Uso del editor - IES MARE NOSTRUM
Anuncio

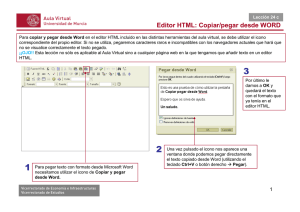
Anexo I: Manejo del editor Anexo I: Manejo del editor Advertencia: En aquellas pantallas en las que salga el editor de texto, no hay que usar el tabulador para desplazarse: puede llegar a bloquearlo. Por lo demás, es similar a cualquier editor tipo Word, sólo que produce texto web. El editor no es recomendable para crear un texto de gran tamaño: es mejor hacer un documento de Word u otro editor y dejarlo disponible como recurso. No obstante, si se va a crear un texto largo, es siempre recomendable usar la opción de editor agrandado. Anexo I: Manejo del editor Vamos a comenzar con un vistazo general a las opciones disponibles en el editor: Efectos de letra: negrita, cursiva, subrayado, tachado, superíndice y subíndice Tamaño de letra Estilos predefinidos Tipo de letra Copiar/ Cortar/ Pegar Deshacer / rehacer Agrandar el editor Alinear a izquierda/ derecha/ centro/ justificado Simbolos especiales Tablas Lista numerada/ viñetas Aumentar/ disminuir sangría Color del texto Color del fondo Hipervínculo Imagen Hacer/romper Opciones básicas de formato de texto Existen unas opciones que son básicas a la hora de dar formato a un texto: Efectos de letra: negrita, cursiva, subrayado, tachado, superíndice y subíndice Tamaño de letra Tipo de letra Color del texto Color del fondo Estas opciones no necesitan de gran explicación… Opciones básicas de formato de texto A la hora de aplicar cualquier opción del editor, hay siempre dos formas de hacerlo: 1. Una forma es, primero escribir el texto, y una vez terminado seleccionar las opciones de formato (p. ej subrayado y 14 ptos) 2. La otra forma es, antes de empezar a escribir, seleccionar las opciones de formato (p. ej. Subrayado y tamaño 14 ptos): Opciones avanzadas de formato de texto Estilos. Son unos formatos predefinidos en cuanto a tipo de letra, tamaño, negrita, etc, que se aplican de un solo golpe. Los estilos más interesantes son del “Encabezado1” al “Encabezado 7”, que sirven para poner títulos destacados donde el 1 es el más grande y el 7 el más pequeño. Opciones avanzadas de formato de texto Alineación. Permite ajustar el texto a uno de los márgenes (izquierdo o derecho) o bien al centro de la página: Adicionalmente, el cuarto botón es una alineación justificada que “estira” cada renglón hasta el final para evitar el uso de guiones de separación por sílabas. Opciones avanzadas de formato de texto Numeración y viñetas. Permite hacer listas de elementos, numeradas o no numeradas. Un ejemplo: Lista numerada: importa el orden Lista no numerada: no importa el orden Hay un botón para activar cada tipo de lista: Lista numerada Lista no numerada (viñeta) Opciones avanzadas de formato de texto Sangría. Permite sangrar el texto desplazándolo hacia el interior, dejando una separación desde el comienzo. La sangría se controla con dos botones: Disminuir sangría Aumentar sangría Opciones típicas de MS Word Deshacer / rehacer. Estas opciones típicas de Word permiten deshacer o rehacer todo lo que se haya tecleado o cambiado. Deshacer Rehacer ¡Ojo! A veces no es tan fiable como en el Word. Es posible que no deshaga ciertas acciones. Opciones típicas de MS Word Copiar / Cortar / Pegar. Estas opciones son típicas en cualquier editor de texto y permiten trasladar texto de cualquier fuente al editor, pasando por el portapapeles. Pegado en el editor Texto fuente Portapapeles Opciones típicas de MS Word Las opciones de Copiar / Cortar / Pegar. Son muy interesantes porque permiten copiar y pegar texto desde Word o Excel, conservando el formato (casi siempre). copiar Texto fuente en Word pegar Portapapeles Pegado en el editor Opciones típicas de MS Word Aunque son sobradamente conocidos, los botones de copiar/cortar y pegar son: Copiar: saca una copia del texto origen y la deja en elportapeles, hasta el momento en el que se decida pegarlo. Cortar: Extrae el texto origen, eliminándolo del origen, y lo traslada al portapapeles, hasta el momento del pegado. Pegar: Toma el texto que haya en el portapapeles y lo pega en el destino (en este caso en nuestro editor) Otros recursos avanzados del editor Inserción de imágenes. Es muy normal querer insertar alguna imagen en nuestros escritos, y el editor permite hacerlo: Insertar imagen Ahora bien, primero deberemos tener en el servidor las imágenes que queramos poner (al fin y al cabo esto es una página web): Servidor con la plataforma Imagenes Otros recursos avanzados del editor Determina si la imagen rodeará al texto al estilo periodístico y si lo hará por la izquierda o por la derecha Dirección web de la imagen (nos da igual) Breve texto explicativo (saldrá al pasar el rátón) Grosor del borde en píxeles Espacio en blanco alrededor de la imagen en píxeles Fuerza un tamaño en píxeles Imágenes disponibles para colocar (ya se subieron antes alguna vez) Visualización de la imagen antes de colocarla Permite subir alguna imagen más para que esté disponible Otros recursos avanzados del editor ¿Cómo se suben imágenes nuevas? Es muy sencillo, se busca la imagen en el disco duro con el botón “Examinar” y se sube con el botón “Subir”. 1 2 La alineación a la derecha o a la izquierda de las imágenes es recomendable para aprovechar espacio: Otros recursos avanzados del editor Otro recurso importante es la creación de tablas: Insertar tabla Las tablas tienen diversas opciones de colocación: Número de filas y columnas Porcentaje de la página que deben ocupar o tamaño fijo en píxeles Alineación de la tabla (izquierda, derecha, centro) Grosor del borde en píxeles Separaciones internas de la tabla Otros recursos avanzados del editor Un recurso muy interesante es la posibilidad de colocar hipervínculos dentro del texto. Por ejemplo, si en un texto queremos referirnos a un sitio web que deben visitar para ampliar información: Estaría mucho mejor que las palabras “página web del ministerio de educación” fuesen un enlace a esa página. Para ello se selecciona el texto y se le da al botón de “Insertar enlace” Otros recursos avanzados del editor Una vez pulsado el botón, sale una pantalla de opciones: Pagina web a la que queremos que salte Breve título explicativo (saldrá al pasar por encima el ratón) Especifica si queremos que se abra en la misma ventana o en otra (mejor siempre en otra nueva) Otros recursos avanzados del editor El aspecto final es el de un enlace web convencional: Si se desease eliminar el hiperenlace, bastaría con seleccionar el texto y darle a “Eliminar vínculo” Otros recursos avanzados del editor Otro recurso de menor importancia, son los emoticonos (caras que expresan sentimiento) al estilo de un chat: Otros recursos avanzados del editor Finalmente, también es destacable que puede utilizarse el editor más comodamente a pantalla completa, aconsejable cuando el texto es extenso: