style type="text/css"
Anuncio

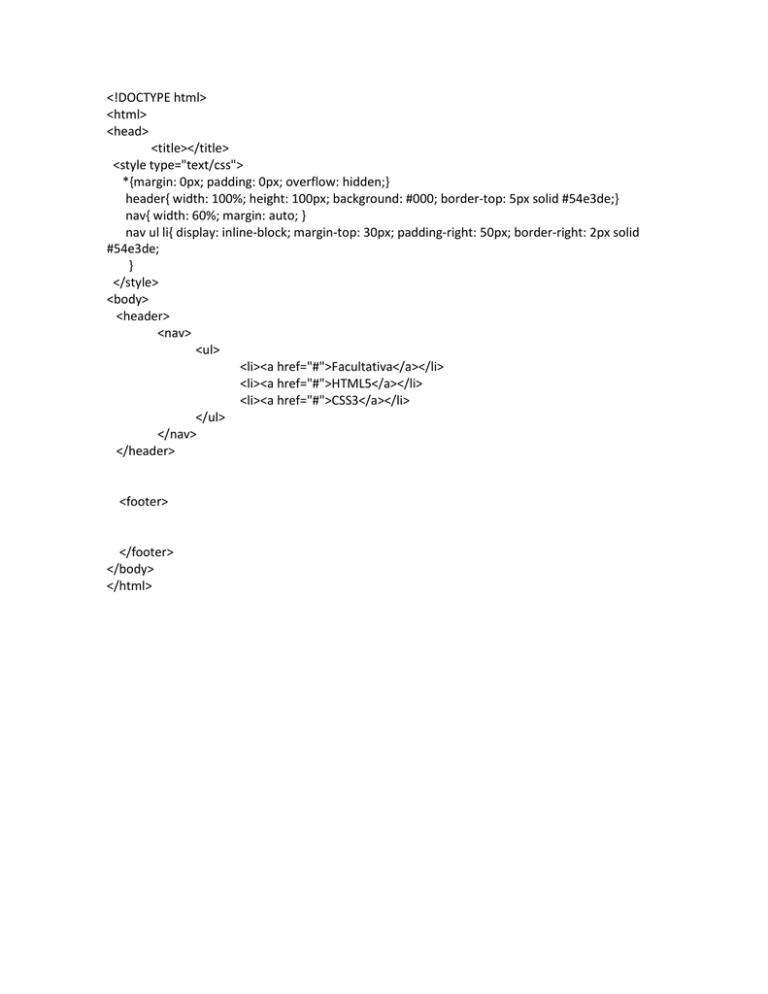
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{margin: 0px; padding: 0px; overflow: hidden;}
header{ width: 100%; height: 100px; background: #000; border-top: 5px solid #54e3de;}
nav{ width: 60%; margin: auto; }
nav ul li{ display: inline-block; margin-top: 30px; padding-right: 50px; border-right: 2px solid
#54e3de;
}
</style>
<body>
<header>
<nav>
<ul>
<li><a href="#">Facultativa</a></li>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
</ul>
</nav>
</header>
<footer>
</footer>
</body>
</html>


