Material 1 - WordPress.com
Anuncio

Nombre del Docente:
Flores Herrera Maria Regina
Plantel: Conalep Plantel Puebla III
Periodo Escolar:
21516 (Febrero – Junio 2016)
Fecha de elaboración:
Abril 2016
Unidad de aprendizaje:
1. Manejo de componentes del lenguaje orientados a objetos.
Propósito de la unidad:
Diseñará y elaborará programas aplicando elementos de la programación orientada a objetos que
conlleven como base al desarrollo de aplicaciones o sistemas de información.
Justificación del material de apoyo:
El presente material fue desarrollado para introducir al alumnado a la programación con formularios
que se maneja en la unidad de aprendizaje 1. Desarrollo de aplicaciones orientadas a objetos con
los propósito de la unidad a diseñar aplicaciones basadas en la metodología de la programación
orientada a objetos a fin de obtener información procesada con el uso de objetos con el resultado
de aprendizaje 1.2 Codifica programas de cómputo mediante la implementación de objetos.
Es importante identificar el uso de las herramientas que la programación en Windows Forms ofrece
así como identificar las herramientas del mismo y su aplicación.
Aquí se le muestra al usuario, los paneles con los que cuenta y la programación de cada de los
botones.
Características del material:
El material consiste en un documento PDF, este es presentado al alumno por medio del blog
http://reginaflores261.wordpress.com/author/reginaflores261/ para que tengan acceso a él desde
cualquier computadora con internet.
Recursos utilizados:
Visual Studio 2012
Word
PDF – CREATOR
Descripción de la actividad: Creación de un programa que solicite el nombre del
usuario y muestre un saludo con el nombre escrito anteriormente.
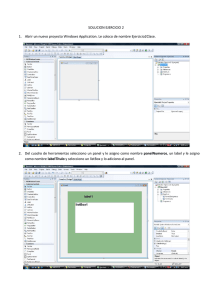
Como primer paso iniciamos sesión en Windows Form.
Seleccionamos Visual C# y Aplicación de Windows Forms.
Y seleccionamos ACEPTAR.
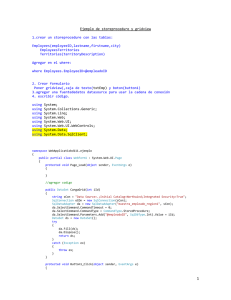
Aparecerá nuestro formulario listo para que insertemos los elementos.
Agregamos un Label .
Se selecciona y luego se arrastra hasta el cuadro (Form1).
Seleccionamos el Label agregado y en propiedades y donde este (Text) escribimos
(Ingresa tu nombre).
Como siguiente paso agregaremos un TextBox.
Lo seleccionamos y lo arrastramos hasta la pantalla.
Insertaremos un (Button).
Lo seleccionamos y lo arrastramos hasta la pantalla.
Seleccionamos el Button agregado y en propiedades y donde este (Text)
escribimos (Aceptar).
Insertaremos otro Button.
Lo seleccionamos y lo arrastramos hasta la pantalla.
Seleccionamos el Button agregado y en propiedades y donde este (Text)
escribimos (Limpiar).
Insertaremos otro Button.
Lo seleccionamos y lo arrastramos hasta la pantalla.
Seleccionamos el Button agregado y en propiedades y donde este (Text)
escribimos (Salir).
Daremos doble clic sobre el primer Button que sería Aceptar y escribiremos el siguiente
código:
using
using
using
using
using
using
using
System.ComponentModel;
System.Data;
System.Drawing;
System.Linq;
System.Text;
System.Threading.Tasks;
System.Windows.Forms;
namespace WindowsFormsApplication3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hola:" + textBox1.Text);
}
}
}
Daremos doble clic sobre el segundo Button que sería Limpiar y escribiremos el siguiente código:
using
using
using
using
using
using
using
using
using
System;
System.Collections.Generic;
System.ComponentModel;
System.Data;
System.Drawing;
System.Linq;
System.Text;
System.Threading.Tasks;
System.Windows.Forms;
namespace WindowsFormsApplication3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hola:" + textBox1.Text);
}
private void button2_Click(object sender, EventArgs e)
{
textBox1.Clear();
}
}
}
Daremos doble clic sobre el tercer Button que sería Salir y escribiremos el
siguiente código:
using
using
using
using
using
using
using
using
using
System;
System.Collections.Generic;
System.ComponentModel;
System.Data;
System.Drawing;
System.Linq;
System.Text;
System.Threading.Tasks;
System.Windows.Forms;
namespace WindowsFormsApplication3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hola:" + textBox1.Text);
}
private void button2_Click(object sender, EventArgs e)
{
textBox1.Clear();
}
private void button3_Click(object sender, EventArgs e)
{
this.Close();
}
}
}
Y este es nuestro resultado.
Y este es nuestro código final.
using
using
using
using
using
using
using
using
using
System;
System.Collections.Generic;
System.ComponentModel;
System.Data;
System.Drawing;
System.Linq;
System.Text;
System.Threading.Tasks;
System.Windows.Forms;
namespace WindowsFormsApplication3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hola:" + textBox1.Text);
}
private void button2_Click(object sender, EventArgs e)
{
textBox1.Clear();
}
private void button3_Click(object sender, EventArgs e)
{
this.Close();
}
}
}







![Código de Clientes – Bajas [ Dar de baja registros con SQL desde C#]](http://s2.studylib.es/store/data/005543090_1-bd6a96d77b6cb70cc6345c2cc54a9f2b-300x300.png)
