Proyecto final de carrera
Anuncio

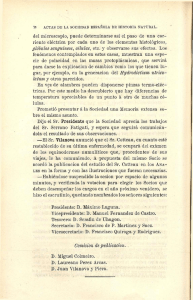
Evodie RAYR Proyecto final de carrera Aplicación web para el puto de información interactivo Tutor : Sergio Sanchez Année : 2011 Resumen El periodo de prácticas de fin de carrera se desarrolla durante el último semestre del DUT de informática. Puede ser efectuado en Francia o al extranjero. Su blanco es enseñarnos a trabajar en el seno de un equipo, pero también, en autonomía. Además, nos permite participar a un proyecto entero en el campo que nos gusta. Es cierto que efectuar el periodo de prácticas al extranjero lo complica pero permite descubrir a un país y su cultura. 1 Por eso, efectué mi periodo de prácticas en España, donde realicé una aplicación web para el punto de información interactivo del teatro principal de Vilanova i la Geltrú. Todo eso con las tecnologías J2EE y HTML/CSS. Primero, me pregunté cómo organizar los datos, es decir la disposición de las informaciones sobre las diferentes páginas web. Luego, me concentré sobre la programación de las páginas web, tanto el gráfico como la visualización de las informaciones. Por fin, desarrollé las diferentes servlets necesarias a la visualización de los datos dinámicos. Este periodo de prácticas de fin de carrera, me permití aprehender la concepción de una aplicación web entera y familiarizarme con algunas etiquetas y funciones HTML/CSS. Además me permití mejorarme con la tecnología J2EE. Para concluir, también me permití aprender a organizar las diferentes tareas a realizar. Al mismo tiempo, pude tomar en aplicación el hecho de que programe de manera clara y comente mis funciones a fin de facilitar la reutilización y la comprensión de mi código. 1 diploma universitario y tecnológico 2 Abstract The final internship of study takes place during the last semester of the DUT2 computer science. It can be done in France or abroad. Its goal is to learn to work in a team but also independently. In addition, it allows us to participate in a comprehensive project in the field we like. There is no doubt that doing the internship abroad makes it difficult but it will allow us to discover a country and its culture. That is why I did my internship in Spain, where I did a web application for interactive information point of the main theater of Vilanova i la Geltrú. All this with J2EE technologies and HTML/CSS. First, I wondered how to organize the data that is to say the information on different web pages. Then I focused on programming web pages such as the graphic display and information. Finally, I developed different servlets required to display dynamic data. The final internship end of studies allowed me to understand the design of a complete web application and to familiarize myself with some tags and functions HTML / CSS. In addition, it allowed me to improve my knowledge of J2EE technology. Finally, it also allowed me to learn how to organize the various tasks. In addition, I was able to implement the programming clearly and comment my functions to facilitate the reuse and understanding of my code. 2 Degree of university and technological 3 Índice Resumen ........................................................................................................................... 2 Abstract ............................................................................................................................ 3 Índice................................................................................................................................ 4 Tabla de las ilustraciones .................................................................................................. 5 Agradecimiento ................................................................................................................ 6 Introducción ..................................................................................................................... 7 A) Presentación .................................................................................................................... 8 1) La ciudad de Vilanova i la Geltrú .............................................................................................................. 8 2) Teatre “El Principal” ................................................................................................................................. 11 3) Utilidad .................................................................................................................................................... 13 4) Presentación ............................................................................................................................................ 13 B) Técnico........................................................................................................................... 14 1) Antes del proyecto ................................................................................................................................... 14 2) Los lenguajes y tecnologías utilizados ..................................................................................................... 14 3) Las diferentes etapas ............................................................................................................................... 16 La estructura de la aplicación y la organización de los datos. ................................................................. 16 La parte gráfica ....................................................................................................................................... 21 Las partes gráficas fijas....................................................................................................................... 22 La pagina de acogida .......................................................................................................................... 25 Otras páginas web .............................................................................................................................. 28 La parte JAVA .......................................................................................................................................... 41 La servlet Agenda.java ....................................................................................................................... 46 La servlet News.java ........................................................................................................................... 50 C) Balances......................................................................................................................... 53 1) Balance técnico ........................................................................................................................................ 53 Competencias adquiridas........................................................................................................................ 53 Los problemas encontrados .................................................................................................................... 54 Otro problema ........................................................................................................................................ 54 Las añadas de funcionalidades ............................................................................................................... 55 2) Balance humano ...................................................................................................................................... 59 Organización de las tareas ...................................................................................................................... 59 El trabajo en autonomía ......................................................................................................................... 59 La adaptación en un país extranjero con un idioma diferente ................................................................ 60 Conclusión ...................................................................................................................... 61 Referencias ..................................................................................................................... 62 4 Tabla de las ilustraciones Figure 1 : Vilanova i la Geltrú ..................................................................................................... 8 Figure 2 : Puerto de Vilanova ..................................................................................................... 8 Figure 3 : El Xató ......................................................................................................................... 9 Figure 4 : Biblioteca-Museo........................................................................................................ 9 Figure 5 : Neapolis .................................................................................................................... 10 Figure 6 : Carnaval de Vilanova ................................................................................................ 10 Figure 7 : Teatre Principal ......................................................................................................... 11 Figure 8 : El Principal ................................................................................................................ 12 Figure 9 : Arquitectura J2EE ..................................................................................................... 15 Figure 10 : Estructura de la aplicación ..................................................................................... 17 Figure 11 : estructura de la página de acogida ........................................................................ 18 Figure 12 : Estructura de las páginas de la aplicación .............................................................. 20 Figure 13 : Estructura de una categoria ................................................................................... 21 5 Agradecimiento No es fácil para una estudiante encontrar un periodo de prácticas, por eso agradezco, l’Escola Politècnica Superior d'Enginyeria de Vilanova i la Geltrú de haberme acogida durante estos tres meses. Quiero agradecer particularmente Señor Sergio Sanchez, mi tutor, quién supervisó el proyecto final de carrera y me ayudó para la realización de este último durante los tres meses de prácticas. Luego, quiero dar las gracias al Señor Patrick Lebègue, mi tutor IUT, quién contestó a todas las preguntas prácticas. Además, agradezco todo el equipo de la oficina de las Relaciones Internacionales para su acogida calurosa y haberme permitido encontrar a otros estudiantes. Por fin, doy las gracias al Señor Philippe Mathieu, profesor al IUT A de Lille 1, para haberme contestado a las preguntas técnicas. 6 Introducción Actualmente estoy cursando el segundo año de estudios informáticos en el Instituto Universitario y Tecnológico IUT A de Lille 1. Tuve que hacer un periodo de prácticas de fin de carrera durante el último semestre. Este último duró tres meses, del 31 de Octubre de 2011 hasta el 31 de enero de 2012. Durante este periodo de prácticas, efectué un proyecto final de carrera. El titulo de este proyecto es “aplicación web para el punto de información interactivo del teatro principal de Vilanova i la Geltrú”. Con miras a este proyecto, decidí utilizar las tecnologías JE22 para generar los datos dinámicos y el HTML/CSS para la visualización de los datos fijos, así como para la parte gráfica. Así me pregunté cómo organizar todos los datos para que sea fácil de uso para los usuarios y para que la aplicación sea más optimizada posible. Para contestar a esta pregunta, numerosos aspectos permiten entender mejor cómo hacer frente a estas coacciones. Voy a desarrollar éstas en varias partes. En primer lugar, voy a presentar el proyecto, y en particular la utilidad de éste. Luego, en una segunda parte, desarrollaré los aspectos técnicos, así cómo mis elecciones en lo que concierne a las tecnologías utilizadas y las diferentes fases. Acabaré por un balance técnico y humano explicando lo que aprendí durante éstos tres meses de periodo de prácticas y las diferentes optimizaciones posibles. 7 A) Presentación Antes de explicar la utilidad del proyecto y de exponerlo, voy a empezar por presentar la ciudad en la cual se desarrolla el periodo de prácticas, Vilanova i la Geltrú, y el teatro “El Principal”, a quién va a servir la aplicación. 1) La ciudad de Vilanova i la Geltrú A fin de obtener un mejor resultado, es importante informarse sobre la cultura y el modo de vida de los habitantes de la ciudad de Vilanova i la Geltrú. De esta forma, ajusté el punto de información interactivo para contestar al mejor a las esperas de los habitantes. Vilanova i la Geltrú es una ciudad y municipio de España, capital de la comarca del Garraf, en la provincia de Barcelona en Cataluña. Se sitúa a medio camino entre Barcelona (46 km hacia el Norte) y Tarragona (44 km hacia el Sur). Figure 1 : Vilanova i la Geltrú La ciudad está situada al lado del mar Mediterráneo, la playa que la costea es así muy grande. Vilanova i la Geltrú cubre una superficie de 34 km² y consta de 66 532 habitantes. Su densidad es así de 1957.4 hab/km² en 2010. El alcalde de la ciudad es Joan Ignasi Elena Garcia y el consejo municipal está situado en la Placa de la Vila. Vilanova tiene una larga historia que se traduce en numerosos puntos de interés cultural, sobre todo durante el Romanticismo. Durante el reinado del General Franco, el idioma catalana fue prohibido. De hecho, la ciudad fue llamada Villanueva y Geltrú. Al origen, Vilanova i la Geltrú fue un puerto de pesca y al día de hoy, es el tercer puerto de Cataluña. Su industria es más centrada en la industria de textil y de papel. También hay fundiciones de hierro y un sector agrícola importante. Figure 2 : Puerto de Vilanova 8 En lo que concierne a la gastronomía en Vilanova i la Geltrú, es típica de la región mediterránea balnearia. Su cocina está hecha a base de pescados y mariscos recién traídos de los barcos de pesca. La tradición de los marineros, transmitida de padre a hijos, enriqueció la cocina con platos tal como: Bull de tonyina", "Tous cremat»3, "Rossejat", "espineta", "Ranxos de pescado", "Sépia a la bruta», "Allipebre de conejo con galeras". El plato más famoso, aquí, es “El Xató”. Es una ensalada de escarola con anchoas, atún y bacalao y mucho más. Pero, su particularidad reside en su salsa. Es una salsa elaborada a partir de almendras y avellanas tostadas, miga de pan con vinagre, ajo, aceite, sal y pimienta como ingrediente característico. El mejor producto local que podemos encontrar es “Gambas de Vilanova”. Además, Vilanova i la Geltrú es también una tierra de vinos. Figure 3 : El Xató Se trata de la frontera marítima de la región vitícola de Penedès, que tiene buenos vinos y champán que ofrecer. Como ya dicho, la época dorada de la ciudad fue durante el Romanticismo, periodo que se refleja magníficamente en edificios como la Biblioteca-Museo Víctor Balaguer, construida por el que fue el último ministro de Ultramar español. Encontramos palacetes y mansiones de interés como la Casa Renard, Foment Vilanoví, Casa Cabanyes, Casa Samà y Can Pahissa. Asimismo destacan también sus ermitas e iglesias como las de San Cristóbal, San Gervasio y Santa María de la Geltrú. En ésta última se encuentra un retablo de madera policromada del siglo XVIII. Uno de los atractivos de la ciudad es el museo de las curiosidades marítimas Roig Toquès, edificio que tiene solo una pieza, pero donde la densidad de las curiosidades es increíble. El otro museo representativo de la ciudad es la Biblioteca-Museo Victor-Balaguer, creado en 1884 por el poeta, historian y diplómate catalán Victor Balaguer (1824-1901). Figure 4 : Biblioteca-Museo Victor Balaguer 3 Un guisado de pescadores a base de diferentes pescados, mucho ajo, tomates, y patatas 9 Posee una grande colección de libros y colecciones de antigüedades romanas y egipcianas, piezas arqueológicas, pinturas, grabados, esculturas, monedas. Un tercer museo de la ciudad es Can Papiol, edificio de estilo neo-clásico bien conservado, con la Casa LLopis de Sitges, forma de museo romanticismo y que ilustra bien las costumbres de la burguesía industrial del siglo XIX. También hay un museo del Ferrocarril y el centro de interpretación del romanticismo, en la Masia d’en Cabanyes. Vilanova y la Geltrú, es una de las ciudades más avanzadas en nuevas tecnologías, junto con la Universidad Politécnica de Cataluña (l’Escola Politècnica Superior d'Enginyeria de Vilanova i la Geltrú) y el edificio Neàpolis. Figure 5 : Neapolis Vilanova i la Geltrú tiene sus propias celebraciones, una de las primeras que se celebran al empezar el año es Sant Antoni. Esta celebración que cae en el 17 de enero se celebra con la fiesta especial de "Els tres tombs", y siguen con el carnaval. Este último empieza con “Baile de Mantones” (el inicio oficial del carnaval), el jueves siguiente, es el jueves lardero. En esta fiesta los niños salen a la calle con merengues o mangas pasteleras. El domingo es el día de las "Comparsas" donde los cientos de parejas de comparseros que representan a multitud de sociedades y peñas llegan a "lanzar" sobre la ciudad casi 100 toneladas de caramelos. Las comparsas constan de parejas en el que el hombre lleva la tradicional "barretina" y la bolsa de caramelos, y la mujer debe de llevar un mantón de manila. La gente convergen hacia la Placa de Figure 6 : Carnaval de Vilanova la Vila para la batalla final, al bailando sobre el ritmo de la marcha militaría “El Turuta”. El lunes, el carnaval infantil o Vidalet, y los Coros de Carnestoltes,y el martes es el turno de las comparsas del Vidalot. Y para terminar, el miércoles de ceniza se hace el entierro de la sardina, último de los actos del carnaval después de 12 días de fiesta. En este acto pasean a S.M. el Rey Carnestoltes muerto con sus concubinas que le lloran durante todos el trayecto. Al final el ataúd es quemado en 10 el medio de la Plaza de la Villa. La última semana de Junio, es la semana del mar en el barrio de los marineros con muchas actividades en el campo de mar, de los hombres y mujeres, y como punto culminante, el 29 de Junio esta celebrada la fiesta de San Pedro (festival de mariscos con desfile de los barcos de pesca adornados). El 5 de agosto, se celebra la Fiesta Mayor en honor a la Virgen de las Nieves, patrona de la ciudad. Desfilan diversos pasacalles entre los que destacan el Ball de Diables, el Drac de Vilanova, el Drac de la Geltrú, la Carpa y el Porró, las Mulasses, los Gegants, el ball de nans, el ball de Serrallonga, el ball de bastons, el ball de gitanes, el ball de pastorets, el ball de cintes, la moixiganga, los castellers, los falcons y otros bailes. 2) Teatre “El Principal” Esta parte concierne principalmente “El Principal”. El teatro de Vilanova i la Geltrú caracteriza la tradición cultural, especialmente el teatro y la música desde el siglo XVIII y sobre todo al siglo XIX. La ciudad de Vilanova, consiguió un cierto nombre de edificios ofreciendo un programa regular de música y artes del espectáculo. El edificio que hoy acoge el teatro “El Principal” fue construido en 1804 y aumentó su capacidad en 1854. Al inicio, no hubo representaciones teatrales y en 1902 el teatro acogió las primeras proyecciones de películas. Estas actividades culturales fueron interrumpidas por la guerra civil y durante el periodo de postguerra. El teatro “El Principal” reabrió sus Figure 7 : Teatre Principal puertas hasta en 1945, cuando un antiguo empresario lo alquiló y colocó una sala de cine en el edificio. 11 En los años setenta, cuando la iniciativa popular nació, hubo un traspaso significativo del inmueble como teatro. Esto duró hasta en 1985, cuando la municipalidad de Vilanova aceptó comprar el material necesario para el teatro y proveyó la infraestructura óptima. En 2005, “El Principal” cerró sus puertas para varios mejoramientos. La reapertura fue en la estación de autumno de 2009. Fue el renacimiento del edificio sobre la forma de nuevos equipos técnicos y más posibilidades gracia a la construcción de diferentes escenas en la escena. Hay representaciones teatrales, pero también un edificio para las exposiciones. Está abierto para quienquiera que Figure 8 : El Principal necesita un sitio para un encuentro pero, no hay bastante plaza para producciones gordas. Desde 2009, el teatro está dirigido por Jordi Pico : un actor y escritor originario de Valencia. Su objetivo principal es concebir un calendario de calidad y ampliar la oferta cultural de Vilanova i la Geltrú para que el teatro sea mencionado como “el centro dinámico de la cultura en la ciudad” con su variedad de ofertas culturales presentadas. Actualmente, el más grande desafío es convencer la populación de venir al teatro. Los habitantes tienen enviadas culturales que no son siempre plenamente satisfechas. Una enorme oportunidad para el desarrollo del teatro “El Principal” es organizar una grande variedad de espectáculos, y no sólo de arte. No hay tales sitios en Vilanova, con tantos equipos técnicos de calidad y con una tan grande escena. Otra misión es ganar al público quien fue repartido entre los otros teatros y espacios culturales cuando el teatro fue cerrado para causas de renovación. Por lo tanto, es esencial para “El Principal” fijarse como un espacio cultural atractivo. La sala principal del teatro es más bien pequeña e íntima pero con comodidad. A pesar de todo, la capacidad plantea problemas : la presentación de grandes acontecimientos podrían volver a ser una tarea casi imposible. La pequeña capacidad del teatro establece algunos límites a la selección de los programas, en particular porque el teatro no tiene un grupo de actores permanentes. 12 Después de haber presentado la ciudad de Vilanova i la Geltrú, así que su teatro principal “El Principal”, voy a explicar utilidad de este punto de informaciones interactivo. Voy a contestar a la pregunta siguiente: ¿Por qué un punto de informaciones interactivo para el teatro de Vilanova i la Geltrú ? 3) Utilidad Dado que el teatro de Vilanova i la Geltrú, reabrió sus puertas sólo en 2009, y los habitantes tienen las costumbres en los otros centros y espacios culturales, pues, hay que incitarlos a volver al teatro “El Principal”. Así, la populación de Vilanova, tiene que poder tener acceder al programa cultural del teatro con facilidades, y sin deber a ir sobre el sitio internet. En efecto, todo el mundo no tiene una conexión internet a su casa, especialmente los ancianos. Además, tienen que poder consultar el programa sin ir al teatro para ir a buscarlo. Es para estas razones, que un punto de informaciones interactivo sería con muchas utilidades al teatro. En efecto, los ciudadanos de Vilanova podrán consultar el programa, el precio de las diferentes plazas, los horarios de apertura, ver a fotos o videos, y también informarse sobre la historia de “El Principal”, y a lo mejor, encontrar un espectáculo o una exposición que los gustarán. Los dispositivos del punto de informaciones interactivo estarán colocados en la Rambla Principal. De este hecho, cuando los habitantes de Vilanova se pasearan por la Rambla Principal, podrán pararse en un dispositivo y tener acceso a todas las informaciones en lo que concierne el teatro y su programación. Ahora que contestó a la pregunta : “¿Por qué un punto de informaciones interactivo para el teatro de Vilanova i la Geltrú ?, voy ahora presentar la aplicación web del punto de informaciones interactivo. 4) Presentación Como ya lo dije en la parte llamada “Utilidad”, cuando la populación consultará el punto de informaciones interactivo, podrá consultar el programa, el precio de las diferentes plazas, los horarios de apertura, ver a fotos o video, y mas información. De este hecho, la aplicación consta de varias páginas. Primero, una página de acogida4 que los permitirá acceder a las diferentes secciones de la aplicación. Y luego, las páginas asociadas5 a cada sección. Por fin, a partir de cada página podremos o sea, ir a las diferentes pestañas de la sección, o sea, volver a la primera pagina gracia a un botón “Home”. Además, el punto de informaciones interactivo, será totalmente táctil. 4 5 Estas serán detalladas en la parte B_3 Estas serán detalladas en la parte B_3 13 B) Técnico En esta parte, voy a abordar la parte técnico del proyecto. Primero, voy a exponer lo que hice antes de empezar a programar, luego, presentaré los lenguajes y las tecnologías utilizadas y por fin, explicaré las diferentes fases de programación. 1) Antes del proyecto Antes de empezar a producir código, me concentré sobre las diferentes cosas. Primero, volví a leer la memoria escrita por los otros estudiantes que realizaron el punto de informaciones interactivo del teatro “El principal” de la ciudad de Vilanova i la Geltrú. Esto me permití entender mejor lo que era el punto de informaciones interactivo y pues mejor cercar las puestas enlazadas al proyecto. Dado que la aplicación era al inicio una aplicación JAVA, hube que reflexionar a la arquitectura y los lenguajes que iba a utilizar para transformarla en aplicación web6. Entonces, era imposible empezar a programar sin tener la arquitectura que iba a ser desplegada y los lenguajes que iba a utilizar para desarrollar la aplicación. Después de haber pesado el pro y el contra, así que mis envidias personales, decidí hacer este proyecto en J2EE y HTML/CSS y utilizar una arquitectura ClienteServidor. Por fin, volví a leer algunos tutoriales en HTML/CSS a fin de volver a ponerme al nivel en este campo. En efecto, hacía dos años que no había programado en HTML/CSS puro. No quería empezar a codificar sin haber volver a ver las bases de estos lenguajes. Por eso, fui sobre el “site du zéro” http://www.siteduzero.com/, y sobre el sitio “developpez.com” http://www.developpez.com/. Antes de presentar las diferentes etapas del proyecto, voy a explicar mi elección en lo que concierne las tecnologías y los lenguajes empleados. 2) Los lenguajes y tecnologías utilizados Para la implementación del punto de información interactivo, eligió utilizar la tecnología JAVA y más precisa en J2EE. ¿Por qué el J2EE? Con miras al tamaño de la aplicación web, me parece que la tecnología J2EE es la más adaptada. En efecto, J2EE permite implementar grandes aplicaciones. Se aplica a sitios de más importancia, requiriendo el despliegue de una tecnología 6 Explico en la parte C_1 por qué la transformé 14 más pesada en términos de posibilidades, pero también de colocación. Mientras que el PHP, por ejemplo, es más adaptado al desarrollo de pequeños y medios sitios personales o para PME. Además, el tiempo reservado a la implementación de esta aplicación web es bastante corto, prefirió orientarme hacia tecnologías ya conocidas. ¿Cómo funciona el J2EE? Java 2 Enterprise Edition : arquitectura de componentes multi – plataformas propuesta por SUN construida sobre el lenguaje JAVA. J2EE = J2SE7 + Servlets + JDBC8 + EJB9 La arquitectura J2EE permite separar la capa “présentation”, correspondiente a la interfaz hombre – máquina (IHM), la capa “métier”, conteniendo al esencial de los tratamientos de datos, basándose en la medida del posible sobre API existentes, y por fin la capa de datos “données”, correspondiente a las informaciones de la empresa almacenadas en ficheros, en bases de datos relacionadas o XML. Figure 9 : Arquitectura J2EE El componente del base de la arquitectura J2EE es un objeto especial : la Servlet. Las servlets visan la producción dinámica de un contenido web. La servlet 7 8 9 Java 2 Standart Edition Java DataBase Connectivity Enterprise JavaBeans 15 trata demandas SQL, y producen respuestas. Ahora, voy a desarrollar las diferentes fases de programación. 3) Las diferentes etapas En esta sub-parte, voy a explicar cómo desarrollé la aplicación. Para eso, primero presentaré la estructura de la aplicación y la organización de los datos. Luego, abordaré la parte gráfica y la visualización de los datos fijos y por fin, explicaré cómo generé los datos dinámicos a partir de la base de datos. La estructura de la aplicación y la organización de los datos. Antes de desarrollar las diferentes fases de programación, es necesario explicar cómo está estructurada la aplicación y cómo están organizadas las diferentes informaciones. La lectura de la memoria escrita por los otros estudiantes me ayudó a elegir la estructura final que tiene la aplicación. Es importante pensar antes de empezar a producir código. Esto permite ganar tiempo durante la programación y no crear clases 10inútiles. Es el esquema representando la estructura de la aplicación. 10 En mi caso, las clases correspondan a las diferentes paginas HTML 16 Noticias El principal Historia Colaboraciones Agenda Programa Videos Archivos Horarios de apertura Tickets Precios Acogida Imagenes Galeria Virtual Tour Informaciones técnicas Contact Informaciones técnicas Informaciones sobre el equipo Cómo llegar ? Figure 10 : Estructura de la aplicación 17 En lo que concierne la disposición de las informaciones, utilicé el HTML/CSS como lenguaje. Este último me permite disponer las diferentes secciones de las páginas web. Para hacer esto, principalmente me serví de la función “div”. Una “div” es un compartimiento a dónde podemos colocar como lo deseamos sobre la pagina. Es posible darle varios atributos, tal como la altura “height”, la amplitud “width”, el color de fondo “background” o todavía el color del contorno “bordercolor”. El uso de estos compartimientos es esencial para obtener una visualización de calidad. Es el esquema representando la disposición de los datos en la página de acogida. Figure 11 : estructura de la página de acogida Div : haut Div : section_home Div : section_gauche Div : trait_gauche Div : section_droite Div : icone Div : footer 18 Explicaciones de las diferentes « div » Voy a empezar por la “div : haut”. Lo creé para poder colocar el pendón que está constituida del logo y del título de la pagina. Luego, hay la “section_home” que me permitió definir la altura y la amplitud de la parte central. La “section_gauche” me permitió en cuanto a esta posicionar los dos iconos “home” y “transferencia de datos”11. Séparé la “section_gauche” y la “section_droite” con el “trait_gauche”. Este último es un simple trato rojo situado a la izquierda, que delimite los iconos de izquierda y los datos de derecha. Luego, hay la “section_droite” donde inserto otra división llamada “icone”. En este compartimiento, coloqué los diferentes botones permitiendo acceder a todas las páginas web de la aplicación. Y por fin, la “div : footer” contiene todas las informaciones sobre el teatro, es decir, teléfono, fax, dirección y sitio internet. Ahora, voy a presentar la disposición de las informaciones en las otras páginas de la aplicación. Tomo por el ejemplo de la pagina “rental_information” llamada “informaciones técnicas” en la figura n° 10, ya que es una de las más complejas dado que hay flechas insertadas en la “section_droite”. Es el esquema representante la organización de los datos en la página de informaciones técnicas. 11 Explicaré en qué consiste los dos iconos un poco más lejos en la parte 19 Figure 12 : Estructura de las páginas de la aplicación Div : haut Div : section_home Div : section_gauche Div : trait_gauche Div : section_droite Ul : onglet Div : flèches Div : icone Div : footer Explicaciones de la página « informaciones técnicas » La disposición de las “div” es sensiblemente la misma, pero sin embargo hay algunas añadas. En todas las páginas de la aplicación, hay un compartimiento llamado “onglet”12 donde coloqué los diferentes botones que me permitieron acceder a las otras páginas de una misma categoría. Pueden ser al número de uno, dos o tres. 12 Pestaña en español 20 Ejemplo En la categoría “programa”, accedemos directamente a la agenda del teatro. Sin embargo, es posible ir sobre las páginas “videos” y “archivos”. Programa Agenda Videos Archivos Figure 13 : Estructura de una categoria En la pagina tomada como ejemplo, hay una “div” suplementaria : “fleche” 13. Esta división permite a los usuarios pasar a las fichas técnicas siguientes pero también, volver atrás. Además, en el compartimiento “section_droite”, hay para todas las páginas de la aplicación web, una u otra(s) “div” en las cuales están colocadas las diferentes informaciones. Ahora, voy a explicar todos los detalles técnicos de la parte gráfica. La parte gráfica El HTML/CSS es el lenguaje de marcado predominante para la elaboración de páginas web. HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares (<,>). Es usado para describir la estructura y el contenido en forma de texto, así como para complementar el texto con objetos multimedios tales como imágenes, formulario de recogida y elementos programables tales como applets. HTML también puede describir, hasta un cierto punto, la apariencia de un documento (páginas de estilo). Esta parte va a permitirme explicar la colocación y la inclusión de estos elementos. Colocación de las diferentes DIV En lenguaje HTML, la etiqueta DIV es muy importante. Es un contenedor que puede incluir todos las etiquetas HTML (parágrafos, tablas …, y igualmente otras divisiones). Sirve a estructurar el documento en varias secciones. La etiqueta DIV se coloca entre las etiquetas <BODY> y </BODY>. Durante su utilización, acarrea una vuelta a la línea. 13 Flecha en español 21 De otras partes, contiene dos atributos específicos : - El atributo Id que confiere una identidad única a la etiqueta. - El atributo Class que permite reutilizar las características de la DIV en la página web. Para colocar correctamente estas DIV, tengo que servirme de sus numerosos atributos. Primero, voy a concentrarme en las partes gráficas fijas – pendón de alto y de abajo y la parte central. Después, explicaré cómo procedí para la página de acogida y por fin para las otras páginas web de la aplicación. Las partes gráficas fijas El pendón de alto : Para colocar el logo de la aplicación y el titulo de la pagina en curso, tuve que utilizar varios atributos : - Background => define el color de fondo - Color => define el color del texto - Font-size => define el tamaño del texto - Font-family => define la fuente del texto - Border-bottom => permite crear un contorno en debajo de la división, especificando su color y su espesor entre otros. Código HTML Código CSS Resultado 22 Como no precisé la altura ni la amplitud, el lenguaje toma la amplitud completa de la página y la altura de la imagen asociada. La parte central Para definir la altura, la amplitud y el color de fondo de la parte, usé varios atributos : - Background => permite definir el color de fondo - Width => define la amplitud de la división - Height => define la altura de la división - Margin => define las márgenes (alto, abajo, derecha, izquierda) alrededor de la división Código HTML Código CSS Luego, para designar el trato rojo, me serví de varios atributos : - Float => permite colocar a derecha o izquierda la división - Border-left => define el color del contorno izquierdo - Height => me permite definir la altura del trato - Margin-left => define la margen que tendría a izquierda de la división - Margin-top => define la margen que tendría en alto de la división Código CSS 23 Resultado El pendón de abajo Para realizar el pendón de abajo, utilicé varios atributos : - Background => para definir el color de fondo - Text-align => permite definir si queremos colocar el texto a derecha, a izquierda o al centro - Color => define el color del texto - Font-family => define la fuente del texto - Width =>define la amplitud del pendón - Margin => define todas las márgenes alrededor de la división Código HTML Código CSS Resultado 24 Los atributos “height” y “width” pueden expresarse en pixeles (px) pero es más fácil usar los porcentajes (%) cuando se trata de definir grandes valores. Utilicé el pixel para los otros atributos porque me permitió tener una mejor precisión. En lo que concierne el atributo “background”, se puede tomar varios tipos de parámetros, es decir, o sea el color en ingles (ej : Black), o sea el valor hexadecimal (ej : #b62a30), o sea el valor rgb14 (ej : rgb(134,134,134)). Eligió estos colores para diversas razones. Primero, hube encontrar los colores adecuadas – ni demasiado viva, ni demasiado sosa – porque el dispositivo del punto de informaciones interactivo estará en la Rambla Principal. Los usuarios tienen que poder leer correctamente las informaciones presentadas a pesar del sol o de las luces, sin ser deslumbrados. Entonces elogió volver a tomar el mismo rojo presente sobre el sitio del teatro. Esto permite tener volver a tomar una cohesión entre las dos aplicaciones. Por fin, en la memoria de los otros estudiantes, el fondo de la parte central era gris, esto me pareció ser una elección juiciosa. Además, tomé la elección de escribir los diferentes textos en negro para una mejor visibilidad. Ahora voy a explicar cómo procedí para la página de acogida. La pagina de acogida La pagina de acogida está compuesta de varias partes : - La parte del alto => DIV : haut - La parte central => DIV : section_home, trait_gauche, section_gauche et icones - La parte de abajo => DIV : footer Dado que los parte del alto y de abajo, ya han sido presentadas anteriormente, explicaré sólo las divisiones presentes en la parte central. La section_home Para crear esta división, utilicé los atributos siguientes : - Background =>permite definir el color de fondo - Width => define la amplitud - Height => define la altura - Margin => define las márgenes (alto, bajo, derecha, izquierda) alrededor de la división 14 Rouge vert bleu : Rojo verde y azul en español. 25 Código CSS La section_droite Creé esta división para colocar más fácilmente las informaciones que estarán presentes dentro. Los atributos usados son : - Float => indica donde estará colocada la división (a derecha, aquí) - Background, width, height, margin Código CSS Luego, creé una división “icone” que me permitió colocar fácilmente los botones permitentes acceder a las diferentes categorías de la aplicación. Los iconos Los atributos utilizados me permitieron colocar los iconos al centro de la sección. Código CSS 26 Código CSS Resultado Era importante elegir bien los botones, y sobre todo sus estilos, puesto que la página es la primera página que los usuarios verán. Pues, hube que ser atrayente y fácil de uso. Además, hube que crear botones bastante grandes para que puedan ser fácilmente accesibles, sabiendo que la aplicación seria táctil. Por fin, los iconos tenían que ser bastante espaciados para no clicar sobre dos al mismo tiempo. Por eso, utilicé, el atributo &nbsp que permite espaciar imágenes entre ellas. 27 Para acabar esta parte, voy a explicar la parte gráfica de las otras páginas web de la aplicación. Para eso, voy a tomar sólo una página como ejemplo, sabiendo que todas las otras son parecidas. Otras páginas web En estas partes, voy a tomar como ejemplo, las informaciones técnicas, ya que es una de las más complejas. Su parte central está compuesta de varias divisiones : section_gauche, trait_gauche, section_droite, fleche, rental. Dado que algunas ya han sido explicadas, sólo desarrollaré las que no han sido presentadas. La section_gauche En esta sección, hay dos iconos : “home” y “transferencia de datos”. El primer permite al usuario volver a la página de acogida a partir de cualquier página web de la aplicación. El segundo permitirá a los habitantes de Vilanova i la Getrú enviar las informaciones presentadas sobre una página, hacia sus móviles o pantallas táctiles, gracia a la función Bluetooth. Código HTML Código CSS 28 Resultado Las flechas En vista de la cantidad de informaciones técnicas presentadas en el sitio internet del teatro, elegí de visualizarlas sobre varias páginas. Así, creé una DIV “fleche” que permite al usuario navegar entre las diferentes páginas de la rúbrica. De este hecho, puede ir a la página siguiente o volver atrás. Código HTML Código CSS 29 La sección rental Esta sección me permitió definir el tamaño (altura y amplitud) que tendrá cada página de la categoría. En esta DIV, coloqué las divisiones anteriormente presentadas – section_gauche, trait_gauche, section_droite, flèches – y añadí una nueva división que lleva el nombre de la página (ej : rental4). Esta última me permitió colocar las informaciones queridas, es decir, texto, tableros o imágenes. Código HTML 30 Código CSS Resultado 31 En esta página, podemos ver a dos tipos de datos : los tableros y el texto. A menudo, es útil presentar informaciones mas estructuradas que con listas. Los tableros permiten fijarlas en líneas y columnas. Los tableros son definidos como sucesión de líneas. Un tablero tiene que respetar las algunas reglas siguientes : - El tablero está encuadrado por las etiquetas <table> y </table> - El titulo del tablero está encuadrado por <caption> y </caption> - Cada línea está encuadrada por <tr> y </tr> (Table Row, es decir línea del tablero) - Las células de encabezamiento están cuadradas por <th> y </th> (Table Header, es decir encabezamiento de tablero) - Las células de valor están cuadradas por <td> y </td> (Table Data: datos de tablero) Para poner un tablero un poco agradable a mirar, se puede utilizar algunos de sus atributos tales como border, border-color, o aún cellpadding. Le cellpadding permite crear un espacio de n pixeles entre el contenido de las células y el contorno. Este atributo sólo se aplica a la etiqueta <table>. Luego, se puedo igualmente usar el atributo colspan, que permite crear un desbordamiento de células sobre las columnas adyacentes. Este último es utilizable con las etiquetas <td>, <th> y <tr> en particular. Existe el atributo rowspan para las líneas. En los que concierne el texto, existen varios atributos para ponerlo en forma, en particular la etiqueta <p>. Esta etiqueta permite crear parágrafos. Luego hay las etiquetas <h1> a <h5>. Estas ya tienen un estilo pre-determinado : se trata del tamaño de la fuente. En efecto, un texto escrito entre una etiqueta <h1> tendrá un tamaño más levantado que un texto colocado entre etiquetas <h5>. Antes de acabar esta parte, voy a explicar cómo procedí para crear las diferentes pestañas y cómo inserté la galería de imágenes y los videos. Las pestañas Las pestañas forman parte importante de las páginas web de la aplicación ya que permiten a los usuarios navegar entre las diferentes páginas de una misma rúbrica. Esto ya ha sido explicado un más alto en la parte15. Ahora voy a explicar cómo los programé. 15 Ver la figura N°13 32 Creación de pestañas en HTML/CSS La parte HTML es la más simple. En efecto, creé un menú con una lista noordenada con las etiquetas <ul> y <li>. Luego, en un menú, hay forzosamente enlaces, entonces utilicé la etiqueta <a>. El atributo class me sirvió a poner en valor la pestaña activa. Lo todo está rodeado con una etiqueta <div>. Los tres elementos importantes son : la activación del enlace con class=”active”, la etiqueta <div id=”menú”> que me permitió colocar el menú en la pagina, y la etiqueta <ul id=”onglets”> que sirvió para hacer las modificaciones sobre el estilo. Código HTML Resultado Vemos ahora la parte CSS. Primero, quité los chipes, puse un contorno que estuve abajo de las células. El padding-bottom sirvió para indicar a qué altura estuve el contorno de abajo. Igualmente procuré que el menú fuera pegado al trato horizontal en alto de la página. Luego hice un cuadro alrededor de las pestañas, pero para que no lo veamos a la visualización, lo puse en transparente. El padding : 0 me permitió pegar el cuadro sobre las pestañas. Para poder centrar correctamente las pestañas, fue importante que el cuadro tuviera la misma longitud del menú. Además, para colocar el menú al centro de la pagina, basté con hacer “left : 50 %” que coloca a 50 % de a izquierda, es decir al centro. 33 Código CSS Luego, creé las pestañas. Pero las pestañas se encuentraban entre las etiquetas <li>, entonces hube que poner “#onglets li” en la página de estilo CSS. Creé un contorno alrededor gracia al atributo border con el valor 1px solid #9EA0A1, es decir, un cuadro de 1 pixel en alta línea de color #9AE0A1. Añado igualmente una pequeña margen para que las células y el texto se estén pegados. Utilicé el float : left para poner las pestañas en las misma línea. Las dos márgenes sirven para la visualización. En efecto, Internet Explorer no interpreta de la misma manera que los otros navegadores. Código CSS A pesar de todo, el enlace siempre es visible. Para esto, utilicé el atributo textdecoration : none que permitió quitar el trato de subraya encima de los enlaces. Luego, hice una visualización “bloc” para poder clicar por todo en la pestaña para acceder a la página preguntada. Por fin, puse una margen a los cuatro bordes de células gracia al padding : 4px. Código CSS 34 Para acabar, coloqué el menú en la página. Código CSS Resultado No obstante, encontré que el design era un poco primitivo. De este hecho, elegí crear imágenes con Photoshop. Photoshop es un software de retoque, y de tratamiento y de diseño asistido por ordenadores editado por Adobe. Es principalmente usado por el tratamiento de fotografías numéricas, pero sirve también a la creación de imágenes. Me permití gracia a la utilización de calcos crear los diferentes botones que forman parte de la aplicación. Luego coloqué estas imágenes al centro de mi página como lo hice en HTML/CSS. Código HTML 35 Código CSS Resultado Los botones me permiten igualmente traer un poco de relievo a las diferentes páginas web de la aplicación. Para acabar esta parte, voy a explicar cómo hice para programar la galería de imágenes y para poner videos en las páginas de la aplicación web. La galería de imágenes Para hacer una galería de imágenes hay varias posibilidades. Se puede hacerla en HTML/CSS puro, pero el inconveniente es que el propietario de la aplicación tendría que poner las manos en el código para cambiar, añadir, o borrar una imagen. Hay otra opción que es más simple de uso para el propietario y el programador : utilizar un software gratis, que genera la galería gracia a un script 36 JavaScript. El software que utilicé, se llama svBuilder. Este último permite hacer la galería como lo deseamos, es decir, se puede elegir el color de fondo, el estilo de la galería, el color del cuadro que rodea las imágenes, y mucho más elementos. Además, este software permite al propietario añadir, cambiar y borrar fácilmente las imágenes. Sólo tiene que abrir la galería en el software, hacer los cambios, y después publicar. En efecto, los cambios se hacen automáticamente, porque svBuilder genera una página HTML y un script. Normalmente, el script no cambia, sólo es la pagina HTML que cambia cuando el propietario hace cambios. 2 1 3 1 1 Aquí se puede añadir (1), girar (2) o borrar (3) las imágenes. 37 Aquí se puede cambiar el estilo de la galería. A izquierda es el menú para hacer todos los cambios, y a derecha se ve el resultado de los cambios. 1 2 Aquí se salva la pagina HTML que va a hacer los cambios preguntados. Aquí es el script JavaScript que está generado por el software. 38 Para incluir este script en mis páginas HTML/CSS, utilicé la etiqueta <script>. La etiqueta script permite insertar un bloque de código en la parte HEAD o BODY de un documento HTML. El lenguaje de script utilizado por defecto es el JavaScript, pero es posible especificar el lenguaje o sea en la etiqueta META o sea al nivel del atributo “language” del elemento SCRIPT. Esta etiqueta permite igualmente hacer referencia a un recurso externo en la página. Sus atributos específicos son : - Defer => indique al servidor si el script modifica o no el contenido lado cliente. - Language => precisa el nombre del lenguaje de script utilizado - Src => indique el camino del fichero al cual la etiqueta hace referencia - Type => define el lenguaje de script usado Código HTML Código CSS 39 Resultado Los videos Para insertar video en la aplicación, utilicé la etiqueta <video>. Ofrece una solución simple, nativa para los navegadores para la integración de un video en una página web. Permite igualmente proponer una alternativa a la utilización de Flash para las plataformas que no soportan (iPhone, iPod, iPad, …). Código HTML El atributo src define la dirección del fichero video, como para la etiqueta <img> cuando se trataba de una imagen. Es posible proponer a los usuarios de la aplicación varios formatos diferentes indicando los tipo MIME gracia al atributo type. En efecto para almacenar videos se necesita tres elementos. Primero un formato contenedor, se lo reconoce a la extensión del fichero en general : AVI, MP4, MKV y mucho más. Segundo, un códec audio, es el formato del sonido del video, en general comprimidos. Pueden ser MP3, AAC, OGG, y otros. Tercero, se necesita un códec video, es el formato que va a comprimir las imágenes. El problema es que no son todos gratis. Los principales para el web son H.264, Ogg Theora y WebM. Este último es gratis, libre y es el más reciente. Además es el códec video propuesto por Google. Por fin, para fijar las posibilidades de control de la video es decir, lectura, pausa, antes y atrás, hay que poner el atributo controls. 40 Código CSS Resultado Después de haber presentado la parte gráfica, voy a explicar la parte JAVA. En esta sub-parte, desarrollaré la creación de la base de datos, los enlaces ODBC hacia la base. Presentaré también Tomcat y cómo funciona. Y por fin, a explicar cómo programé las servlets Agenda y News. La parte JAVA Java es un lenguaje de programación orientado a objetos, desarrollado por Sun Microsystems a principios de los años 90. Las aplicaciones Java están típicamente compiladas en un bytecode. En lo que concierne la base de datos, es un conjunto de datos pertenecientes a un mismo contexto y almacenados sistemáticamente para su uso posterior. Existen programas denominados sistemas gestión de bases de datos, abreviados SGBD, que permiten almacenar y posteriormente acceder a los datos de forma rápida y estructurada. Creación de la base de datos Para crear una base de datos, hay que hacer varias manipulaciones. Primero, hay que crear una base en Access. Cuando Access se pone en marcha hay que 41 crear una base de datos vacía. Después, hay que crear una o las tabla(s) necesaria(s) para la aplicación. Enlace ODBC/JDBC hacia la base de datos Open DataBase Connectivity16 es un estándar de acceso a bases de datos desarrollado por SQL Access Group en 1992, el objetivo de ODBC es hacer posible el acceso a cualquier dato desde cualquier aplicación, sin importar qué sistema de gestión de bases de datos17 almacene los datos. El software funciona de dos modos, con un software manejador en el cliente, o una filosofía cliente-servidor. En el primer modo, el driver interpreta las conexiones y llamadas SQL y las traduce desde el API ODBC hacia el DBMS. En el segundo modo para conectarse a la base de datos se crea una DSN dentro del ODBC que define los parámetros, ruta y características de la conexión según los datos que solicite el creador o fabricante. Java Database Connectivity18 es un derivado inspirado en el mismo, una interfaz de programación de aplicaciones que permite la ejecución de operaciones sobre bases de datos desde el lenguaje de programación Java independientemente del sistema operativo donde se ejecute o de la base de datos a la cual se accede utilizando el lenguaje SQL del modelo de base de datos que se utilice. Para esto, hay que configurar una fuente de datos Usuarios hacia Access yendo al panel de control. 16 ODBC DBMS 18 JDBC 17 42 En esta pantalla, hay que añadir una fuente de datos y configurarla para la base de datos creada por Access anteriormente. Presentación de Tomcat Apache Tomcat19 funciona como un contenedor de servlets desarrollado bajo el proyecto Jakarta en la Apache Software Foundation. Tomcat implementa las especificaciones de los servlets y de JavaServer Pages20 de Sun Microsystems. Es ajustable por ficheros XML y de propiedades, e incluye herramientas para la configuración y la gestión. También tiene un servidor HTTP. Tomcat es a menudo asociado con otro servidor web más generalista, en general Apache. El servidor web se ocupa de las páginas web tradicionales (.html, .php por ejemplo). Delega a Tomcat las páginas que son aplicaciones web Java, por ejemplo, Servlet o JSP. Instalación de Tomcat Para instalar a Tomcat hay varias manipulaciones. Primero, hay cargar un JDK21 que es un software que provee herramientas de desarrollo para la creación de programas en Java. Se puede cargar en la página de Oracle : 19 20 21 también llamado Jakarta Tomcat o simplemente Tomcat JSP Java Development Kit 43 http://www.oracle.com/technetwork/java/javase/downloads/index.html. Segundo, hay que cargar Tomcat en la página de Apache : http://tomcat.apache.org/ y instalarlo. Para instalarlo, hay que abrir y descomprimir el archivo zip. Tercero, hay que actualizar la variable de entorno JAVA_HOME, precisando el repertorio de instalación Java. Es posible actualizarla de dos maneras, o sea con el terminal o sea en los repertorios. Con el terminal Con los repertorios Para arrancar Tomcat hay que ir en el repertorio “bin” y doble-clicar en startup.bat o arrancarlo en el terminal. 44 Es la ventana que se abre cuando tomcat está arrancado. La última línea significa que tomcat arranqué bien. Y cuando se pone http://localhost:8080/ en un navegador internet, se llega a la página de Apache. Ahora que tomcat está arrancado, hay que ejecutar servlets. En la parte siguiente voy a explicarlo. Ejecución de las servlets Para ejecutar servlet hay que actualizar otra variable de entorno, que se llama CLASSPATH. En el CLASSPATH, hay que poner, en más del CLASSPATH actual, el enlace hacia el archivo “servlet-api.jar” que se encuentra en el repertorio “tomcat/lib”. 45 CLASSPATH=%CLASSPATH%;C:\Users\Evodie Usuario\Desktop\tomcat\lib\servlet-api.jar Ahora, solo queda a ejecutar la servlet en el navegador internet pusiendo : Http://localhost:8080/vide/servlet/nombre_de_la_servlet Para acabar esta sub-parte voy a explicar cómo programé las diferentes servlets. Programación de las servlets Primero presentaré la servlet Agenda.java y luego la servlet News.java. La servlet Agenda.java Antes de empezar a programar, hube que crear la tabla SQL en la cual habría los datos. La tabla agenda Agenda Fecha_espectáculo Horario Espectáculo Localización Todos los datos son de tipo “texto”. Sería posible poner la fecha en tipo “Fecha” y el horario en tipo “hora”, pero para la visualización era más fácil así. El objetivo de esta servlet es fijar el programa del teatro “El Principal” en función del mes. Para esto, hice un formulario “SELECT” donde el usuario puede seleccionar el mes que le conviene. Las diferentes opciones, es decir los diferentes meses del año, son en la etiqueta “OPTION”. La elección del usuario está enviada en la dirección y la recupero gracia a la función getParameter(). La función getParameter() del objeto HttpServletRequest permite devolver el valor del campo de que se puso el nombre como argumento. El formulario lo generé gracia al lenguaje HTML. Para insertar código HTML en la servlet, hay que poner el código en los out.println(). 46 Código JAVA La línea <input type=”submit” value=”enviar”> me permitió crear un botón para que los usuarios envíen su elección. Resultado Ahora que recuperé la elección del usuario, tuve que fijar el programa en función del mes elegido. Para esto, hice una demanda SQL que me permitió recuperar las fechas, los horarios, los espectáculos y las localizaciones asociados al mes. Demanda SQL SELECT date_spec, horaire, libelle, localization FROM agenda WHERE MONTH(date_spec)=req.getParameter("mois") ORDER BY date_spec ASC 47 El atributo “MONTH(date_spec)” me permitió sólo recuperar el numero del mes para compararlo con el número del mes elegido por el usuario. El “ORDER BY date_spec ASC” me permitió fijar el programa en el orden cronológico. Como tenemos el formulario para recuperar la elección del usuario así que la demanda SQL, podemos empezar a programar la servlet. Programación de la servlet Agenda Primero hay que conectarse al driver ODBC/JDBC y a la base de datos creada por Access con la interfaz JAVA Connection. Luego hay que crear un statement y ResultSet para ejecutar la demanda SQL. Código JAVA Segundo, hay que fijar los datos generados por la demanda SQL. Los puse en un tablero para que fuera más fácil a leer para los usuarios. La demanda SQL genera una nueva tabla SQL con los datos deseados. Tuve que recorrer esta nueva tabla SQL para fijarla. La recorrí con una hebilla while. Además, utilizo el ResultSet creado anteriormente y la función next() para pasar a la línea siguiente. En la hebilla, creé las diferentes células que contendrán las informaciones. Por fin, las fijé en estas células gracia a la función getString(). Su atributo es la posición del dato en la demanda SQL. 48 Código JAVA Para que la página HTML generada por la servlet sea la misma que las otras páginas web de la aplicación, tuve que insertar la página de estilo CSS. Para insertarla, tuve que colocarla en un repertorio CSS de mi contexto de ejecución22 y recurrir a este repertorio en mi servlet con la función get.ContextPath(). Además, utilicé también esta función para insertar las imágenes. Código JAVA Resultado 22 Aquí se llama “vide” 49 La servlet News.java El objetivo de esta servlet, es generar y fijar las diferentes noticas del teatro en el punto de informaciones interactivo. Primero tuve que crear la tabla SQL que contiene los datos. La tabla news News Num Titulo News Los datos “titulo” y “news” son de tipo Memo. Este tipo me permitió no tener un límite para el titulo y la noticia. Al contrario, con el tipo texto, tenemos un límite de 255 caracteres. El dato “num” es un número_auto, se incrementa automáticamente cada vez que se añade una noticia en la base de datos. Este número va a servir para fijar la noticia en función del título elegido por el usuario. Entonces, tuve que recuperar todos los títulos que estaban en la base de datos y después las noticias asociadas a los títulos. Para hacer esto, creé dos demandas SQL, una para recuperar y fijar todos los títulos y la otra para las noticas. Demanda SQL para los títulos SELECT titre from news. Demanda SQL para las noticias SELECT num, titre, news FROM news WHERE num=" + req.getParameter("news") Programación de la servlet Para ejecutar estas dos demandas en la servlet, tuve que crear dos statement, y dos resultSet. Luego, hube que fijar los resultados de estas dos demandas en la pagina HTML generada por la servlet. Para esto, hice un formulario “SELECT”23, que me permitió hacer una lista con los títulos de las noticias en la base de datos. 23 el mismo que para la servlet Agenda 50 Código JAVA Resultado Ahora voy a explicar cómo hice para fijar las noticias en función del mes elegido por el usuario. Utilicé la misma función que para el servlet Agenda, es decir, getParameter(). Anteriormente, creé un número auto en la tabla SQL, y un contador en mi código JAVA. Estos dos van a servirme para recuperar y fijar la noticas elegida. En la demanda SQL presentada más arriba, se puede ver que para recuperar sólo la noticia asociada al título elegido, comparé el valor de la opción con el número auto de la base de datos. Luego, fijé el resultado de esta demanda en un tablero de una célula, que contendrá la noticia. Este tablero no tiene una altura fija. Su altura depende del tamaño de la noticia, pero la pagina HTML tiene una altura fija. Si la noticia está demasiado larga, hay un “scrollbar” que se fija y permite al usuario leer la noticia completa. Código JAVA 51 Resultado Para qué el HTML generado sea lo mismo que en las otras páginas de la aplicación web, utilicé lo mismo procedimiento que para la servlet Agenda, es decir, la función get.ContextPath(). 52 C) Balances Después de tres meses de periodo de prácticas, el balance de los conocimientos y de las competencias adquiridos es importante. Tanto sobre el plano técnico como humano. En una primera parte, haré el balance técnico, donde expondré las diferentes competencias adquiridas, los problemas encontrados, y explicaré las eventuales añadas de funcionalidades a la aplicación. Y en una segunda parte, presentaré el balance humano. 1) Balance técnico Competencias adquiridas Las competencias adquiridas durante el periodo de prácticas son diversas y varias, primero para la programación. En primer lugar, ahondé mis conocimientos en HTML/CSS. En, efecto, el proyecto “aplicación web para el punto de informaciones interactivo del teatro” me permitió descubrir algunas etiquetas HTML, todavía desconocidas hasta allí. Por ejemplo, la etiqueta <video>24 que es una novedad en HTML5. Adelante, puedo insertar videos, precisando sus dimensiones, poner una imagen en el video, fijar el panel de control y otras funcionalidades. Además, descubrí la etiqueta <script>4, que permite insertar un bloque de código, generalmente JavaScript, en la parte HEAD o BODY de un documento HTML. Gracia a esta etiqueta, pude crear la galería de imágenes, presentada en la parte B. Más allá, de las etiquetas aprendidas, pude perfeccionarme en CSS, es decir, en la disposición de las diferentes división. En efecto, para el gráfico de la aplicación, hube de acoplar “div” en otras “div”. Entonces, hube posicionarlas correctamente para que no haya superpuestos posibles. Tuve que jugar con los atributos “height”, “width”, “margin”, “padding”, y mucho más. En segundo lugar, ahondé y puse en práctica mis conocimientos en J2EE adquiridos durante el tercer semestre. En efecto, la servlet que generó el programa del teatro fue estrechamente enlazada con lo que hice durante mis prácticas en clase de BDD (bases de datos). Sin embargo, hube algunas funciones que me fueron desconocidas. Como por ejemplo, integrar la pagina de estilo CSS a mi código J2EE; la servlet genera el HTML gracia a los “out.println()”. No obstante, para que haya una coherencia gráfica, necesité insertar el resultado de mi servlet en mi página web. Para eso, hube de colocar mi página de estilo en la raíz del contexto25, luego recurrir a la función “get.ContextPath()” para qué mi servlet pueda integrar la pagina de estilo CSS al código HTML. Así, logré colocar la programación del teatro en la parte central de mi pagina HTML. Además, el 24 25 Esta última está explicada en la parte B Contexto de ejecución en Tomcat 53 “get.ContextPath()” me permitió añadir las imágenes y las pestañas. Ahora, voy a relatar los problemas encontrados durante la fase de programación pero también los problemas enlazados al proyecto. Los problemas encontrados Primero, el tema inicial del periodo de prácticas consistía en programar una aplicación JAVA. Pero, durante mi candidatura, precisé que deseé hacer mi proyecto en el campo del web. De este hecho, con mi tutor, Señor Sergio Sanchez, decidimos transformar la aplicación JAVA en aplicación web. Hube de reflexionar en una arquitectura adecuada, pero también a los lenguajes que iba a utilizar para desarrollar la aplicación web. Luego, el mayor problema enlazado a la escritura del código, fue insertar mi página de estilo CSS en mi código J2EE. En efecto, tuve que procurar que el HTML generado por mi servlet sea el mismo que lo de las otras páginas de la aplicación. Para eso, tuve que insertar la página de estilo CSS a mi servlet. Dado que fue confrontada a este problema al inicio del proyecto, lo dejé aparte a fin de concentrarme sobre la parte gráfica y sobre la visualización de los datos fijos ; es decir todos los datos que son generados por las servlets. El problema enlazado a las servlets fue finalmente resuelto más fácilmente que lo previsto. Así, pude acabar generar todos los datos dinámicos – programación y noticias –. Otro problema Hube un equívoco entre mi IUT y l’ESPVEG en lo que concierne mi formación en Francia y el tamaño del proyecto a realizar durante los tres meses de periodo de prácticas. En efecto, el tamaño del proyecto no dependió del nombre de los créditos ECTS asignados. Es un sistema utilizado por las universidades europeas para convalidar asignaturas y, cuantificar el trabajo relativo al estudiante que trabaja bajo los grados auspiciados por el Espacio Europeo de Educación Superior. Así ofrece una mejor visibilidad europea de los programas de estudios nacionales, y constituye por este medio una herramienta que facilita la movilidad de un país al otro y de una universidad a otra. Pero, en mi caso, los créditos sólo fueron importantes sobre el plano administrativo – atribución de las bolsas – pero no tienen una real importancia para la atribución del diploma. De este hecho, el proyecto que me dimos es realizable en un periodo de cuatro a seis meses. Además, mi formación en Francia no fue claramente explicada y acarree una confusión entre las dos universidades. Los diplomas no son los mismos entre Francia y España, así podremos asociar mi formación a la universidad francesa a un grado superior español de dos años efectuado fuera de la universidad. 54 Para completar y acabar este balance técnico, voy a explicar las optimizaciones que habrían podido ser aportadas a la aplicación. Las añadas de funcionalidades Con más tiempo, habría podido añadir algunas funcionalidades a la aplicación. Estas funcionalidades habrían facilitado la gestión de los datos, los cuales son datos fijos o dinámicos. En efecto, habría sido posible hacer una base de datos conteniendo las imágenes y los videos. Explicaciones: a. Crear la tabla en la base de datos Imagenes Id Nombre Enlace_imagen Entonces cada imagen tendrá como información: un identificador único, un nombre y el enlace de su imagen en el servidor. Estas informaciones serán apuntadas en la base de datos, mientras que la imagen y su miniatura serán en una carpeta “imágenes” del servidor. La demanda SQL que permite crear la tabla es : Create table Imágenes (‘id’ int unsigned not null auto_increment, ‘nombre’ varchar(100) not null, ‘enlace_imagen’ varchar(100) not null, Primary key(‘id’) ) La tabla se llama “Imágenes” y el identificador (‘id’) creado es único y se incrementará automáticamente a cada añada de imágenes. b. Hacer la página de administración La página de administración es una página HTML que permitirá añadir imágenes a la base de datos. Primero, hay que crear la osamenta de la página en HTML y poner un poco de CSS para que eso sea más agradable a la vista. En el código HTML, habrá que poner un tablero. Para hacer un tablero en HTML, 55 utilizamos la etiqueta <form>. Ejemplo de tablero en HTML <form method="post" action="nombre_de_la_servlet" enctype="multipart/form-data"> <fieldset> <legend> Ajout d'une image </legend> <label for="nom">Nom</label> <input type="text" id="nom" name="nom"/> <label for="image1">Image</label> <input type="file" id="image1" name="image1"/> <label for="image2">Miniature</label> <input type="file" id="image2" name="image2"/> <button type="submit">Uploader</button> </fieldset> </form> En la etiqueta <form>, el atributo “enctype” cuyo el valor es “multipart/formdata”. Esto significa que el formulario codifica los datos del formulario, esto es indispensable para cargar imágenes. Una vez más, sería mejor añadir CSS para que esto sea menos primitivo. Luego, habría que crear una tabla para que podamos visualizar las imágenes. Una tabla en HTML se crea gracia a la etiqueta <table>. Ejemplo de tabla en HTML: <table summary="Lista de imágenes de la galeria"> <caption>Lista de imágenes</caption> <tr> <th> Id </th> <th> Nombre </th> <th> Borrar </th> </tr> </table> También podemos añadir CSS para que la tabla sea un poco más grafica. c. Añadir imágenes Para añadir imágenes, habría que crear una servlet si programamos en J2EE (es el caso en este proyecto), pero también podremos crear un fichero PHP. 56 Pongamos el caso del J2EE. Para programar una servlet que permitiría añadir imágenes, hay diferentes etapas a realizar. A- Conectarse a la base de datos B- Escribir la demanda SQL26 correspondiente y ejecutarla C- Cerrar todas las conexiones creadas antes. Evidentemente, habría que recurrir a esta servlet en la página HTML para que puedan intercambiar informaciones d. Administrar las imágenes Expliqué en la etapa precedente, como añadir imágenes a la base de datos, sin embargo, también sería útil poder borrarlas. De este hecho, hay que crear una servlet del mismo tipo que la de la añada de imágenes, pero permitiría borrarlas. Para hacer simple, basta con cambiar la demanda SQL y llamarla en la página HTML. La página de administración podría parecer a esta: Ahora que la página de administración está acabada, voy a explicar la galería propiamente dicha. 26 Structured Query Language 57 e. La galería Para crear la galería, existe varias soluciones: la más simple es hacer un script en JavaScript o PHP. Cuando, creé la galería de imágenes utilicé un software gratis, llamado svBuilder27. En lo que concierne la base de datos de videos, el procedimiento es el mismo, sólo hay la tabla SQL que cambia. Creación de la tabla video Videos Id Nombre Enlace_video Create table Videos (‘id’ int unsigned not null auto_increment, ‘nombre’ varchar(100) not null, ‘enlace_video’ varchar(100) not null, Primary key(‘id’) ) La tabla se llama “Videos” y el identificador (‘id’) creado es único y se incrementará automáticamente a cada añada de imágenes. Es claro que añadir imágenes y videos a la base de datos habría facilitado la gestión de los datos, pero también habría que poder gestionar los datos que ya son generados por servlets: La programación del teatro y las noticas. Para hacer esto, habría que crear nuevas páginas de administración que tendrían las mismas estructuras que las de las imágenes y videos. En efecto, necesitamos de una osamenta HTML, adornada de CSS para dar un aspecto más agradable a la vista y más práctico. Esta osamenta sería compuesta con un tablero <form> y de una tabla <table>. 27 Lo expliqué en la parte B 58 Luego crear las servlets siguientes : - Añada de datos a la base - Modificación de datos a la base - Supresión de datos a la base Así, tendría sido posible modificar la programación o las noticias, añadir nuevos espectáculos o nuevas noticas, y hasta borrar cuando son demasiado obsoletas o si fue un error durante su creación. Ahora voy a presentar el balance humano de estos tres meses de periodo de prácticas. Este balance será recortado en tres sub-partes. Primero, explicaré cómo me organizó durante estos tres meses, luego hablaré del trabajo en autonomía, y por fin, de mi adaptación en el país y en la ciudad de Vilanova i la Geltrú. 2) Balance humano Organización de las tareas Durante mi periodo de prácticas, aprendí gestionar mi tiempo de trabajo y organizar las diferentes tareas a realizar. En efecto, el proyecto era bastante consecuente porque se trataba de un proyecto EPS “European Project Semester”. Al inicio del proyecto, había redactado una planificación para los dos meses de trabajo, no obstante, hube que modificarlo desde la aparición de los problemas enlazados al código J2EE, y entonces concentrarme en otras tareas. Así, todas las semanas, establecía una planificación que me indicaba lo que tenía que hacer durante la semana. Esto me permití mejor organizarme a fin de poder acabar la aplicación a tiempo y no estar a falto de tiempo para la redacción de mi memoria. En efecto, ocho semanas parecen largas pero pasa rápidamente y una mala gestión me habría penalizada en el acabado del proyecto y de la memoria. El respeto de los plazos es importante, alcanzó los principales objetivos que eran visualizar las diferentes informaciones sobre el teatro “El Principal” de Vilanova i la Geltrú, todo eso en una aplicación web fácil y agradable de uso. Ahora, voy a explicar lo que me traje este periodo de prácticas sobre el plano humano, en particular el trabajo en autonomía. El trabajo en autonomía En principio, un “European Project Semester” está realizado por cuatro a seis estudiantes, sin embargo, era sola a efectuar la aplicación web para el punto de informaciones interactivo del teatro. Pues gané muchísimo en autonomía. En efecto, mi tutor Señor Sergi Sanchez, me quedó tomar todas las decisiones en lo 59 que concierne las tecnologías y la arquitectura elegidas, pero también la parte gráfica de la aplicación. Además, tuve un trabajo de búsqueda consecuente que me permitió dominar mi tema y resolver las dificultades a las cuales hube que hacer frente. En efecto tuve que hacer muchísimas búsquedas por internet para encontrar las etiquetas y atributos adecuados en mi código HTML, pero también reemprender mis cursos de base de datos para la programación de las servlets. Para resumir, este proyecto me aprendí a trabajar en autonomía y tomar las decisiones apropiadas sola. Para acabar este balance humano, voy a hablar de mi adaptación en España y en Vilanova i la Geltrú. La adaptación en un país extranjero con un idioma diferente Quise hacer mi periodo de prácticas de fin de carrera en un país extranjero porque considero que es una bonita experiencia a realizar. Deseé hacerlo en España ya que España es un país que siempre me apasioné. De este hecho, mi adaptación a su cultura, su modo de vida y su cocina, se hizo muy rápidamente y sin problemas. En lo que concierne el español, es un idioma que siempre aprecié. Entonces no tuve dificultades a hacerme entender en la vida de todos los días pero también durante las reuniones con mi tutor. Además este proyecto, me permitió mejorarme en español y descubrir otro idioma, el catalán. Igualmente me traje un mejor conocimiento de la cultura, del modo de vida y de la cocina española y catalana. 60 Conclusión Después de haber pasado los tres meses de periodo de prácticas, el balance es muy positivo. Logré a conducir un proyecto hasta su fin. A pesar de las dificultades encontradas, aprendí en todos los puntos, tanto sobre el plano humano como técnico. Así, logré a generar el programa en función del mes y las noticias en función del título elegido por el usuario. Además, logré a visualizar las informaciones fijas de manera moderna y con un poco de relieve. Habría deseado ir más lejos en el trámite pero el tiempo fue un freno. Habría deseado hacer otra aplicación que habría permitido al propietario de la aplicación cambiar todos los datos, tantos los fijos como los dinámicos. A pesar de todo, alcancé los objetivos fijados al inicio del periodo de prácticas, y ahora tengo una idea más precisa de lo que es un proyecto completo y de la organización que hay que tener. Por fin, estoy muy contenta de haber hecho mi periodo de práctica de fin de carrera, aquí, en Vilanova i la Geltrú a l’Escola Politècnica Superior d'Enginyeria de Vilanova i la Geltrú. Me aprendí muchas cosas, sobre todo en lo que concierne la cultura, el modo de vida y el idioma español. 61 Referencias 1. Vilanova i la Geltru tourisme, Gastronomía, http://www.vilanovaturisme.cat/en/html/sensacions/gastronomia.htm 2. Ajuntament de Vilanova i la Geltru http://www.vilanova.cat/html/meet_city.html 3. Ajuntament de Vilanova I la Geltru, Gastronomy, http://www.vilanova.cat/html/gastronomy.html 4. Productes típics a El Vendrell (Tarragona) http://www.elvendrellturistic.com/productes_tipics.php?idm=fr 5. Xató - Wikipedia, la enciclopedia libre http://es.wikipedia.org/wiki/Xat%C3%B3 6. Wikipedia, Vilanova I la Geltru http://es.wikipedia.org/wiki/Vilanova_i_la_Geltr%C3%BA 7. Homepage of theatre “El Principal”, “History of the facility”, 2011 http://www.elprincipal.cat/ca/principal.php 8. Vilanova Turisme webpage http://www.vilanovaturisme.cat/en 9. Neapolis http://www.neapolis.cat/ 10. El principal http://www.elprincipal.cat/ca/ 11. Insertar un script http://www.allhtml.com/articles/detail/260 12. La etiqueta script http://veron.univ-tln.fr/ENSEIGNEMENT/L7/php3/node3.html 13. Insertar código JavaScript http://www.editeurjavascript.com/cours/cours_02.php 14. HTML5 et la balise video – Alsacreations http://forum.alsacreations.com/topic-2-42177-1-resolu-HTML5-et-la-balise-video.html 62 15. Insertar video http://www.commentcamarche.net/forum/affich-1570941-html-insertion-video 16. ServletContext (Java EE 5 SDK) http://docs.oracle.com/javaee/5/api/javax/servlet/ServletContext.html 17. Les formulaires HTML | CommentCaMarche ht tp://www.commentcamarche.net/contents/html/htmlform.php3 19. Wikipedia, tomcat http://fr.wikipedia.org/wiki/Apache_Tomcat 20. Apache http://www.apache.org/ 21. Wikipedia, Oracle http://fr.wikipedia.org/wiki/Oracle_Database 22. Oracle http://www.oracle.com/index.html 63