JSF - Aula Virtual
Anuncio

JSF
Aplicaciones Distribuidas
Contenidos
• Introducción
• Internacionalización
• Arquitectura
• Conversores
• Componentes UI
• Navegación
• Renders
• Ciclo de Vida
• Eventos
• Fichero configuración
• Validadores
• Backing beans
2
Introducción
• JavaServer Faces es una especificación que define un
framework web para la creación de aplicaciones
• Permite:
•
•
•
•
•
•
gestión de componentes gráficos
manejo de eventos en el servidor
validación de entradas de usuario
asociación entre el modelo de datos y el interfaz de usuario
gestión del flujo entre páginas
etc…
3
• Necesidad de adoptar el concepto RAD para
desarrollar aplicaciones web.
• En las herramientas RAD observamos cuatro capas:
•
•
•
•
una arquitectura de componentes subyacente
un conjunto de artilugios o widgets estándar
una infraestructura de aplicación
la herramienta en sí misma.
4
• JavaServer Faces define tres capas:
• una arquitectura de componentes,
• un conjunto estándar de widgets (literalmente artefactos,
aunque son componentes) de interfaz de usuario (UI)
• una infraestructura de aplicación.
• La arquitectura de componentes de JSF define un modo
común de construir componentes de interfaz de usuario.
• Proporciona componentes de interfaz de usuario
(botones, hiperenlaces, checkboxes, campos de texto, etc),
pero también establece la base para componentes de
terceros.
5
• Los componentes están orientados a eventos, así que JSF
permite procesar eventos generados por el cliente (por ejemplo,
cambiando el valor de un campo de texto o haciendo click
sobre un botón).
• Debido a que las aplicaciones basadas en web, a diferencia de
las de escritorio, deben con frecuencia satisfacer a múltiples
clientes (como navegadores de escritorio, teléfonos móviles, o
PDAs), JSF tiene una arquitectura capaz de mostrar
componentes de diferentes maneras.
• También tiene facilidades extensibles para validar entradas (la
longitud de un campo, por ejemplo) y convertir objetos a y
desde cadenas de texto o strings.
6
• JSF se ejecuta en el servidor, en un contenedor de
servlets y muestra código HTML u otro lenguaje de
marcas al cliente.
• Si se pulsa un botón en una aplicación Swing, se
disparará un evento que se puede manejar directamente
en el código que reside en el escritorio.
• Pero, los navegadores web no saben nada sobre
componentes JSF o eventos, sólo saben cómo mostrar
HTML.
7
• Cuando se hace click en un botón de una aplicación
JavaServer Faces, se genera una petición para ser
enviada desde el navegador web al servidor
• JSF es responsable de traducir la petición a un
evento que puede ser procesado por la lógica de la
aplicación en el servidor.
• También es responsable de asegurarse de que todo
componente de interfaz de usuario definido en el
servidor, se muestre apropiadamente en el
navegador.
8
• Principales elementos de la tecnología JavaServer Faces son:
• Un API y una implementación de referencia para
representar componentes de interfaz de usuario (UI) y
manejar su estado, manejar eventos, validar en el lado del
servidor y aplicar una conversión de datos, definir la
navegación entre páginas, soportar internacionalización y
accesibilidad y proporcionar extensibilidad para todas estas
características.
• Una librería de etiquetas JavaServer Pages (JSP)
personalizadas para dibujar componentes UI dentro de una
página JSP.
9
Desarrollo de Aplicaciones Distribuidas
• Permite:
• Conectar eventos generados en el cliente a código de
la aplicación en el lado del servidor.
• Mapear componentes de interface de usuario a una
página de datos del lado del servidor.
• Construir un interface de usuario con componentes
reutilizables y extensibles.
• Grabar y restaurar el estado del interface de usuario
más allá de la vida de las peticiones de servidor.
10
Tecnologías subyacentes
• Todas las aplicaciones JSF son aplicaciones web Java estándar.
• Protocolo HTTP mediante el API Servlet y algún conjunto de
tecnologías de visualización como JSP
• La tecnología de visualización se usa para definir componentes
de UI (componentes que interactúan con código Java).
11
• La arquitectura de componentes de JSF se vale de
beans de respaldo o backing beans (JavaBeans) para
propiedades y manejo de eventos
• Los JavaBeans son componentes Java que se utilizan
para crear los componentes de UI de JSF
• JSF usa HTTP que es sin estado
• JSF permite abstraer a los programadores de este protocolo
(no maneja directamente peticiones y respuestas)
12
•
Los componentes de JavaServer Faces están diseñados para trabajar
con backing beans.
•
Un backing beans define las propiedades y la lógica de manejo
asociadas con los componentes de interface de usuario utilizados en
una página.
•
Cada propiedad del bean está unida a un componente o a su valor.
•
Un backing beans también define un conjunto de métodos que
realizan funciones para el componente (p.e. validar los datos del
componente, manejar los eventos que dispara el componente, y
realizar el procesamiento asociado con la navegación entre páginas
cuando el componente se activa)
13
• Uno de los principales objetivos de JSF es el de
evitar estar ligado a una tecnología de
visualización concreta.
• Tanto JSP como JSF son tecnologías Java estándar.
• La implementación de referencia JSF viene con una
implementación de JSP y JSF trabaja sobre JSP.
• En JSF 2.0 se sustituye JSP por Facelets
14
Patrón Modelo-VistaControlador
• JavaServer Faces emplea una variación de MVC
• Model-2 (específica para web):
• El modelo puede constar de objetos Java “de toda la
vida” (POJOs), EJBs, u otra cosa.
• La vista pueden ser JSPs u otra tecnología de visualización.
• El controlador se implementa siempre como un servlet.
• El controlador JSF es un servlet FrontController llamado
FacesServlet
• Emplea ficheros de configuración y un conjunto de manejadores
de acción (Action Handlers).
15
• El FacesServlet recibe peticiones de clientes web y
ejecuta un conjunto lógico de pasos para preparar y
servir una respuesta
• Un action handler es simplemente un método de un
JavaBean que no tiene parámetros y retorna un
String. resultado
• Retorna un (como por ejemplo “éxito” o “fallo”).
• El fichero de configuración define el flujo de interfaces
de usuario, entre otras cosas.
16
17
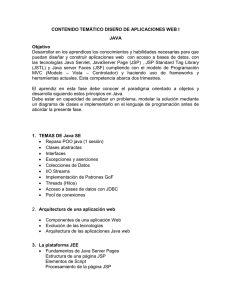
Arquitectura
• Elementos de la arquitectura:
• Componente UI: Un objeto con estado, mantenido en el servidor, que
proporciona funcionalidad específica para interactuar con un usuario final.
Son javabeans con propiedades, métodos y eventos. Organizados en una vista
(árbol de componentes visualizado como una página).
• Renderer: Responsable de mostrar un componente UI y traducir una entrada de
usuario al valor del componente. Los renderers pueden ser diseñados para
trabajar con uno o más componentes UI, y un componente UI se puede
asociar con muchos renderers diferentes.
• Validador: Responsable de asegurar que el valor introducido por un usuario es
aceptable. Uno o más validadores pueden ser asociados con un sencillo
componente UI.
• Backing beans: Javabeans especializados que coleccionan valores de
componentes UI e implementan métodos oyentes de eventos. También pueden
mantener referencias a componentes UI.
18
• Conversores: Convierte el valor de un componente a/desde un String para
visualizar. Un componente UI puede ser asociado con un convertidor
sencillo.
• Events y listeners (eventos y oyentes): JSF utiliza el modelo evento/oyente
de javabeans (también utilizado por Swing). Los componentes UI (y otros
objetos) generan eventos, y pueden registrarse oyentes para manejar esos
eventos.
• Mensajes e internacionalización: La información que se visualiza de vuelta
al usuario. Cualquier parte de la aplicación (beans de respaldo, validadores,
convertidores, etc) pueden generar información o mensajes de error que
pueden ser mostrados al usuario.
• Navegación: La habilidad de moverse de una página a la siguiente. JSF tiene
un potente sistema de navegación que está integrado con oyentes de evento
especializados.
19
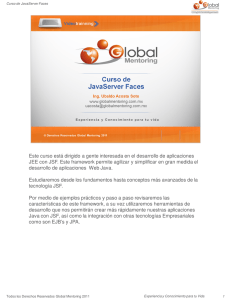
20
•
Los componentes de interface de usuario, que están contenidos en una
vista, actualizan beans y generan eventos basados en entradas de
usuario.
•
Los renderers muestran componentes, y también pueden generar
eventos y mensajes.
•
Los convertidores traducen y formatean el valor de un componente
para la visualización, y también generan mensajes de error.
•
Los validadores verifican el valor de un componente y generan
mensajes de error.
•
Los beans contienen oyentes de evento y métodos de acción, que son
oyentes de evento que están especializados en la navegación.
•
Los oyentes de evento consumen eventos y pueden manipular la vista o
ejecutar objetos del modelo, que desempeñan la lógica de la aplicación
21
• Los métodos de acción pueden hacer todo lo que los oyentes de
evento pueden hacer, pero también devuelven un resultado que
es usado por el sistema de navegación.
• El sistema de navegación usa este resultado para seleccionar la
siguiente vista a mostrar al usuario.
• La mayoría de los elementos generan un mensaje o un evento
(así es como JSF se comunica).
• Los eventos representan entradas de usuario u operaciones de la
aplicación.
• Los mensajes indican errores o notificaciones de la aplicación.
22
Componentes UI
• Objetos con estado, mantenidos en el servidor, que
proporcionan funcionalidad específica para la interacción con
el usuario final
• Se construyen sobre la base de javabeans
• Se ejecutan en el lado del servidor, no en el cliente
• Estrategia de desarrollo basado en componentes (RAD)
• El aspecto de un componente es la manera en la que se
renderiza (diferentes visualizaciones para un mismo componente)
23
• Los componentes UI tienen que recordar sus valores, o estado.
Los componentes JSF gestionan esto automáticamente
evitando esa tarea al desarrollador.
• Los componentes JSF pueden recordar valores entre peticiones
porque el framework mantiene un árbol de componentes de
interface de usuario para una página en particular
• El árbol de componentes, llamado vista, es la representación
interna de la página JSF
• Utilizar “Vista” en lugar de “Página” subraya el hecho de que la
representación del usuario no tiene que ser una página web HTML
siempre
24
25
• Cada componente en el árbol se identifica con un
identificador de componente.
• El identificador componente puede ser establecido
por el desarrollador, y si no se establece ninguno,
será generado automáticamente.
26
Desarrollo de Aplicaciones Distribuidas
Renderers
• Se encargan de la visualización gráfica de un componente
• JSF proporciona un render kit estándar para HTML 4.01
• Otros render kit podrían generar un “look and feel” diferente:
WML, SVG, etc..
• Se separa el concepto de componente del concepto de renderer
• P.E.: un componente UICommand puede representarse como un
hipervínculo HTML o como un botón HTML.
• En JSP, el tipo de renderer se indica mediante la incrustación de
una etiqueta específica de tipo de render
• p.e.: <commandHyperlink/> y <commandButton/>
27
28
29
• JSF tiene un render kit por defecto, (se expone a través de la
propiedad renderKitId):
• public String getDefaultRenderKitId();
• public void setDefaultRenderKitId(String renderKitId);
• Se configura en el fichero de configuración JSF, y el valor por
defecto es “HTML_BASIC”
• RenderKitFactory.HTML_BASIC_RENDER_KIT
• El desarrollador puede personalizar los Renderers de un
RenderKit existente o crear su propio RenderKit
• El desarrollador puede definir un componente personalizado
30
Eventos
• JSF utiliza el modelo de eventos y oyentes (event/
listener) de javabeans.
• Los componentes de interface de usuario y otros
componentes generan eventos y oyentes que pueden
ser registrados para manejar esos eventos
• JSF integra la lógica de aplicación asignando los
oyentes apropiados a componentes que generan los
eventos que los oyentes comprenden (no hay
peticiones y respuestas)
31
• Hay cuatro eventos estándar:
• eventos de cambio de valor (value-change events): se disparan
cuando el usuario cambia el valor de un componente que es
un control de entrada.
• eventos de acción (action events): se generan cuando un
usuario activa un componente de comando como un botón.
• eventos de modelo de datos (data model events): se disparan
cuando un componente de datos selecciona una fila para
procesamiento.
• eventos de fase (phase events): se ejecutan cuando JSF procesa
una petición HTTP
32
• JSF Expression Language (EL)
• Basado en el EL incluido en JSP 2.0
• EL proporciona un conjunto de objetos implícitos que
permiten al desarrollador acceder a parámetros de la
petición, cabeceras HTTP, etc.
• Se puede utilizar EL para sentencias lógicas y
matemáticas, y también es posible mezclar valores
literales con expresiones
33
• Diferencias entre JSF EL y JSP 2.0 EL:
• JSF utiliza el signo (#) para marcar el principio de una expresión,
en vez del símbolo ($).
• Las expresiones JSF pueden ser también de dos vías. En otras
palabras pueden o recuperar el valor de una propiedad o
actualizarla.
• JSF EL también te permite referenciar métodos de objetos.
• Algunas características específicas de JSP no están disponibles,
como el ámbito de página.
• Las funciones JSP EL no están soportadas oficialmente
34
• Se puede utilizar JSF EL para enlazar componentes a objetos
que exponen propiedades javabean, colecciones, y tipos de
datos sencillos.
• EL puede también ser utilizado para referenciar métodos y
crear sentencias lógicas o numéricas. También soporta
sentencias anidadas
35
Eventos de cambio de valor
•
Se gestiona con oyentes valuechange.
<h:inputText valueChangeListener="#{myForm.processValueChanged}"/>
<h:panelGrid binding="#{myForm.changePanel}" rendered="false">
...
</h:panelGrid>
public void processValueChanged(ValueChangeEvent event){
HtmlInputText sender = (HtmlInputText)event.getComponent();
sender.setReadonly(true);
changePanel.setRendered(true);
}
• El método oyente del evento cambiará la propiedad readOnly del emisor (en este caso,
el componente HtmlInputText) a true de modo que el usuario no pueda editar su
contenido.
• Entonces cambiará la propiedad rendered del componente HtmlPanelGrid (que está
ligada a la propiedad changePanel) a true de modo que será visible cuando la página es
redibujada.
36
Eventos de acción
• Los componentes que generan eventos de acción, también
llamados action sources, incluyen controles como botones o
hiperenlaces.
• Los eventos de acción se manejan por oyentes de acción
(action listeners)
• Dos tipos de oyentes de acción: los que afectan a la
navegación, y los que no:
• Los que afectan a la navegación generalmente llevan a cabo algún
tipo de procesamiento y luego devuelven un resultado lógico que
usa el sistema de navegación de JSF para seleccionar la siguiente
página
• Los que no afectan a la navegación generalmente manipulan
componentes en la vista en curso, o llevan a cabo algún
procesamiento que cambia objetos de modelo o propiedades del
beans, pero no modifican la página en curso a la que el usuario está
accediendo
37
• Los oyentes de acción delegan todo su trabajo a
métodos de acción (action methods) en beans, así que
el desarrollador puede tener métodos de acción
diferentes manejando partes diferentes de su
aplicación
• Cuando un componente dispara un evento de
acción, este oyente de acción por defecto determina
su cadena de resultado, por ejemplo:
“menuprincipal”, “exito”, “fallo”.
38
• Dos tipos básicos de salidas: estática y dinámica
• Las salidas estáticas son cadenas constantes que se
declaran con el componente
<h:commandButton type="submit" value="Login" action="exito“ immediate="true"/>
• Las salidas dinámicas son cadenas devueltas por
métodos de acción
<h:commandButton type="submit" value="Login" action="#{loginForm.login}"/>
public class LoginForm
{
public String login()
{ if (...) {return "exito";}
else { return "fallo";}
}
39
• Cuando se necesita ejecutar lógica de aplicación que
no está asociada con la navegación, puede asociar
un método oyente de acción con un componente.
• los oyentes de acción tienen acceso al componente que disparó el
evento (mediante event)
<h:commandButton id="redisplayCommand" type="submit" value="Redisplay“
actionListener="#{miForm.doIt}"/>
public void doIt(ActionEvent event){
HtmlCommandButton button = (HtmlCommandButton)event.getComponent();
button.setValue("Hecho!");
}
40
Eventos de modelo de
datos
• Ejemplo: componentes que muestran una lista de elementos en
una tabla, como por ejemplo un HtmlDataTable
• Sus oyentes de evento deben implementar una interface Java
• Los eventos son disparados por una instancia DataModel, que
es un objeto de modelo usado internamente por componentes
relacionados con datos
• DataModel son envolturas para listas, arrays, result sets, y otras
fuentes de datos.
41
• Debido a que el evento es técnicamente disparado por un
objeto del modelo en lugar de por un componente, no se puede
registrar un oyente sobre el componente mismo en JSP.
• Hay que registrarlo en el código Java (clase interna anónima)
FacesContext facesContext = FacesContext.getCurrentInstance();
dataTable = (HtmlDataTable) facesContext.getApplication().createComponent
(HtmlDataTable.COMPONENT_TYPE)
DataModel myDataModel = new ResultSetDataModel(myResultSet);
myDataModel.addDataModelListener(
new DataModelListener() {
public void rowSelected(DataModelEvent e){
FacesContext.getCurrentInstance().getExternalContext().log("fila
seleccionada:" + e.getRowIndex()); }
});
dataTable.setValue(myDataModel);
42
Eventos de fase
• Siempre que una aplicación JSF recibe una petición,
pasa a través de un proceso de seis pasos
denominado Ciclo de vida de Procesamiento de
Petición
• Durante este proceso, JSF restaura la visualización
pedida, traduce los parámetros de petición a valores
componentes, realiza la validación de entradas,
actualiza beans de respaldo u objetos de modelo,
invoca oyentes de acción, y devuelve una respuesta al
usuario.
• Los eventos de fase se generan antes y después de
cada paso, o fase, de este ciclo de vida.
43
• Es necesario que se implemente una interface Java para
registrar oyentes de evento
lifecycle.addPhaseListener(
new PhaseListener(){
public void beforePhase(PhaseEvent event)
{priceQuote = QuoteService.getLatestQuote(currentQuoteId);}
public void afterPhase(PhaseEvent event){}
Public PhaseId getPhaseId(){ return PhaseId.RENDER_RESPONSE;
}
})
• Ejemplo de registrar un oyente de fase que se ejecuta antes de que
una vista sea mostrada
• Lifecycle representa al ciclo de vida del procesamiento de la petición.
• La propiedad phaseId del oyente indica al ciclo de vida cuándo debería
procesar eventos (la fase Renderizar Respuesta).
44
Validadores
•
Son los responsables de asegurar que los valores introducidos son
aceptables.
•
Se puede asociar uno o más validadores al mismo componente de
interface de usuario
•
3 formas de validación:
• A nivel de componentes de interface de usuario (validadores estándares
predefinidos): se usa para validaciones simples (p.e. como asegurar que se ha
introducido un valor en un campo obligatorio)
• Mediante métodos validadores en los beans (útil cuando necesitamos
validar uno o más campos de un formulario y no queremos compartir esa
lógica con otros componentes)
• Mediante clases validadoras (útiles para casos genéricos como la longitud
de un campo o el rango de un número).
45
• Validadores estándar (predefinidos) en JSF:
• campo con valor requerido
• validadores de la longitud de una cadena
• validadores de rango para enteros y decimales.
• Se pueden crear validadores propios
• Cuando un validador encuentra un error, añade un
mensaje de error a la lista de mensajes actual, que es
un componente que muestra mensajes relacionados
con componentes o con la aplicación.
46
• Ejemplos:
• validador estándar
<h:inputText id="userNumber" value="#{NumberBean.userNumber}"
required="true"/>
• validador que recurre a un bean
<h:inputText id="emailInput" validator="#
{registrationBean.validateEmail}“ value="#{registrationBean.email}/>
• Clases validadoras
<h:inputText id="age" value="#{resumeBean.age}" required="true"> <f:validateLongRange minimum="16" maximum="64"/> </h:inputText> 47
Modelo (uso de beans)
• JavaServer Faces implementa una variante del Modelo Vista
Controlador (MVC) denominada Modelo 2.
• Este modelo potencia la separación entre la vista y el modelo, y
la interacción entre ambos que viene determinada por el
controlador.
• El modelo vendría a estar formado por clases de acceso a bases
de datos (DAO o Hibernate), EJB, servicios web, etc…
• Los beans de respaldo son los objetos que realizan función
del controlador: controlar la interacción entre la interface de
usuario y el modelo.
48
• Los beans generalmente contienen propiedades a
recuperar y métodos de oyentes de eventos, que
procesan esas propiedades.
• También pueden manipular la interface de usuario
o realizar algún tipo de procesamiento en la
aplicación.
• Algunas herramientas de desarrollo generan clases
bean de respaldo automáticamente cuando se crea una
nueva página.
49
• JSF permite asociar beans de respaldo con
componentes de interfaz de usuario de forma
declarativa (con marcas y no código)
• Se asocia un componente con el bean de respaldo a
través del lenguaje de expresiones (EL) de JSF
<h:outputText id="helloBeanOutput" value="#{helloBean.numControls}"/>
• Cuando cambia el valor del componente, cambiará el valor
del bean de respaldo y viceversa, porque ambos están
sincronizados.
50
• Se puede enlazar una propiedad de un componente
con la de un bean de forma que se puede manipular
la vista con código Java
<h:panelGrid id=“aControlPanel" binding="#{helloBean.controlPanel}“
columns="20" border="1" cellspacing="0"/>
• Dede el bean se puede manipular el componente, haciendo uso de la
propiedad controlPanel.
51
•
Los beans son declarados en el fichero de configuración (faces-config.xml): se puede
especificar qué objetos estarán disponibles a lo largo del ciclo de vida de la aplicación.
<managed-bean>
<managed-bean-name>brokeUser</managed-bean-name>
<managed-bean-class>org.jia.examples.UserBean</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>firstName</property-name> <value>Joe</value>
</managed-property>
<managed-property>
<property-name>favoriteAnimal</property-name> <null-value/>
</managed-property>
</managed-bean>
•
O se puede declarar y crear la clase en codigo Java (.java)
<managed-bean> <managed-bean-name>userBean</managed-bean-name> <managed-bean-class>org.jia.examples.UserBean</managed-bean-class> <managed-bean-scope>session</managed-bean-scope> </managed-bean>
52
Internacionalización
• JSF conocerá la localización del usuario mediante la
aplicación cliente (el navegador web indicará en las
cabeceras HTTP las lenguas que soporta y la que
tiene por defecto)
• Los códigos de los idiomas se ponen en minúscula,
mediante cadenas de dos letras definidas por la
Internacional Organization for Standardization (ISO).
53
• Tareas:
• 1 - Indicar en JSF (faces-config.xml) las lenguas que
soporta y la región en la que se aplican
• 2 - Crear al menos un fichero de recursos con las
cadenas de texto en los lenguajes deseados
• 3 - Cargar el fichero de recursos y referenciar las
cadenas de los ficheros de recursos en vez de escribirlas
directamente en las páginas
54
• 1. Indicar JSF qué idiomas debería soportar.
• faces-config.xml
<application>
<locale-config>
<default-locale>es</default-locale>
<supported-locale>en</supported-locale>
<supported-locale>en_US</supported-locale>
</locale-config>
<message-bundle> MensajesPersonalizados </message-bundle>
</application>
•
La lengua seleccionada en el cliente tiene preferencia y si no se esta en las
indicadas con la etiqueta <locale-config> del cliente, se recurre a la lengua por
defecto.
55
• 2. Crear ficheros de recursos
• Ficheros con el texto en los distintos lenguajes soportados
• resource bundles: Se componen de líneas formadas por los pares
clave/valor.
• Igual nombre excepto por un sufijo que debe ser acorde con el
lenguaje al que traduce y que precede a la extensión.
• Los mensajes contenidos en los ficheros se pueden parametrizar
MensajesPersonalizados_es.properties
halloween=Todos los días son como el Día de las Brujas.
numberOfVisits=Nos ha visitado {0} veces, {1}. ¡que buena onda!
toggleLocale=Traducir a Ingles
helloImage=../images/hola.gif
56
•
3. Cargar recursos y usar las cadenas contenidas
• Cargar el fichero de recursos (resource bundle) con el nombre que
tienen en común los ficheros de recursos de los diferentes idiomas,
pero excluyendo el sufijo que indica el lenguaje concreto y la
extensión
<f:loadBundle basename=" MensajesPersonalizados" var="bundle"/>
• Referenciar las cadenas
<h:outputFormat value="#{bundle.numberOfVisits}">
<f:param value="#{user.numberOfVisits}"/>
<f:param value="#{user.firstName}"/>
</h:outputFormat>
57
Conversores
• Convierten el valor de un componente desde y a una cadena
para mostrar por la pantalla.
• Un componente de interface de usuario puede ser asociado con
un único conversor.
• Traducen un objeto a una cadena para visualizar, y desde una
cadena de entrada en un objeto
• JSF tiene conversores para tipos comunes como fechas y
números
• Pero también podemos crear nuestros propios conversores
58
•
p.e.: Conversor de fecha:
<h:outputText value="#{user.dateOfBirth}">
<f:convertDateTime type="both" dateStyle="full"/>
</h:outputText>
•
JSF dispone de conversores por defecto si no se indica nada
•
Formas de definir un conversor:
• Anidando (permite parametros):
<h:outputText value="#{user.dateOfBirth}">
<f:convertDateTime type="date" dateStyle="medium"/>
</h:outputText>
• Atributo:
<h:outputText value="#{user.creditCardNumber}" converter="creditcard"/>
59
Navegacion
•
La navegación es la habilidad de pasar de una página a la siguiente.
•
JSF tiene un sistema de navegación que se integra con oyentes de
eventos especializados.
•
El manejador de navegación (navigation handler) es el responsable de
decidir qué página se va a cargar en base a la salida de un método de
acción.
•
Para cualquier página dada, una regla de navegación define qué salidas
se pueden dar y qué páginas se deben cargar en base a esas salidas.
•
La correspondencia entre una salida y una página se llama caso de
navegación (navigation case).
60
• Las reglas de navegación se expresan en el fichero de
configuración (faces-config.xml)
<navigation-rule>
<from-view-id>/login.jsp</from-view-id>
<navigation-case>
<from-outcome>success</from-outcome>
<to-view-id>/mainmenu.jsp</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>failure</from-outcome>
<to-view-id>/login.jsp</to-view-id>
</navigation-case>
</navigation-rule>
61
Ciclo de vida
• Para entender cómo el framework enmascara la
naturaleza del procesamiento de la petición
subyacente del API Servlet, es de gran ayuda
analizar cómo JSF procesa cada petición.
• El ciclo de vida de una página JSF es similar al de
una página JSP: el cliente hace una petición HTTP
de la página y el servidor responde con la página
traducida a HTML
• JSF proporciona algunos servicios adicionales
mediante la ejecución de algunos pasos extras
62
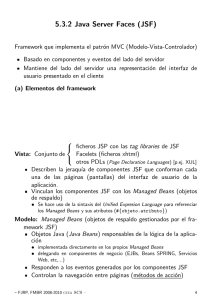
• Este proceso comienza tan
pronto como se recibe una
petición por el servlet JSF
• Hay seis fases primarias
(mostradas en los cuadrados
sombreados), y después de la
mayoría de ellas se procesan
eventos (mostrados en cuadros
blancos).
63
• Restore View
• JSF construye el árbol de componentes de la página
JavaServer Faces, conecta los manejadores de eventos y los
validadores y graba el estado en el FacesContext
• Apply Request Values
• Una vez construido el árbol de componentes, cada
componente del árbol extrae su nuevo valor desde los
parámetros de la petición con su método decode. Su valor se
almacena localmente en el componente.
• Process Validations
• JSF procesa todas las validaciones registradas con los
componentes del árbol
64
•
Update Model Values
• Una vez que JSF determina que el dato es válido, puede pasar por el
árbol de componentes y configurar los valores del objeto de modelo
correspondiente con los valores locales de los componentes
•
Invoke Application
• JSF maneja cualquier evento a nivel de aplicación, como enviar un
formulario o enlazar a otra página
•
Render Response
• JSF invoca las propiedades de codificación de los componentes y
dibuja los componentes del árbol de componentes grabado en el
FacesContext.
65
Ficheros de configuración
•
En web.xml
<web-app>
<display-name>Tienda</display-name>
<description>Comprar un ordenador</description>
<!-- Faces Servlet -->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet
</servlet-class>
</servlet>
<!-- Faces Servlet Mapping -->
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
</web-app>
• Tambien mapping a ‘*.jsf’ y ‘*.faces’
66
• En faces-config.xml
67
68
•
Destacar el uso frecuente de:
<application>
<message-bundle>tiendadecoches.bundles.Messages</message-bundle>
<locale-config>
<default-locale>es</default-locale>
<supported-locale>en</supported-locale>
</locale-config>
</application>
…
<converter>
<description>Registra la implementación Converter concreta,
tiendadecoches.CreditCardConverter utilizando el identificador creditcard.
</description>
<converter-id>creditcard</converter-id>
<converter-class>tiendadecoches.CreditCardConverter</converter-class>
</converter>
69
<managed-bean>
<description> Para inicializar en la sesión el bean del usuario que utiliza la aplicación
</description>
<managed-bean-name>usuario</managed-bean-name>
<managed-bean-class> ejemplo.JDBCUsuarioDAO
</managedbean-class>
<managed-bean-scope>session</managed-bean-scope> …
<navigation-rule>
<from-view-id>/login.jsp</from-view-id>
<navigation-case>
<description> Cualquier acción que retorna validado en login.jsp debería navegar a menu.jspx </description>
<from-outcome>validado</from-outcome>
<to-view-id>/menu.jspx</to-view-id>
</navigation-case>
<navigation-case>
<description> Cualquier acción que retorna fallo en login.jsp debería navegar a errorEntrada.jsp </description>
<from-outcome>fallo</from-outcome>
<to-view-id>/errorEntrada.jsp</to-view-id>
</navigation-case> …
70