados uno encima del otro. Un servidor no es más que un ordenador, parecido a un PC, que está diseñado para estar siempre encendido, sin dejar de funcionar en ningún momento. En función de los programas que tenga instalados podrá funcionar como servidor web, servidor de correo electrónico, de vídeo, etc. Lo más frecuente es que sean propiedad de una empresa que los alquila a los usuarios o empresas interesados en tener páginas web, es lo que se conoce como Hosting de páginas web. 1.4. La base de las páginas web es el código HTML Las páginas web se escriben utilizando un lenguaje denominado HTML (HyperText Markup Language o Lenguaje de Marcado de Hipertexto). Se dice que es un lenguaje de marcado porque utiliza marcas (también llamadas etiquetas o tags) para describir las características del texto (el formato). Por ejemplo, si ponemos: <title>Éste es el título</title> indicaremos al navegador de internet que el texto situado entre dos marcas de título (en rojo), corresponde al título de la página web y que debe tratarlo como tal. Se le llama "de hipertexto" porque puede tener enlaces que, al ser activados haciendo clic en ellos, nos llevan hacia la información que hay en otra página web. Debajo puedes ver el ejemplo de una web muy básica. El texto de la izquierda es su código HTML (lo que nos da el servidor web). A la derecha puedes ver cómo lo formatea el navegador: interpreta las marcas que hay en el código y, siguiendo sus indicaciones, "dibuja" la web que muestra al usuario. Es fácil ver el código HTML de una web. Sólo debes seguir estas instrucciones: 1. Clica con el botón derecho en un lugar sin enlaces ni imágenes de la página web 2. Selecciona la opción “Ver código fuente de la página” en el cuadro que aparece 3. Se muestra el código fuente. Normalmente es muy complejo 1 www.tecno12-18.com © 2011 Saganet Multimedia S.L. Todos los derechos reservados. 1.5. Editores de páginas web La mayoría de páginas web tienen un código HTML muy complejo, muy difícil de escribir manualmente. Para solucionar este problema se inventaron los editores de páginas web. Son programas que ayudan a los diseñadores e informáticos a elaborar webs de forma sencilla sin tener que escribir el código. Casi todas las webs actuales, además de HTML, utilizan otros lenguajes y tecnologías (como Javascript, PHP o Flash) que surgieron posteriormente y que permiten hacer cosas para las que el HTML no está diseñado. Existe una tecnología llamada Flash, que se ha convertido en el estándar para hacer animaciones en internet. Los editores web más potentes tienen herramientas para trabajar con estos otros lenguajes y tecnologías, al menos parcialmente. Aunque hay muchos editores de páginas web, los tres más utilizados actualmente son Dreamweaver, KompoZer y Expression Web. 1.6. ¿Cómo se coloca una página web en el servidor? Para colocar en un servidor web una página que hemos hecho en nuestro ordenador y permitir así que pueda verla todo el mundo, debemos utilizar un programa FTP (de File Transfer Protocol o Protocolo de Transferencia de Archivos). Un programa FTP conecta nuestro ordenador con el servidor a través de internet y nos permite transferir archivos entre ambos. Se puede utilizar un programa de FTP especializado, como FileZilla, aunque la mayoría de editores web, como Dreamweaver, tienen incorporado un programa FTP. 1.7. Otras maneras de publicar contenidos en internet Hemos visto el proceso que se sigue para publicar una página web, básicamente: 1. Se diseña la página o páginas que componen un sitio web utilizando un editor de páginas web. 2. Mediante un programa FTP se colocan las páginas en el servidor para que todo el mundo pueda verlas. Esta es la manera tradicional de publicar páginas web y es como se sigue haciendo de forma mayoritaria actualmente. Sin embargo, desde hace algunos años han aparecido herramientas que simplifican este proceso y permiten que cualquier persona, sin tener conocimientos avanzados en este campo y sin necesidad de comprar ningún programa, pueda publicar contenido en internet de forma rápida y sencilla. Forman parte de estas herramientas los blogs, las redes sociales y las wikis, entre otros. Tecnológicamente están formadas por una serie de plantillas (páginas web prediseñadas) que están conectadas a una base de datos hospedada en un servidor. El usuario-administrador de la web se conecta al servidor utilizando un simple navegador y escribe el texto que quiere publicar, selecciona las fotografías que quiere que lo acompañen y elige, entre varias plantillas posibles, qué aspecto quiere que tenga su página. Cuando un visitante se conecta, el servidor genera automáticamente una web leyendo la información que el usuario-administrador ha guardado en la base de datos. Este tipo de aplicaciones tiene mucho futuro, ya que simplifica la publicación de información en internet, dejando sólo la parte importante, el contenido generado por el usuario. A la web creada de esta manera, sin la intervención de técnicos (informáticos + diseñadores), se la ha llamado web 2.0, frente a la primera web, la 1.0, en la que, por su complejidad, era imprescindible la participación de técnicos. En las próximas miniunidades de este capítulo practicaremos con una de estas herramientas: Google Sites. Publicaremos una página web visible desde cualquier ordenador conectado a internet y aprenderemos a insertar texto, imágenes, enlaces y vídeos. 2. Google sites (I). Creación de una cuenta 2.1. Objetivos En la miniunidad anterior vimos que las páginas web se elaboran normalmente con un lenguaje llamado HTML utilizando un editor de páginas web y que, una vez acabadas, se colocan en un servidor web (para que todo el mundo pueda verlas) mediante un programa de transferencia de ficheros (FTP). Aprender cómo hacer todo esto requiere muchas horas, de las que no disponemos en un curso de la ESO. Por suerte, en los últimos años han aparecido aplicaciones que nos permiten publicar información en internet de forma sencilla y rápida sin tener conocimientos técnicos. Una de estas aplicaciones es Google sites, una herramienta gratuita que vamos a utilizar con el objetivo de que tengas la experiencia de elaborar una página web sencilla y comprobar cómo puede ser vista desde cualquier ordenador conectado a internet. Nuestro plan de trabajo será el siguiente: 1. En esta miniunidad daremos de alta una cuenta en Google sites. 2. En la siguiente miniunidad crearemos una página web sencilla que tenga texto, enlaces, imágenes y vídeos. 2.2. Crear una cuenta en Google Para crear un sitio web en Google sites debes tener una cuenta de Google y una dirección de correo electrónico. La manera más sencilla de obtener las dos cosas es creando una cuenta nueva en el correo electrónico de Google: Gmail. Para realizar las prácticas de este capítulo vamos a crear una dirección de correo electrónico en Gmail (que automáticamente nos crea una cuenta en Google) y a partir de ella entraremos en Google sites sin tener que rellenar más formularios ni crear otras cuentas. Puede que ya tengas una dirección de correo personal, en Gmail o en otras 2 www.tecno12-18.com © 2011 Saganet Multimedia S.L. Todos los derechos reservados. empresas, no la utilices, crearemos una cuenta exclusivamente para hacer las prácticas. Si no la usas en el futuro, en poco tiempo el sistema informático de Google la dará de baja automáticamente. 2.2.1. Ve a la URL de Google Para crear una cuenta de correo electrónico en Gmail debes ir a la página principal de Google. Abre una nueva ventana de tu navegador y escribe en la barra de navegación la URL: www.google.es. Cuando se cargue la página principal, clica en la opción "Gmail", que aparece como enlace en la parte superior de la página. 2.2.2. Selecciona "Crear una cuenta" Al clicar en Gmail aparece una página con dos opciones. La opción de la parte superior permite acceder a Gmail con una cuenta ya creada. A nosotros nos interesa crear una cuenta nueva, así que hacemos clic en la opción de la parte inferior "Crear una cuenta". 2.2.3. Rellena los datos Al seleccionar la opción "Crear una cuenta" aparece una página en la que debes rellenar un formulario. Tras escribir tu nombre y apellido debes escoger un nombre de registro (un nombre de usuario). A veces escoger el nombre de registro es complicado porque los nombres más sencillos ya suelen estar tomados. Para evitar perder el tiempo que tenemos disponible, todos los alumnos de clase pondréis un nombre similar: el año actual, seguido del nombre de tu centro, tu curso y un número (diferente para cada alumno de la clase, consulta con tu profesor), como por ejemplo 2011micentro4A1. Completa el resto de campos y clica en "Acepto. Crear mi cuenta". (Anota en tu agenda o libreta tu nombre de usuario y contraseña. Así podrás acceder a tu cuenta en otra ocasión.) 2.2.4. Ya has creado tu cuenta Si todo sale bien se creará tu cuenta de correo electrónico de Gmail y, por lo tanto, también de Google (la misma cuenta te permite utilizar otros servicios que ofrece esta empresa). Con el nombre de usuario y contraseña que has apuntado podrás entrar en Google sites y crear tu propio sitio web. En la próxima miniunidad veremos cómo crear y editar una página web sencilla, insertando texto, imágenes, enlaces y vídeos. Para acabar la práctica de esta miniunidad, entra en la cuenta de Gmail para que veas qué aspecto tiene. Haz clic en "Quiero acceder a mi cuenta". 3. Google sites (II). Creación de un sitio web 3.1. Objetivos En la miniunidad anterior vimos cómo crear una cuenta de Google sites, en esta miniunidad crearemos un sitio web dentro de Google sites. Un sitio web no es más que un conjunto de páginas web, relacionadas entre sí, a las que se accede a través de una dirección de internet (lo que se conoce técnicamente como URL, de Uniform Resource Locator o Localizador Uniforme de Recursos). Un ejemplo de sitio web es Wikipedia, que se accede a través de la URL www.wikipedia.org. Nuestro sitio será muy sencillo, estará compuesto de una única página web (la que puedes ver en la ilustración de la derecha). Esta página web dispondrá de texto, un enlace, una imagen y un vídeo. En las pantallas siguientes iremos viendo cómo se hace. Tu trabajo será ir reproduciendo todo lo que se va diciendo. Abre Google sites en otra ventana de tu navegador (en la página siguiente se explica cómo hacerlo) y ve saltando de una ventana a otra para ir siguiendo los pasos uno a uno. Al final de la miniunidad deberás haber obtenido una copia de la web en tu cuenta de Google sites. Apariencia de la página web que vamos a elaborar. 3 www.tecno12-18.com © 2011 Saganet Multimedia S.L. Todos los derechos reservados. 3.2. Entrar en Google sites Para entrar en tu cuenta de Google sites y crear un sitio web, ve a la dirección de internet www.google.es. Después haz clic en "Más" (en la barra superior) y, a continuación, en "Sites". Aparecerá la portada de Sites y te solicitará tu nombre de usuario y contraseña. Para acceder a tu cuenta de Google sites debes introducir tu nombre de usuario (la dirección de Gmail que creaste en la miniunidad anterior) y tu contraseña (la contraseña de acceso a tu cuenta de Gmail). 3.3. Crear un sitio Ya estás dentro de tu cuenta de Google sites. Desde aquí podrás crear tantos sitios web como necesites. Cada sitio tendrá un nombre distinto y su propia URL. Haz clic en "Crear sitio". A continuación el sistema nos solicita que elijamos una plantilla (una página web con una decoración y un formato prediseñados), que pongamos un nombre al sitio y que le indiquemos en qué URL (dirección de internet) queremos que lo muestre. Te sugerimos que utilices como URL el nombre de registro que has usado para crear tu cuenta Gmail. Por ejemplo, si tu correo Gmail es: 2011micentro4A1@gmail.com la URL de tu sitio debería ser: sites.google.com/site/2011micentro4A1 Recuerda apuntar en tu agenda o libreta la URL de tu sitio, si no la recuerdas, no podrás localizarlo más adelante. 1. Selecciona "Plantilla en blanco". 2. Pon "Inventores" como nombre de tu sitio. 3. Introduce un nombre para completar la URL. Te sugerimos utilizar el nombre de registro de tu cuenta de Gmail, por ejemplo: 2011micentro4A1 4. Finalmente haz clic en "Crear sitio". 3.4. Página principal del sitio Una vez creado el sitio, aparece por defecto una página web, la "Página principal". Como es lógico, está en blanco, debemos editarla. A continuación aprenderemos cómo insertar en ella texto, enlaces, imágenes y vídeos. Para comenzar a editar esta página web, haz clic sobre el botón "Editar página". 3.5. Escribir Cuando la página está en modo edición aparece la barra de edición. Es muy parecida a la de cualquier procesador de texto que ya conozcas. Permite, por ejemplo, elegir el tipo de letra, su tamaño y características, etc. Para introducir texto simplemente debes hacer clic en el título o en el cuerpo de la página y comenzar a escribir. Ahora te toca a ti. Copia el texto siguiente en tu sitio web y cambia el título "Página principal" por "Nikola Tesla (18561943)". Texto:”Nacido en Similjan, en la actual Croacia, el ingeniero Nikola Tesla ha sido uno de los inventores más importantes de la historia. Se le considera el padre de la corriente alterna, la que utilizamos actualmente en nuestras casas, y uno de los fundadores de la industria eléctrica. Otros de sus numerosos inventos son: el alternador, el motor eléctrico de inducción, las bujías y el control remoto.” 3.6. Insertar un enlace En el modo edición de la página también puedes insertar enlaces, ya sea a otra página de tu propio sitio o a una dirección web externa. Observa los pasos que se deben seguir para insertar un enlace a una página externa. 1. Selecciona "Insertar" 2. Selecciona "Enlace". 3. Selecciona "Dirección web". 4. Copia esta URL: http://es.wikipedia.org/wiki/Nikola_Tesla. Es la página de Wikipedia que habla sobre Nikola Tesla. La hemos encontrado utilizando un buscador. 5. Finalmente haz clic en "Aceptar". En la página web aparece el enlace a la URL que hemos indicado. 3.7. Insertar una imagen También puedes insertar imágenes, tanto las que están almacenadas en el disco duro de tu ordenador, como las que están alojadas en una dirección de internet. 1. Selecciona "Insertar". 2. Selecciona "Imagen". 3. Selecciona "Dirección web". (Para insertar una imagen guardada en el disco duro de tu ordenador deberás seleccionar la opción "Imágenes subidas".) 4. Copia esta URL: upload.wikimedia.org/wikipedia/commons/5/56/Tesla3.jpg. Es una imagen que hemos visto en Wikipedia. Recuerda que no todas las fotografías pueden utilizarse libremente. 5. Finalmente haz clic en "Aceptar". Una vez insertada la imagen puedes modificar su alineación (Left, Center o Right) y tamaño (Small, Medium o Large). 4 www.tecno12-18.com © 2011 Saganet Multimedia S.L. Todos los derechos reservados. 3.8. Insertar un vídeo Si quieres insertar un vídeo éste deberá estar alojado en Google Video o en Youtube. Estos son los pasos para insertar un vídeo de Youtube. 1. Selecciona "Insertar". 2. Selecciona "Vídeo". 3. Selecciona "Youtube". 4. Copia esta URL: http://www.youtube.com/watch?v=RIGp1k0Nt2I. Es un vídeo que previamente hemos buscado en Youtube. 5. Finalmente haz clic en "Guardar". El vídeo se verá correctamente cuando salgamos del modo edición. Una vez insertado el vídeo puedes modificar su alineación (Left, Center o Right). Haz clic en "Guardar" para salir del modo edición y permitir que la web se vea desde internet". 3.9. Resultado final ¡Ya hemos creado nuestro primer sitio web en Google sites! Está formado por una única página web que dispone de un texto breve, un enlace, una imagen y un vídeo. Conociendo su URL podemos acceder a este sitio desde cualquier ordenador conectado a internet. 5 www.tecno12-18.com © 2011 Saganet Multimedia S.L. Todos los derechos reservados.