A+ Bootstrap
Anuncio

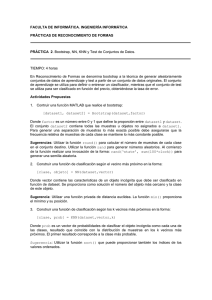
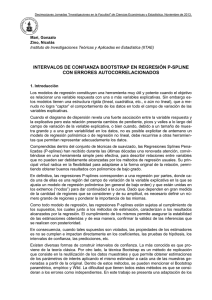
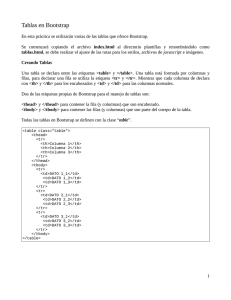
05/06/2015 A+ Bootstrap GRUPO 7 MIGUEL ÁNGEL QUINTANILLA JOSÉ LUIS GARCÍA MORA JAVIER GUISADO TORRES RAFAEL QUESADA GARCÍA | Tabla de contenido Introducción ..........................................................................................................................................2 Realización ............................................................................................................................................3 Enlaces de interés .................................................................................................................................5 1 Introducción ¿QUÉ ES BOOTSTRAP? Pues en pocas palabras se trata del framework de Twitter que permite crear interfaces web con CSS y Javascript que adaptan la interfaz dependiendo del tamaño del dispositivo en el que se visualice de forma nativa, es decir, automáticamente se adapta al tamaño de un ordenador o de una Tablet sin que el usuario tenga que hacer nada, esto se denomina diseño adaptativo o Responsive Design. Por tanto, debido a los avances tecnológicos que hay en el mercado, con una gran variedad de dispositivos y cada uno con características distintas, pensamos que Bootstrap es necesario para cualquier aplicación web. 2 Realización ¿CÓMO INTEGRAR BOOTSTRAP? En primer lugar para integrar Bootstrap debemos entrar en la página http://getbootstrap.com/ y descargarnos el framework. El contenido de dicha descarga es el siguiente: Descomprimimos dicha carpeta en el escritorio, y una vez realizado este paso debemos introducirlo en el proyecto. En nuestro caso lo hemos introducido en src/main/webapp/style. 3 A continuación, debemos modificar la vista layout.jsp que se encuentra en src/main/webapp/views/masterpage. Esta vista es la encargada de introducirnos la cabecera, el contenido y el pie de la página en cada una de las vistas. Por ello, en esta página haremos el enlace de los documentos externos del css y js de Bootstrap a nuestro proyecto. Deberemos añadir : <SCRIPT TYPE="TEXT/JAVASCRIPT" SRC="STYLES/BOOTSTRAP/JS/BOOTSTRAP.MIN.JS"></SCRIPT> <LINK REL="STYLESHEET" HREF="STYLES/BOOTSTRAP/CSS/BOOTSTRAP.CSS" TYPE="TEXT/CSS"> El primero nos enlazará el javascript y el segundo el css. En la siguiente imagen podemos ver cómo quedaría. Una vez realizado este último paso ya tendríamos integrado Bootstrap en nuestro proyecto. A partir de aquí, debemos darle el estilo que se desee utilizando los distintos componentes que aporta dicho framework. 4 Enlaces de interés En este apartado dejaremos unos enlaces, para ver los distintos componentes que tiene Bootstrap, además de aportar distintos ejemplos de cada componente para poder utilizarlos de forma adecuada. http://getbootstrap.com/components/ http://librosweb.es/libro/bootstrap_3/capitulo_6.html http://www.anidocs.es/bootstrap/docs/base-css.php http://www.w3schools.com/bootstrap/default.asp 5