Descargar recursos de diseño
Anuncio

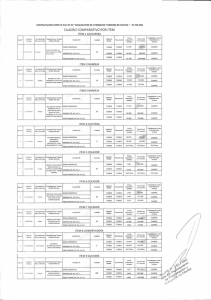
UI KIT Elementos Básicos Botones PRIMARY - LG PRIMARY - LG SUCCESS- LG DEFAULT PRIMARY SUCCESS BOTÓN BOTON BOTÓN INFO- LG WARNING - LG INFO BOTÓN DANGER - LG WARNING DANGER BOTÓN BOTÓN BOTÓN BOTÓN BOTÓN BOTÓN BOTÓN BOTÓN BOTÓN BOTÓN BOTÓN BOTÓN BOTÓN BOTÓN BOTÓN CON ÍCONO ACTIVO ACTIVO LINK DISABLED LINK Input Tamaños de campo Focus .INPUT-LG .INPUT-DEFAULT .INPUT-SM Estado de validación Input with success Input with error Input with warning Formulario Dirección email Email Email Contraseña Email Contraseña Recordarme ENVIAR Contraseña Contraseña Adjuntar Archivo Seleccionar archivo Ningun archivo seleccionado olvidé mi contraseña Recordarme ENVIAR Check ENVIAR Dropdown Desplegable Desplegable Desplegable Desplegable Desplegable Desplegable Desplegable Adaptable a contenido Adaptable a contenido con más información Item 2 Item 2 item 3 item 3 Item 4 Item 4 Item 5 Item 5 Item 6 Item 6 Item 7 Item 7 Menu Principal BRAND Pills LINK DROPDOWN LINK Página activa DROPDOWN Página hover LINK Página activa OTRO LINK ANCHO ADAPTABLE Página activa Página deshabilitada Paginación « 1 2 3 4 5 Navegación 6 7 8 9 » Inicio Item1 Breadcrumb Item 2 Home / Library / Data Javascript Tooltips Tooltip TOOLTIP ON LEFT Popover Tooltip Título del Popover Contenido del popover para varias lineas Tooltip Tooltip Tooltip Título del Popover POPOVER ON LEFT POPOVER ON RIGHT Redes Sociales Compartí este servicio Compartir en redes sociales Progress bar Tooltip con mayor extensión de contenido en dos líneas no más de 250 caracteres. Contenido del popover para varias lineas UI KIT Paneles Links destacados con íconos y descripción Links destacados con fotos Noticia Destacada Noticia Destacada (hover opacidad 80%) TITULO GENERICO TITULO GENERICO Lorem ipsum dolor sit amet, Lorem ipsum dolor sit amet, consectetur adipiscing elit. consectetur adipiscing elit. Título del link Jueves 14 de Enero de 2016 Jueves 14 de Enero de 2016 El Ministro asistió a la apertura de la Semana Verde en Berlin El Ministro asistió a la apertura de la Semana Verde en Berlin Hover Opacidad: 80% TITULO GENERICO TITULO GENERICO Panel básico Panel link no destacado Panel link no destacado Título Panel de link no destacado con descripción Título Panel de link no destacado con descripción Grupo de Lista Grupo de Lista con fecha Elemento de la lista jue. 4 Elemento de la lista Elemento de la lista mie. 10 Elemento de la lista lun. 14 Elemento de la lista Elemento de la lista mar. 15 Elemento de la lista Elemento de la lista jue. 17 Elemento de la lista Elemento de la lista 1 Tablas de contenido # Primer Item Segundo Item Tercer Item # Primer Item Segundo Item Tercer Item 1 Elemento Descripción Detalles 1 Elemento Descripción Detalles 2 Elemento Descripción Detalles 2 Elemento Descripción Detalles 3 Elemento Descripción Detalles 3 Elemento Descripción Detakkes Wells Standar well Large well Small well Labels Label Label Label Label Label Label Label Label Label Label Label Label Badges Inbox PRIMARY 1 24 Alerts Mensaje Mensaje Mensaje Mensaje Alerta con íconos ¿Tenés dudas? ¿Tenés dudas? También podés consultar el instructivo de ANSES Atención al público de 8 a 20h. UI KIT Paleta de colores Primario #0072BC R0 G 114 B 188 Secundario #00B9F1 R0 G 185 B 241 Complementario #D9534F R 217 G 83 B 79 Positivo #46A948 R 70 G 169 B 72 Alerta #F0AD4E R 240 G 173 B 78 Txt oscuro #111111 R 17 G 17 B 17 Txt medio #444444 R 68 G 68 B 68 Txt claro* #767676 R 118 G 118 B 118 Bordes #CCCCCC R 204 G 204 B 204 Hover #E5E5E5 R 229 G 229 B 229 Background #F5F5F5 R 245 G 245 B 245 * no se permite color más claro para texto. Tipografías Encabezado The Header Text → 40 px | 2.5 em The Header Text → 36 px | 2.285714 em The Header Text → 32 pts | 2 em The Header Text → 27 pts | 1.714285 em The Header Text → 22 pts | 1.4 em The Header Text → 16 px | 1 em Cuerpo Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus. → 21 px Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus. → 16 px | 1 em Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus. → 14 px Énfasis This line of text is meant to be treated as fine print. The following snippet of text is rendered as bold text The following snippet of text is rendered as italicized text Cita “Todas las áreas del Gobierno tendrán un plan de comunicación e información que será publicado y actualizado en forma permanente” — Andrés Ibarra Helper classes Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh. Nullam id dolor id nibh ultricies vehicula ut id elit. Duis mollis, est non commodo luctus, nisi erat porttitor ligula. Maecenas sed diam eget risus varius blandit sit amet non magna. Etiam porta sem malesuada magna mollis euismod. Donec ullamcorper nulla non metus auctor fringilla. Imagen Media heading Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. Radio borde: 4px Jumbotron Hello World Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus luctus tellus Modal nombre de usuario nombre de usuario Usuario Buscar @ Título # Primer Item Segundo Item 1 Elemento Descripción 2 Elemento Descripción 3 Todas las áreas del Gobierno tendrán un plan deElemento comunicación eDescripción inforIr mación que será publicado y actualizado en forma permanente CERRAR GUARDAR CAMBIOS Tercer Item Detalles Detalles Detakkes