presentación de clase - Producción Digital I
Anuncio

Producción Digital I
Clase 9
Wenceslao Zavala
HTML + CSS
HTML
CSS
<contenidos>
Apariencia
2
Caja de elemento HTML
3
CSS Reset
Se deben normalizar los estilos CSS antes de empezar.
Los navegadores tienen diferentes propiedades
predeterminadas para los elementos, por eso se debe
hacer que todos los elementos tengan el mismo aspecto.
* { margin:0; padding: 0;}
Elemento de Línea o Bloque
• El estándar HTML clasifica a todos sus elementos en dos
grandes grupos: elementos en línea y elementos de bloque.
• Los elementos de bloque ("block elements" en inglés)
siempre empiezan en una nueva línea y ocupan todo el
espacio disponible hasta el final de la línea.
• Los elementos en línea ("inline elements" en inglés) no
empiezan necesariamente en nueva línea y sólo ocupan el
espacio necesario para mostrar sus contenidos.
5
Barra de Navegación
Barra de Navegación = Lista de Enlaces:
• Una barra de navegación necesita HTML estándar como base.
• Una barra de navegación es básicamente una lista de enlaces, por lo
que el uso de la <ul> y elementos <li> tiene mucho sentido:
<ul>
<li><a href=“index.html">Home</a></li>
<li><a href="noticias. html">Noticias</a></li>
<li><a href="contacto. html">Contacto</a></li>
</ul>
<ul> Unorder List | <li> List
Barra de Navegación
Existen 2 formas para crear una barra horizontal de
navegación:
• Usando el método inline
li { display:inline;} li a { display: inline-block;}
• Usando el método floating
li { float:left ;} li a { display: block;}
Ambos métodos sirven, pero:
• Para links de un mismo tamaño se debe usar el método floating. Este
elemento no reconoce altura de la caja, ya que está flotante.
• Para un menú centrado se debe usar el método Inline. Pero no se le
puede determinar un ancho a la caja.
Reglas Específicas
Son reglas que le dan una ruta de pertenencia al elemento
de HTML para definir propiedades específicas.
#nav ul li a {color:#FF00FF;}
Sólo para los links que se encuentren en la barra de
navegación que estén dentro de una lista. Esto no aplica a los
demás vínculos del HTML
8
Seudo-clases y seudo-elementos
Son reglas de CSS que se utiliza para añadir propiedades a
un estado de un elemento.
Sintaxis de las pseudo-classes:
selector:pseudo-clase { propiedad:valor; }
El más utilizado es para el Roll-Over.
a:hover {color:#FF00FF;} /* link mouse over */
9
#encabezado
#navegador
#contenido
.noticia
.noticia
.noticia
.noticia
.noticia
.noticia
#pie
Mi Sitio
Seccion 1 | Seccion 2 | Seccion 3 | Seccion 4 | Seccion 5
Título Principal
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec augue lacus, aliquam in, luctus in,
gravida vel, mi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae;
Nunc aliquet ultrices ante Mauris nunc dolor, egestas vel, auctor sed, dignissim vitae, enim.
Phasellus tincidunt. Phasellus vel wisi id neque cursus rhoncus. Morbi cursus tristique est.
Título noticia 1
Título noticia 2
Título noticia 3
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Donec augue lacus,
aliquam in, luctus in, gravida vel, mi.
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Donec augue lacus,
aliquam in, luctus in, gravida vel, mi.
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Donec augue lacus,
aliquam in, luctus in, gravida vel, mi.
+ info
+ info
+ info
Título noticia 4
Título noticia 5
Título noticia 6
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Donec augue lacus,
aliquam in, luctus in, gravida vel, mi.
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Donec augue lacus,
aliquam in, luctus in, gravida vel, mi.
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Donec augue lacus,
aliquam in, luctus in, gravida vel, mi.
+ info
+ info
+ info
Datos del pie de página © 2016
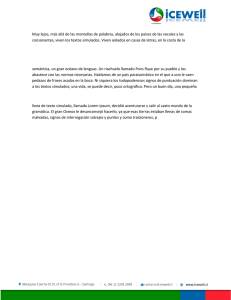
Desplazamiento de Artículos
El diseño y desarrollo
deben responder al
comportamiento del
usuario acorde al medio
en el que se visualice.
Ethan Marcotte
Responsive Web Design
En qué
consiste
Responsive
Web Design
• Grillas o diseños
flexibles
• Uso de imágenes
planificado
• Utilización de CSS
MediaQueries
• Resolución de pantalla
• Ver cuando aplicar
Javascript
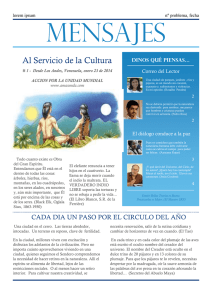
CSS para Diferentes
Soportes
Se determina el CSS según
el soporte
MediaQueries
<link rel="estilos"
href="pantallas.css" />
Es un módulo CSS3 que permite que
el contenido pueda adaptarse según
las condiciones del dispositivo.
<link rel="estilos"
href=“tabletas.css" />
Como la resolución de la pantalla y la
orientación del dispositivo.
Es la base para el diseño web
adaptable.
<link rel="estilos"
href=“moviles.css" />
Mi Sitio
Seccion 1 | Seccion 2 | Seccion 3 | Seccion 4 | Seccion 5
Título Principal
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec augue lacus, aliquam in, luctus in,
gravida vel, mi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae;
Nunc aliquet ultrices ante Mauris nunc dolor, egestas vel, auctor sed, dignissim vitae, enim.
Phasellus tincidunt. Phasellus vel wisi id neque cursus rhoncus. Morbi cursus tristique est.
Título noticia 1
Título noticia 2
Título noticia 3
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Donec augue lacus,
aliquam in, luctus in, gravida vel, mi.
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Donec augue lacus,
aliquam in, luctus in, gravida vel, mi.
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Donec augue lacus,
aliquam in, luctus in, gravida vel, mi.
+ info
+ info
+ info
Título noticia 4
Título noticia 5
Título noticia 6
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Donec augue lacus,
aliquam in, luctus in, gravida vel, mi.
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Donec augue lacus,
aliquam in, luctus in, gravida vel, mi.
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. Donec augue lacus,
aliquam in, luctus in, gravida vel, mi.
+ info
+ info
+ info
Datos del pie de página © 2016
Mi Sitio
Seccion 1 | Seccion 2 | Seccion 3 | Seccion 4 | Seccion 5
Título Principal
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec augue lacus,
aliquam in, luctus in, gravida vel, mi. Vestibulum ante ipsum primis in faucibus orci
luctus et ultrices posuere cubilia Curae; Nunc aliquet ultrices ante Mauris nunc
dolor, egestas vel, auctor sed, dignissim vitae, enim. Phasellus tincidunt.
Phasellus vel wisi id neque cursus rhoncus. Morbi cursus tristique est.
Título noticia 1
Título noticia 2
Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Donec
augue lacus, aliquam in, luctus in,
gravida vel, mi.
Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Donec
augue lacus, aliquam in, luctus in,
gravida vel, mi.
+ info
+ info
Título noticia 3
Título noticia 4
Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Donec
augue lacus, aliquam in, luctus in,
gravida vel, mi.
Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Donec
augue lacus, aliquam in, luctus in,
gravida vel, mi.
+ info
+ info
Datos del pie de página © 2016
Mi Sitio
Seccion 1 | Seccion 2 | Seccion 3 | Seccion 4 | Seccion 5
Título Principal
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Donec augue lacus, aliquam in, luctus in, gravida vel, mi.
Vestibulum ante ipsum primis in faucibus orci luctus et
ultrices posuere cubilia Curae; Nunc aliquet ultrices ante
Mauris nunc dolor, egestas vel, auctor sed, dignissim vitae,
enim. Phasellus tincidunt. Phasellus vel wisi id neque cursus
rhoncus. Morbi cursus tristique est.
Título noticia 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Donec augue lacus, aliquam in, luctus in, gravida vel, mi.
+ info
Título noticia 2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Donec augue lacus, aliquam in, luctus in, gravida vel, mi.
+ info
Título noticia 3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Donec augue lacus, aliquam in, luctus in, gravida vel, mi.
+ info
Datos del pie de página © 2016
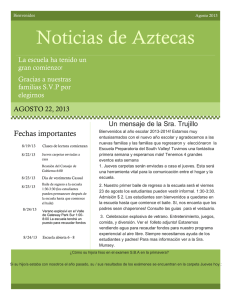
CSS MediaQueries
• Desktop 1100px
• Tablets 768px
@media (max-width: 768px) { }
• Smartphone 480px
@media (max-width: 480px) { }
T.P. N°6 | para Diferentes Dispositivos
• A partir del sitio trabajado, se deberá diseñar la estructura
del documento de manera que el mismo sea visible de
manera correcta para diferentes dispositivos (pantallas y
celulares/tabletas) utilizando una sola hoja de estilos CSS.
• Pantallas: 1100px | Tabletas: 768px | Móviles: 480px
• Importante: Recordar que los nombres de archivo o carpetas
NO deben tener acentos, Ñ, espacios o signos. Sólo pueden
ser letras número y _ o -.
• Entrega: Clase N° 8 (06/10/16) | Se sube vía FTP.
20
Propiedades CSS3
• Mantener Padding(relleno) en el ancho de Caja:
box-sizing: border-box;
• Bordes redondeados:
border-radius: 6px;
• Sombra de Cajas:
box-shadow: 2px 2px 2px #333;
22
Posicionamiento
Las propiedades de posicionamiento permiten colocar un
elemento sin importar el flujo del HTML.
• Static: Predeterminado
Está siempre posicionado de acuerdo con el flujo normal de
la página.
• Fixed: Se coloca en relación con la ventana del navegador.
• Relative: Situado con relación a su posición normal
• Absolute: Posicionado en relación con el primer elemento
padre que tiene una posición que no sea estática. Si no se
encuentra dicho elemento, el bloque de contención es
<html>
23
T.P. N°7 | Galería
Incluir en el sitio trabajado una galería de fotos con imágenes pequeñas y
al hacer click o pasar con el mouse por encima, que se vean de un tamaño
mayor (con un mínimo de seis imágenes). Es importante que el tamaño de
ninguna imagen sea achicada o agrandada en dentro del HTML
(dreamweaver), sólo con CSS, o un editor de imagen (Photoshop).
Importante: Recordar el orden y nombres de los archivos y carpetas.
Ningún nombre de archivo ni carpeta debe tener acentos, Ñ, espacios o
signos. Sólo pueden ser letras número y _ o -.
Fecha de entrega: Clase N° 9 (14/10/16).
Modo de Entrega: Se sube vía FTP.
Formularios
Formularios
¿Cómo trabaja un formulario?
Dos partes para que trabaje un formulario. La que ve el usuario con los
campos y botones, y la que procesa la información que ingresa el usuario
1. El usuario completa el formulario y presiona enviar.
2. El navegador compila la información y la envía a una
aplicación web en el servidor
3. La aplicación web en el servidor la recibe y procesa.
4. Luego de procesada la información, la aplicación le
muestra una pantalla de respuesta al usuario.
Formularios
Declaración de un Formulario | <form>
Más que una etiqueta de marcado es una declaración de que
una acción se ejecutará, y que permitirá enviar los datos
seleccionados e ingresados a través de los campos del
formulario.
Ejemplo:
<form method="POST" action="respuesta.php“>
Formularios
Atributos de la etiqueta <form>
Al declarar un formulario la etiqueta de apertura incluye dos atributos sin
los cuales el formulario no funciona:
• ACTION
Señala la ruta donde se procesan los datos del formulario.
• METHOD
Especifica cómo se va a enviar la información.
Puede ser GET o POST y determina la forma de envío de los datos.
Formularios
Fieldset y Legend
Fieldset es usado para indicar un grupo lógico de los campos.
Toda etiqueta Fieldset incluye una etiqueta Legend que le da un nombre a
los campos agrupados.
Label
Relaciona un texto a un elemento <input>.
<label for="lnombre">Nombre:</label>
<input type="text" id="lnombre" name="fnombre" />
Formularios
Campos | <input type="text“>
La etiqueta <input> indica un elemento simple de formulario.
Lleva dos atributos:
1. type (tipo de elemento)
2. name (para asignarle un nombre)
Ejemplo:
<input type="text" name="nombre">
Formularios
Areas de Texto | <textarea>
Las Áreas de Texto son campos de entrada donde el usuario podrá
escribir comentarios, consultas, etc.
Se diferencia de los campos de texto por contener muchas líneas.
Ejemplo:
<textarea name="comentarios" id="comentarios" cols="45"
rows="5"></textarea>
Formularios
Casillas de Verificación | <input type="checkbox">
Permiten elegir entre varios elementos de una lista. Seleccionando uno o
varios de los elementos de una lista.
El atributo name siempre es el mismo y lo que varía es el atributo valor.
Música
Cine
Leer
Botones de Opción | <input type="radio">
Indican una lista de elementos de los cuales sólo puede seleccionarse
uno.
Masculino Femenino
Formularios
Listas/Menú | <select>
Los combos o selecciones permiten al usuario elejir uno o varios
elementos de un menú o lista.
Ejemplo:
<select name="pais" id="pais">
<option selected="selected">seleccione país</option>
<option value="argentina">argentina</option>
<option value="brasil">brasil</option>
<option value="colombia">colombia</option>
</select>
Formularios
Botones | <input type="submit"> | <input type="reset“>
El botón de envío (submit) le indica al navegador que envíe al servidor los
datos del formulario.
Ejemplo:
<input type="submit" name="button" id="button" value="Enviar" />
Validación de formularios
Agregar un atributo al campo para obligar al usuario a rellenar
determinados datos. Required
Dreamweaver maneja validar formularios con el componente llamado Spry
T.P. N°8 | Formulario
Consignas: A partir del proyecto del sitio trabajado se deberá agregar un
formulario de contacto donde el usuario cargue su nombre, email, sexo,
país y comentarios como mínimo.
Es importante que el formulario cuente con una validación para que el
usuario complete de manera obligatoria el nombre, un email válido y el
país como mínimo para pasar a la ventana de respuesta.
El formulario de contacto también debe tener modificadas las propiedades
de apariencia para que no sean las predeterminadas del navegador, y las
etiquetas de los campos se deben acomodar según el dispositivo.
Fecha de entrega: Clase N° 11 (27/10/16) vía FTP.
Producción Digital I
Clase 9
Wenceslao Zavala