Apuntes Unidad 7
Anuncio

Introducción a la Programación en Java
Unidad 7 Abstract Window Toolkit
Cuando se desarrolla un programa de Java es importante seleccionar apropiadamente los componentes
de la GUI (Graphics User Interface). Hay dos conjuntos básicos de componentes que serán utilizados
para implementar la interfaz de usuario. Estos dos grupos de componentes son AWT y Swing.
7.1 AWT
AWT. El abstract window toolkit es una librería portable para aplicaciones y/o applets. Provee la conexión
entre la aplicación y el sistema de ventanas nativo. Los componentes AWT dependen de sus
contrapartes en código nativo (llamados peers) para manejar su funcionalidad, por
lo que
frecuentemente son llamados componentes “heavyweigth”.
7.1.1 Características de AWT
•
•
•
•
Amplio conjunto de componentes para interfaz gráfica de usuario.
Un modelo robusto para el manejo de eventos.
Herramientas para manejo de gráficas e imágenes, incluyendo clases para forma, color y tipo
de letra.
Clases para transferencia de datos.
7.1.2 Ventajas de los componentes AWT
•
•
•
Los componentes AWT son más rápidos porque usan peers nativos.
La mayoria de los browsers soportan las clases AWT, así los applets pueden correr sin
necesidad de un Java plugin.
Los componentes AWT reflejan mejor la interfaz propia del sistema en el que están
ejecutándose.
Desventajas de los componentes AWT
•
•
•
El uso de peers nativos crea limitaciones de plataforma, ya que algunos componentes podrían no
funcionar en algunas plataformas.
Muchas compañías, incluyendo Borland y Sun, basan el desarrollo de nuevos componentes en
Swing.
Los componentes awt no soportan características como iconos y tips.
7.2 Swing
Esta implementado completamente en lenguaje Java. Los componentes swing no dependen de los peers
para su funcionalidad, por lo que a estos componentes frecuentemente se le llama componentes
“lightweigth”.
7.2.1 Características de Swing.
•
•
•
Tiene todas las características de AWT
Un conjunto de componentes de mayor nivel.
Diseño en Java, no depende de código nativo.
•
7.2.2 Ventajas de Swing:
•
•
•
El diseño en Java puro provee menores limitaciones de plataforma.
El desarrollo de componentes Swing es más activo.
Los componentes de swing soportan más características.
Ing. Alma Leticia Palacios Guerrero
Pág. 50
Introducción a la Programación en Java
7.2.3 Desventajas
•
•
•
La mayoría de los browsers no incluyen las clases Swing, por que es necesario usar un Java
plugin.
Los componentes swing generalmente son más lentos y presentan más problemas debido a que
están hechos en Java puro y a problemas relacionados con video en varias plataformas.
No siempre lucen igual que en el sistema donde fueron diseñados.
7.3 Componentes AWT
El abstract window toolkit contiene todas las clases para crear interfaces de usuario y dibujar gráficos. Un
objeto como un botón o una barra de desplazamiento, en terminología AWT es un componente. La clase
componente es la raíz de todos los componentes AWT. Un contenedor es un componente que puede
contener componentes y otros contenedores.
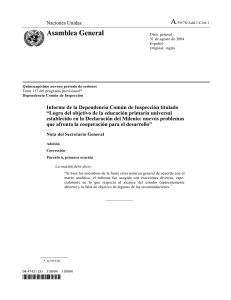
La siguiente figura muestra el árbol de herencia para todas las clases componentes del AWT
7.3.1. Clase Frame
La clase Frame proporciona marcos para los applets y las aplicaciones.
7.3.1.1 Constructores
Constructor
Frame();
Descripción
Crea un Frame, inicialmente es invisible.
Frame(String);
Crea un Frame, inicialmente es invisible
que lleva por titulo el String recibido.
7.3.1.2 Métodos
Método
show();
setVisible(boolean);
setIconImage(Image);
setSize (int ancho, int alto);
setLocation(int x, int y);
setTitle(String);
Ing. Alma Leticia Palacios Guerrero
Descripción
Hace visible el frame
Aparece/Esconde el frame
Establece el Icono para el frame.
Establece las medidas del Frame
Establece la posición del frame
en la pantalla.
Define el titulo que aparece en la
parte superior del frame.
Pág. 51
Introducción a la Programación en Java
7.3.1.3 Ejemplo Creación de un frame
import java.awt.*;
public class PruebaObjetoFrame {
public static void main(String args[]){
Frame f =new Frame();
}
f.setTitle("Otro Frame ");
f.setSize(200,400);
f.setLocation(300,300);
f.setVisible(true);
}
7.3.1.4 Ejemplo Creación de un frame
import java.awt.*;
class AwtFrame extends Frame{
public AwtFrame(String titulo){
setTitle(titulo);
setSize(200,400);
setLocation(3,3);
setVisible(true);
}
}
public class PruebaAwtFrame {
public static void main(String args[]){
System.out.println("Creando un Frame");
new AwtFrame("Ejemplo 6.3.1.4");
}
}
7.3.1.5 Cambio del icono de un frame
import java.awt.*;
class AwtFrameCambiaIcono extends Frame{
}
public AwtFrameCambiaIcono(String titulo){
Image icono=Toolkit.getDefaultToolkit().getImage("devil.gif");
setTitle(titulo);
setSize(200,400);
setIconImage(icono);
setVisible(true);
}
public class PruebaAwtFrameCambiaIcono {
public static void main(String args[]){
System.out.println("Creando Marco");
new AwtFrameCambiaIcono("Ejemplo 6.3.1.5");
}
}
Ing. Alma Leticia Palacios Guerrero
Pág. 52
Introducción a la Programación en Java
7.3.2 Clase Color
La clase color permite manipular los colores para las operaciones gráficas. Utilizando el código RGB
(Red-Green-Blue). Cada color tiene un valor alfa implícito de 1.0 o un valor explícito especificado en el
constructor. El valor alfa define la transparencia de un color y puede estar representado por un valor
flotante de 0.0 a 1.0 o por un valor entero entre 0 y 255.
Los constructores de la clase colores son:
7.3.2.1 Constructores
Constructor
Color (int r,int g,int b);
Color(float r,float g, float b);
Descripción
r representa el valor entero para rojo.
g representa el valor entero para verde.
b representa el valor entero para azul.
r representa el valor flotante para rojo.
g representa el valor flotante para verde.
b representa el valor flotante para azul.
La clase color tiene 13 constantes para los colores más comunes:
Constante
Color.black
Color.blue
Color.cyan
Color.darkGray
Color.gray
Color.green
Color.lightGray
Color.magenta
Color.orange
Color.pink
Color.red
Color.white
Color.yellow
R (Red) G(Green) B(Blue)
0
0
0
64
128
0
192
255
255
255
255
255
255
0
0
255
64
128
255
192
0
200
175
0
255
255
0
255
255
64
128
0
192
255
0
175
0
255
0
7.3.2.2 Ejemplo: Cambio del color de fondo de un frame
import java.awt.*;
class AwtFrameColor extends Frame{
public AwtFrameColor(String titulo){
Image icono= Toolkit.getDefaultToolkit().getImage("devil.gif");
setTitle(titulo); setSize(200,400);
setIconImage(icono);
setBackground(new Color(100,200,1));
setVisible(true);
}
}
public class PruebaAwtFrameColor {
public static void main(String args[]){
new AwtFrameColor("Ejemplo 6.3.2.2 ");
}
}
Ing. Alma Leticia Palacios Guerrero
Pág. 53
Introducción a la Programación en Java
7.3.3 Clase Label
La clase Label permite colocar un texto no seleccionable en un frame. Esta clase cuenta con métodos
que permiten cambiar el color, el fondo, la alineación y el tipo de letra del texto de la etiqueta.
7.3.3.1 Constructores
Constructor
Label()
Label(String)
Label(String, Alineacion)
Descripción
Crea una etiqueta vacía
Crea una etiqueta con el texto indicado por el
String. El texto esta justificado a la izquierda
Crea una etiqueta con el texto indicado por el
objeto String. El texto esta justificado a la
izquierda (LEFT,RIGHT o CENTER)
7.3.3.2 Métodos
Método
setText(String);
setAlignment(int);
setBounds(int x,int y ,int ancho,int altura);
pack()
setVisible(boolean);
Descripción
Establece el texto de la etiqueta.
Establece la alineación del texto
(LEFT,RIGHT o CENTER)
Establece la posición y tamaño de la etiqueta.
Ajusta el componente al tamaño indicado y
layouts de sus componentes.
Aparece/Esconde el componente
7.3.3.3 Ejemplo Uso del Componente Label
import java.awt.*;
class AwtFrameConLabel extends Frame{
void forma() {
Label etiqueta1= new Label("Buenos Dias",0);
Label etiqueta2= new Label("Buenos Tardes",1);
Label etiqueta3= new Label("Buenos Noches",Label.RIGHT);
setTitle("Probando Etiquetas");
setLayout(new FlowLayout() );
setLocation(100,100);
etiqueta1.setBounds(120,100,100,40);
etiqueta1.setBackground(Color.red);
etiqueta1.setForeground(Color.blue);
etiqueta2.setBackground(Color.red);
etiqueta2.setForeground(Color.green);
etiqueta3.setBackground(Color.red);
etiqueta3.setForeground(Color.pink);
add(etiqueta1);
add(etiqueta2);
add(etiqueta3);
pack();
setVisible(true);
}
}}
Ing. Alma Leticia Palacios Guerrero
Pág. 54
Introducción a la Programación en Java
7.3.3.4 Ejemplo Cambio del tipo de letra de una etiqueta
import java.awt.*;
class AwtLabelFont extends Frame{
Label etiqueta1,etiqueta2;
Font tipoLetra1,tipoLetra2;
void forma() {
etiqueta1= new Label("Buenos Dias");
tipoLetra1=new Font ("Monotype Corsiva",Font.PLAIN,14);
etiqueta2= new Label("Buenos Dias");
tipoLetra2=new Font ("Verdana",Font.PLAIN,14);
setTitle("Probando Etiquetas y tipo de Letra");
setLayout(new FlowLayout() );
}
}
etiqueta1.setBounds(120,100,100,40);
etiqueta1.setBackground(Color.orange);
etiqueta1.setForeground(Color.magenta);
etiqueta1.setAlignment(Label.RIGHT);
etiqueta1.setFont(tipoLetra1);
etiqueta2.setBounds(120,100,100,40);
etiqueta2.setBackground(Color.blue);
etiqueta2.setForeground(Color.magenta);
etiqueta2.setAlignment(Label.RIGHT);
etiqueta2.setFont(tipoLetra2);
add(etiqueta1);
add(etiqueta2);
pack();
setVisible(true);
7.3.4 Distribución de Componentes
Clase Panel: Es el componente mas común para agrupar a otros componentes. Existen otras clases que
ayudan a organizar los diversos Componentes que se desean incorporar a un Panel.
En el método tradicional para organizar los componentes se usan coordenadas XY, pero en ocasiones
esto no es conveniente, porque no todos los sistemas operativos trabajan con la misma resolución. Para
resolver este problema, java proporciona varias clases de layout, que son esquemas predefinidos para
distribuir los componentes. Los layouts más comunes de java son
Ing. Alma Leticia Palacios Guerrero
Pág. 55
Introducción a la Programación en Java
7.3.5 Clase FlowLayout: En este esquema los componentes se organizan de izquierda a derecha hasta
terminar la línea y luego continua en la siguiente. Los valores válidos para la alineación son:
FlowLayout.LEFT, FlowLayout.RIGHT y FlowLayout.CENTER.
Ejemplo 6.3.5.1 Uso de FlowLayout
import java.awt.*;
class FlowLayout1 extends Frame{
void forma() { Panel panel=new Panel();
setTitle(“FlowLayout");
panel. setLayout(new FlowLayout(FlowLayout.RIGHT) );
panel.add(new Label("Buenos Dias"));
panel.add(new Label("Chilaquiles"));
panel.add(new Label("Hot Cakes") );
panel.add(new Label("Menudo") );
panel.add(new Label("Fruta") );
panel.add(new Label("Cereal con Fruta") );
panel.add(new Label("Huevos con Jamon") );
panel.add(new Label("Buenos Tardes"));
panel.add(new Label("Chilaquiles"));
panel.add(new Label("Hot Cakes") );
panel.add(new Label("Menudo") );
panel.add(new Label("Fruta") );
panel.add(new Label("Cereal con Fruta") );
panel.add(new Label("Huevos con Jamon") );
panel.add(new Label("Buenos Noches"));
panel.add(new Label("Chilaquiles"));
panel.add(new Label("Hot Cakes") );
panel.add(new Label("Menudo") );
panel.add(new Label("Fruta") );
panel.add(new Label("Cereal con Fruta") );
add(panel);
pack(); setVisible(true);
}
}
public class PruebaFlowLayout{
public static void main(String args[]){
FlowLayout1 pagina=new FlowLayout1();
pagina.forma();
}
}
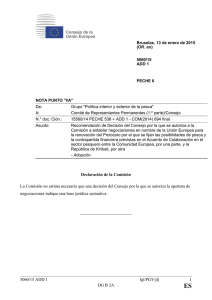
El programa anterior produce una salida como la de la siguiente figura en donde se observa que las
etiquetas están alineadas hacia la derecha.
Ing. Alma Leticia Palacios Guerrero
Pág. 56
Introducción a la Programación en Java
7.3.6 Clase BorderLayout
El Layout BorderLayout, distribuye los componentes en las posiciones Center, North, South, East,
West. North (arriba) ocupa toda la parte superior del panel, East (derecha) ocupa el lado derecho. South
(abajo) la parte inferior, West (derecho) se ubica en la parte izquierdo del layout, finalmente: Center es el
espacio que queda, una vez que se hayan rellenado las otras cuatro partes.
6.3.6.1 Ejemplo de Uso de BorderLayout
import java.awt.*;
class BorderLayout1 extends Frame{
Panel panel1;
}
void forma() {
add(panel1=new Panel() );
panel1.setLayout(new BorderLayout());
panel1.add("North", new Label("Norte",Label.CENTER));
panel1.add("South", new Label("Sur",Label.CENTER));
panel1.add("West" , new Label("Oeste"));
panel1.add("East" , new Label("Sur"));
panel1.add("Center" , new Label("Centro"));
add(panel1);
pack();
setVisible(true);
}
public class PruebaBorderLayout{
}
}
public static void main(String args[]){
BorderLayout1 pagina=new BorderLayout1();
pagina.forma();
La salida del ejemplo de BorderLayout muestra un frame como el de la siguiente figura:
Ing. Alma Leticia Palacios Guerrero
Pág. 57
Introducción a la Programación en Java
7.3.7 Clase GridLayout
La clase GridLayout es un Layout que acomoda los componentes de un contenedor en una cuadrícula
rectangular de m renglones por n columnas. El contenedor esta dividido en rectángulos del mismo
tamaño y cada componente es ubicado en un rectángulo.
7.3.7.1 Constructores
Constructor
Descripción
GridLayout()
GridLayout(renglones, columnas);
GridLayout(ren, col, hgap,vgap);
Crea una cuadricula de una columna por componente en
un solo renglón.
Crea una cuadricula con el número especificado de
renglones y columnas.
Crea una cuadricula con el número especificada de
renglones y columnas; la separación horizontal es hgap,
vgap es la separación vertical
7.3.7.2 Métodos de la clase GridLayout
Método
setHgap(int)
setVgap(int)
setColumns(int cols)
setRows(int rows)
Descripción
Establece en pixeles la separación horizontal.
Establece la separación vertical de los componentes en pixeles.
Establece el número de columnas al número indicado.
Establece el número de columnas al número indicado.
7.3.7.3 Ejemplo de GridLayout
class GridLayout1 extends Frame {
void forma() { GridLayout g;
Label uno=new Label("uno");
Label dos=new Label("dos");
Label tres=new Label("tres");
Label cuatro=new Label("cuatro");
Label cinco=new Label("cinco");
Label seis=new Label("seis");
setLayout(g=new GridLayout(3,2));
uno.setBackground(Color.pink);
dos.setBackground(Color.lightGray);
tres.setBackground(Color.cyan);
cuatro.setBackground(Color.orange);
cinco.setBackground(Color.yellow);
seis.setBackground(new Color(100,185,25) );
add(uno);
add(dos);
add(tres);
add(cuatro);
add(cinco);
add(seis);
pack();
setVisible(true);
}
}
public class PruebaGridLayout{
public static void main( String args[]){
GridLayout1 layout =new GridLayout1();
layout.forma();
}
}
Ing. Alma Leticia Palacios Guerrero
Pág. 58
Introducción a la Programación en Java
Frame generado con el programa del ejemplo 7.3.7.3
Ing. Alma Leticia Palacios Guerrero
Pág. 59
Introducción a la Programación en Java
7.3.8 Clase GridBagLayout
La clase GridBagLayout es un contenedor flexible que alinea los componentes vertical y horizontalmente,
sin la necesidad de que los componentes sean del mismo tamaño. Los objetos GridBagLayout tienen una
cuadrícula dinámica en la cual un componente puede ocupar mas de una celda. A cada componente del
objeto GridBagLayout esta asociado con una instancia de la clase GridBagConstraints. El objeto de la
clase GridBagConstraints. especifica dónde y cómo se desplegará el componente.
7.3.8.1 Constructor
Constructor
GridBagLayout()
Descripción
Crea un objeto GridBagLayout
7.3.8.2 GridBagConstraints
A través de la clase GridBagConstraints se pueden especificar restricciones para los componentes de un
objeto GridBagLayout. GridBagLayout cuenta con los siguientes campos.
Campo
fill
Descripción
Establece como se va a
rellenar el espacio de la
celda si este es mayor
que el componente.
Ubicación del
componente dentro de la
celda
Valores
NONE: No se va a ajustar.
HORIZONTAL: El componente se ajusta horizontalmente.
VERTICAL: El componente se ajusta verticalmente.
BOTH: El componente se ajusta en ambos sentidos
CENTER: coloca el componente al centro de las celdas que ocupa.
anchor
NORTH. Coloca el componente en la parte superior de su área de
desplegado centrado horizontalmente.
NORTHEAST: Coloca el componente en la esquina superior derecha
de su área.
NORTHWEST: Coloca el componente en la esquina superior izquierda
de su área de desplegado.
EAST. Coloca el componente en el lado derecho de su área de
desplegado, centrado verticalmente.
SOUTH: Coloca el componente en la parte inferior de su área de
desplegado, centrándolo horizontalmente.
SOUTHEAST. Coloca el componente en la esquina inferior izquierda
de su área.
SOUTHWEST: Coloca el componente en la esquina inferior derecha
de su área.
WEST: Coloca el componente en el lado izquierdo de su área de
desplegado, centrado verticalmente.
Indican el número de columna de la celda que
Mayor igual que 0.
gridx
ocupará el componente en la cuadrícula.
Indican el número de renglón de la celda que
Mayor igual que 0.
gridy
ocupará el componente en la cuadrícula.
Es un objeto de la clase Insets que especifica el
Mayor igual que 0.
insets
espacio que habrá alrededor del componente.
Por default el valor es 1. También se puede usar
gridwidth número de celdas que va
a ocupar el ancho del
REMAINDER, que indica que se va a ocupar desde la celda actual
componente
hasta el final de la cuadrícula.
Por default el valor es 1. También se puede usar
gridheight número de celdas que va
a ocupar la altura del
REMAINDER, que indica que se va a ocupar desde la celda actual
componente
hasta el final de la cuadrícula.
Especifica como se
El valor por default es 0. Se debe indicar un valor positivo.
weightx
distribuye el espacio
horizontal excedente.
Especifica como se
El valor por default es 0. Se debe indicar un valor positivo.
weighty
distribuye el espacio
vertical excedente.
Ing. Alma Leticia Palacios Guerrero
Pág. 60
Introducción a la Programación en Java
7.3.8.2 Ejemplo de GridBagLayout y GridBagConstraints
import java.awt.*
class AwtGridBagLayout extends Frame{
void forma() {
GridBagLayout layout = new GridBagLayout();
setLayout(layout);
GridBagConstraints c = new GridBagConstraints();
Label uno = new Label("Universidad autonoma de baja california");
uno.setBackground(Color.pink);
c.gridx = 0;
c.gridy = 0;
c.gridwidth = 2;
c.insets=new Insets(5,5,5,5);
c.fill = GridBagConstraints.BOTH;
layout.setConstraints(uno,c);
add(uno);
Label dos = new Label("dos");
dos.setBackground(Color.lightGray);
c.gridx = 0;
c.gridy = 1;
c.gridwidth = 1;
c.fill = GridBagConstraints.BOTH;
layout.setConstraints(dos,c);
add(dos);
Label tres = new Label("tres");
tres.setBackground(Color.cyan);
c.gridx = 0;
c.gridy = 2;
c.fill = GridBagConstraints.BOTH;
layout.setConstraints(tres,c);
add(tres);
Label cuatro = new Label("cuatro");
cuatro.setBackground(Color.orange);
c.gridx = 1;
c.gridy = 1;
c.gridheight = 2;
c.fill = GridBagConstraints.NONE;
layout.setConstraints(cuatro,c);
add(cuatro);
pack();
setVisible(true);
}
}
public class PruebaAwtGridBagLayout{
public static void main(String args[]){
AwtGridBagLayout pagina=new AwtGridBagLayout();
pagina.forma();
}
}
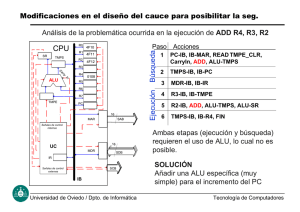
El programa anterior produce el frame de la figura:.
Ing. Alma Leticia Palacios Guerrero
Pág. 61
Introducción a la Programación en Java
7.3.8.3 Combinación de varios Layouts
import java.awt.*;
class AwtLayouts extends Frame{
void forma() {
Panel panel1;
GridLayout principal;
setTitle("Probando Layouts");
setLayout(principal= new GridLayout(2,2));
principal.setHgap(20);
principal.setVgap(20);
add (panel1=new Panel() );
panel1.setLayout(new FlowLayout() );
panel1.add(new Label ("uno"));
panel1.add(new Label ("dos"));
panel1.add(new Label ("tres"));
panel1.add(new Label ("cuatro"));
panel1.setBackground(Color.gray);
add(panel1=new Panel());
panel1.setLayout(new GridLayout(2,2) );
panel1.add(new Label("Enero") );
panel1.add(new Label("Febrero"));
panel1.add(new Label("Marzo"));
panel1.add(new Label("Abril"));
panel1.add(new Label("mayo"));
panel1.add(new Label("junio"));
panel1.setBackground(Color.pink);
add(panel1=new Panel() );
panel1.setLayout(new BorderLayout());
panel1.add("North", new Label("ARRIBA"));
panel1.add("South", new Label("ABAJO"));
panel1.add("West" , new Label("IZQUIERDA"));
panel1.add("East" , new Label("DERECHA"));
panel1.add("Center" , new Label("Centro"));
panel1.setBackground(Color.green);
add(panel1=new Panel() );
panel1.setBackground(Color.lightGray);
GridBagLayout gbl=new GridBagLayout();
GridBagConstraints gbc=new GridBagConstraints();
panel1.setLayout(gbl);
//renglon 1
gbc.anchor=GridBagConstraints.NORTH;
gbc.insets=new Insets(0,0,10,0);
gbc.gridwidth=GridBagConstraints.REMAINDER;
panel1.add(new Label("Titulo"),gbc);
gbc.fill=GridBagConstraints.HORIZONTAL;
gbc.anchor=GridBagConstraints.WEST;
gbc.gridwidth=1;
gbc.insets=new Insets(0,0,0,0);
panel1.add(new Label("Nombre"),gbc);// renglon 2
gbc.gridwidth=GridBagConstraints.REMAINDER;
panel1.add(new TextField(25),gbc );
gbc.gridwidth=1; // renglon 3
Ing. Alma Leticia Palacios Guerrero
Pág. 62
Introducción a la Programación en Java
… Continua Ejemplo 7.3.8.3
panel1.add(new Label("Direccion"),gbc);
gbc.gridwidth=GridBagConstraints.REMAINDER;
panel1.add(new TextField(25),gbc);
gbc.gridwidth=3; // renglon 4
gbc.gridheight=2;
gbc.anchor=GridBagConstraints.CENTER;
panel1.add(new Label ("Ciudad"),gbc);
gbc.gridwidth=GridBagConstraints.REMAINDER;
gbc.fill=GridBagConstraints.HORIZONTAL;
panel1.add(new Label ("Estado"),gbc);
}
}
gbc.gridwidth=1; //renglon 5
panel1.add(new Label("Telefono"),gbc);
gbc.gridwidth=GridBagConstraints.REMAINDER;
panel1.add(new TextField(25),gbc);
pack();
setVisible(true);
public class PruebaAwtLayouts {
public static void main(String args[]){
AwtLayouts pagina=new AwtLayouts();
pagina.forma();
}
}
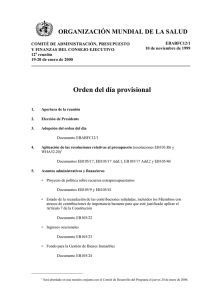
El programa PruebaAwtLayouts genera una pantalla como la de la figura. En la pantalla se observan
cuatro paneles donde se incluyen ejemplos de todos los layouts vistos en las secciones anteriores. En el
panel superior izquierdo esta el FlowLayout, en el superior derecho se aplica GridLayout, en el inferior
izquierdo se utilizó BorderLayout, finalmente en el panel inferior izquierdo el Layout corresponde a
GridBagLayout.
Ing. Alma Leticia Palacios Guerrero
Pág. 63
Introducción a la Programación en Java
7.3
Clase Button
La clase Button crea un botón con texto. Los objetos de esta clase, soportan cambio de color de fondo y
letra, pero no es posible agregarles imágenes.
7.4.1 Constructures
Constructor
Button();
Button(String);
Descripción
Crea un boton sin texto
Crea un botos con el texto especificado
7.4.2 Métodos de la clase Button
Método
setFont(Font);
setBackground(Color);
setForeground(Color);
setLabel(String)
Descripción
Establece el tipo Letra
Selecciona color del fondo
Cambia el color de la letra
Cambia la etiqueta del botón.
7.4.3 Ejemplo de Clase Button
import java.awt.*;
class AwtBotones extends Frame{
void forma(){
Button boton1=new Button("Aceptar");
Button boton2= new Button();
boton1.setBackground(Color.pink);
boton1.setFont(new Font("Monospaced",Font.ITALIC,10)) ;
boton2.setLabel("Cancelar");
setLayout(new FlowLayout());
add(boton1);
add(boton2);
pack();
setVisible(true);
}
}
public class PruebaAwtBotones {
public static void main(String args[]){
AwtBotones pagina=new AwtBotones();
pagina.forma();
}
}
El frame generado por el programa anterior es:
Ing. Alma Leticia Palacios Guerrero
Pág. 64
Introducción a la Programación en Java
7.5 Clase TextField
Los objetos de la clase TextField, proveen campos de texto seleccionable y permiten que el usuario edite
dicho texto. Al igual que los otros componentes tiene atributos para personalizar el texto.
7.5.1 Constructures
Constructor
TextField()
TextField(columnas),
TextField(String),
TextField(String, int);
Descripción
Construye un campo texto de 20 columnas de ancho.
Construye un campo texto con el tamaño indicado.
Construye un campo texto inicializado con la cadena indicada
Construye un campo texto. Lo inicializa con el texto y el número
de texto indicado.
7.5.2 Métodos de la clase TextField
Método
Descripción
Devuelve el número de columnas del campo de texto.
int getColumns()
setEchoChar(char) Establece el carácter que se verá al teclear en el campo.
7.5.3 Ejemplo del componente TextField
import java.awt.*;
class AwtCampoTexto extends Frame{
void forma()
{ setLayout(new FlowLayout() );
TextField tf1, tf2, tf3, tf4;
tf1 = new TextField();
tf2 = new TextField("", 20);
tf3 = new TextField("Hola");
tf4 = new TextField("Hola", 30);
tf3.setEchoChar('*');
add(tf1);
add(tf2);
add(tf3);
add(tf4);
pack();
setVisible(true);
}
}
public class PruebaAwtCampoTexto{
public static void main(String args[]){
AwtCampoTexto pagina=new AwtCampoTexto();
pagina.forma();
}
}
El programa muestra la siguiente ventana:
Ing. Alma Leticia Palacios Guerrero
Pág. 65
Introducción a la Programación en Java
7.6 Clase TextArea
Un objeto de la clase TextArea es una región multilínea que presenta texto. Este componente permite
que el texto sea editado o de sólo lectura.
7.6.1 Constructores
Constructor
TextArea()
TextArea(int, int),
TextArea(String)
TextArea(String, col, ren).
TextArea(String, col, ren, scrollbars).
Descripción
Construye un área de Texto vacía.
Construye un área de Texto vacía del tamaño especificado
Construye un área de Texto inicializada con la cadena indicada.
Construye un área de Texto con el tamaño y cadena indicados.
Construye un área de texto con el tamaño y cadena especificados.
Activa las barras de desplazamiento que se indiquen.
SCROLLBARS_BOTH. Activa ambas barras
SCROLLBARS_HORIZONTAL_ONLY.Sólo barra horizontal.
SCROLLBARS_NONE. Sin barras de desplazamiento.
SCROLLBARS_VERTICAL_ONLY. Sólo barra vertical.
7.6.2 Métodos de la clase TextArea
Método
int getColumns()
int getRows()
void insert(String, int)
void append(String)
setEchoChar(char)
Descripción
Devuelve el número de columnas del área de texto.
Devuelve el número de renglones del área de texto.
Inserta el texto especificado en la posición indicada.
Agrega el texto al área de texto.
Establece el carácter que se verá al teclear en el campo.
7.6.3 Ejemplo del componente TextArea
import java.awt.*;
class AwtAreaTexto extends Frame{
void forma()
{ setLayout(new FlowLayout() );
Label etiqueta=new Label("Escriba aqui su mensaje");
TextArea areaTexto;
areaTexto = new TextArea("",5, 0,TextArea.SCROLLBARS_NONE);
areaTexto.setBackground(Color.blue);
areaTexto.setForeground(Color.white);
add(etiqueta); add(areaTexto);
pack();
setVisible(true);
}
}
public class PruebaAwtAreaTexto{
public static void main(String args[]){
AwtAreaTexto pagina=new AwtAreaTexto();
pagina.forma();
}
}
El programa del ejemplo anterior presenta una pantalla como la siguiente:
Ing. Alma Leticia Palacios Guerrero
Pág. 66
Introducción a la Programación en Java
7.7 Checkbox
El componente Checkbox es un componente gráfico que puede estar en uno de dos estados: on/off
(verdadero/falso), tales estados se eligen través del mouse. El componente Checkbox consiste en una
caja pequeña y una etiqueta. Por default, su estado es off (false).
7.7.1 Constructores
Constructor
Checkbox()
Checkbox(String)
Checkbox(String,Boolean)
Checkbox(String, CheckboxGroup,Boolean);
Descripción
Crea un check box sin etiqueta.
Crea un check box con la etiqueta indicada.
Crea un check box con la etiqueta y estado indicados.
Crea un check box con la etiqueta y estado indicados. El
componente pertenecerá al grupo indicado.
7.7.2 Métodos de la clase Checkbox
Método
setLabel(String)
setState(boolean)
addItemListener(ItemListener)
Descripción
Cambiar el contenido de la etiqueta
Cambia el estado del checkbox on/off (true/false)
Agrega un oyente para detectar eventos generados por el componente.
7.7.3 Ejemplo del componente Checkbox
import java.awt.*;
class AwtCheckbox{
public void forma()
{ Frame frm=new Frame("Probando Checkbox");
frm. setLayout(new GridLayout(3,1));
Checkbox casilla1= new Checkbox();
Checkbox casilla2= new Checkbox("Opcion 2");
Checkbox casilla3= new Checkbox("Opcion 3", true);
casilla1.setForeground(Color.blue);
casilla1.setLabel("Opcion1");
casilla2.setState(true);
frm.add(casilla1);
frm.add(casilla2);
frm.add(casilla3);
frm.setVisible(true);
}
}
class PruebaAwtCheckbox {
public static void main(String args[]){
AwtCheckbox pagina=new AwtCheckbox();
pagina.forma();
}
}
El código anterior genera la siguiente pantalla:
Ing. Alma Leticia Palacios Guerrero
Pág. 67
Introducción a la Programación en Java
7.8 Clase CheckBoxGroup (Radio Button)
La clase CheckBoxGroup se usa para agrupar un conjunto de componentes Checkbox. En la clase
CheckboxGroup solo uno de los Checkbox puede estar seleccionado.
7.8.1 Constructores de la clase CheckBoxGroup
Constructor
Descripción
Crea un componente CheckBoxGroup.
Checkbox()
7.8.2 Métodos de la clase Checkbox
Método
Descripción
getSelectedCheckbox()
Regresa el componente que esté seleccionado.
setSelectedCheclkbox(Checkbox) Establece el componente seleccionado.
7.8.3 Ejemplo del componente CheckBoxGroup
class AwtCheckBoxGroup extends Frame{
void forma()
{ CheckboxGroup grupo= new CheckboxGroup();
Checkbox casilla1= new Checkbox("azul", grupo, true);
Checkbox casilla2= new Checkbox("rojo", grupo, false);
Checkbox casilla3= new Checkbox("amarillo", grupo, false);
casilla1.setForeground(Color.blue);
casilla1.setBackground(Color.orange);
casilla2.setForeground(Color.red);
casilla2.setBackground(Color.orange);
casilla3.setForeground(Color.yellow);
casilla3.setBackground(Color.orange);
Panel p=new Panel();
p.setLayout(new GridLayout(4, 1));
add(p);
p.add(casilla1);
p.add(casilla2);
p.add(casilla3);
pack();
setVisible(true);
}
}
public class PruebaAwtCheckBoxGroup {
public static void main(String args[]){
AwtCheckBoxGroup pagina=new AwtCheckBoxGroup();
pagina.forma();
}
}
Salida generada por el ejemplo de la clase CheckBoxGroup
Ing. Alma Leticia Palacios Guerrero
Pág. 68
Introducción a la Programación en Java
7.9 Clase Choice
La clase Choice genera un lista opciones con un formato menú pop-up. Se utiliza cuando se va a
presentar varias opciones, pero no se cuenta con espacio suficiente. A este componente también se le
llama lista desplegable.
7.9.1 Constructores de la clase Choice
Constructor
Choice();
Descripción
Crea un nuevo menu choice
7.9.2 Métodos de la clase Choice
Método
void add(String item);
int getSelectedIndex()
String getSelectedItem()
void remove(String)
void remove(int )
void addItemListener(ItemListener)
Descripción
Agrega un elemento a la lista
Regresa el indice de elemento seleccionado
Regresa la selección actual como un string.
remueve de la lista el elemento indicado en la cadena.
remueve de la lista el elemento de la posición indicada.
Agrega el oyente especificado para eventos generados
por este componente.
7.9.3 Ejemplo de la clase Choice
import java.awt.*;
class AwtChoice extends Frame{
void forma()
{ setLayout(new FlowLayout() );
Choice menu= new Choice();
menu.add("Opcion 1");
menu.add("Opcion 2");
menu.add("Opcion 3");
menu.add("Opcion 4");
menu.setForeground(Color.yellow);
menu.setBackground(Color.pink);
add(menu);
pack();
setVisible(true);
}
}
public class PruebaAwtChoice {
public static void main(String args[]){
AwtChoice pagina=new AwtChoice();
pagina.forma();
}
El ejemplo produce la siguiente ventana:
}
Ing. Alma Leticia Palacios Guerrero
Pág. 69
Introducción a la Programación en Java
7.10 Clase List
La clase List provee un área desplegable que contiene elementos seleccionables (uno por línea). Las
listas permiten selección múltiples o sólo una opción a la vez.
7.10.1 Constructores de la clase List
Constructor
List();
List(int lineas);
List(int Lineas, Boolean SelecciónMultiple);
Descripción
Crea una nueva lista.
Crea una lista con el número de líneas indicadas.
Crea una nueva lista con las líneas indicadas.
Activa/Desactiva la selección múltiple
7.10.2 Métodos de la clase List
Además de los constructores la clase List proporciona los siguientes métodos:
Método
int getItemcount()
String getItem(int)
void add (String, int)
void add (String, int)
int getSelectedIndex()
int[] getSelectedIndexes()
String getSelectedItem()
String[] getSelectedItems()
void remove(String)
void remove(int )
void ActionListener(ActionListener)
Descripción
Devuelve el número de opciones de la Lista.
Devuelve el String asociado con el índice especificado.
Añade la opción en la posición índicada.
Añade la opción al final de la lista.
Regresa el índice de la opción seleccionada. Regresa -1 si
no se seleccionó una opción o si se selecciona más de una.
Devuelve los índices de las opciones seleccionadas.
Regresa el String de la opción seleccionada. Regresa null si
no hay opción seleccionada o si se selecciona más de una.
Devuelve las cadenas de las opciones seleccionadas.
remueve de la lista el elemento indicado en la cadena.
remueve de la lista el elemento de la posición indicada.
Agrega un oyente para eventos generados por esta lista.
7.10.3 Ejemplo de la clase List
class AwtList extends Frame{
void forma()
{ setLayout(new FlowLayout() );
List lista = new List(2,true);
lista.add("lunes");
lista.add("martes");;
lista.add("miercoles");
lista.add("jueves");
lista.add("viernes");
lista.add("sabado");
lista.add("domingo");
add(lista);
pack();
setVisible(true);
}
}
public class PruebaAwtList{
public static void main(String args[]){
AwtList pagina=new AwtList();
pagina.forma();
}
}
Ing. Alma Leticia Palacios Guerrero
Pág. 70
Introducción a la Programación en Java
7.11 Componentes MenuBar, Menu y MenuItem
El componente MenuBar crea una barra de menú en un frame, trabaja con las clases Menu y
MenuItem. La clase Menu crea un opción de un MenuBar (un submenú) y la clase MenuItem
representa una opción de un menú. La `clase MenuBar no puede usarse en combinación con la clase
Panel.
7.11.1 Constructores de la Clase MenuBar
Constructor
MenuBar()
Descripción
Crea un nuevo componente MenuBar.
7.11.1.1Métodos de la clase MenuBar
Método
add(Menu)
int getMenuCount()
Descripción
Agrega el submenú al componente MenuBar.
Regresa el número de submenus en el componente
MenuBar.
7.11.2 Clase Menu
Un Objeto Menu es un menú desplegable que se forma parte de una barra de menú.
7.11.2.1 Constructores de la Clase Menu
Constructor
Menu()
Menu(String)
Descripción
Crea un nuevo componente MenuBar.
El encabezado del menú será la cadena indicada en String.
7.11.2.2 Métodos de la clase Menu
Método
add(MenuItem)
add(String e);
addSeparator();
Descripción
Agrega la opción m al menú.
Agrega una opción con la etiqueta e al menú
Inserta una línea (separador) en el menú
7.11.3 Clase MenuItem
Todos los elementos en un menú deben pertenecer a la clase MenuItem o a una de sus subclases. El
objeto menú es una etiqueta que contiene al elemento del menú.
7.11.3.1 Constructores de la clase MenuItem
Constructor
MenuItem();
MenuItem(String );
MenuItem(String, MenuShortcut );
Descripción
Crea un elemento con etiqueta vacía y sin shortcut.
Crea un elemento de menú con la etiqueta especificada.
Crea un elemento de menú con la etiqueta indicada y al
que se podrá acceder con el shortcut s
7.11.3.2Métodos de la clase MenuItem
Método
setEnabled(boolean b)
setLabel(String s)
Descripción
Establece si esta elemento puede o no ser seleccionado.
Cambia la etiqueta del elemento a la especificada en s.
ActionListener(ActionListener)
Agrega un oyente para eventos generados por este
elemento.
setShorcut(MenuShortcut)
Ing. Alma Leticia Palacios Guerrero
Asocia el elemento con el shortcut indicado.
Pág. 71
Introducción a la Programación en Java
7.11.4 Ejemplo con las clases MenuBar, Menu y MenuItem
import java.awt.*;
class AwtMenu extends Frame{
void forma(){
MenuBar menuBar=new MenuBar();
Menu menuA=new Menu("FCQI",false);
Menu menuB=new Menu("FCA",true);
MenuItem primerElementoA =new MenuItem(" Ing.en Computacion ");
MenuItem segundoElementoA =new MenuItem(" Ing.en Electronica ");
MenuItem tercerElementoA =new MenuItem(" Ing. Quimico");
MenuItem primerElementoB =new MenuItem(" Contador Publico ");
MenuItem segundoElementoB =new MenuItem(" Lic. Informática ");
MenuItem tercerElementoB =new MenuItem(" LAE");
Panel p;
setTitle("Prueba de Clase MenuBar");
setLayout(new FlowLayout() );
setMenuBar(menuBar);
menuBar.add(menuA);
menuA.add(primerElementoA);
menuA.add(segundoElementoA);
menuA.add(tercerElementoA);
menuBar.add(menuB);
menuB.add(primerElementoB);
menuB.add(segundoElementoB);
menuB.add(tercerElementoB);
add(p=new Panel());
p.add(new Button("Hola"));
p.add(new Label("Texto"));
p.add(new Button("Hola"));
p.add(new Label("Texto"));
pack();
setVisible(true);
}
}
public class PruebaAwtMenu{
public static void main(String args[]){
AwtMenu pagina=new AwtMenu();
pagina.forma();
}
}
Ing. Alma Leticia Palacios Guerrero
Pág. 72
Introducción a la Programación en Java
7.11.5 Ejemplo de barra de menú con separador y con CheckBoxmenuItem.
import java.awt.*;
import java.awt.event.*;
class ComponentesMenuBar
{ Frame marco;
List lista;
MenuBar barramenu= new MenuBar();
ComponentesMenuBar()
{ marco=new Frame();
Menu opc1=new Menu("Opcion 1");
Menu opc2=new Menu("Opcion 2");
Menu opc3=new Menu("Opcion 3");
Menu ayuda=new Menu("Help");
barramenu.add(opc1);
barramenu.add(opc2);
barramenu.add(opc3);
barramenu.add(ayuda);
MenuItem op1_1=new MenuItem("Altas");
MenuItem op1_2=new MenuItem("Bajas");
MenuItem op1_3=new MenuItem("Salir");
MenuItem op2_1=new MenuItem("Consultas");
MenuItem op2_2=new MenuItem("Busqueda");
MenuItem op2_3=new MenuItem("Salir");
CheckboxMenuItem op3_1=new CheckboxMenuItem("Imprimir");
MenuItem op3_2=new MenuItem("Guardar");
MenuItem op3_3=new MenuItem("-");
MenuItem op3_4=new MenuItem("Salir", new MenuShortcut(KeyEvent.VK_X,false) );
opc1.add(op1_1);
opc1.add(op1_2);
opc1.addSeparator();
opc1.add(op1_3);
opc1.add("Hola");
opc2.add(op2_1);
opc2.add(op2_2);
opc2.add(op2_3);
opc3.add(op3_1);
opc3.add(op3_2);
opc3.add(op3_3);
opc3.add(op3_4);
}
}
marco.setMenuBar(barramenu);
marco.pack();
marco.setVisible(true);
public class PruebaComponentesMenuBar{
public static void main(String args[]) {
ComponentesMenuBar obj=new ComponentesMenuBar();
}
}
Ing. Alma Leticia Palacios Guerrero
Pág. 73
Introducción a la Programación en Java
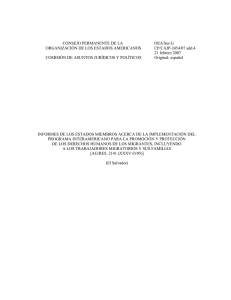
Pantallas generadas por el ejemplo 7.11.5 menú con separador y con CheckBoxmenuItem.
Ing. Alma Leticia Palacios Guerrero
Pág. 74