Ejemplos
Anuncio

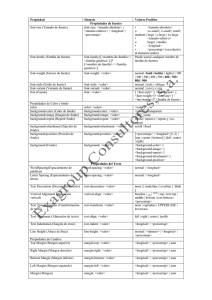
Extensible Application Markup Language (XAML) Extensible Application Markup Language (XAML) es un lenguaje con el que puedes modificar los textos de los objetos xButton, pudiendo crear hipervinculos, margenes y muchas otras cosas que resultan bastante interesantes para personalizar al máximo nuestros botones. Más Información de MSDN XAML Contenido: Tags soportados por XAML Ejemplos Tags soportados por XAML Lo siguiente es una lista de etiquetas de XAML apoyadas y sus atributos: Tags Attributes Page (Style, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height,MinWidth, MaxWidth, MinHeight, MaxHeight,) Border (Cursor, Style, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth,MinHeight, MaxHeight, Padding, Background, BorderThickness, BorderBrush) TextBlock (Cursor, Style, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth, MinHeight, MaxHeight, Padding, Background, Foreground, TextWrapping, TextAlignment, TextDecorations, FontSize, FontWeight, FontFamily, FontStyle, BaselineAlignment, Text) Image (Style, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth, MinHeight, MaxHeight, Source) Run (Cursor, Background, Foreground, TextDecorations, FontSize, FontWeight, FontFamily, FontStyle, BaselineAlignment, Text) LineBreak no attributes Span (Background, Foreground, TextDecorations, FontSize, FontWeight, FontFamily, FontStyle) Bold (Background, Foreground, TextDecorations, FontSize, FontWeight, FontFamily, FontStyle) Italic (Background, Foreground, TextDecorations, FontSize, FontWeight, FontFamily, FontStyle) Underline (Background, Foreground, TextDecorations, FontSize, FontWeight, FontFamily, FontStyle) InlineUIContainer (Background, Foreground, TextDecorations, FontSize, FontWeight, FontFamily, FontStyle) Hyperlink (Background, Foreground, TextDecorations, FontSize, FontWeight, FontFamily, FontStyle) Panel (Style, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth, MinHeight, MaxHeight, Background) StackPanel (Style, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth, MinHeight, MaxHeight, Background, Orientation) WrapPanel (Style, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth, MinHeight, MaxHeight, Background, Orientation, ItemHeight, ItemWidth) Canvas (Style, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth, MinHeight, MaxHeight, Background, Left, Right, Top, Bottom) Grid (Style, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth, MinHeight, MaxHeight, Background, ColumnDefinitions, RowDefinitions) ColumnDefinition (Width, MinWidth, MaxWidth) RowDefinition (Height, MinHeight, MaxHeight) Polygon (Width, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth, MinHeight, Points) Polyline (Width, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth, MinHeight, Points) Rectangle (IsMouseOver, Width, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth, MinHeight) Ellipse (Width, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth, MinHeight) Line (Width, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth, MinHeight, X1, Y1, X2, Y2) Button (IsPressed, Style, Width, Margin, ClipToBound, HorizontalAlignment, VerticalAlignment, Width, Height, MinWidth, MaxWidth, MinHeight, Content) CheckBox no attributes RadioButton no attributes ScrollViewer (Style, VerticalScrollBarVisibility, HorizontalScrollBarVisibility) SolidColorBrush (Color) LinearGradientBrush (StartPoint, EndPoint, GradientStops) GradientStop Style (Color, Offset) (TargetType, BasedOn, Resources) Setter (Property, Value) Ejemplos Lo siguiente es ejemplos de textos en formato XAML del objeto de xButton que puede ser usado cuando esta activado el markup. Ejemplo hipervinculo Este ejemplo muestra el siguiente texto "Botón con Hipervínculo". Ejemplo <TextBlock>Botón con <Hyperlink>Hypervinculo</Hyperlink></TextBlock> Ejemplo texto en color Este ejemplo muestra el siguiente texto "Este texto es de color rojo" donde pone 'color rojo' es mostrado en color rojo mientras el texto restante es mostrado en el negro. Ejemplo <TextBlock><Run FontWeight='Bold'>Este texto es de </Run> <Bold><Run Foreground='Red'>color rojo</Run></Bold></TextBlock> Ejemplo italic y bold Este ejemplo muestra el siguiente texto "Esto es texto italic y esto es texto bold." Ejemplo <TextBlock>Esto es texto <Italic>italic</Italic> y esto es texto <Bold>bold</Bold>.</TextBlock> Ejemplo texto en dos niveles Este ejemplo muestra el siguiente texto "Estoy en la linea Superior Estoy en la linea Inferior" muestra cada frase en distinto niveles. Ejemplo <StackPanel> <TextBlock>Estoy en la linea Superior </TextBlock> <TextBlock>Estoy en la linea Inferior.</TextBlock> </StackPanel> Ejemplo texto auto ajustado Este ejemplo muestra el siguiente texto "Este texto esta en dos lineas" muestra el texto auto ajustado en medida de el tamaño del botón, ademas de ser auto ajustado el texto que se muestra centrado y con un margen minimo de distancia entre cada uno de los lados. Ejemplo <StackPanel> <TextBlock TextWrapping="Wrap" Margin="1, 1, 1, 1" TextAlignment ="Center"><Run>Este texto esta en dos lineas</Run></TextBlock> </StackPanel> Ejemplo fijar imagen y cursor Este ejemplo muestra el siguiente texto "Instala" seguido de una imagen. El cursor de ratón cambia a una mano cuando usted ratón sobre la imagen. Ejemplo <TextBlock FontSize="32" Padding = "3" VerticalAlignment="Center">Instala <Image Cursor="Hand" Source="file://AutoPlay/Images/check.png"/></TextBlock> Ejemplo texto con panel Este ejemplo muestra un xButton con el texto "Archivo de Ayuda" en formato centrado, en texto ademas incluye el comando TextWrapping =”Wrap” para que se ajuste el texto en diferentes lineas si es necesario. Ejemplo <StackPanel> <Border BorderThickness="1, 0, 1, 1" BorderBrush="#FF1493"></Border> <Border Cursor="Hand" Margin="0, 0, 0, 0" BorderThickness="1, 0, 1, 1" BorderBrush="#FF1493" Background="#FFB6C1"> <TextBlock TextWrapping="Wrap" Margin="12, 4, 12, 4" TextAlignment ="Center"><Run>Archivo de Ayuda</Run></TextBlock> </Border> </StackPanel> Ejemplo texto con panel con degradado lateral sin borde Este ejemplo muestra un xButton con el texto "Texto estara aqui en formato centrado, en texto ademas incluye el comando Wrap para que se ajuste el texto en diferentes lineas si es necesario, y el panel no lleva linea de borde y he puesto un degradado lateral de dos colores. Ejemplo <Page> <StackPanel> <Border Cursor="Hand" Margin="0, 0, 0, 0"> <Border.Background> <LinearGradientBrush EndPoint="1, 0.5" StartPoint="0,0.5"> <GradientStop Color="#FF8C00" Offset="0"/> <GradientStop Color="#FFFFFF" Offset="1"/> </LinearGradientBrush> </Border.Background> <TextBlock TextWrapping="Wrap" Margin="12, 4, 12, 4" TextAlignment ="Center"><Run>Texto estara aqui</Run></TextBlock> </Border> </StackPanel> </Page> Ejemplo texto con panel con degradado central con borde Este ejemplo muestra un xButton con el texto "Texto estara aqui en formato centrado, en texto ademas incluye el comando Wrap para que se ajuste el texto en diferentes lineas si es necesario, y el panel no lleva linea de borde y he puesto un degradado centrado de dos colores. Ejemplo <Page> <StackPanel> <Border BorderThickness="1, 0, 1, 1" BorderBrush="#FFFFFF"></Border> <Border Cursor="Hand" Margin="0, 0, 0, 0" BorderThickness="1, 0, 1, 1" BorderBrush="#FFFFFF"> <Border.Background> <LinearGradientBrush EndPoint="1, 0.5" StartPoint="1,2.5"> <GradientStop Color="#FF1493" Offset="0"/> <GradientStop Color="#eef2ff" Offset="1"/> <GradientStop Color="#FF1493" Offset="2"/> </LinearGradientBrush> </Border.Background> <TextBlock TextWrapping="Wrap" Margin="12, 4, 12, 4" TextAlignment ="Center"><Run>Texto estara aqui</Run></TextBlock> </Border> </StackPanel> </Page> Ejemplo texto en dos lineas separados por una linea Este ejemplo muestra un xButton con el texto "Texto Superior" despues una linea de separaicon creada con Border y un texto que pone "Texto Inferior" aparte de eso estos textos trae otros parametros interesantes, que seguro que os seran de gran utlidad. Ejemplo <StackPanel TextBlock.FontFamily="Comic Sans MS"> <TextBlock Padding="0, 0, 0, 7" TextWrapping="Wrap">Texto Superior.</TextBlock> <Border Height="1" Background="White" /> <Border Height="1" Background="Black" /> <StackPanel Margin="1, 7, 0, 3" Orientation="Horizontal"> <TextBlock Margin="0, 0, 0, 0" VerticalAlignment="Center">Texto Inferior.</TextBlock> </StackPanel> </StackPanel> Ejemplo texto en dos lineas separados por una linea y hipervinculo Este ejemplo muestra un xButton con el texto "Instalar" en el bold, en la siguiente línea el texto en Wrap "Pulsa para instalar el software." seguido de un separador y un hipervínculo con el este texto "Más Información". Ejemplo <StackPanel TextBlock.FontFamily="Tahoma"> <TextBlock Padding="1, 3, 1, 3" FontWeight="Bold">Instalar</TextBlock> <TextBlock Padding="9, 6, 30, 7" TextWrapping="Wrap">Pulsa para instalar el software.</TextBlock> <Border Height="1" Background="#9ebbdd" /> <Border Height="1" Background="White" /> <StackPanel Margin="1, 7, 0, 3" Orientation="Horizontal"> <TextBlock Margin="7, 0, 0, 0" VerticalAlignment="Center" FontWeight="Bold"><Hyperlink>Más Información</Hyperlink></TextBlock> </StackPanel> </StackPanel> Ejemplo texto con panel avanzado Este ejemplo muestra que un xButton con un panel dentro del botón que contiene el texto "Instalar", al lado de él un hipervínculo "Más Información" y debajo del texto "Pulsa para instalar el software de D:\install". Ejemplo <Page> <StackPanel> <Border Cursor="Hand" BorderThickness="1" BorderBrush="#bdcaea"> <Border.Background> <LinearGradientBrush EndPoint="1, 0.5" StartPoint="0, 0.5"> <GradientStop Color="#c3d6ff" Offset="0"/> <GradientStop Color="#eef2ff" Offset="1"/> </LinearGradientBrush> </Border.Background> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <TextBlock Text="Instalar" Foreground="#30486e" FontSize="18" Margin="12,2,2,2"/> <TextBlock Grid.Column="1" Margin="2,2,12,2"><Hyperlink Foreground="#047c05"FontSize="18">Más Información</Hyperlink></TextBlock> </Grid> </Border> <Border Margin="0, 0, 0, 0" BorderThickness="1, 0, 1, 1" BorderBrush="#bdcaea" Background="#eff3ff"> <TextBlock TextWrapping="Wrap" Margin="12, 4, 12, 4"><Run>Pulsa para instalar el software de D:\install</Run></TextBlock> </Border> </StackPanel> </Page> Como usar la variable de evento e_Hyperlink Este ejemplo muestra como usar el la variable de evento e_Hyperlink de xButon. Muchos de los ejemplos que mostrado anteriormente incluian la oportunidad de usar hipervinculos, para que estos funcionen de manera corecta es necesario usar la variable “e_Hyperlink”. Os pondre un ejemplo basico usando como idea el del xButon “Ejemplo texto con panel avanzado”. Ejemplo if e_Hyperlink == "Más Información" then Dialog.Message("Información", "Has pulsado el hipervinculo ("..e_Hyperlink..")."); end Estos ejemplos te los puedes descargar pulsando aquí: Descargar Ejemplo Espero que este tutorial os sean de gran utilidad, la verdad es que me gustaría poneros mas ejemplos pero no dispongo de todo el tiempo que me gustaría, y bueno la verdad es que tampoco es que sea una maquina en el uso de XAML, y a medida que he ido haciendo este tutorial he ido aprendiendo como funciona este lenguaje. Bueno espero que os funcione todo bien si tenéis alguna duda os recomiendo que os miréis la ayuda de AMS 8 o visiteis la siguiente pagina MSDN XAML. Este tutorial a sido creador por Ceone para AMSSpecialist Blog, AMSSpecialist Foro y Darkreloaded entre otras paginas... si os a gustado y queréis mas tutoriales os recomiendo que visitéis las paginas nombras anteriormente. No suelo explayarme tanto en los finales de los tutoriales pero hace nada hemos emprendido un nuevo proyecto en el staff de AMSSpecialist es crear el Foro para poder tener mejor acceso a nuestros contenidos, la posibilidad de responder las preguntas de una manera mas fácil y por muchas otras razones. Os animo a que nos visitéis y os registréis, entre todos podemos ayudarnos mas fácilmente. Así que visitarnos en AMSSpecialist Foro y registrarte.