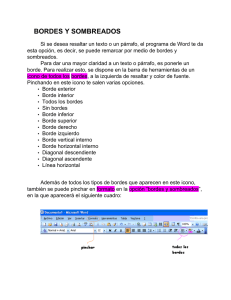
CSS Bordes | Border
Anuncio

CSS Bordes | Border
Los bordes nos sirven para decorar todos los
elementos con líneas de diferentes espesores, colores
y formas. Esta propiedad se aplica al área de bordes de
la caja.
CSS Bordes | Border
La propiedad border especifica el espesor, color y
estilo de los bordes.
Es la forma abreviada para definir los bordes y puede
comprender en ella todas las propiedades de los
bordes juntas.
Sintaxis
selector {border: valor}
Los posibles valores para definir el borde:
thin | medium | thick | tamaño (px, pc, pt, mm, cm, in) | nombre del
color(inglés) | #xxxxxx | transparent | none | hidden | dotted | dashed
| solid | double | groove | ridge | inset | outset
CSS Bordes | Espesor
La propiedad border-width especifica el espesor del
borde.
Sintaxis
selector {border-widht: valor}
Establecer el espesor de cada borde del selector por
separado.
selector {
border-top-widht: valor;
border-right-widht: valor;
border-bottom-widht: valor;
border-left-widht: valor;
}
CSS Bordes | Border
Los posibles valores para definir el borde:
thin fino | medium medio | thick grueso | tamaño
(px, pc, pt, mm, cm, in)
CSS Bordes | Border
Vamos a definir el espesor a un borde sobre un texto.
CSS Bordes | Color
La propiedad border-color especifica el color del borde
Sintaxis
selector {border-color: valor}
Establecer el espesor de cada borde del selector por
separado.
selector {
border-top-color: valor;
border-right-color: valor;
border-bottom-color: valor;
border-left-color: valor;
}
CSS Bordes | Color
Vamos a aplicar un color a un borde sobre un título.
CSS Bordes | Estilo
La propiedad style-color especifica el estilo del borde
Sintaxis
selector {border-style: valor}
Establecer el espesor de cada borde del selector por
separado.
selector {
border-top-style: valor;
border-right-style: valor;
border-bottom-style: valor;
border-left-style: valor;
}
CSS Bordes | Estilo
Los posibles valores para definir el estilo de un borde:
none | hidden | dotted | dashed | solid | double |
groove | ridge | inset | outset
CSS Bordes | Estilo
Vamos a aplicar un estilo a cada uno de los bordes.