Taller de Desarrollo Web II 1 Facilitador: Amoretti
Anuncio

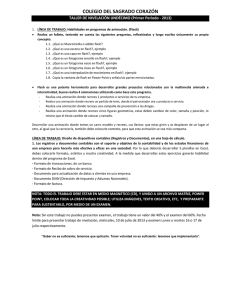
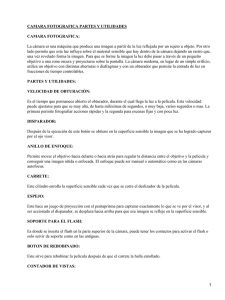
Taller de Desarrollo Web II 1 SEMANA 07 ¿QUÉ ES FLASH? Flash Professional CS5 es una potente herramienta desarrollada por Adobe que ha superado las mejores expectativas de sus creadores. Flash fue creado con el objeto de realizar animaciones y diseños vistosos para la web, y gráficos interactivos. ¿POR QUÉ USAR FLASH CS5? Su uso más frecuente es el de crear animaciones, sus usos son muchos más. Son tantos, que todos los diseñadores web deberían saber utilizar Flash. Durante mucho tiempo, Flash consiguió hacer posible lo que más se echa en falta en Internet: Dinamismo, y con dinamismo no sólo nos referimos a las animaciones, sino que Flash permite crear aplicaciones interactivas que permiten al usuario ver la web como algo atractivo, no estático. Con Flash podremos crear de modo fácil y rápido desde animaciones simples para lograr algunos efectos visuales, hasta aplicaciones complejas, como juegos. Además sus desarrolladores están apostando muy fuerte por ActionScript, el lenguaje de programación Flash. A cada versión se mejora y ofrece un abanico de posibilidades cada vez mayor, por lo que además de dinamismo, Flash nos ofrece la posibilidad de ser la plataforma para aplicaciones web de un modo real. FLASH, VENTAJAS Y DESVENTAJAS Como todo, Flash presenta tanto ventajas como inconvenientes: El tiempo de carga. Mientras que una página HTML puede ocuparnos 10-20 KB como media, una animación Flash ocupa mucho más. Evidentemente depende del contenido que tenga, pero suelen superar los 100 KB con facilidad, y si además incorpora sonidos es fácil que la cifra se dispare. Al ocupar más espacio, el tiempo que tardan estar visible el contenido Flash es mayor y no todos los visitantes están dispuestos a esperar... simplemente, se irán a otra página. Los buscadores. Son capaces de indexar el contenido de nuestra página, el texto, pero no el contenido del Flash, ya que no lo pueden leer, lo que afectará negativamente al posicionamiento de la página. Y hoy en día es crucial para una web encontrarse bien posicionada. No obstante, los buscadores trabajan para solucionar este problema, pero de momento la mejor forma de solucionarlo es crear un diseño paralelo sin Flash, lo que aumenta el trabajo. Flash requiere de plugins para poder visualizarse, y el hecho de no tenerlos instalados, o de que un navegador tenga los scripts deshabilitados por seguridad, impedirán la visualización del Flash. Este plugin lo suelen incorporar la mayoría de navegadores, es gratuito y se puede instalar desde aquí de forma muy intuitiva, pero siempre habrá usuarios que prefieran salir de nuestra página si tienen que instalar "algo raro". Compatibilidad con distintos dispositivos. Cada vez es más frecuente acceder a la web con teléfonos móviles, SmartPhones y Tablets, y algunos de ellos no soportan Flash (como los Android anteriores a la versión 2.2). Flash es una tecnología propietaria de Adobe, por lo que su futuro depende de lo que esta compañía quiera hacer con él. Por supuesto su fuerte uso en la web se debe a que también aporta ventajas: La web se vuelve muy vistosa y atractiva, además de añadirle más interactividad. El aspecto visual es muy importante para la web, ya que al visitante, sobre todo al principio, "le entra por los ojos". Con un poco de práctica, el desarrollo con Flash se vuelve rápido. Flash permite comportamientos que de otra forma no podríamos lograr. Compatibilidad con navegadores. Uno de los principales problemas en el diseño web es que el resultado no tiene por qué verse igual en todos los navegadores. Con Flash, nos aseguramos de que lo que hemos creado es exactamente lo que se verá. Por tanto, se hace necesario cuando lo que se necesita es que el usuario pueda interactuar completamente con el contenido. EL ENTORNO DE FLASH Flash CS5 cuenta con un entorno o interfaz de trabajo de lo más manejable e intuitiva. Además, tiene la ventaja de que es casi idéntica a la de otros programas de Adobe (Photoshop, Dreamweaver, Illustrator...), todo esto hace más fácil aprender Flash y más rápido su manejo y dominio. Esto es lo que nos encontraremos al abrir Flash CS5 por primera vez: Facilitador: Amoretti Bautista, César Taller de Desarrollo Web II 2 En la imagen se puede ver la interfaz que nos encontraremos la primera vez que abramos el programa Flash. Flash recordará nuestras preferencias y abrirá el programa tal y como lo dejamos la última vez que lo utilizamos. LA LÍNEA DE TIEMPO La Línea de Tiempo representa una forma de ver los fotogramas de modo simplificado. Consta de 2 partes. 1. 2. Los Fotogramas (frames) que vienen delimitados por líneas verticales (formando rectángulos) Los Números de Fotograma que permiten saber qué número tiene asignado cada fotograma, cuánto dura o cuándo aparecerá en la película. Además, en la parte inferior hay herramientas para trabajar con Papel cebolla e información sobre el Número de Fotograma actual (1 en la imagen), la Velocidad de los Fotogramas (24.0 en la imagen) y el Tiempo de película transcurrido (0.0s en la imagen). La Línea de Tiempo representa la sucesión de Fotogramas en el tiempo. Es decir, la película Flash no será nada más que los fotogramas que aparecen en la Línea de tiempo uno detrás de otro, en el orden que establece la misma Línea de tiempo. LAS CAPAS El concepto de Capa es fundamental para manejar Flash de forma eficiente, veamos a grandes rasgos qué son las capas. Una Capa se puede definir como una película independiente de un único nivel. Es decir, una capa contiene su propia Línea de Tiempo (con infinitos fotogramas). Los objetos que estén en una determinada capa comparten fotograma y por tanto, pueden "mezclarse" entre sí. Esto es interesante a menudo, pero otras veces es conveniente separar los objetos de modo que no interfieran entre sí. Para ello, crearemos tantas capas como sea necesario. El uso de múltiples capas además, da lugar a películas bien ordenadas y de fácil manejo (es conveniente colocar los el código ActionScript en una capa independiente llamada "acciones", por ejemplo). Facilitador: Amoretti Bautista, César Taller de Desarrollo Web II 3 EL ESCENARIO A continuación veremos las diferentes partes que conforman el Área de trabajo empezaremos con la más importante: el Escenario. Sobre el escenario dibujaremos y colocaremos los diferentes elementos de la película que estemos realizando. El escenario tiene unas propiedades muy importantes, ya que coinciden con las Propiedades del documento. Para acceder a ellas, hagamos clic con el botón derecho sobre cualquier parte del escenario en la que no haya ningún objeto y después sobre Propiedades del documento: Añade metadatos a tus archivos para una mejor inclusión de estos en los motores de búsqueda rellenando los campos de Título y Descripción. Dimensiones: Determinan el tamaño de la película. El tamaño mínimo es de 1 x 1 px (píxeles) y el máximo de 2880 x 2880 px. Unidades de Regla: Unidad que se empleará para medir las cantidades. Coincidir: Provocan que el tamaño de la película coincida con el botón seleccionado (tamaño por defecto de la Impresora, Contenidos existentes o los elegidos como Predeterminados) Color de Fondo: El color aquí seleccionado será el color de fondo de toda la película. Veloc. Fotogramas: O número de fotogramas por segundo que aparecerán en la película. Para cambiar este número, arrastra con el cursor hacia la derecha o izquierda. Transformar en predeterminado: Este botón permite almacenar las propiedades del documento actual y aplicarlas a todos los documentos nuevos que se creen desde ese instante en adelante. Estas propiedades por supuesto podrán ser alteradas desde este panel cuando se desee. LOS PANELES Los Paneles son conjuntos de comandos agrupados según su función (por ejemplo, todo lo que haga referencia a las acciones, irá en el Panel Acciones). Su misión es simplificar y facilitar el uso de los comandos. Estos paneles o ventanas se encuentran organizados en el lateral derecho del área de trabajo. Pudiéndose expandir o minimizar con un clic de ratón. Vamos a nombrarlos y a resumir las funciones de la mayoría de ellos. Panel Alinear: Coloca los objetos del modo que le indiquemos. Muy útil. Panel Color: Mediante este panel creamos los colores que más nos gusten. Panel Muestras: Nos permite seleccionar un color de modo rápido y gráfico. (Incluidas nuestras creaciones). Panel Información: Muestra el tamaño y las coordenadas de los objetos seleccionados, permitiéndonos modificarlas. Muy útil para alineaciones exactas. Panel Escena: Modifica los atributos de las escenas que usemos. Panel Transformar: Ensancha, encoge, gira... los objetos seleccionados. Panel Acciones: De gran ayuda para emplear Action Script y asociar acciones a nuestra película. Panel Comportamientos: Permiten asignar a determinados objetos una serie de características (comportamientos) que después podrán almacenarse para aplicarse a otros objetos de forma rápida y eficaz. Panel Componentes: Nos permite acceder a los Componentes ya construidos y listos para ser usados que nos proporciona Flash. Los componentes son objetos "inteligentes" con propiedades características y muchas utilidades (calendarios, scrolls etc...) Panel Cadenas: Mediante este panel Flash aporta soporte multi-idioma a nuestras películas. Panel Respuestas: Macromedia pone a nuestra disposición ayuda y consejos accesibles desde este panel. Panel Propiedades: Sin duda, el panel más usado y más importante. Nos muestra las propiedades del objeto seleccionado en ese instante, color de borde, de fondo, tipo de trazo, tamaño de los caracteres, tipografía, propiedades de los objetos (si hay interpolaciones etc...), coordenadas, tamaño etc... Es fundamental, no debeis perderlo de vista nunca. Panel Explorador de Películas: Nos permite acceder a todo el contenido de nuestra película de forma fácil y rápida FOTOGRAMAS Un fotograma representa el contenido de la película en un instante de tiempo. Por tanto, una animación no es más que una sucesión de fotogramas. Todo esto se puede controlar desde la Línea de Tiempo, pero no todos los fotogramas tienen el mismo comportamiento ni se tratan igual. Veamos qué tipos de fotogramas hay y cuáles son sus rasgos. Facilitador: Amoretti Bautista, César Taller de Desarrollo Web II 4 Fotograma Clave (KeyFrame): Son fotogramas con un contenido específico, se crean, por tanto, para insertar en ellos un nuevo contenido no existente en la película. Se identifican por tener un punto negro en el centro y cuando esté vacío se le diferencia por una línea negra vertical. Fotograma Normal (Normal Frame): Estos fotogramas siempre siguen a los fotogramas clave, no representan contenido nuevo y son de color gris. Fotograma Contenedor: No son fotogramas propiamente dichos, sino que representan un lugar dentro de la Línea de Tiempo en la que se puede insertar uno. Por defecto ocupan toda la película y Flash no los tendrá en cuenta al publicar la película. En la imagen anterior, son fotogramas contenedores todos los fotogramas a partir del 12 (incluido). 1 de cada 5 fotogramas contenedor es gris, el resto, blancos. Fotograma Vacío: Son fotogramas sin contenido, Su color es blanco. En la imagen, los fotogramas del 6 al 11 (incluidos) son fotogramas vacíos. No debemos confundirlos con los fotogramas contenedor, pues estos últimos vienen delimitados por líneas verticales grises (no negras). Si se inserta algo en estos fotogramas, pasan a ser Keyframes. Es importante resaltar que Flash no ignora estos fotogramas y simplemente mostrará una imagen en blanco. (no dará por terminada la animación). De modo que si queremos que un objeto aparezca en el fotograma 1 y después otra vez en el fotograma 10. Los fotogramas del 2 al 9 deberán ser fotogramas vacíos ya que así el objeto "desaparecerá" y volverá a aparecer. Fotograma Etiquetado (Label Frame): Contiene en la parte superior una "bandera" roja que indica que tienen un nombre asociado. Dicho nombre se establece desde el Panel "Frame". Si la duración del frame es la suficiente, se puede leer el nombre (o etiqueta) que identifica al conjunto de fotogramas. Fotograma con Acciones asociadas: Contienen en la parte superior una "a" que indica que tienen una acción asociada. Estos fotogramas son especialmente importantes, pues estas acciones, en principio "ocultas" (para verlas hay que acceder al Panel Acciones) pueden cambiar el comportamiento de la película. En la imagen, la acción existente en el fotograma 1 afecta también al 2 y al 3 (por ser fotogramas normales). El fotograma 4 no tiene acciones y sí las tiene el 5. Fotogramas Animados: Pueden ser de 2 tipos: 1. Fotogramas de Animación de Movimiento: Vienen caracterizados por el color morado y representa el movimiento (con o sin efectos) de un objeto, que pasa de la posición del Keyframe inicial al final. Para representar esta animación aparece una flecha entre estos Keyframes. Esta imagen representa el ejemplo de la pelota. Del frame 1 se pasa al 6, (Flash representará el movimiento entre ambas posiciones en la película final) y del 6 al 11. Otro movimiento. 2. Fotogramas de animación de Forma: Vienen caracterizados por el color verde y representan un cambio en la forma de un objeto, que pasa de la forma que tenía en el Keyframe inicial a la del final. Para representar esta animación aparece una flecha entre estos Keyframes. Este ejemplo, similar al de arriba representa el cambio de forma de la pelota. En el frame 1 tendría la forma original, en el frame 5, forma de cuadrado (por ejemplo) y en el 11, otra forma distinta. Facilitador: Amoretti Bautista, César