Apuntes PHP y Ejercicios unidad1
Anuncio

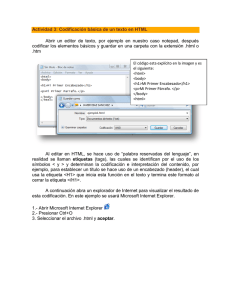
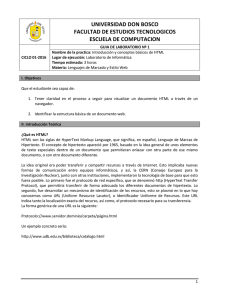
República Bolivariana de Venezuela Universidad Nacional Experimental de los Llanos Occidentales “Ezequiel Zamora” Programa de Ingeniería, Arquitectura y Tecnología Subproyecto de Algoritmo y Programación II Unidad I - INTRODUCCIÓN AL HTML Profesor: Marcos Tulio Jerez Bastidas Barinas, abril 2015 Objetivo general del curso Desarrollar habilidades y destrezas básicas para la resolución de problemas a través del diseño de algoritmos codificados en el lenguaje de programación PHP. El Inicio Para comenzar a trabajar debes conocer un poco del lenguaje HTML que es el lenguaje base para definir la estructura de una página Web, para este sentido vamos a comenzar a trabajar utilizando un bloc de notas, en mi caso que trabajo en Ubuntu (GNU/Linux) tengo instalado el editor Pluma, para luego utilizar otras herramientas más adaptadas a la creación de archivos PHP, que luego explicaré como preparar su computador para este trabajo. Editor de Textos “Pluma” Estructura básica de un archivo HTML: HTML es un Lenguaje de Híper Marcado de Texto, llamado así por tener la capacidad de darle formato principalmente al texto que conforma una página web, ya que al inicio de este tipo de archivos solo poseían este elemento, se realiza a través de etiquetas o marcas que definen el formato, ampliado por medio de atributos que se pueden modificar por cada etiqueta. Para entender un poco más vamos a comenzar la estructura mínima necesaria para la construcción de un archivo HTML. Para comenzar abriremos el editor de texto y luego guardaremos el archivo nuevo en una carpeta que dejaremos para nuestros ejercicios, el archivo será llamado ejercicio1.html, luego escribiremos el siguiente texto: En las líneas 1 y 6 tenemos las etiquetas <html> y </html>, la primera es la de apertura y la segunda de cierre y esta define al archivo como de tipo html, es decir, todo lo que este entre las dos etiquetas pertenecen a un archivo de tipo html. Normalmente para cada etiqueta de apertura existe una de cierre, aunque en algunos casos existen excepciones que después serán explicadas. Las etiquetas head definen la cabecera, esta presenta información de la propia página como el título y el idioma, luego el body que incluye la página en sí, es decir, en ella encontraremos el texto, imágenes y cualquier otro elemento que esta contenga. Empecemos a construir una página web: Ahora, agregaremos al código que ya tenemos las siguientes etiquetas: Dentro de la cabecera incluimos la etiqueta title que permite colocar el nombre de la página, además en el cuerpo colocamos las etiquetas font y center para incluir un texto centrado y luego con la etiqueta h1 definimos el tipo de título, este podría ser también h2 o h3 hasta h6 que cada una es más pequeña. Aquí podemos ver en la pestaña del navegador el título de la página que es Ejercicio 1, fue definido en la cabecera dentro de las etiquetas title, también vemos el titulo Hola de forma centrada. De los atributos y otras etiquetas: Podemos extender las características y elementos que cada etiqueta puede formatear agregando atributos adicionales a cada una de ellas, vamos a ver un ejemplo: En la etiqueta body agregamos el atributo bgcolor y le asignamos el valor gold, esto definió el color de fondo en dorado. En la etiqueta font agregamos el atributo color y asignamos el valor blue, cambiamos el color predeterminado del texto como azul. Además, utilizamos nuevas etiquetas como hr que no necesita ser cerrada y me dibujo una línea. También utilizamos la etiqueta p que permite delimitar un párrafo, ahora veamos como se ve nuestra página. El HTML como la mayoría de los lenguajes informáticos están diseñados en base al inglés, por lo tanto símbolos especiales como la ñ o la tilde, entre otros deben ser codificados de forma adicional, por ejemplo, para poder mostrar en nuestra página, la palabra página que presenta una tilde en la primera a se debió escribir usando el código especial &aacute que se incluyó dentro de la palabra sustituyendo la letra que debería estar acentuada. Imágenes en mi página: Teniendo en cuenta los siguientes cambios en el código: En la etiqueta body cambiamos el atributo bgcolor por background le asignamos como valor el nombre de un archivo jpg que debe estar en la misma carpeta o se debe hacer referencia a la ubicación del mismo si está en una carpeta distinta al archivo html, así de esa manera veremos que ahora el fondo de la página no es un color solido sino una imagen. También utilizamos la etiqueta img para insertar una imagen. Ahora veamos cómo está quedando nuestra página: Tablas en mi página: Ahora para construir una tabla en mi página debo conocer las siguientes etiquetas, th sirve para definir celdas de cabecera, tr que sirve para definir filas, td que sirve para definir celdas. Además de eso están los atributos colspan que permite combinar celdas en la misma fila, se declara colspan=”2” para decir que una celda de una fila tendrá el largo de dos columnas, el número varía dependiendo del largo que se requiera. También se usa rowspan para combinar celdas en la misma columna, se declara igual, pero en este caso el número define la altura expresada en filas. Los atributos border y bordercolor definen el grosor y el color del borde, vamos a ver el código: Veamos como se ve en el navegador: Listo, con lo expuesto hasta el momento y con la ayuda de la tabla de etiquetas y el libro de referencia XHTML ya podemos fácilmente diseñar nuestra primera página web, ahora debemos aprender a utilizar CSS para mejorar su apariencia y PHP con JavaScript para darle funcionalidad a nuestro sistema. Bibliografía Pérez, Javier E., (2008). Introducción a XHTML. Madrid: librosweb.es