Ejercicio 1. - Servicio de Informática
Anuncio

Programación avanzada en .NET con C#
Servicio de Informática
Ejercicios AJAX
Ejercicio 1.
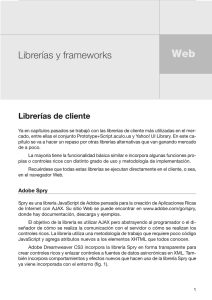
A partir de estas clases que se te entregan resuelve el problema.
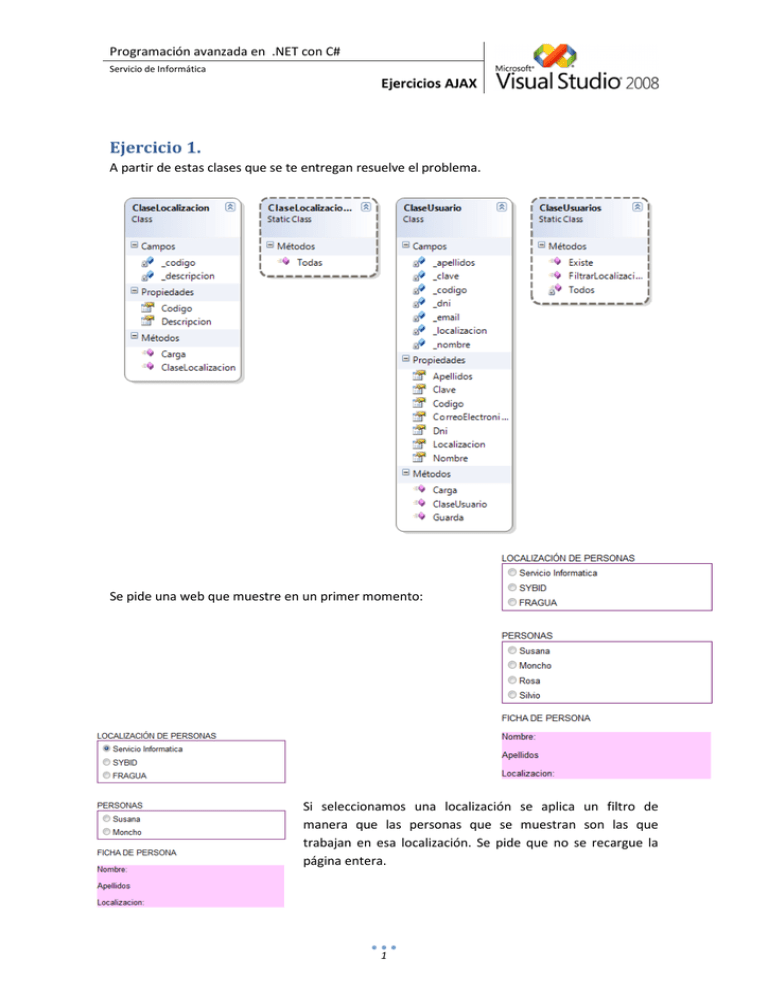
Se pide una web que muestre en un primer momento:
Si seleccionamos una localización se aplica un filtro de
manera que las personas que se muestran son las que
trabajan en esa localización. Se pide que no se recargue la
página entera.
1
Programación avanzada en .NET con C#
Servicio de Informática
Ejercicios AJAX
Si seleccionamos una persona se muestra la ficha de la persona. Se pide que no se recargue la
página entera.
Suponemos que la carga de los datos acarrea algo de
tiempo. Para que al pulsar la página no de la sensación
de no hacer nada se piden 3 indicadores de progreso:
•
•
•
Cuando la página está haciendo algo
Cuando se están actualizando las personas o la
ficha de persona.
Cuando se está actualizando la ficha de
persona.
Se ha asociado un página CSS para cuidar el formato. Para que un UpdateProgress se pueda
poner a la altura de un label se debe meter en un panel y asociarle un estilo que tenga “float:
left”.
Una vez terminada enviar por mail en un fichero comprimido llamado Nombre_Ajax01 para la
evaluación del curso.
Chuleta Ajax Avanzado1
Para verificar si el
postback es asíncrono
ScriptManager.GetCurrent(this).IsInAsyncPostBack
Javascript que se
ejecuta al arrancar la
página usaríamos:
Page.ClientScript.RegisterStartupScript(
Javascript cada vez se
ejecuta un AJAX
ScriptManager.RegisterStartupScript(
Para ver el resto de los
miembros de la clase de
Javascript
this.GetType(), "myscript", _script, true);
this,this.GetType(),"myscript",_script,true);
http://msdn.microsoft.com/es-s/library/bb311028.aspx
Sys.WebForms.
PageRequestManager
1
http://msdn.microsoft.com/es-es/magazine/cc163354.aspx
2
Programación avanzada en .NET con C#
Servicio de Informática
Ejercicios AJAX
Llamadas a Javascript al
terminar de actualizar.
C#
ScriptManager1.RegisterDataItem(Resultado,
txtArriba.Text);
----
JavaScript
Sys.WebForms.PageRequestManager.
getInstance().add_pageLoading(MiFuncion);
function MiFuncion(sender,args){
$get('Resultado').innerHTML =
args.get_dataItems()['Resultado'];
}
Uso de Javasript al
comenzar / acabar la
llamada asíncrona
JavaScript
Sys.WebForms.PageRequestManager.getInstance().
add_initializeRequest(Inicia);
Sys.WebForms.PageRequestManager.getInstance().
Usado cuando un
control se
convierte en
disparador
add_endRequest(Finaliza);
var elementoPostBack;
function Inicia(sender, args) {
elemPostBack = args.get_postBackElement().id;
if (elemPostBack == 'ButtonArriba')
$get('UpdateProgressArriba').style.display=’block';
}
function Finaliza(sender, args) {
if (elemPostBack == 'ButtonArriba')
$get('UpdateProgressArriba').style.display='none';
}
Cancelación de
UpdatePanel
var prm = Sys.WebForms.PageRequestManager.getInstance();
prm.add_initializeRequest(inicia);
function inicia(sender, args)
{
args.set_cancel(!confirm(‘¿Seguro?’));
}
AjaxToolsKit
http://ajaxcontroltoolkit.codeplex.com/releases/view/74023
3
Programación avanzada en .NET con C#
Servicio de Informática
Ejercicios AJAX
Page.ClientScript.RegisterStartupScript(this.GetType(),
"xx", "$get('ButtonArriba').click();", true);
AutoArranque
Page.ClientScript.RegisterStartupScript(this.GetType(),
"xx", " __doPostBack('ButtonArriba','Hola');”", true);
Recuperar argumento:
string _argumento = Request.Params.Get("__EVENTARGUMENT");
Ejercicio 2.
Crea una página con un texto introductorio que al arrancar cargue por AJAX 3 imágenes
remotas y que las muestre.
Debe aparecer abajo un control “Label” que indique el tiempo que ha durado la carga (se usa
el objeto System.Diagnostics.Stopwatch).
Además, mientras se esté cargando aparecerá un mensaje de “cargando”.
Una vez terminada enviar por mail en un fichero comprimido llamado Nombre_Ajax02 para la
evaluación del curso.
Ejemplo 7 (Callout)
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1"
runat="server">
</asp:ToolkitScriptManager>
<asp:TextBox ID="TextBox1" runat="server">
</asp:TextBox>
<asp:RegularExpressionValidator
ID="RegularExpressionValidator1" runat="server"
ErrorMessage="Un número por favor"
ControlToValidate="TextBox1" Display="None"
ValidationExpression="[0-9]+">
</asp:RegularExpressionValidator>
<asp:ValidatorCalloutExtender
ID="ValidatorCalloutExtender1" runat="server"
TargetControlID="RegularExpressionValidator1"
</asp:ValidatorCalloutExtender>
</div>
</form>
</body>
4
>