Configuración y diseño del correo electrónico y web personal de IESA
Anuncio

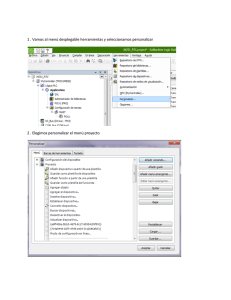
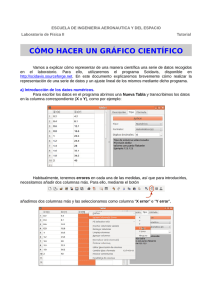
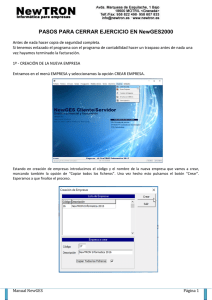
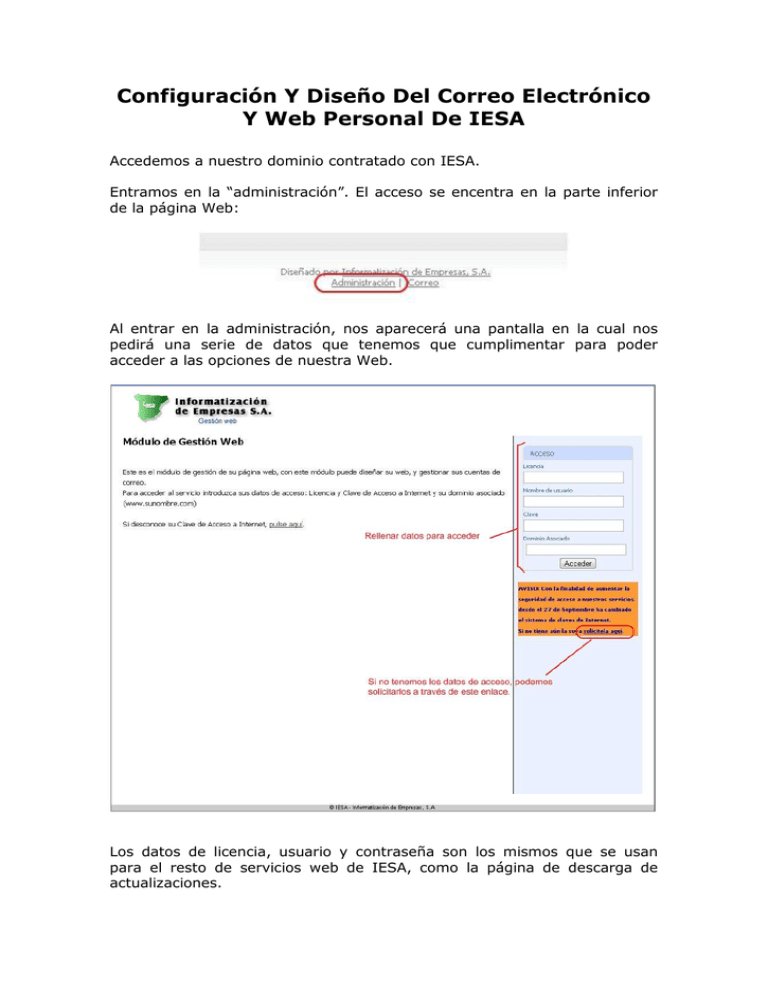
Configuración Y Diseño Del Correo Electrónico Y Web Personal De IESA Accedemos a nuestro dominio contratado con IESA. Entramos en la “administración”. El acceso se encentra en la parte inferior de la página Web: Al entrar en la administración, nos aparecerá una pantalla en la cual nos pedirá una serie de datos que tenemos que cumplimentar para poder acceder a las opciones de nuestra Web. Los datos de licencia, usuario y contraseña son los mismos que se usan para el resto de servicios web de IESA, como la página de descarga de actualizaciones. Una vez introducido los datos de acceso, si todo es correcto pasaremos a la siguiente pantalla que corresponde con el menú inicial de la administración, en el que nos encontraremos con dos opciones: “Control Web” y “Correo electrónico”: Dar de alta, borrar y editar nuestras cuentas de correo electrónico Entramos en la opción del Correo electrónico: Al entrar nos aparecerá un lista con las cuentas de correo que tenemos dadas de alta. Para saber de cuantas cuentas de correo disponemos, en la parte superior tenemos la información sobre el estado de las cuentas. En dicha información podemos ver las cuentas totales que tenemos contratadas, las cuentas utilizadas y por último las cuentas que tenemos disponibles. Desde esta sección puede añadir nuevas cuentas y eliminarlas, así como cambiar las contraseñas. Si alguna vez olvida su contraseña está no puede ser recuperada, debe cambiarse por otra. A la derecha tiene una documentación para configurar estas cuentas en su programa de correo electrónico. Si lo desea IESA pone a su disposición el servicio de correo web donde podrá consultar y escribir sus correos electrónicos a través de la web, para acceder basta introducir en su navegador la siguiente dirección de correo: http://webmail.NOMBREDESUDOMINIO:9998 Una vez hemos visto el apartado del Correo Electrónico, pasamos a configurar la Web. Configuración y diseño de la página web Al entrar en el apartado “Control Web” del menú inicial, tenemos el grueso de opciones para configurar la Web: Antes de ver ninguna opción que modifique la web, hay que hacer referencia al tema de las fotografías en la web. Nuestro proyecto web soporta prácticamente la totalidad de los formatos de imagen. GIF, TIF, PNG, etc. Pero el más común y el cual desde aquí recomendamos para el correcto funcionamiento, es el formato: JPG. Siempre, antes de trabajar con una imagen para la web, debemos subirla a nuestra galería de imágenes. Para ello, entramos en “Publicar imágenes”: Y seguimos los pasos que se muestran en la figura superior. Seleccionamos archivo. Guardamos y nos confirma que todo está OK. NOTA: Normalmente nos avisa el propio sistema de que no se puede, pero es importante no intentar subir archivos con formatos que nos son propios de imagen: PDF, DOC, RTF, XLS u otros archivos. A parte de que no se subirán, no podremos utilizarlos y seguramente, la página empiece a dar errores. Una vez subida, la fotografía estará disponible en nuestra galería de imágenes. Preparada para ser usada en la web También tenemos la posibilidad de poder subir documentos tipo PDF, DOC, RTF, XLS y otros archivos. De la misma manera que funciona el publicar imágenes así funcionara la publicación de documentos, de manera que antes de ser utilizados en la web debemos publicarlos primero a través de la opción correspondiente en el menú principal. NOTA: Tanto las imágenes como los documentos estarán disponibles en el editor web de texto, así como en las partes del programa donde podamos introducir una imagen o un texto. Apariencia General Para empezar a modificar nuestra web, primero entraremos en el apartado “Apariencia General”, para definir una serie de conceptos que modificarán y darán un aire más personal y acorde con la imagen de empresa que queremos dar. Entramos: Lo primero, será elegir la plantilla de la web. Nota: Actualmente hay 2 plantillas con 8 colores cada una. Poco a poco, se irán añadiendo más. Tenemos 2 pasos: Paso 1: Elegir el tipo de plantilla. Seleccionamos entre los modelos que se nos ofrecen, y una vez elegido, presionamos en “Paso Siguiente”. Paso 2: Una vez elegido el modelo, elegimos el color del modelo. También veremos una opción debajo de la selección de la plantilla en la que indicaremos si nuestra plantilla tendrá el acceso a la administración de la web y el correo desde la misma página web. Ya podemos Publicar y ver los cambios realizados en la web. Nota: Por todo el menú de la administración de la web, veremos la palabra “Publicar” o “Publicar cambios”. Es IMPRESCINDIBLE que cada vez que hagamos cambios y queramos verlos reflejados en nuestra web, le demos a “publicar”. Una vez que se haga el proceso, tan solo tendremos que volver a nuestra web y actualizarla. Una vez seleccionada la plantilla, entraremos en la sección “Apariencia”: Dentro de esta sección, podremos cambiar: - - Logotipo: Le damos a “Cambiar”, y nos aparecerá la galería de imágenes disponibles para la web, que previamente se han tenido que subir, tal y como se explica en el apartado de “Subir imágenes”. Seleccionamos el logotipo y le damos a insertar. Guardamos cambios y ya podemos darle a “publicar”. Nombre de empresa: Pinchamos en dicha opción y podremos poner el nombre de la empresa (o cualquier texto que pueda sernos útil), situándolo en la parte superior izquierda de nuestra web. Nota: Si disponemos de un logotipo bien trabajado, poner el nombre de empresa es opcional, ya que no se puede modificar su formato. - - - Imagen: Con esta opción podemos cambiar la imagen de fondo de la parte superior de la página web. No es lo mismo que el logotipo, pero el procedimiento para cambiarla y añadirla es el mismo. Menú: Se pueden cambiar los colores de los nombres de las secciones. También para cuando se pasa el puntero del ratón por encima. Restablecer: Deja la configuración por defecto. Idiomas Nota: Para dar de alta algún idioma adicional, previamente hay que ponerse en contacto con IESA para solicitarlo. Actualmente, el coste del idioma adicional es de 35 euros. Volvemos al menú principal de la administración y entramos en “Idiomas”: En la parte superior nos aparece un breve resumen del estado de nuestros idiomas. Idiomas contratados, idiomas utilizados e idiomas disponibles. Para dar de alta un idioma, le damos a “Nuevo Idioma”. Seleccionamos el idioma y aceptamos. Nota: Por defecto, el idioma adicional no trae creada las secciones, con lo cual, es IMPORTANTE dar de alta alguna sección para poder ver reflejado el idioma nuevo en la web. Secciones: Al entrar en el apartado de secciones, vemos una lista con las actuales secciones activas ordenadas por posicionamiento en la web. Podemos cambiar el orden de las secciones, seleccionando la que queremos mover y utilizando “subir” o “bajar”. Para añadir una sección a la web, le damos a “nuevo”. Nos aparecerá: Ponemos el nombre a la sección. Si posteriormente queremos cambiar el nombre de la sección (esto vale para todas las secciones creadas ya), seleccionamos la sección y le damos a “editar” para que nos vuelva a salir este cuadro y poder cambiar su nombre y propiedades. Después tenemos dos desplegables: - Pertenece a: En este desplegable, seleccionaremos la sección a la que va a pertenecer la nueva sección que estamos dando de alta. Por defecto, nos aparecen dos guiones (--). Esto significa que la sección que demos de alta, estará al mismo nivel que las otras. - Tipo de página: Seleccionamos el formato que tendrá nuestra sección. Lo común es dejarla como “texto libre” ya que nos da toda la libertad para poder añadir y quitar contenidos a la sección. - Color de fondo: Pinche sobre el cuadro en el que se encuentra el código de colores hexadecimal, y le saldrá una manta de colores en la cual podrá elegir el color deseado para el fondo de esa sección en concreto. Una vez dada de alta, ya podemos añadir contenidos a nuestra sección. Para ellos seleccionamos la sección en la lista y entramos en el apartado “configurar”. Dependiendo del tipo de página que hayamos elegido, podremos añadir la info de una manera o de otra: Del tipo portada (inicio): Del tipo Inmuebles (buscador de inmuebles. Programa Ediges): Del tipo Solicitar Presupuesto: Del tipo Despacho 24 horas: Del tipo Email: Esta sección es enlaza con el gestor de correo predeterminado que tenga la persona que está viendo la pagina, y abre un correo para el envió, y le pone como destinataria la dirección que usted haya configurado con anterioridad Del tipo Contacto Email: Esta opción no requiere tener ningún gestor de correo en el ordenador, la persona que este viendo la página podrá enviar un email desde la misma página que le llegara al correo que haya configurado en su gestión del despacho de abcdario.com Del tipo texto libre: Entramos en “Bloque único” para acceder al editor: Este editor tiene las opciones básicas de cualquier editor de textos. En la parte inferior, vemos dos pestañas: Diseño y HTML. La pestaña nos muestra el aspecto que tendría nuestra sección. La pestaña de HTML, nos permite trabajar con código HTML. A través de aquí, podremos incrustar videos de “youtube”, añadir el mapa de “google” para la “Localización” de nuestra oficina, añadir contadores de visitas, etc. Todo lo referente al código HTML, debe llevarlo alguien que lógicamente entienda este tipo de código: Por último, en todas las secciones veremos el apartado “Avanzadas – Editar propiedades”: En esta sección pensada para clientes con conocimientos de diseño web ponemos a disposición poder modificar el título de la ventana del navegador, el nombre físico del archivo así como poder modificar secciones especiales en el código interno de la pagina. Para cualquier duda, no dejen de ponerse en contacto: Soporte técnico: 902 153 700 soporte@iesa.es www.iesa.es www.abcdario.com