Capaware rc2 Curso de Desarrolladores_Aplicación basada en
Anuncio

Aplicación Basada en Capaware
1
En esta clase se verá la arquitectura de la aplicación
y sus módulos principales.
Con esto se pretende tener una visión genérica del
proyecto y saber qué apartados atacar según
nuestros intereses o la mejor forma de abordar
nuestro problema.
También empezaremos con la primera práctica del
curso que será un ejercicio sencillo con wxWidgets
para crear formularios.
En esta clase se verá la arquitectura de la aplicación
y sus módulos principales.
Con esto se pretende tener una visión genérica del
proyecto y saber qué apartados atacar según
nuestros intereses o la mejor forma de abordar
nuestro problema.
También empezaremos con la primera práctica del
curso que será un ejercicio sencillo con wxWidgets
para crear formularios.
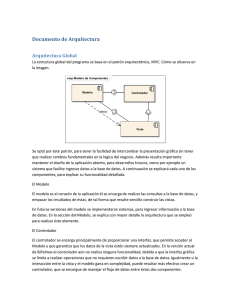
La aplicación Capaware se construye sobre un conjunto de
librerías. Como se puede ver, en la base tenemos al S.O.
Y las bibliotecas de gráficos y de GUI. Sobre ellas se
encuentran algunos módulos de los que hará uso la
aplicación.
Los plugins que se quieran desarrollar harán uso de la
bibliteca cpw, y de aquéllas que se quieran utilizar.
CPW: Librería principal de Capaware
IOSG: Módulo de gráficos.
OGC: Módulo de OGC (Open Geospatial Consortium).
LIBWMS: Soporte para WMS.
OSG: Open Scene Graph (motor gráfico).
WxWidgets: librería GUI.
Capaware es la aplicación que se construye con cpw
y las distintas librerías.
Hay dos grandes apartados que recogen la mayor
parte del código de la aplicación: controllers y GUI.
Controllers: alberga todos los controlladores de los
que hace uso la aplicación. Cada nueva
funcionalidad posee su propio controlador.
GUI: Alberga todas las interfaces de usuario de la
aplicación.
ApplicationTime: Gestión de Tiempo del escenario
abierto (Init, End, Current, Play, Pause, etc.)
PluginInterface: Métodos Interfaz de plugins (Init,
Exec, definición mapeo de funciones)
DynamicLibrary: carga de Dlls y mapeo de funciones.
ApplicationCallbacks(Refact): Callbacks para la barra
lateral. Se cambiará.
Algunos de los principales:
ConfigurationC: Configuración de la Aplicación (rutas,
configuración GUI, dispositivo de almacenamiento,
servidor de comunicaciones,etc.)
ChangeOptionsC: Controlador interfaz Opciones.
LoginC: usuario, contraseña
ChatC: Controlador del sistema de Chat.
UI3DController: Controlador menú contextual 3D.
HandlerC: Controladores para manipuladores sobre
la escena (gizmos)
StatusC: Seguimiento progreso de procesos (añadir,
quitar, indicar progreso, mensaje, etc.)
DistanceC: Controlador herramienta medir distancias
ElementC: Controlador para gestión Elementos.
KeyboardC: Controlador Teclado.
UIApplicationMainFrame: Marco principal.
UISplitterCanvas: Canvas para GL.
UINewProject: Interfaz creación nuevo Escenario.
UIChatWindow: ventana de chat
UIConfiguration: Interfaz opciones
UIElement: Interfaz creación elementos.
UICalculateDistance: interfaz cálculo de distancias.
UIIconList: Interfaz selección de icono.
UIMovieScheme: TimeLine
UILayerTreePanel: Árbol de Capas del Escenario
IApplication: Interfaz de Aplicación, opciones
comunes CPW (Open, Close, Fullscreen,
AddEntity, Get/Set Selección, Get
NavigatorManager, Status Controller, etc.)
ApplicationConfiguration: Clase Base y opciones de
configuración CPW
Algunas opciones comunes
Ejemplo de fichero de configuración de la aplicación
con apartados más relevantes.
Estructura de la librería CPW y sus apartados:
Callback: funciones callback
●Common: definición de recursos comunes
●Entity: definición de tipos de entidades
●Graphic: Relacionado con la escena y motor gráfico.
●Net: Comunicaciones.
●Persistent: Persistencia
●Thread: Manejo de peticiones.
●Collaborative: EntityMonitorClient
●
Callable: Clase Base (Manejo Set de Callbacks).
ICallBack: Clase Base, Interfaz de Callbacks.
IGraphicCallback: Interfaz Callback Gráfico
(Insertar/eliminar de escena, actualizar, animar...)
Model3DCallback: Implementación callback gráfico
para modelos 3D.
ParticlesystemCallback: Implemetnación Callback
gráfico para sistemas de partículas.
IEventReceiver: Interfaz de Recepción de Eventos,
para controladores que quieran capturarlos.
-GUI: componentes de la interfaz gráfica 3D
-HUD: Head-up Display gui mostrado sobre visor
-Widget: Componente GUI gen. (panel, botón...)
-Minimapa, UTM label, Compass.
-OsgScene: Gestión escena a visualizar.
-OsgCamera: Cámaras de los Navegadores
-OsgNavigator: Navegador (maneja Cámaras, HUD,
Intersecciones, recepción enventos, etc.)
-OsgNavigatorManager: Gestor de los Navegadores.
-OsgFactory: Factoría para la creación de los
componentes del módulo gráfico (escena,
navegadores, camaras, etc.)
-Persistencia de las capas.
-Manager de capas: procesa peticiones y respuestas.
-Manager de red: peticiones http.
-Manager de disco: búsqueda de imágenes
cacheadas.
Librería externa para el manejo de capas wms.
Existe tres frentes para desarrollar sobre Capaware:
-Plugins: La más recomendada para añadir
funcionalidades nuevas. La interfaz de desarrollo
de plugins es amplia y flexible. Esquema modular.
-Modificar núcleo: Para mejorar módulos genéricos
existentes o ampliar funcionalidades globales.
-Crear aplicación completa: Usando cpw y librerías
necesarias. Trabajazo.
-Amor/odio.
-Multiplataforma (Win/Linux/Mac).
-Usa API nativa para la creación de ventanas.
-Cantidad importante de componentes.
-Cosas que funcionan muy bien y cosas que no
funcionan tan bien.
-Diferencias entre Windows/Linux importantes.
-wxWindows: clase base de los componentes.
-El contenido de una ventana también son
wxWindows, hijas de el componente padre.
-Manejo de eventos sencillo.
-Recordar que la GUI es en mayor medida una vista.
La lógica asociada debería ir en un controlador.
Introducción a
●
Aplicación
#include "Application.h"
class Application : public wxApp, public cpw::IApplication
{
#ifdef _CONSOLE_APP_
public:
IMPLEMENT_APP_NO_MAIN(Application)
Application(void);
// REMEMBER (/SUBSYSTEM:CONSOLE)
~Application(void);
int main(int argc, char *argv[ ])
bool OnInit();
{ return wxEntry(argc,argv); }
#else
bool Close();
}
IMPLEMENT_APP(Application)
// REMEMBER (/SUBSYSTEM:WINDOWS)
#endif
21
WxWidgets, como otras librerías de este tipo, toma
control del proceso principal. Existe dos formas de
iniciar una aplicación que usa wxWidgets:
-Wx implementa el main.
-Tenemos nuestro main y definimos punto de entrada
a wx.
-Para el desarrollo es interesante disponer de
consola.
Introducción a
●
Formulario Sencillo
class UISample : public wxDialog
{
Public:
UISample(wxWindow *parent, wxWindowID id, ...);
virtual ~UISample();
private:
BEGIN_EVENT_TABLE(UISample,wxDialog)
EVT_BUTTON (ID_OK_BUTTON, UISample::OnButtonOK)
END_EVENT_TABLE()
UISample::UISample(wxWindow *parent, …)
: wxDialog(parent,...)
{
SetSize(200, 100);
Center();
data_tctrl = new wxTextCtrl(this, wxID_ANY, _ (“Hola”));
ok_button = new wxButton(this,ID_OK_BUTTON,
_( "OK” ), wxPoint(100, 40));
this->ShowModal();
wxTextCtrl *data_tctrl;
wxButton *ok_button;
DECLARE_EVENT_TABLE();
enum
}
{ ID_OK_BUTTON = 1003 }
void UIAddTerrain::OnButtonOK(wxCommandEvent&
WXUNUSED(event))
void OnButtonOk(wxCloseEvent& event);
{
};
}
this->EndModal(wxID_OK);
22
Creación de un formulario sencillo con un botón y
captura del evento.