guia de visual basic - Documento sin título
Anuncio

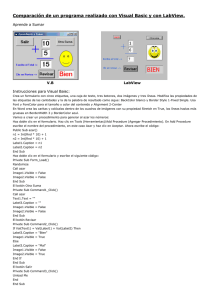
VISUAL BASIC: Para entender lo que este lenguaje de programación quiere decir es necesario descomponerla en dos partes: VISUAL: Anteriormente era necesario escribir una gran cantidad de código en el lenguaje para formar la interfaz de usuario y además eran mucho menos eficientes y más difíciles de entender. Mediante la creación de una interfaz de usuario mediante objetos (controles) prediseñados puede cambiar de forma sencilla la interfaz de usuario reduciendo el tiempo de trabajo y la eficiencia del mismo, esto es lo que propone la palabra Visual, crear de forma sencilla la interfaz de usuario de modo que no sea necesario dedicar tanto tiempo a la creación de la misma. BASIC: Esta palabra es la abreviación de las siglas (en inglés) Beginners All-Purpose Symbolic Instriction Code, se refiere al lenguaje de programación más utilizado en la historia de la informática y la programación, aunque en principio era un poco más sencillo, ahora muchas más instrucciones y métodos que se han adaptado para crear aplicaciones bajo ambiente Windows. Entonces Visual Basic se refiere al lenguaje de programación de computadoras que combina las facilidades de trabajo que ha desarrollado Microsoft en un entorno de interfaz visual, con el lenguaje de programación BASIC, por ello ahora la forma de crear una interfaz de usuario se torna mucho mas económica, en los que a líneas de código se refiere y por lo tanto a ganar tiempo para realizar programas con mucho y hasta nada de código. 1. EL ENTORNO DE DESARROLLO DE VB 6.0 Primero, se presenta la primera pantalla que aparece al ejecutar el comando de entrada de VB 6.0. Fig. 1. FIGURA 1. Primera Pantalla que aparece al ejecutar VB 6.0. En ella, aparece el cuadro de diálogo “Nuevo proyecto” que ofrece tres fichas de opciones al comenzar en la sesión con Visual Basic, estas son: • Nuevo: Propone crear un nuevo proyecto. En ella aparece seleccionado por defecto EXE estándar. EXE es la abreviación de EXECUTE o en español -proyecto ejecutable-. Esta opción nos crea un nuevo proyecto que después de compilado nos crea una aplicación. Este es el elemento que más comúnmente utilizaremos, ya que la presente investigación hace referencias a creaciones ejecutables. No hay ejemplos de librerías dinámicas (*.dll o DLL ActiveX) ni a controles ActivesX (*.ocx) ni otro tipo de aplicación; así que si desea buscar información sobre estos tipos de proyectos, puede abandonar esta lectura. • Existente: Propone abrir un proyecto que fue creado anteriormente, desplega el cuadro de diálogo Abrir para buscar el proyecto en el directorio. • Reciente: Propone también abrir un proyecto ya creado, pero a diferencia de Existentes, éste nos desplega una lista de los proyectos que han sido creados o modificados en las últimas sesiones de trabajo con VB 6.0. Para comenzar, se creará un nuevo proyecto haciendo doble-clic en EXE estándar. VB desplegará la siguiente pantalla. Figura 2. Entorno integrado de desarrollo de VB 6.0 El Sector 1 en la Fig. 2 se llama Formulario del proyecto. El formulario será la ventana de aplicación o interfaz del usuario cuando el programa se compile o se ejecute. Un programa puede tener uno o varios formularios, y se puedes abrir y cerrar cada uno de ellos según se necesite. En ellos se agregarán los controles que sirven para crear una aplicación e interactuar con el usuario. La pantalla blanca que se ve detrás del formulario es la pantalla donde se agrega el código del programa. La Fig. 3 (Sector 2 de la Fig. 2) es el Cuadro de herramientas, ella proporciona algunas de las herramientas que puede agregar al formulario en tiempo de diseño. Estas herramientas son llamadas controles y alguno de ellos son las Etiquetas (Labels), Cuadro de texto (TextBox), botones de comandos (CommandButton. Ver Controles en la Sección Nro. 4. Para realizar la primera aplicación (Programa #1) se deben agregar dos controles al formulario número uno. Haga clic sobre CommandButton en Cuadro de Herramientas; el puntero del mouse tomará una forma de cruz cuando esté por encima del formulario, dibuje el tamaño del control en el mismo, para ello mantenga el clic presionado mientras dibuja el tamaño y luego suelte el botón del mouse. Se dibujará en el formulario un botón de comando con Caption (texto que se muestra) igual a Command1 e igual nombre. Agreguemos también un Cuadro de texto (Textbox), para ello haga clic sobre Textbox y luego dibújelo en el formulario mediante el mismo procedimiento, aparecerá un cuadro de texto con Text (texto que se ve igual Figura 3. Cuadro a Text1) e igual nombre. de Herramientas El Sector 3 de la Fig. 2 muestra la Barra de herramientas (parte superior de la Fig. 2). Las Barras de herramientas también se encuentran en programas como Word, PowerPoint y Excel, entre otros y por ello ya es muy probable que ya sean conocidas. Ella proporciona un acceso a los comandos utilizados cuando está creando una aplicación. Puede agregar o quitar barras si hace clic en el botón secundario del mouse sobre la barra de herramientas y luego clic sobre la que desea agregar o quitar. Para usar la Barra de herramientas diríjase al Menu Ejecutar y luego haga clic sobre Iniciar. Se iniciará una prueba del programa, por ahora sólo mostrará el formulario con los controles Command1 y Text1. También puede agregar un formulario al proyecto, para ello diríjase al menú Proyecto y luego haga clic sobre Agregar formulario, después clic sobre Formulario. La Fig. 4 modela lo que es el Explorador de Proyectos (Sector 4 de la Fig. 2). Una aplicación puede contener uno o mas elementos (nuestro ejemplo tiene dos formularios) y si quiere tener acceso a uno de ellos tendrá que ir al Explorador de proyectos hacer un clic sobre el elemento y luego clic en Ver Objeto o Ver Código, según lo que desea. En este ejemplo existe un proyecto con dos formularios Form1(no seleccionado) y Form2 (seleccionado). Si hace clic en Ver Objeto mostrará el formulario 2 si lo hace en Ver Código mostrará el código de este formulario. En principio sólo es una Figura 4. Explorador de pantalla en blanco, ya que no hay código hasta el momento. Proyectos Si no puede ver esta ventana directamente, tendrá que ir al menú Ver de la Barra de herramientas y luego hacer clic sobre Explorador de Proyectos. En la Fig. 5 se hace referencia a la Ventana Propiedades (Sector 5 de la Fig. 2). Las propiedades son un conjunto de características que determinarán la forma de los controles o formularios. Algunas propiedades comunes son el nombre (para identificarlo en el código), el alto, ancho, color del fondo y muchas mas según el tipo de control con el que trabaja, por ello cambia cada vez que cambia el enfoque del tipo de control. Es decir, las características de un formulario no son iguales a las características de una etiqueta, botón de comando o de un cuadro de texto. Por ejemplo, haga clic sobre el botón de comando Command1 y eche un vistazo sobre las diferentes propiedades, observará un cuadro igual a la Fig. 5. Ahora, haga clic sobre cualquier parte del formulario (que no sea Command1) o sobre el control Text1, verá que algunas propiedades no se encuentran, y en cambio aparecen otras. Para utilizar esta Ventana, presione un solo clic sobre el Control Command1 y en la Ventana Propiedades, cambie Caption de Command1 a Saludar, vaya ahora al Cuadro de Figura 5. Propiedades texto, ubique la propiedad Text, borre el contenido (Text1) y déjelo en blanco. La Fig. 6 que proporciona la parte 6 de la Fig. 2 es la imagen de la ventana Posición del Formulario. Ésta ventana permite cambiar la posición del formulario antes de que la aplicación vaya a ser ejecutada. Puede utilizar esta pantalla cambiando la posición del formulario arrastrándola con el ratón (mouse) y luego verificarla ejecutando el proyecto. Figura 6. Ventana Posición del Formulario Programa #1. Saludar: Ahora se debe escribir un poco de código para crear la primera aplicación. Para comenzar se puede hacer de tres maneras. Verifique que el formulario 1 con los dos controles (TextBox y CommandButton) este activo en el Explorador de Proyectos, haga clic sobre Ver Código y aparecerá una pantalla en blanco para empezar a escribir código, también verá que inmediatamente arriba de esta pantalla aparece la palabra (General) que contiene una lista, busque en ella la palabra Command1, este llamará directamente al evento clic, es decir, las secuencias de comandos que se efectuarán al hacer clic en este botón. La otra manera es verificar que el formulario activo (en el Explorador de Proyectos) sea el que tiene los dos controles (Command1 y Text1), haga clic en Ver Objeto, y luego haga doble clic sobre el botón que dice Saludar, se desplegará el siguiente código: Private Sub Command1_Click() End Sub La tercera manera es escribir directamente el código que se mostró. Aquí se escribirán las sentencias que se efectuarán cuando haga clic en el botón Saludar (ya que Command1 es el nombre del botón). Ahora copie y pegue este código o escriba, de tal manera que quede de la siguiente manera: Private Sub Command1_Click() If Command1.Caption = "Saludar" Then Text1.Text = "¡Hola!, ¿Cómo estas?" Command1.Caption = "Borrar" Else Text1.Text = "" Command1.Caption = "Saludar" End If End Sub Ejecute la aplicación con F5 o Iniciar en la Barra de Herramientas e interactúe con el programa. Si desea una explicación detallada de este programa vaya a la Sección Explicación Detallada de Programas en los capítulos finales. (Ver índice) De aquí podemos concluir que las propiedades de los controles pueden cambiar, tanto en tiempo de diseño como en tiempo de ejecución. Nota: Para cerrar una sesión de trabajo con VB y abrir un Nuevo proyecto, puede guardar el formulario, el proyecto y luego buscar en el Menú Archivo de la barra de herramienta, haga clic en Quitar Proyecto, esto cierra el proyecto y puede crear uno nuevo en Archivo – Nuevo Proyecto. Si no quita el proyecto y crea uno nuevo, se creará un Grupo de Proyectos. 2. PROPIEDADES, MÉTODOS, EVENTOS Y CONSTANTES. • Propiedades: Como ya se ha mencionado en varias ocasiones, los controles y los formularios contienen propiedades, éstas son, sus características particulares que los diferencian de otros. Por ejemplo si hablamos de una silla, ésta tendrá propiedades como el material, número de patas, tamaño, forma del asiento, y otras. En Visual Basic las propiedades se identifican en el código por tener la forma: Objeto.Propiedad = Valor Donde Objeto es el elemento al cual se hace referencia y valor es una constante o variable que llama a una constante. El valor que identifica la propiedad. Si hablamos de la Silla, podríamos decir:. Silla.Material = Madera Silla.Patas = 4 Silla.Tamaño = 1,5 Se dice una variable que llama a una constante ya que, puede asignar a una variable un valor y luego llamar a esta variable de la siguiente manera: Material = Madera Silla.Material = Material En el Examinador de Objetos, o en el transcurso de una programación se pueden identificar las propiedades por tener a su lado una figura como esta: Lleve a cabo una pequeña demostración. En el programa #1, diríjase a la pantalla Ver Código y escriba Command1. (la palabra Command1 más el punto), se desplegará una lista de propiedades y métodos de los botones de comandos, en este caso de Command1. Observe la figura que se encuentra a su lado. • Los Métodos: Los métodos son las diferentes acciones que puede realizar un elemento. Por ejemplo la silla puede inclinarse, volver a su posición inicial, subir o bajar su cabecera, moverse de un lado a otro, entre otros. Los Métodos se diferencian en el código de las propiedades ya que no les sigue el signo igual, pero podría tener un valor, es decir, tienen la siguiente forma: Objeto.Método [Valor] Así podemos llamar los siguientes métodos de la silla: Silla.Inclinar 20° Silla.Volver El valor sólo aparece en algunos casos, es decir es opcional y depende del método que se esté utilizando. Puede tener más de un valor. Ejemplo: Silla.Mover (3mts adelante, 2mts hacia la derecha) Los métodos se identifican en el Examinador de Objetos o en el transcurso de la codificación por tener a su lado la siguiente figura: Realice la misma prueba que en las propiedades (Command1.) y ubique los métodos mediante la figura. • Los Eventos: Los Eventos son los acontecimientos que pueden suceder mientras ejecuta una aplicación, es decir, el clic a un botón de comando o a una etiqueta, esto llama a un procedimiento, a una secuencia de comandos. Estos se pueden Observar en el Código por la secuencia Sub, de la siguiente manera. Sub Objeto_Evento([argumentos]) - Comando1 - Comando2 - ...Otros Comandos End Sub Por ejemplo, haciendo referencia a la silla observe lo que sucede al evento sentarse. Sub Silla_Sentarse() Peso es Variable Si Peso es mayor a 100kg, entonces: Silla.Romper Sillas.Patas=0 Sino Silla.Soportar Fin de Secuencia Si End Sub El código describe los sucesos que se ejecutarán cuando suceda el evento sentarse. Los eventos pueden encontrarse en el Examinador de Objetos, por medio de la figura de un rayo . • Las Constantes: Son valores numéricos o cadenas de texto que hacen referencia a un estado. Por ejemplo: En las casillas de verificación la propiedad Value del control puede tomar tres constantes: - vbUnchecked, que corresponde al valor 0. - VbChecked, que corresponde al valor 1. - VbGrayed, que corresponde al valor 2 Se puede colocar su cadena de texto que corresponde a dicho estado o su valor numérico si se quiere colocar en su forma abreviada. En VB 6.0 se utilizan mucho este tipo de constantes. Las constantes se identifican en el Examinador de Objetos por tener a su lado una figura como la siguiente: 3. EL EXAMINADOR DE OBJETOS El Examinador de Objetos es un tipo de ayuda de VB, que se utiliza generalmente para encontrar los detalles de las distintas propiedades, los métodos, funciones, eventos o constantes. Por ello es muy funcional a la hora de programar. Para acceder a él, mientras esté en una sesión de programación, presione la tecla F2 o vaya a la Barra de Herramientas en el menú Ver, busque Examinador de Objetos, se desplegará la siguiente pantalla: Por ejemplo, supongamos que deseamos verificar cuales son las diferentes constantes de los estilos que se pueden emplear al crear un Cuadro de Mensaje (MsgBox), podemos escribir la palabra MsgBox y el Examinador de objetos mostrará una serie de Clases que coinciden con la palabra buscada, entre ellas VbMsgBoxStyle, puede hacer clic en ella y ver en la lista inferior las constantes, tanto su modo abreviado como su equivalente numérico. También puede acceder a las explicaciones de los distintos eventos de los controles o formularios, para ello busque en la lista inferior izquierda el control al que desea encontrarle un evento, por ejemplo CommandButton, la lista inferior derecha mostrará sus distintas propiedades, métodos y eventos. Si ahora hace clic sobre uno de ellos, en la parte inferior se muestra la explicación de dicho elemento. 4. LOS CONTROLES: Los controles son una variedad de herramientas prediseñadas que pueden ser utilizados en una aplicación según la finalidad de la misma. Por la particularidad de cada una puede emplearse en ciertas circunstancias para mostrar información, pedir información, enlistar miembros, desplegar imágenes o crear la ocasión para realizar cálculos, entre otras. Como ya dijimos, los controles están ubicados en el Cuadro de Herramientas (generalmente en la parte izquierda de la pantalla). Ya hemos interactuado un poco con los controles, pero en esta sección se explicarán cada uno de ellos por separado, utilizando en los programas algunas de sus propiedades, métodos y eventos. Los controles que aparecen siempre por defecto son: • • • • • • • • • • • • • • • • • • • Control Label: Etiqueta Control TextBox: Cuadro de Texto Control PictureBox: Cuadro de Imagen Control Frame: Marco Control CommandButton: Botón de Comando Control CheckBox: Casilla de Chequeo Control OptionButton; Botón de Opción Control ListBox: Cuadro de Lista Control ComboBox: Cuadro Combinado Controles HScrollBar y VScrollBar: Barras de desplazamiento. Control Timer: Control de tiempo (Reloj) Control DriveListBox: Lista de Unidades de Discos Control DirListBox: Lista de Directorios Control FileListBox:: Lista de Archivos Control Shape: Formas Control Line: Línea Control Image: Imagen Control Data: Datos Control OLE: Contenedor OLE Estos controles son llamados controles intrínsecos, ya que aparecen en todas las sesiones y no se pueden quitar del Cuadro de Herramientas. Pero además de éstos, existen otros controles que se pueden quitar o agregar y no aparecen por defecto, aparecen en una lista adicional. Para acceder a esta lista presione el botón secundario del mouse sobre el Cuadro de Herramientas, en la lista que se desplega presione clic sobre Componentes; también lo pude hacer Buscando en el Menú Proyecto – Componentes o simplemente CONTROL+T. De esta lista se dará una explicación del control CommonDialog. Ahora, mediante el Examinador de Objetos, se recomienda dedicar un tiempo a estudiar las diferentes propiedades, los métodos y eventos de éstos distintos controles, aunque ya tenga algo de experiencia siempre nos podemos encontrar con algún elemento nuevo. Para ello, introduzca su nombre (Ejemplo: TextBox) y presione Buscar. ETIQUETAS: (LABEL) Las etiquetas se utilizan generalmente para dos fines: • Escribir texto en el formulario, de modo que no esté disponible la opción de copiar y pegar. Con esto, por ejemplo, se pueden identificar nombres de variables para el usuario. (Ver Programa # 2). • Mostrar resultados de modo que no se tenga la opción de copiar y pegar. (Ver Programa # 2). Programa #2. Sumar: El siguiente programa agrega un valor a una suma. Diseñe el formulario con tres etiquetas (Label), un Cuadro de texto (TextBox) y un botón de comando (CommandButton). Establezca en las etiquetas las siguientes propiedades: • La primera (Label1) con Caption: &Valor = (Indica al usuario que en el Text1, agregará el valor a sumar). • La segunda con (Label2) con Caption: Resultado =, (Indica al usuario que el resultado se presenta a su lado) y, • En la tercera cambie el nombre (Name) a lblResultado y cambie la propiedad BorderStyle = (1 – Fixed Single), que parece un cuadro de texto con fondo gris. Luego, cambie el Caption del formulario a SUMA. En el cuadro de texto genere su propiedad Text a cadena vacía (borre Text1). En el botón de comando su Caption: &Sumar. Verifique que la propiedad TabIndex de la etiqueta que dice &Valor = sea un número menor que la propiedad TabIndex del Cuadro de Texto txtValor. El símbolo (&) no aparecerá en el Caption y el efecto que produce es que subraya la letra que le sigue (en este caso la letra S) y crea un acceso directo (al presionar la combinación ALT+S se llamará al evento clic del comando o al presionar ALT+V tomará el enfoque el control Text1). Ahora reubique las posiciones de los controles en tiempo de diseño de modo que se visualicen de la siguiente manera: A continuación empecemos a codificar, para ello, haga clic en Ver Código en el Explorador de Proyectos. Escriba en la pantalla en blanco: Public Suma As Double Busque en la lista que dice (General) la palabra cmdSumar y cuando aparezcan las dos líneas para agregar código agregue las siguientes sentencias, de tal manera que aparezca: Private Sub Command1_Click() Dim Valor As Double If Text1.Text = "" Then Valor = 0 Else Valor = CDbl(Text1.Text) End If Suma = Suma + Valor lblResultado.Caption = Suma Text1.Text = "" End Sub Ejecute la aplicación con F5, o en el menú Ejecutar. Verifique que el contenido de la suma no se puede copiar y pegar. También después de introducir un valor en el cuadro de texto, en vez de presionar clic sobre sumar, presione la combinación de teclas ALT+S, compruebe que se genera el mismo evento. Para que vuelva a tomar el enfoque Text1, presione la combinación Alt+V. Esto sucede ya que, como la etiqueta no puede tomar el enfoque pasa el enfoque a su TabIndex superior en uno, en este caso el cuadro de texto. La explicación de la codificación se encuentra en la Sección Explicación Detallada de Programas en los últimos capítulos. En este ejemplo se trabajaron con las propiedades de las etiquetas, Name (nombre), Caption (título), BorderStyle (Estilo del Borde) y TabIndex (Índice de Tabulación). Existen otras propiedades que también son muy utilizadas que son AutoSize (Ajustar horizontalmente al tamaño del Caption) y WordWrap (Ajustar verticalmente al tamaño del Caption). Para ver la explicación de otras propiedades, métodos o eventos puede dirigirse al Examinador de Objetos con la tecla F2. CUADROS DE TEXTOS: (TEXTBOX) Los Cuadros de texto son muy utilizados en las aplicaciones con VB, tiene mucha funcionalidad, pero generalmente son usados para: • Leer valores o cadenas de texto para trabajar con ellos. • Mostrar resultados tal como las etiquetas, pero en este caso facilita la posibilidad de copiar y pegar. Los Cuadros de texto son generalmente modificables en tiempo de ejecución, pero puede convertirlo a sólo lectura si establece su propiedad Locked a True (verdadero). En este caso sólo tendrá la posibilidad de copiar, pero no la de pegar Como ya se ha trabajado la propiedad Text de los cuadros de Texto, se presenta ahora la explicación del método SetFocus y dos de los eventos que se pueden generar al trabajar con estos controles, los mismos son Change (que ocurre cuando cambia el control) y KeyPress (que ocurre que presiona una tecla cuando este control tiene el enfoque). Si quiere la explicación de otras propiedades, métodos o eventos diríjase al Examinador de Objetos. Altura. Programa #3. Área de un triángulo: Con este programa se calcula el área de un triángulo, los datos pedidos son la Base y la Coloque tres etiquetas en un formulario: • La primera con propiedad Caption: &Base= • La segunda con propiedad Caption: &Altura= • La tercera con propiedad Caption: Resultado= Agregue también tres cuadros de textos: • El primero con propiedad Name: txtBase • El segundo con propiedad Name: txtAltura • El tercero con propiedad Name: txtResultado Coloque dos botones de comando: • El primero con propiedad Name: cmdCalcular, Caption: &Calcular y Enabled: False • El segundo con propiedad Name: cmdBorrar y Caption: B&orrar Cambie la propiedad Caption del formulario a AREA. Reubique los controles de tal manera que quede de la siguiente manera: TxtBase está ubicado al lado de la etiqueta Base =. TxtAltura al lado de la Etiqueta Altura = , y TxtResultado al lado de la Etiqueta Resultado =. Ahora, se puede empezar a codificar para realizar el programa, copie y pegue el siguiente código o escriba: Option Explicit Private Sub cmdBorrar_Click() txtBase = "" txtAltura = "" txtResultado = "" cmdCalcular.Enabled = False txtBase.SetFocus End Sub Private Sub cmdCalcular_Click() Dim Base As Double, Altura As Double, Area As Double Base = Val(txtBase) Altura = Val(txtAltura) If IsNumeric(txtBase) And IsNumeric(txtAltura) Then Area = Base * Altura / 2 txtResultado = Area Else MsgBox "No se acepta texto. Verifique para continuar", vbOKOnly + vbExclamation, "Error" End If End Sub Private Sub txtBase_Change() If Len(txtBase) > 0 And Len(txtAltura) > 0 Then cmdCalcular.Enabled = True End If End Sub Private Sub txtBase_KeyPress(KeyAscii As Integer) If KeyAscii = vbKeyReturn Then txtAltura.SetFocus End If End Sub Private Sub txtAltura_Change() If Len(txtBase) > 0 And Len(txtAltura) > 0 Then cmdCalcular.Enabled = True End If End Sub Private Sub txtAltura_KeyPress(KeyAscii As Integer) If KeyAscii = 13 Then If cmdCalcular.Enabled = True Then cmdCalcular.SetFocus Else TxtBase.SetFocus End If End If End Sub Ejecute la aplicación con la tecla F5, y compruebe las nuevas opciones que se han generado en este programa, por ejemplo el reconocimiento de la tecla Enter (KeyAscii = 13) o activar el botón de comando cuando ya se han rellenado los cuadros de texto con valores. Para obtener una explicación detallada del programa puede ir a la Sección Detallada de Programas y buscar el programa #3. PICTUREBOX (CUADRO DE IMAGEN) Los controles PictureBox se pueden utilizar para mostrar imágenes y mediante sus métodos crear gráficos como líneas, cuadrados, rectángulos, círculos o elipses; aunque con un poco de creatividad puede combinar varios de estos para realizar dibujos. Puede utilizarse también como contenedores de otros controles, esto es muy útil por ejemplo para realizar barras de herramientas o de estado. Otra opción que ofrece es la posibilidad de escribir sobre él mediante el método Print. Los formatos compatibles con este control son los archivos imágenes JPEG, formato de intercambio gráfico (GIF), mapa de bits (BMP), íconos (ICO), cursores (CUR), metarchivo estándar de Windows (WMF) o mejorados (EMF). Puede mostrar una imagen en este control en tiempo de diseño mediante la propiedad Picture, para cambiarla en tiempo de ejecución puede utilizar la siguiente: Set Objeto.Picture = LoadPicture(Ruta) Donde Ruta es la ruta y el nombre de la imagen (Ejemplo: “C:\Windows\Aros.bmp”) Si desea quitar la imagen mostrada en el control se debe dejar en blanco los comandos de Ruta, quedando de la siguiente manera: Set Objeto.Picture = LoadPicture Una desventaja que tiene este control con respecto al control imagen, es que el tamaño de la imagen no se puede adaptar al tamaño del control, pero si el tamaño del control al tamaño de la imagen mediante la propiedad AutoSize, si esta propiedad esta establecida como True (verdadera) el tamaño del control se adapta al tamaño de la imagen, si el tamaño de la imagen es muy grande debe tener cuidado de no opacar otros controles, si toma el valor False (Falso) no se cambia el tamaño del control ni de la imagen, si la imagen es más grande que el control ésta se recortará. Los Métodos Gráficos: Como se mencionó anteriormente, en el control PictureBox puede dibujar formas como puntos, líneas, círculos, elipses, arcos, cuadrados o rectángulos, además que permite escribir sobre él. Estos métodos gráficos también son aplicables a los formularios. • Puntos: Se realizan mediante el método Pset: Objeto.Pset (X,Y), [color] Donde Objeto es el nombre del Cuadro de Imagen, de un formulario, o si se omite se hará referencia al formulario actual (activo). X, Y son las coordenadas donde se colocará el punto. Estos puntos tienen un tamaño de un píxel, siendo pequeños para la vista humana. • Líneas: Se utiliza el método Line: Objeto.Line (X1,Y1)-(X2,Y2), [color] Donde X1 y Y1 son las coordenadas del punto inicial y X2 y Y2 las del punto final, el color es opcional. • Círculos: Se realizan mediante el método Circle: Objeto.Circle (X,Y), radio, [color] X, Y son las coordenadas del centro del círculo, radio el tamaño del radio y el color es opcional. • Elipses: Se realizan mediante el método Circle: Objeto.Circle (X,Y), radio, [color], [inicio], [fin], aspecto Donde radio es la distancia más grande de la elipse, inicio y fin se colocan si se desea realizar sólo un arco, y aspecto es la relación o proporción de la distancia vertical con respecto a la horizontal, los valores mayores a uno dibujan elipses alargadas verticalmente, mientras que los valores entre cero y uno dibujan elipses alargadas horizontalmente. No se aceptan valores negativos. • Arcos: También se utiliza, por supuesto, el método gráfico Circle: Objeto.Circle (X.Y), radio, [color], inicio, fin, [aspecto] Donde inicio y fin son los ángulos de inicio y fin del arco en radianes y aspecto es opcional y se coloca si desea dibujar el arco de una elipse. • Cuadrados o Rectángulos: Se realizan mediante el método Line: Objeto.Line (X,Y)-Step(Ancho,Alto), [color], B Donde las coordenadas X, Y son las coordenadas de la esquina superior izquierda. Si desea rellenar el cuadrado, debe cambiar la sentencia B por BF. • Escribir Texto: Se escribe texto mediante el método Print. Para establecer el lugar donde se colocará el texto se utilizan las instrucciones Objeto.CurrentX y Objeto.CurrentY. Objeto.CurrentX = CoordenadaX Objeto.CurrentY = CoordenadaY Objeto.Print "Escriba texto" Notas Importantes: Es importante resaltar que la coordenada Y se mide de arriba hacia abajo, tal como los formularios. Si en algún método gráfico desea omitir el color, inicio o fin deberá dejar el espacio en blanco entre las dos comas: Ejemplo: un cuadrado donde se omite el color: Objeto.Line (X,Y)-Step(Ancho,Alto), , B O una elipse completa: Objeto.Circle (X,Y), radio, color, , , aspecto Como se puede ver el color es opcional en todos los métodos gráficos y si se omite este presentará el color de la propiedad ForeColor cuyo valor predeterminado es negro. Programa #4. Dibujar en un PictureBox: El siguiente programa dibuja en un control PictureBox mediante los diferentes métodos gráficos explicados anteriormente: Para ello, agreguemos 7 botones de comando, y un control PictureBox. Cambie las propiedades de la siguiente manera: Todos los botones de comando tienen las propiedades: Left: 240 Width: 1935. Height: 375 Control 1er Botón de Comando 2do Botón de Comando 3er Botón de Comando 4to Botón de Comando 5to Botón de Comando 6to Botón de Comando 7mo Botón de Comando 8vo Botón de Comnado PictureBox Propiedades Name: cmdMostrar Caption: Mostrar &imagen Top: 120 Name: cmdCuadrado Caption: Dibujar c&uadrados Top: 600 Name: cmdLinea Caption: Dibujar &líneas Top: 1080 Name: cmdPunto Caption: Dibujar varios &Puntos Top: 1560 Name: cmdElipse Caption: Dibujar &Elipse Top: 2040 Name: cmdCirculo Caption: Dibujar &círculos y arcos Top: 2520 Name: cmdTexto Caption: Escribir &texto Top: 3000 Name: cmdBorrar Caption: &Borrar Top: 3480 Name: Monitor Height: 3735 Width: 4095 Left: 2280 Top: 120 BackColor: Blanco Cambie la propiedad Caption del formulario para colocar un nombre al programa. Ahora, copie y pegue el siguiente código, o escriba: Option Explicit Private Sub cmdMostrar_Click() Set Monitor.Picture = LoadPicture("C:\Windows\Aros.bmp") End Sub Private Sub cmdCuadrado_Click() Monitor.FillStyle=1 Monitor.Line (200, 400)-Step(700, 300), , B Monitor.Line (1000, 2000)-Step(1000, 1000), vbYellow, BF Monitor.Line (1000, 2000)-Step(1000, 1000), vbBlack, B End Sub Private Sub cmdLinea_Click() Monitor.Line (200, 400)-(900, 700), vbBlack Monitor.Line (2500, 500)-(1000, 2500), vbGreen End Sub Private Sub cmdPunto_Click() Dim X As Integer, Y As Double Monitor.PSet (200, 400), vbRed Monitor.PSet (600, 500), vbBlue Monitor.PSet (700, 800), vbGreen For X = 1 To Monitor.Width Y = 3 * X ^ (0.75) + 500 Monitor.PSet (X, Monitor.Height - Y), RGB(50, 200, 211) Next X End Sub Private Sub cmdElipse_Click() Monitor.FillStyle = 0 Monitor.FillColor = vbRed Monitor.Circle (1200, 1200), 500, vbBlue, , , 2 / 3 End Sub Private Sub cmdCirculo_Click() Const Pi = 3.1415927 Monitor.FillStyle=1 Monitor.Circle (3000, 800), 300, vbRed Monitor.Circle (2500, 2500), 700, vbBlack, Pi / 2, Pi End Sub Private Sub cmdTexto_Click() Monitor.CurrentX = 2500 Monitor.CurrentY = 3000 Monitor.ForeColor = vbBlue Monitor.Print "Muestra de texto" End Sub Private Sub cmdBorrar_Click() Set Monitor.Picture = LoadPicture End Sub Ejecute e interactúe con el programa. La explicación del programa se encuentra en la Sección Detallada de Programas. MARCOS (FRAME): Los Marcos actúan como agrupadores y contenedores de otros controles. Por ejemplo se puede utilizar para agrupar botones de opción para que el usuario elija una de las opciones presentadas o casillas de verificación para elegir varias opciones. Puede colocar cualquier control sobre él y al colocarlo el control hará referencia con sus propiedades top y left al marco y no al formulario. (La explicación de los botones de opción puede encontrarla más adelante durante la descripción de los controles) Programa #5. ¿Dónde estudiar? En este programa se utilizarán dos controles marcos (Frame) para agrupar botones de opción. Para ello se deben seguir los siguientes pasos: • • • • • • • • • Dibujar una etiqueta en la parte superior del formulario, con las siguientes propiedades Caption: (Borre su contenido) Height: 375 Width: 4575 Left: 120 Top: 120 BorderStyle: 1 – Fixed Single Dibujar ahora un control Frame (marco) con las siguientes propiedades: Caption: Carrera Height: 1575 Width: 2055 Left: 120 Top: 600 Colocar un botón de opción dentro del marco. Colocando el nombre optCarrera y Caption igual a Ingeniería. Se va a crear una matriz de controles, para ello, se debe copiar el botón de opción y al pegar se desplegará un mensaje de diálogo que preguntará. ¿Desea crear una matriz de controles? Responda Si. Se pegará un control cuyo Caption se debe cambiar a Arquitectura. Después corte este control, seleccione el marco (haga clic sobre él) y pegue el control. Esto se hace para asegurar que el control quede dentro del marco seleccionado. Luego, colóquelo debajo del anterior botón de opción. Después, se debe pegar otro control (botón de opción) como matriz de control cuyo Caption va a cambiar a Letras. Ahora se colocará otro control Frame (marco), se dibujará este control sobre el formulario asignando las siguientes propiedades: Caption: Institución Height: 1575 Width: 2415 Left: 2280 Top: 600 Se van a colocar también tres botones de opción, el nombre para el primero es (no su Caption, sino su propiedad Name) es optInstitucion, cree la matriz de controles y colóquelos dentro de este marco, sus caption respectivos son: Universidad Nacional, Universidad Estatal y universidad Municipal. Se asigna a la propiedad TabIndex del botón de opción que dice Universidad Nacional el valor cero (0). Coloque debajo de los marcos un botón de comando con Caption igual a &Salir. Ahora le toca el paso a la codificación: Copie y pegue el siguiente código o escriba: Public strCarrera As String, strInstitucion As String Private Sub optCarrera_Click(Index As Integer) strCarrera = optCarrera(Index).Caption Call Display End Sub Private Sub optInstitucion_Click(Index As Integer) strInstitucion = optInstitucion(Index).Caption Call Display End Sub Private Sub Display() Label1.Caption = "Ha decidido estudiar " & strCarrera & _ " en la " & strInstitucion End Sub Private Sub Command1_Click() Unload Me End Sub BOTONES DE COMANDO (COMMANDBUTTON): Ya se ha trabajado un poco con ellos, su finalidad es de generar acciones cuando se hace clic sobre ellos, pueden tomar el enfoque con el método SetFocus y el evento principal es el evento clic. Otra propiedad que se puede mencionar es Default. Ésta sólo puede tomar el valor verdadero o falso y determina qué control CommandButton es el botón de comando predeterminado en un formulario. Sólo un botón de comando de un formulario puede tener esta propiedad como verdadera. Así, si cualquier control del formulario tiene el enfoque al presionar la tecla Enter llama al evento clic del nombre del control. Por ahora, no realizaremos programas para aplicar esta propiedad. CASILLAS DE VERIFICACIÓN (CHECKBOX): Las Casillas de Verificación funcionan también como botones de opción, pero en este caso se puede seleccionar cualquier número de casillas, se puede seleccionar ninguna, una o más de una opción. La propiedad más importante de este control es Value, que puede tomar tres valores: • Desactivada: En este caso la propiedad Value toma el Valor 0 o también vbUnchecked. • Activada: La propiedad Value toma el valor 1 o vbChecked. • No Disponible: La propiedad Value toma el valor 2 o vbGrayed. Este caso se utiliza si desea deshabilitar el control. Si el control está habilitado, éste responde al evento clic cambiando su propiedad value a activado o desactivado, según sea el caso, si se presiona doble clic el control reconoce cada clic por separado quedando en el mismo estado. Puede crear un acceso directo si antepone el signo & a la letra en la propiedad Caption, así al presionar la combinación Alt+Letra se llevará a cabo el evento clic. Si no desea que la casilla muestre un texto en su propiedad Caption sino que muestre una figura, puede utilizar la propiedad Picture y Style para asignar la imagen a el control. Programa #6. Contrato: Este programa tiene la finalidad de utilizar el control CheckBox, se debe crear un proyecto nuevo y en el formulario colocar tres controles CheckBox, con los siguientes Captions: 1. &Entre 20 y 30 años 2. &Tiene experiencia en el área 3. &Bilingüe Ahora, para continuar se colocará un botón de comando debajo de las casillas de verificación, con Caption: &Contratar?. Para finalizar se agrega debajo del botón de comando una etiqueta con las siguientes propiedades: • Caption: (Sin contenido) • Font: Tamaño:12 – Negrita • Autosize=True (verdadero) • Alignment: 2 – center Si se quiere puede cambiar el caption del formulario a Requisitos A continuación se debe agregar el siguiente código en la pantalla del formulario: Private Sub Command1_Click() If Check1 = vbChecked And Check2 = 1 And Check3 = 1 Then Label1.Caption = "Si contratar" Else Label1.Caption = "No contratar" End If End Sub Al ejecutar el programa se verifica que si el aspirante cumple con los tres requisitos debe ser contratado y no aquellos que sólo cumplen menos. BOTONES DE OPCIÓN (OPTIONBUTTON): Tienen la finalidad de presentar un conjunto de opciones al usuario con el propósito que sólo pueda elegir una. Los grupos de botones deben estar agrupados, para ello, deben estar colocado en el mismo control o formulario, es decir, los botones de opción que se encuentran directamente encima del formulario se agruparán y sólo se podría elegir una de ellas, aquellas que se encuentran dentro de un marco (Frame) se separarán de las primeras y de éstas se podría escoger otra opción, asimismo aquellas que están dentro de un PictureBox. Si durante una prueba se observa que se pudo escoger más de una opción es porque el botón de opción no quedó agrupado sino que quedó fuera del área del grupo y por lo tanto debe, mediante el diseño, reubicarlo. Para asegurar que el control quede dentro del área del grupo se debe: • Dibujar el botón de opción en cualquier lugar. • Corte el botón de opción. • Seleccionar (mediante un clic) el control o el formulario donde se desea colocar. • Pegar el botón de opción. • Ubicarlo en la posición que se desea. Se puede crear un acceso directo si antepone el signo & a la letra en la propiedad Caption, así al presionar la combinación Alt+Letra se llevará a cabo el evento clic, es decir, la selección. El programa que ejemplifica este control es el Programa #5. CONTROL LISTBOX (CUADRO DE LISTA): Los cuadros de lista es un control que tiene la finalidad de presentar una lista de elementos al usuario de tal manera que éste escoja una o varias opciones, o puede también utilizarse para enlistar elementos en tiempo de ejecución. Los elementos pueden colocarse en la lista en tiempo de diseño o en tiempo de ejecución. Para agregarlos en tiempo de diseño, se debe rellenar la propiedad List (en la ventana Propiedades) con los elementos que se deseen, en este caso, cada vez que se coloque un elemento se presiona la combinación de teclas Control+Enter para pasar a la siguiente línea, al siguiente elemento. Para agregarlos en tiempo de ejecución se utiliza la instrucción Additem, de la siguiente manera: Lista.Additem "Elemento" [, índice] Donde Lista es el nombre de la lista, Elemento es una cadena de caracteres de texto o número que se va a agregar a la lista y el índice es opcional y ofrece la opción de ubicar el elemento en algún lugar especificado de la lista. La lista enumera los elementos desde el número 0 (primer elemento) hasta el último que tendría como valor de índice el número de elementos menos uno. Si en la instrucción Additem no se incluye el índice, la lista colocará el elemento al final de la lista, de manera que si se desea colocar primero se escribirá el siguiente código: Lista.Additem Elemento, 0 Al colocar el elemento en esta posición, los otros elementos se reindexarán y pasarán a ocupar una nueva posición, el primero pasa a ser el segundo (1), el segundo pasa a tercero (2) y así sucesivamente. Si se agregan en una posición inválida que sobrepase la numeración de los elementos se producirá un error. Si desea agregar una lista de elementos a la lista de un formulario en tiempo de ejecución, de tal manera que el usuario escoga una o varias, puede agregarlo mediante el método Additem en el evento Load del formulario, es decir Private Sub Form_Load(), de manera que los elementos aparecerán cargados en la lista a la hora de cargar el formulario. Para eliminar un elemento de la lista en tiempo de ejecución se utiliza la instrucción RemoveItem, de la siguiente manera: Lista.RemoveItem índice Sólo se pueden eliminar elementos mediante su número de índice, para obtener el número de índice de un elemento seleccionado se utiliza la propiedad Lista.ListIndex, de tal manera que para eliminar un elemento seleccionado se debe escribir: If Lista.ListIndex>=0 Then Lista.RemoveItem Lista.ListIndex End if Si no existe un elemento seleccionado la propiedad ListIndex toma el valor –1, por lo tanto se le antecede la sentencia IF asegurando que haya seleccionado un elemento. Si no se coloca esta sentencia y no hay elementos seleccionados en la lista el programa genera un error. La instrucción para obtener el número de elementos de una lista es ListCount, de forma que el índice del último elemento es ListCount – 1. Otra propiedad que se utiliza con este control es List. Esta propiedad, guarda cada elemento de la lista en una matriz, de modo que para obtener un elemento en particular utilice la codificación: Lista.List(índice) Por ejemplo, la secuencia Lista.List(1) devuelve el segundo elemento mostrado en la lista. La manera para quitar todos los elementos de una lista es el método Clear: Lista.Clear Programa #7. Coordenadas: Este programa utiliza una lista para ordenar puntos de coordenadas X, Y. Grafica estos puntos en un PictureBox. Para este fin, se deben colocar una lista, dos etiquetas, dos cuadros de texto, un cuadro de imagen y tres botones de comando. A continuación, se muestran las propiedades Name que deben tener estos controles: Control Cuadro de texto 1 Cuadro de texto 2 Lista 1 Botón de Comando 1 Botón de Comando 2 Botón de Comando 3 Cuadro de Imagen 1 Name txtX txtY lstPuntos cmdIngresar cmdEliminar cmdBorrar Monitor Las propiedades Height y Width del Monitor son 2175 cada una. Se deben ubicar los controles de tal manera que se observen de la siguiente manera: Copie y pegue el siguiente código o escriba: Option Explicit Private Sub txtX_Change() cmdIngresar.Enabled = (Len(txtX) > 0 And Len(txtY) > 0) End Sub Private Sub txtX_KeyPress(KeyAscii As Integer) If KeyAscii = 13 Then txtY.SetFocus End If End Sub Private Sub txtY_Change() cmdIngresar.Enabled = (Len(txtX) > 0 And Len(txtY) > 0) End Sub Private Sub txtY_KeyPress(KeyAscii As Integer) If KeyAscii = 13 Then If cmdIngresar.Enabled = True Then cmdIngresar.SetFocus Else txtX.SetFocus End If End If End Sub Private Sub cmdIngresar_Click() Dim X As Integer, Y As Integer X = CInt(txtX) Y = CInt(txtY) Monitor.Circle (X, Y), 30, vbRed lstPuntos.AddItem "(" & X & "," & Y & ")" txtX = "" txtY = "" txtX.SetFocus End Sub Private Sub cmdEliminar_Click() If lstPuntos.ListIndex >= 0 Then lstPuntos.RemoveItem lstPuntos.ListIndex End If End Sub Private Sub cmdBorrar_Click() lstPuntos.Clear Monitor.Refresh End Sub Se puede interactuar un poco con el programa para relacionarse con los comandos y funciones de cada botón de comando, lista y control PictureBox. Es importante resaltar que, en este caso, aunque se elimine de la lista las coordenadas de un punto, no se borra éste del cuadro de imagen. Esto se hace debido a que todavía no se tienen las herramientas necesarias para generar dichos procedimientos, esto es sólo un ejemplo de cómo se utiliza el control ListBox y por lo tanto se dejaron a un lado estas posibilidades. Para obtener más detalles sobre este programa dirigirse a la Sección Detallada de Programas al final de este tomo. Puede ver también el ejemplo del control ComboBox para ver otra utilidad de los cuadros de lista. Guarde este programa ya que lo utilizará mas adelante cuando se introduzca en el tema del trabajo con ficheros. CONTROL COMBOBOX (CUADRO COMBINADO): Este control combina las posibilidades de una lista con un cuadro de texto, de manera que presenta la posibilidad de elegir de una lista un elemento de interés, pero además, puede obviar cualquier opción y escribir sobre el control mediante la propiedad text. Por lo tanto, posee además de las propiedades, métodos y eventos de la lista, también los de los cuadros de texto. Programa #8. Número de Mes: A continuación la elaboración de un programa para observar una de las utilidades del control ComboBox: Para ello se debe agregar al formulario: • Una etiqueta de Caption: Mes Nro: • A su lado un cuadro de texto de nombre Text1 (no cambiar) • Un botón de comando de nombre Command1 (no cambiar) y Caption: Escribir Mes • Un control ComboBox (Cuadro combinado) de nombre Combo1 (no cambiar). Se debe agregar al formulario el siguiente código: Private Sub Form_Load() Combo1.AddItem Combo1.AddItem Combo1.AddItem Combo1.AddItem Combo1.AddItem Combo1.AddItem Combo1.AddItem Combo1.AddItem Combo1.AddItem Combo1.AddItem Combo1.AddItem Combo1.AddItem End Sub "Enero" "Febrero" "Marzo" "Abril" "Mayo" "Junio" "Julio" "Agosto" "Septiembre" "Octubre" "Noviembre" "Diciembre" Private Sub Command1_Click() Dim Mes As Byte Select Case Combo1.Text Case "Enero": Mes = 1 Case "Febrero": Mes = 2 Case "Marzo": Mes = 3 Case "Abril": Mes = 4 Case "Mayo": Mes = 5 Case "Junio": Mes = 6 Case "Julio": Mes = 7 Case "Agosto": Mes = 8 Case "Septiembre": Mes = 9 Case "Octubre": Mes = 10 Case "Noviembre": Mes = 11 Case "Diciembre": Mes = 12 Case Else MsgBox "Error en el mes. Corrija para continuar" End Select Text1 = Mes End Sub Al ejecutar la aplicación, se debe seleccionar un mes y presionar el botón de comando, se desplegará en el cuadro de texto en número de mes correspondiente. Para obtener los detalles de la programación se puede dirigir a la Sección Detallada de Programas. Es muy importante resaltar que los cuadros de lista y el cuadro combinado tienen funciones similares, sin embargo pueden tener distintas funciones según el programa. En el caso del ejemplo del cuadro de lista se utilizó para enlistar un conjunto de puntos que se iban dibujando en el cuadro de imagen, además los elementos (puntos) se encerraban en paréntesis y se separaban las variables por comas. En el caso del ejemplo del cuadro combinado se utilizó para desplegar una lista en el cual el usuario podía elegir una opción; en este ejemplo también se pudo utilizar un cuadro de lista sin embargo se quiso que ambos ejemplos sirvieran para ambos casos de manera que el lector pueda asociar las distintas funciones que pueden tener estos controles a la hora de programar. CONTROLES HSCROLLBAR Y VSCROLLBAR: BARRAS DE DESPLAZAMIENTO. Las barras de desplazamiento se utilizan en las aplicaciones para desplazarse horizontal o verticalmente cuando halla una cantidad grande de información o cuando los controles toman gran tamaño. Estas tienen la misma finalidad de aquellas que aparecen en los cuadros de texto cuando el contenido de su propiedad text sobrepasa el ancho y/o el alto del mismo o también las que aparecen en un cuadro de lista o combinado cuando el número de elementos es mayor al tamaño designado para la muestra de ellos. Esta tiene la finalidad de mostrar elementos también contenidos en el control que no se pueden ver inmediatamente por el reducido tamaño del mismo. Aunque tienen la misma finalidad este control no son iguales ya que las primeras aparecen por defecto y en este caso se promueve mediante los métodos del control. Programa #9. Mirar el contenido de una etiqueta: El siguiente programa sugiere mediante la utilización de la barra de desplazamiento ver el contenido de una etiqueta cuyo interior no se podía observar completamente por el reducido tamaño de la etiqueta. Para ello se deben colocar los controles de la izquierda con las propiedades de la derecha: Control Propiedades • Cuadro de texto (TextBox) • Cuadro de Imagen (PictureBox) • Botón de Comando (CommandButton) • Barra de desplazamiento (HScrollBar) Horizontal • Etiqueta (Label) Nota: la etiqueta estará insertada dentro del control cuadro de imagen. Para ello córtela de donde esté, seleccione el cuadro de imagen con un clic y pegue la etiqueta. Nombre: Text1 (no cambiar) Height: 285 Width: 1575 Left: 0 Top: 0 Nombre: Picture1 (no cambiar) BorderStyle: 1 – Fixed Single Height: 495 Width: 1575 Left: 0 Top: 360 Nombre: Command1 (no cambiar) Caption: Asignar Height: 285 Width: 975 Left: 1680 Top: 0 Nombre: HScroll1 (no cambiar) Height: 255 Width: 1575 Left: 0 Top: 960 Visible: False Nombre: Label1 (no cambiar) AutoSize: True (verdadero) BorderStyle: 0 – None Caption: (Borrar contenido) Height: 195 Ahora, se procederá a colocar el siguiente código dentro la ventana de código del formulario: Option Explicit Private Sub Command1_Click() Form1.ScaleMode = vbCharacters Picture1.ScaleMode = vbCharacters Label1.Move 0, 0 Label1.Caption = Text1 HScroll1.Max = Label1.Width - Picture1.Width + 1 HScroll1.Visible = (Picture1.Width < Label1.Width) End Sub Private Sub HScroll1_Change() Label1.Left = -HScroll1.Value End Sub Ejecute el programa y coloque en el cuadro de texto una cadena de números o textos más grande que el tamaño del cuadro de imagen, luego haga clic en el botón de comando, aparecerá la barra de desplazamiento horizontal permitiendo desplazarse para ver el contenido completo de la etiqueta. Si coloca un número de menos caracteres no aparecerá la barra. Para obtener la explicación del programa detalladamente, se puede dirigir a la Sección Detallada de Programas. Puede utilizar la barra de desplazamiento también para observar completamente una imagen contenida dentro de un control cuadro de imagen. Esto es muy útil ya que el cuadro de imagen no muestra la imagen completa si su tamaño es menor. Se puede entonces colocar un Picture2 dentro de un Picture1 y seguir la secuencia semejante a como se hizo con la etiqueta, colocando además una barra de desplazamiento vertical.